搜尋列
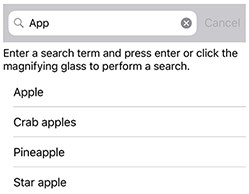
.NET 多平臺應用程式 UI (.NET MAUI) SearchBar 是用來起始搜尋的使用者輸入控制件。 控制件 SearchBar 支援佔位元文字、查詢輸入、搜尋執行和取消。 下列 iOS 螢幕快照顯示查詢 SearchBar ,其中包含 中 ListView顯示的結果:

SearchBar 會定義下列屬性:
CancelButtonColorColor是 ,定義取消按鈕的色彩。HorizontalTextAlignmentTextAlignment是定義查詢文字水準對齊的列舉值。SearchCommandICommand是,允許將用戶動作,例如手指點選或按下,系結至 ViewModel 上定義的命令。SearchCommandParameterobject是 ,指定應該傳遞至 的參數SearchCommand。VerticalTextAlignmentTextAlignment是列舉值,定義查詢文字的垂直對齊方式。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
此外, SearchBar 定義 SearchButtonPressed 事件,會在單擊搜尋按鈕時引發,或按下 Enter 鍵。
SearchBar 衍生自 類別 InputView ,其繼承下列屬性:
CharacterSpacing類型double為的 ,會設定輸入文字中字元之間的間距。CursorPosition型int別為 的 ,定義游標在編輯器中的位置。FontAttributes型FontAttributes別為 的 ,會決定文字樣式。FontAutoScalingEnabled型bool別為 的 ,定義文字是否會反映操作系統中設定的縮放喜好設定。 此屬性的預設值為true。FontFamily型string別為的 ,會定義字型系列。FontSize型double別為 的 ,會定義字型大小。IsReadOnly型bool別為 的 ,定義是否應該防止使用者修改文字。 此屬性的預設值為false。IsSpellCheckEnabled型bool別為 的 ,控制是否啟用拼字檢查。IsTextPredictionEnabled型bool別為 的控件是否啟用文字預測和自動文字更正。Keyboard型Keyboard別為 的 ,指定輸入文字時所顯示的軟式輸入鍵盤。MaxLength型int別為 的 ,定義輸入長度上限。Placeholder型string別為 的 ,定義當控件是空的時所顯示的文字。PlaceholderColor型 Color別為 的 ,會定義佔位元文字的色彩。SelectionLength型int別為 的 ,表示控件內選取文字的長度。Text型string別為 的 ,會定義輸入控件中的文字。TextColor型 Color別為 的 ,會定義輸入文字的色彩。TextTransform型TextTransform別為 的 ,指定輸入文字的大小寫。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
此外, InputView 定義 TextChanged 事件,此事件會在變更中的 Entry 文字時引發。 事件 TextChangedEventArgs 隨附 TextChanged 的物件具有 NewTextValue 和 OldTextValue 屬性,分別指定新文字和舊文字。
建立 SearchBar
若要建立搜尋列,請 SearchBar 建立 物件,並將其屬性設定 Placeholder 為文字,以指示使用者輸入搜尋字詞。
下列 XAML 範例示範如何建立 SearchBar:
<SearchBar Placeholder="Search items..." />
對等的 C# 程式碼為:
SearchBar searchBar = new SearchBar { Placeholder = "Search items..." };
注意
在 iOS 上,當欄位靠近螢幕底部時,軟式輸入鍵盤可以覆蓋文字輸入欄位,因此很難輸入文字。 不過,在 .NET MAUI iOS 應用程式中,當軟輸入鍵盤涵蓋文字輸入欄位時,頁面會自動捲動,讓字段位於軟式輸入鍵盤上方。 KeyboardAutoManagerScroll.Disconnect您可以在 命名空間中Microsoft.Maui.Platform呼叫 方法,以停用此預設行為。 KeyboardAutoManagerScroll.Connect您可以呼叫 方法,在停用之後重新啟用行為。
使用事件處理程式執行搜尋
藉由將事件處理程式附加至下列其中一個事件,即可使用 SearchBar 控件執行搜尋:
SearchButtonPressed,當使用者按下搜尋按鈕或按下 Enter 鍵時呼叫。TextChanged,每當查詢方塊中的文字變更時,就會呼叫它。 此事件繼承自 InputView 類別。
下列 XAML 範例顯示附加至 TextChanged 事件的事件處理程式,並使用 ListView 來顯示搜尋結果:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
在此範例中 TextChanged ,事件會設定為名為的 OnTextChanged事件處理程式。 此處理程式位於程式代碼後置檔案中:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
在此範例中, DataService 使用 方法的 GetSearchResults 類別會用來傳回符合查詢的專案。 控件 SearchBar 的 Text 屬性值會傳遞至 方法, GetSearchResults 而結果會用來更新 ListView 控件的 ItemsSource 屬性。 整體效果是搜尋結果會顯示在 中 ListView。
使用 viewmodel 執行搜尋
您可以藉由將 屬性系結 SearchCommand 至 ICommand 實作,在沒有事件處理程序的情況下執行搜尋。 如需命令的詳細資訊,請參閱 命令。
下列範例顯示包含名為 PerformSearch之屬性的 ICommand viewmodel 類別:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
注意
viewmodel 假設有能夠 DataService 執行搜尋的類別。
下列 XAML 範例會取用 類別 SearchViewModel :
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout>
<SearchBar x:Name="searchBar"
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
在此範例中,會將 BindingContext 設定為 類別的 SearchViewModel 實例。 屬性 SearchBar.SearchCommand 會系結至 PerformSearch viewmodel 屬性,而 SearchCommandParameter 屬性會系結至 SearchBar.Text 屬性。 同樣地,屬性 ListView.ItemsSource 會系結至 SearchResults viewmodel 的 屬性。
隱藏並顯示軟式輸入鍵盤
命名空間 SoftInputExtensions 中的 Microsoft.Maui 類別提供一系列擴充方法,可支援與支援文字輸入之控件上的軟輸入鍵盤互動。 類別會定義下列方法:
IsSoftInputShowing,它會檢查裝置目前是否顯示軟式輸入鍵盤。HideSoftInputAsync,如果目前顯示,則會嘗試隱藏虛輸入鍵盤。ShowSoftInputAsync,如果目前隱藏,則會嘗試顯示軟式輸入鍵盤。
下列範例示範如何在具名 searchBar的 上SearchBar隱藏軟輸入鍵盤,如果它目前顯示:
if (searchBar.IsSoftInputShowing())
await searchBar.HideSoftInputAsync(System.Threading.CancellationToken.None);
