適用於 .NET 9 的 .NET MAUI 新功能
.NET 多平臺應用程式 UI (.NET MAUI) 在 .NET 9 中的重點在於改善產品品質。 這包括擴充測試涵蓋範圍、端對端案例測試,以及錯誤修正。 如需 .NET MAUI 9 中產品品質改善的詳細資訊,請參閱下列版本資訊:
- .NET MAUI 9 RC2
- .NET MAUI 9 RC1
- .NET MAUI 9 Preview 7
- .NET MAUI 9 Preview 6
- .NET MAUI 9 Preview 5
- .NET MAUI 9 Preview 4
- .NET MAUI 9 Preview 3
- .NET MAUI 9 Preview 2
- .NET MAUI 9 Preview 1
重要
由於使用外部相依性,例如 Xcode 或 Android SDK 工具,.NET MAUI 支援原則與 .NET 和 .NET Core 支持原則不同。 如需詳細資訊,請參閱 .NET MAUI 支持原則。
使用 .NET MAUI 9 建置時,需要與 Xcode 16 相容,包括 iOS 18、iPadOS 18、tvOS 18 和 macOS 15 的 SDK 支援。 Xcode 16 需要執行 macOS 14.5 或更新版本的 Mac。
在 .NET 9 中,.NET MAUI 會隨附為 .NET 工作負載和多個 NuGet 套件。 這種方法的優點是可讓您輕鬆地將專案釘選到特定版本,同時可讓您輕鬆地預覽未發行或實驗性組建。 當您建立新的 .NET MAUI 專案時,必要的 NuGet 套件會自動新增至專案。
最小部署目標
.NET MAUI 9 需要 iOS 12.2 和 Mac Catalyst 15.0 的最低部署目標(macOS 12.0)。 Android 和 Windows 最低部署目標維持不變。 如需詳細資訊,請參閱 .NET MAUI 應用程式的支持平臺。
新控制項
.NET MAUI 9 包含兩個新的控制件。
HybridWebView
HybridWebView 可在網頁檢視中裝載任意 HTML/JS/CSS 內容,並啟用 Web 檢視中程式代碼 (JavaScript) 與裝載 Web 檢視的程式代碼之間的通訊 (C#/.NET)。 例如,如果您有現有的 React JS 應用程式,您可以在跨平臺 .NET MAUI 原生應用程式中裝載它,並使用 C# 和 .NET 建置應用程式的後端。
若要建置 .NET MAUI 應用程式, HybridWebView 您需要:
- 應用程式的 Web 內容,其中包含靜態 HTML、JavaScript、CSS、影像和其他檔案。
- 控制件 HybridWebView 是應用程式 UI 的一部分。 這可藉由在應用程式的 XAML 中參考它來達成。
- Web 內容和 C#/.NET 中的程式碼,會使用 HybridWebView API 在兩個元件之間傳送訊息。
整個應用程式,包括 Web 內容,會封裝並在裝置本機執行,並可發佈至適用的應用程式市集。 Web 內容裝載於原生 Web 檢視控件內,並在應用程式內容中執行。 應用程式的任何部分都可以存取外部 Web 服務,但不需要。
如需詳細資訊,請參閱 HybridWebView。
適用於 Windows 的標題列
控制項 TitleBar 可讓您在 Windows 上將自訂標題列新增至您的應用程式:

TitleBar可以設定為Window.TitleBar任何 TitleBar的屬性值:
<Window.TitleBar>
<TitleBar x:Name="TeamsTitleBar"
Title="Hello World"
Icon="appicon.png"
HeightRequest="46">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
在 C# 中使用它的範例如下:
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
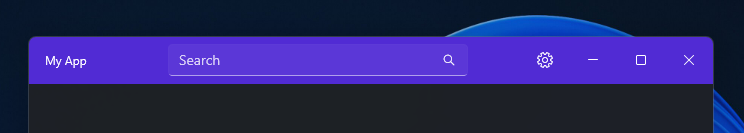
TitleBar可透過其Content、 LeadingContent和 TrailingContent 屬性高度自訂:
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
下列螢幕快照顯示產生的外觀:

注意
未來版本將會新增控件的 TitleBar Mac Catalyst 支援。
如需詳細資訊,請參閱 TitleBar。
控件增強功能
.NET MAUI 9 包含控制項增強功能。
BackButtonBehavior OneWay 系結模式
殼層應用程式中 和 IsEnabled 的系結模式IsVisible現在BindingMode.OneWay不是 BindingMode.OneTimeBackButtonBehavior 。 這可讓您使用數據系結,更輕鬆地控制運行時間上一頁按鈕的行為:
<ContentPage ...>
<Shell.BackButtonBehavior>
<BackButtonBehavior Command="{Binding BackCommand}"
IsVisible="{Binding IsBackButtonVisible}"
IconOverride="back.png" />
</Shell.BackButtonBehavior>
...
