回應系統主題變更
裝置通常包含淺色和深色主題,每個主題都是指可在操作系統層級設定的廣泛外觀喜好設定。 應用程式應該遵守這些系統主題,並在系統主題變更時立即回應。
系統主題可能會因為各種原因而變更,視裝置組態而定。 這包括使用者明確變更的系統主題、由於一天中的時間而變更,以及由於低光等環境因素而變更。
.NET 多平臺應用程式 UI (.NET MAUI) 應用程式可以使用標記延伸和 SetAppThemeColor 和 SetAppTheme<T> 擴充方法來取用資源AppThemeBinding,以響應系統主題變更。
注意
.NET MAUI 應用程式可以回應 iOS 13 或更新版本、Android 10 (API 29) 或更新版本、macOS 10.14 或更新版本,以及 Windows 10 或更新版本上的系統主題變更。
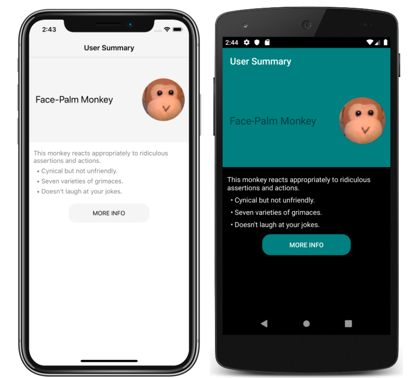
下列螢幕快照顯示主題頁面,適用於 iOS 上的淺色系統主題,以及 Android 上的深色系統主題:

定義和使用主題資源
淺色和深色主題的資源可以使用 AppThemeBinding 標記延伸,以及 SetAppThemeColor 和 SetAppTheme<T> 擴充方法。 透過這些方法,資源會根據目前系統主題的值自動套用。 此外,如果系統主題在執行應用程式時變更,就會自動更新取用這些資源的物件。
AppThemeBinding 標記延伸
標記 AppThemeBinding 延伸可讓您根據目前的系統主題取用資源,例如影像或色彩。
類別 AppThemeBinding 支援 AppThemeBindingExtension 標記延伸,其定義下列屬性:
Default,類型object為 ,預設會設定為要使用的資源。Light,類型object為 ,您設定為當裝置使用其淺色主題時要使用的資源。Dark類型object為的 ,您設定為當裝置使用其深色主題時要使用的資源。Value型object別為 的 ,會傳回標記延伸目前正在使用的資源。
注意
XAML 剖析器允許將 AppThemeBindingExtension 類別縮寫為 AppThemeBinding。
屬性 Default 是的內容 AppThemeBindingExtension屬性。 因此,對於以大括號表示的 XAML 標記表示式,您可以排除 Default= 表達式的一部分,前提是它是第一個自變數。
下列 XAML 範例示範如何使用 AppThemeBinding 標記延伸:
<StackLayout>
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
在此範例中,當裝置使用淺色主題時,第一個 Label 的文字色彩會設定為綠色,當裝置使用深色主題時會設定為紅色。 同樣地,會 Image 根據目前的系統主題顯示不同的圖像檔。
中 ResourceDictionary 定義的資源可以透過標記延伸來 AppThemeBinding 取用 StaticResource :
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
在此範例中,和 Button 樣式的背景色彩會根據裝置是否使用淺色Grid主題或深色主題而變更。
此外,在 中ResourceDictionaryAppThemeBinding定義的資源也可以使用標記延伸來取用DynamicResource:
<ContentPage ...>
<ContentPage.Resources>
<Color x:Key="Primary">DarkGray</Color>
<Color x:Key="Secondary">HotPink</Color>
<Color x:Key="Tertiary">Yellow</Color>
<Style x:Key="labelStyle" TargetType="Label">
<Setter Property="Padding" Value="5"/>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}" />
<Setter Property="BackgroundColor" Value="{AppThemeBinding Light={DynamicResource Primary}, Dark={DynamicResource Secondary}}" />
</Style>
</ContentPage.Resources>
<Label x:Name="myLabel"
Style="{StaticResource labelStyle}"/>
</ContentPage>
擴充方法
.NET MAUI 包含 SetAppThemeColor 和 SetAppTheme<T> 擴充方法,可讓 VisualElement 物件響應系統主題變更。
方法 SetAppThemeColor 可指定 Color 物件,以根據目前的系統主題在目標屬性上設定:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Colors.Green, Colors.Red);
在此範例中,當裝置使用淺色主題時,的 Label 文字色彩會設定為綠色,而當裝置使用深色主題時會設定為紅色。
方法 SetAppTheme<T> 可指定型 T 別的物件,以根據目前系統主題在目標屬性上設定:
Image image = new Image();
image.SetAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
在這裡範例中,當Image裝置使用其淺色主題,以及darklogo.png裝置使用深色主題時,會顯示 lightlogo.png 。
偵測目前的系統主題
取得 屬性的值 Application.RequestedTheme ,即可偵測到目前的系統主題:
AppTheme currentTheme = Application.Current.RequestedTheme;
屬性 RequestedTheme 會傳 AppTheme 回列舉成員。 AppTheme 列舉會定義下列成員:
Unspecified,表示裝置使用未指定的主題。Light,表示裝置使用其淺色主題。Dark,表示裝置使用其深色主題。
設定目前的用戶主題
應用程式所使用的主題可以設定為 Application.UserAppTheme 屬性,其類型 AppTheme為 ,不論目前運作的系統主題為何:
Application.Current.UserAppTheme = AppTheme.Dark;
在此範例中,應用程式會設定為使用針對系統深色模式定義的主題,而不論系統主題目前運作為何。
注意
將 UserAppTheme 屬性 AppTheme.Unspecified 設定為預設為作業系統主題。
回應主題變更
裝置上的系統主題可能會因為各種原因而變更,視裝置的設定方式而定。 處理事件,當系統主題變更 Application.RequestedThemeChanged 時,可以通知 .NET MAUI 應用程式:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
事件 AppThemeChangedEventArgs 隨附 RequestedThemeChanged 的物件具有名為 RequestedTheme的單一屬性,類型 AppTheme為 。 您可以檢查這個屬性來偵測所要求的系統主題。
重要
若要回應 Android 上的主題變更,您的 MainActivity 類別必須在 ConfigChanges.UiMode 屬性中包含 Activity 旗標。 使用 Visual Studio 專案範本建立的 .NET MAUI 應用程式會自動包含此旗標。
 流覽範例
流覽範例