</ContentPage>
BlazorWebView
在 iOS 和 Mac Catalyst 18 上,.NET MAUI 9 會將 中裝載內容 BlazorWebView 的預設行為變更為 localhost。 用來裝載內容的內部 0.0.0.1 位址無法再運作,而且會導致 BlazorWebView 不會載入任何內容,並以空矩形呈現。
若要選擇使用 0.0.0.1 位址,請將下列程式代碼新增至 CreateMauiApp MauiProgram.cs 中的 方法:
// Set this switch to use the LEGACY behavior of always using 0.0.0.1 to host BlazorWebView
AppContext.SetSwitch("BlazorWebView.AppHostAddressAlways0000", true);
如果您在 Android 上遇到停止回應,BlazorWebView您應該在 類別的 MauiProgram 方法中CreateMauiApp啟用AppContext參數:
AppContext.SetSwitch("BlazorWebView.AndroidFireAndForgetAsync", true);
這個參數可讓您 BlazorWebView 引發並忘記發生的異步處理,因此會修正 Android 上發生的大部分處置死結。 如需詳細資訊,請參閱 修正 Android 上的處置死結。
iOS 上的按鈕
Button iOS 上的控件現在會遵守間距、邊框間距、框線寬度和邊界比舊版更精確的邊界。 中的 Button 大型影像現在會重設大小為大小上限,並考慮間距、邊框間距、框線寬度和邊界。 不過,如果 Button 包含文字和影像,可能無法在按鈕內容納所有內容,因此您應該手動調整影像的大小,以達到您想要的配置。
CollectionView 和 CarouselView
.NET MAUI 9 包含 iOS 和 Mac Catalyst 上的兩個選擇性新處理程式,可提升 和 CarouselView的效能和穩定性CollectionView。 這些處理程式是以 API 為基礎 UICollectionView 。
若要選擇使用這些處理程式,請將下列程式代碼新增至您的 MauiProgram 類別:
#if IOS || MACCATALYST
builder.ConfigureMauiHandlers(handlers =>
{
handlers.AddHandler<Microsoft.Maui.Controls.CollectionView, Microsoft.Maui.Controls.Handlers.Items2.CollectionViewHandler2>();
handlers.AddHandler<Microsoft.Maui.Controls.CarouselView, Microsoft.Maui.Controls.Handlers.Items2.CarouselViewHandler2>();
});
#endif
ContentPage
在 .NET MAUI 9 中, HideSoftInputOnTapped Mac Catalyst 以及 Android 和 iOS 也支持 屬性。
軟式鍵盤輸入支援
.NET MAUI 9 新增 、 PasswordDate和 Time的軟式鍵盤輸入支援。 這些可以在和 Entry 控制件上Editor啟用:
<Entry Keyboard="Date" />
文字對齊
列舉會 TextAlignment 加入 Justify 可用來對齊文字控件中文字的成員。 例如,您可以使用 水平對齊 中的LabelHorizontalTextAlignment.Justify文字:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate."
HorizontalTextAlignment="Justify"/>
TimePicker
TimePickerTimeSelected會取得事件,這會在選取的時間變更時引發。 事件 TimeChangedEventArgs 隨附 TimeSelected 的物件具有 NewTime 和 OldTime 屬性,分別指定新舊時間。
WebView
WebView 加入進程 ProcessTerminated 意外結束時 WebView 所引發的事件。 此 WebViewProcessTerminatedEventArgs 事件隨附的物件會定義平臺特定屬性,指出進程失敗的原因。
程序代碼中已編譯的系結
以程式代碼撰寫的系結通常會使用以反映在運行時間解析的字串路徑,而執行此作業的額外負荷會因平臺而異。 .NET MAUI 9 引進了額外的 SetBinding 擴充方法,這個方法會使用 Func 自變數來定義系結,而不是字串路徑:
// in .NET 8
MyLabel.SetBinding(Label.TextProperty, "Text");
// in .NET 9
MyLabel.SetBinding(Label.TextProperty, static (Entry entry) => entry.Text);
這個編譯的系結方法提供下列優點:
- 藉由在編譯階段解析系結表達式而非運行時間,以改善數據系結效能。
- 較佳的開發人員疑難解答體驗,因為無效的系結會回報為建置錯誤。
- 編輯時 Intellisense。
並非所有方法都可以用來定義已編譯的系結。 表達式必須是簡單的屬性存取表達式。 下列範例顯示有效和無效的系結表示式:
// Valid: Property access
static (PersonViewModel vm) => vm.Name;
static (PersonViewModel vm) => vm.Address?.Street;
// Valid: Array and indexer access
static (PersonViewModel vm) => vm.PhoneNumbers[0];
static (PersonViewModel vm) => vm.Config["Font"];
// Valid: Casts
static (Label label) => (label.BindingContext as PersonViewModel).Name;
static (Label label) => ((PersonViewModel)label.BindingContext).Name;
// Invalid: Method calls
static (PersonViewModel vm) => vm.GetAddress();
static (PersonViewModel vm) => vm.Address?.ToString();
// Invalid: Complex expressions
static (PersonViewModel vm) => vm.Address?.Street + " " + vm.Address?.City;
static (PersonViewModel vm) => $"Name: {vm.Name}";
此外,.NET MAUI 9 會新增 Binding.Create 方法,以直接在 物件 Func上使用 來設定系結,並傳回系結物件實例:
// in .NET 8
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
new Binding(nameof(Entry.FontFamily), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontSize), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontAttributes), source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
// in .NET 9
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
Binding.Create(static (Entry entry) => entry.FontFamily, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontSize, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontAttributes, source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
重要
需要編譯的系結,而不是 NativeAOT 應用程式中的字串型系結,以及在已啟用完整修剪的應用程式中。
XAML 中的已編譯系結
在 .NET MAUI 8 中,任何定義 屬性的 Source XAML 系結運算式都停用編譯的系結,而且在多重系結上不受支援。 .NET MAUI 9 已移除這些限制。 如需編譯定義屬性之 Source XAML 系結表達式的詳細資訊,請參閱編譯定義 屬性的Source系結。
根據預設,.NET MAUI 9 會產生未使用已編譯系結之系結的組建警告。 如需 XAML 編譯系結警告的詳細資訊,請參閱 XAML 編譯的系結警告。
處理程式中斷連線
使用處理程式實作自定義控件時,每個平臺處理程序實作都需要 DisconnectHandler() 實作 方法,才能執行任何原生檢視清除,例如取消訂閱事件。 不過,在 .NET MAUI 9 之前,此 DisconnectHandler() 實作是刻意不會由 .NET MAUI 叫用。 相反地,當您選擇清除控件時,您必須自行叫用它,例如在應用程式中向後巡覽時。
在 .NET MAUI 9 中,處理程式會盡可能自動中斷與其控件的連線,例如在應用程式中向後巡覽時。 在某些情況下,您可能不想要此行為。 因此,.NET MAUI 9 會新增 HandlerProperties.DisconnectPolicy 附加屬性,以控制當處理程式與其控件中斷連線時。 此屬性需要自 HandlerDisconnectPolicy 變數,且列舉定義下列值:
Automatic,表示處理程式會自動中斷連線。 這是HandlerProperties.DisconnectPolicy附加屬性的預設值。Manual,表示叫用 DisconnectHandler() 實作時,處理程式必須手動中斷連線。
下列範例顯示設定 HandlerProperties.DisconnectPolicy 附加屬性:
<controls:Video x:Name="video"
HandlerProperties.DisconnectPolicy="Manual"
Source="video.mp4"
AutoPlay="False" />
對等的 C# 程式碼為:
Video video = new Video
{
Source = "video.mp4",
AutoPlay = false
};
HandlerProperties.SetDisconnectPolicy(video, HandlerDisconnectPolicy.Manual);
此外,還有一個 DisconnectHandlers 擴充方法可將處理程式與指定的 IView中斷連接:
video.DisconnectHandlers();
中斷連線時, DisconnectHandlers 方法會傳播到控件樹狀結構,直到它完成或到達已設定手動原則的控件為止。
多窗口支援
.NET MAUI 9 新增了使用 方法將特定視窗帶入 Mac Catalyst 和 Windows Application.Current.ActivateWindow 前端的功能:
Application.Current?.ActivateWindow(windowToActivate);
原生 AOT 部署
在 .NET MAUI 9 中,您可以選擇在 iOS 和 Mac Catalyst 上加入原生 AOT 部署。 原生 AOT 部署會產生預先編譯成機器碼的 .NET MAUI 應用程式。 這會產生下列優點:
- 應用程式套件大小降低,通常要小 2.5 倍。
- 啟動時間更快,通常最多 2 倍。
- 建置時間更快。
如需詳細資訊,請參閱 iOS 和 Mac Catalyst 上的原生 AOT 部署。
原生內嵌
.NET MAUI 9 包含原生內嵌案例的完整 API,先前必須手動新增至您的專案:
var mauiApp = MauiProgram.CreateMauiApp();
#if ANDROID
var mauiContext = new MauiContext(mauiApp.Services, window);
#else
var mauiContext = new MauiContext(mauiApp.Services);
#endif
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatform(mauiContext);
或者,您可以使用 ToPlatformEmbedded 方法,傳入 Window 應用程式執行所在的平臺:
var mauiApp = MauiProgram.CreateMauiApp();
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatformEmbedded(mauiApp, window);
在這兩個範例中, nativeView 都是平臺特定的 版本 mauiView。
若要在 .NET MAUI 9 中啟動原生內嵌應用程式,請在物件MauiAppBuilder上呼叫UseMauiEmbeddedApp擴充方法:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiEmbeddedApp<App>();
return builder.Build();
}
}
如需詳細資訊,請參閱 原生內嵌。
專案範本
.NET MAUI 9 會將 .NET MAUI Blazor 混合式和 Web 應用程式專案範本新增至 Visual Studio,此範本會使用 .NET MAUI Blazor 混合式應用程式與 Blazor Web 應用程式來建立解決方案,其會在 Razor 類別庫專案中共用通用程式代碼。
您也可以從 dotnew new使用樣本:
dotnet new maui-blazor-web -n AllTheTargets
資源字典
在 .NET MAUI 9 中,獨立 XAML ResourceDictionary (不受程式代碼後置檔案支援)預設為已編譯 XAML。 若要選擇離開此行為,請在 XML 標頭後面指定 <?xaml-comp compile="false" ?> 。
修剪
現在支援完整修剪,方法是將 $(TrimMode) MSBuild 屬性設定為 full。 如需詳細資訊,請參閱 修剪 .NET MAUI 應用程式。
修剪不相容
下列 .NET MAUI 功能與完整修剪不相容,修剪器將會移除:
- 系結表達式,其中該系結路徑設定為字串。 請改用已編譯的系結。 如需詳細資訊,請參閱 編譯的系結。
- 隱含轉換運算符,當將不相容類型的值指派給 XAML 中的屬性時,或當兩個不同類型的屬性使用數據系結時。 相反地,您應該為型別定義 TypeConverter ,並使用 將它附加至型別 TypeConverterAttribute。 如需詳細資訊,請參閱 定義 TypeConverter 以取代隱含轉換運算符。
- 使用 LoadFromXaml 擴充方法在運行時間載入 XAML。 這個 XAML 可以藉由批注所有可在運行
DynamicallyAccessedMembers時間使用 屬性或DynamicDependency屬性載入的類型,來安全修剪。 不過,這很容易出錯,不建議這麼做。 - 使用 QueryPropertyAttribute接收導覽數據。 相反地,您應該在需要接受查詢參數的類型上實 IQueryAttributable 作 介面。 如需詳細資訊,請參閱 使用單一方法處理導覽數據。
SearchHandler.DisplayMemberName屬性。 相反地,您應該提供 ItemTemplate 來定義結果的外觀 SearchHandler 。 如需詳細資訊,請參閱 定義搜尋結果項目外觀。
修剪功能參數
.NET MAUI 具有稱為功能參數的修剪器指示詞,可讓您保留非安全修剪功能的程序代碼。 當組建屬性設定為 full時$(TrimMode),也可以使用這些修剪器指示詞,以及 NativeAOT:
| MSBuild 屬性 | 描述 |
|---|---|
MauiEnableVisualAssemblyScanning |
當設定為 true時,.NET MAUI 會掃描元件中實作 IVisual 和 [assembly:Visual(...)] 屬性的類型,並將註冊這些類型。 根據預設,此組建屬性會設定為 false。 |
MauiShellSearchResultsRendererDisplayMemberNameSupported |
當設定為 false時,將會忽略的值 SearchHandler.DisplayMemberName 。 相反地,您應該提供 ItemTemplate 來定義結果的外觀 SearchHandler 。 根據預設,此組建屬性會設定為 true。 |
MauiQueryPropertyAttributeSupport |
當設定為 false時, [QueryProperty(...)] 屬性不會用來在巡覽時設定屬性值。 相反地,您應該實作 IQueryAttributable 介面以接受查詢參數。 根據預設,此組建屬性會設定為 true。 |
MauiImplicitCastOperatorsUsageViaReflectionSupport |
當設定為 false時,.NET MAUI 在將值從某個類型轉換成另一個類型時,不會尋找隱含轉換運算符。 這可能會影響具有不同類型之屬性之間的系結,以及設定具有不同型別值的可系結物件屬性值。 相反地,您應該為類型定義 , TypeConverter 並使用 屬性將它附加至類型 TypeConverterAttribute 。 根據預設,此組建屬性會設定為 true。 |
_MauiBindingInterceptorsSupport |
當設定為 false時,.NET MAUI 不會攔截對方法的任何呼叫 SetBinding ,也不會嘗試編譯它們。 根據預設,此組建屬性會設定為 true。 |
MauiEnableXamlCBindingWithSourceCompilation |
當設定為 true時,.NET MAUI 會編譯所有系結,包括使用 屬性的 Source 系結。 如果啟用這項功能,請確定所有系結都有正確的 x:DataType 編譯,或清除系結不應該編譯時使用 x:Data={x:Null}} 的數據類型。 根據預設,只有在啟用完整修剪或原生 AOT 部署時,才會將此組建屬性設定為 true 。 |
這些 MSBuild 屬性也有對等 AppContext 參數:
MauiEnableVisualAssemblyScanningMSBuild 屬性具有名為 的Microsoft.Maui.RuntimeFeature.IsIVisualAssemblyScanningEnabled對等AppContext參數。MauiShellSearchResultsRendererDisplayMemberNameSupportedMSBuild 屬性具有名為 的Microsoft.Maui.RuntimeFeature.IsShellSearchResultsRendererDisplayMemberNameSupported對等AppContext參數。MauiQueryPropertyAttributeSupportMSBuild 屬性具有名為 的Microsoft.Maui.RuntimeFeature.IsQueryPropertyAttributeSupported對等AppContext參數。MauiImplicitCastOperatorsUsageViaReflectionSupportMSBuild 屬性具有名為 的Microsoft.Maui.RuntimeFeature.IsImplicitCastOperatorsUsageViaReflectionSupported對等AppContext參數。_MauiBindingInterceptorsSupportMSBuild 屬性具有名為 的Microsoft.Maui.RuntimeFeature.AreBindingInterceptorsSupported對等AppContext參數。MauiEnableXamlCBindingWithSourceCompilationMSBuild 屬性具有名為 的Microsoft.Maui.RuntimeFeature.MauiEnableXamlCBindingWithSourceCompilationEnabled對等AppContext參數。
取用功能參數最簡單的方式是將對應的 MSBuild 屬性放入您應用程式的專案檔 (*.csproj),這會導致從 .NET MAUI 元件修剪相關的程式代碼。
XAML 編譯程式
在 .NET MAUI 9 中,XAML 編譯程式錯誤碼已將其前置詞從 XFC 變更為 XC。 請確定您已更新 $(WarningsAsErrors)、 $(WarningsNotAsErrors)、 和 $(NoWarn) 建置應用程式項目檔中的屬性,如果使用的話,即可參考新的前置詞。
XAML 標記延伸
實作 、IMarkupExtension<T>、 IValueProvider和 IExtendedTypeConverter 的所有類別IMarkupExtension都必須以 RequireServiceAttribute 或 AcceptEmptyServiceProviderAttribute加上批注。 這是必要的,因為 .NET MAUI 9 中引進的 XAML 編譯程式優化,可產生更有效率的程式代碼,這有助於減少應用程式大小並改善運行時間效能。
如需使用這些屬性標註標記延伸的相關信息,請參閱 服務提供者。
Xcode 同步處理
.NET MAUI 9 包含 Xcode 同步處理 (xcsync),這是一種工具,可讓您使用 Xcode 搭配 .NET 專案來管理 Apple 特定檔案,包括資產目錄、plist 檔案、分鏡腳本和 xib 檔案。 此工具有兩個主要命令,可從 .NET 專案產生暫存 Xcode 專案,以及同步處理 Xcode 檔案的變更回到 .NET 專案。
dotnet build xcsync-generate您可以使用 或 xcsync-sync 命令來產生或同步這些檔案,並傳入項目檔和其他自變數:
dotnet build /t:xcsync-generate
/p:xcSyncProjectFile=<PROJECT>
/p:xcSyncXcodeFolder=<TARGET_XCODE_DIRECTORY>
/p:xcSyncTargetFrameworkMoniker=<FRAMEWORK>
/p:xcSyncVerbosity=<LEVEL>
如需詳細資訊,請參閱 Xcode 同步處理。
已被取代的 API
.NET MAUI 9 取代某些 API,未來版本將會完全移除。
框架
控件 Frame 在 .NET MAUI 9 中標示為過時,未來版本將會完全移除。 控件 Border 應該在其位置使用。 如需詳細資訊,請參閱 框線。
MainPage
您不應該使用 MainPage 物件上的 Application 屬性來定義應用程式的第一頁,而是應該將 上的 Window 屬性設定Page為應用程式的第一頁。 這是當您設定 MainPage 屬性時,.NET MAUI 內部會發生的情況,因此屬性不會引入 MainPage 任何行為變更標示為過時。
下列範例示範透過 CreateWindow 覆寫在 Page 上Window設定 屬性:
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
屬性 MainPage 會保留給 .NET MAUI 9,但在未來的版本中將會完全移除。
相容性版面配置
命名空間中的 Microsoft.Maui.Controls.Compatibility 相容性配置類別已經過時。
舊版量值呼叫
下列 VisualElement 量值方法已經過時:
這些是舊版量值方法,無法正確運作.NET MAUI 版面配置預期。
作為取代, VisualElement.Measure(Double, Double) 已引進 方法。 這個方法會傳回元素在裝置上顯示所需的最小大小。 邊界會從度量中排除,但會以大小傳回。 這是測量檢視時要呼叫的慣用方法。
此外, SizeRequest 結構已經過時。 Size請改用 。
適用于 Android 的 .NET
.NET 9 中的適用於 Android 的 .NET 新增 API 35 支援,包括減少建置時間的工作,以及改善應用程式的可修剪性,以減少大小並改善效能。 如需 .NET 9 中 Android 版 .NET 的詳細資訊,請參閱下列版本資訊:
- 適用於 Android 9 RC2 的 .NET
- 適用於 Android 9 RC1 的 .NET
- 適用於 Android 9 Preview 7 的 .NET
- 適用於 Android 9 Preview 6 的 .NET
- 適用於 Android 9 Preview 5 的 .NET
- 適用於 Android 9 的 .NET Preview 4
- 適用於 Android 9 Preview 3 的 .NET
- 適用於 Android 9 Preview 2 的 .NET
- 適用於 Android 9 Preview 1 的 .NET
資產套件
.NET 9 中的適用於 Android 的 .NET 引進了將資產放入另一個 套件的功能,稱為資產套件。 這可讓您上傳通常大於Google Play所允許的基本套件大小的遊戲和應用程式。 藉由將這些資產放入個別套件中,您可以上傳大小高達 2Gb 的套件,而不是 200Mb 的基本套件大小。
重要
資產套件只能包含資產。 在適用於Android的 .NET 案例中,這表示具有 AndroidAsset 建置動作的專案。
.NET MAUI 應用程式會透過 MauiAsset 建置動作定義資產。 您可以透過 AssetPack 屬性指定資產套件:
<MauiAsset
Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)"
AssetPack="myassetpack" />
注意
其他平臺將會忽略其他元數據。
如果您有想要放在資產套件中的特定專案,您可以使用 Update 屬性來定義 AssetPack 元資料:
<MauiAsset Update="Resources\Raw\MyLargeAsset.txt" AssetPack="myassetpack" />
資產套件可以有不同的傳遞選項,可控制您的資產何時會在裝置上安裝:
- 安裝時間套件會與應用程式同時安裝。 此套件類型的大小最多可達 1 Gb,但您只能有其中一個。 此傳遞類型是以
InstallTime元數據指定。 - 快速追蹤套件會在應用程式完成安裝後不久安裝。 在安裝這種類型的套件時,應用程式將能夠啟動,因此您應該先檢查它已完成安裝,然後再嘗試使用資產。 這種資產套件的大小最多可達 512 Mb。 此傳遞類型是以
FastFollow元數據指定。 - 除非應用程式特別要求裝置,否則隨選套件永遠不會下載到裝置。 所有資產套件的總大小不能超過 2Gb,而且您最多可以有 50 個不同的資產套件。 此傳遞類型是以
OnDemand元數據指定。
在 .NET MAUI 應用程式中,可以使用 上的 MauiAsset屬性來指定DeliveryType傳遞類型:
<MauiAsset Update="Resources\Raw\myvideo.mp4" AssetPack="myassetpack" DeliveryType="FastFollow" />
如需 Android 資產套件的詳細資訊,請參閱 Android 資產套件。
Android 15 支援
.NET 9 中的適用於 Android 的 .NET 新增適用於 Android 15 的 .NET 系結(API 35)。 若要建置這些 API,請將項目的目標架構更新為 net9.0-android:
<TargetFramework>net9.0-android</TargetFramework>
注意
您也可以將 指定 net9.0-android35 為目標架構,但未來 .NET 版本可能會變更數位 35,以符合較新的 Android OS 版本。
預設為64位架構
.NET 9 中的適用於 Android 的 .NET 預設不會再建置下列運行時間識別碼 (RID:
android-armandroid-x86
這應該可改善建置時間,並減少 Android .apk 檔案的大小。 請注意,Google Play 支援分割每個架構的應用程式套件組合。
如果您需要建置這些架構,您可以將這些架構新增至項目檔 (.csproj):
<RuntimeIdentifiers>android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
或在多目標專案中:
<RuntimeIdentifiers Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
Android 封送處理方法
.NET 9 中 Android 封送處理方法的改善,使得此功能在應用程式中運作更可靠,但還不是預設值。 啟用這項功能會導致 測試應用程式中的效能改善約 10%。
您可以透過 $(AndroidEnableMarshalMethods) 屬性,在您的項目檔中啟用 Android 封送處理方法:.
<PropertyGroup>
<AndroidEnableMarshalMethods>true</AndroidEnableMarshalMethods>
</PropertyGroup>
如需功能的特定詳細數據,請參閱 GitHub 上的功能檔 或 實作 。
修剪增強功能
在 .NET 9 中,Android API 元件(Mono.Android.dll、 Java.Interop.dll)現在完全相容。 若要選擇完整修剪,請在專案檔中設定 $(TrimMode) 屬性 (.csproj):
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
這也會啟用修剪分析器,以便針對任何有問題的 C# 程式代碼引進警告。
如需詳細資訊,請參閱 修剪數據粒度。
適用于 iOS 的 .NET
iOS、tvOS、Mac Catalyst 和 macOS 上的 .NET 9 會針對下列平臺版本使用 Xcode 16.0:
- iOS:18.0
- tvOS:18.0
- Mac Catalyst:18.0
- macOS:15.0
如需 iOS、tvOS、Mac Catalyst 和 macOS 上 .NET 9 的詳細資訊,請參閱下列版本資訊:
- .NET 9.0.1xx RC2
- .NET 9.0.1xx RC1
- .NET 9.0.1xx Preview 7
- .NET 9.0.1xx Preview 6
- .NET 9.0.1xx Preview 5
- .NET 9.0.1xx Preview 4
- .NET 9.0.1xx Preview 3
- .NET 9.0.1xx Preview 2
- .NET 9.0.1xx Preview 1
繫結
適用於 iOS 9 的 .NET 引進了適用於 iOS 系結之 .NET 的多目標版本的能力。 例如,連結庫專案可能需要建置兩個不同的 iOS 版本:
<TargetFrameworks>net9.0-ios17.0;net9.0-ios17.2</TargetFrameworks>
這會產生兩個連結庫,一個使用 iOS 17.0 系結,另一個使用 iOS 17.2 系結。
重要
應用程式專案應一律以最新的 iOS SDK 為目標。
修剪增強功能
在 .NET 9 中,iOS 和 Mac Catalyst 元件(Microsoft.iOS.dll、 Microsoft.MacCatalyst.dll 等)現在完全相容。 若要選擇完整修剪,請在專案檔中設定 $(TrimMode) 屬性 (.csproj):
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
這也會啟用修剪分析器,以便針對任何有問題的 C# 程式代碼引進警告。
如需詳細資訊,請參閱 修剪數據粒度。
適用於 iOS 和 Mac Catalyst 的原生 AOT
在適用於 iOS 9 的 .NET 中,適用於 iOS 和 Mac Catalyst 的原生預先編譯 (AOT) 會利用完整修剪來減少應用程式的套件大小和啟動效能。 NativeAOT 會藉由加入新的運行時間,以完整修剪為基礎。
重要
您的應用程式及其相依性必須完全可調整,才能利用這項功能。
NativeAOT 需要以零修剪器警告建置應用程式,以證明應用程式在運行時間正常運作。
另請參閱
- .NET 9 的新功能。
- 我們的 .NET 9 願景
