頁首模組
本文涵蓋頁首模組並介紹如何在其中建立頁眉 Microsoft Dynamics 365 Commerce。
在 Dynamics 365 Commerce中,頁面標頭被配置為頁面片段,其中包括標頭、促銷橫幅和 cookie 同意模組。
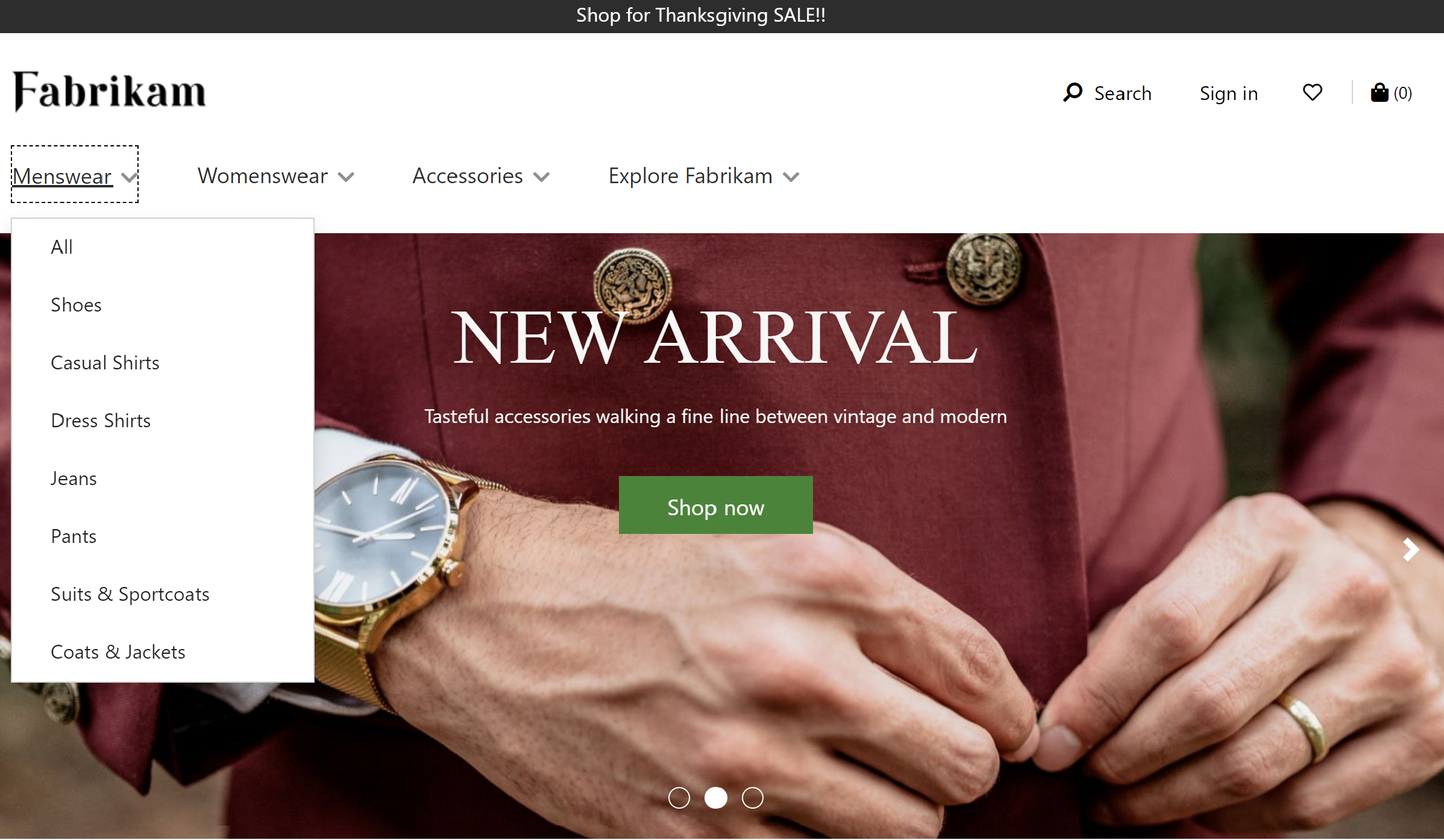
標題模組包括網站標誌、導航層次結構的連結、網站上其他頁面的連結、購物車圖示模組、願望清單符號、登入選項和搜尋列。 標頭模組會針對正在查看網站的裝置(即桌上型裝置或行動裝置)自動進行最佳化。 例如,在行動裝置上,導覽列會折疊為 選單 按鈕(有時稱為 漢堡選單)。
下圖顯示了主頁上標頭模組的範例。

頭模組的屬性
標頭模組支援 標誌圖片、 標誌連結和 我的帳號連結 屬性。
徽標圖像 和 徽標連結 屬性用於定義頁面上的徽標。 有關詳細信息,請參閱 添加徽標。
我的帳戶連結 屬性可用來定義網站擁有者希望在標題中顯示快速連結的帳戶頁面。
標頭模組中可用的模組
頭模組中可以使用以下模組:
導航選單 –導航選單代表頻道導航層次結構和其他靜態導航連結。 有關詳細信息,請參閱 導航選單模組。
搜尋 –搜尋模組允許使用者輸入搜尋字詞來搜尋產品。 必須在 網站設定 > 擴充中提供預設搜尋頁面的 URL 和搜尋查詢參數。 搜尋模組具有可讓您根據需要隱藏搜尋按鈕或標籤的屬性。 搜尋模組還支援自動建議選項,例如產品、關鍵字和類別搜尋結果。
購物車圖標 - 購物車圖標模組代表購物車圖標,它顯示任何給定時間購物車中的商品數量。 如需了解更多信息,請參閱 購物車圖示模組。
網站選擇器 - 網站選擇器模組允許使用者根據市場、區域和區域設定瀏覽不同的預定義網站。 有關詳細信息,請參閱 站點選擇器模組。
儲存選擇器 - 儲存選擇器模組可以包含在標頭模組的儲存選擇器插槽中。 它允許用戶瀏覽並查找附近的商店。 用戶還可以指定首選商店。 該商店將顯示在標題中。 當商店選擇器模組包含在標頭模組中時,其 Mode 屬性必須設定為 查找商店。 有關詳細信息,請參閱 商店選擇器模組。
附註
- 自 Dynamics 365 Commerce 版本 10.0.11 發布以來,支援在標頭模組中使用購物車圖示模組。
- 自 Dynamics 365 Commerce 版本 10.0.14 發布以來,支援在標頭模組中使用站點選擇器模組。
- 自 Dynamics 365 Commerce 版本 10.0.15 發布以來,支援在標頭模組中使用儲存選擇器模組。
Adventure Works 主題中的標題模組
在 Adventure Works 主題中,標頭模組支援 Mobile Logo 屬性。 此屬性允許為移動視窗指定徽標。 Mobile Logo 屬性可用作模組定義擴充。
重要
Adventure Works 主題自 Dynamics 365 Commerce 版本 10.0.20 發布以來可用。
為頁面建立標題片段
若要建立標頭片段,請依照下列步驟操作。
- 去 碎片,然後選擇 新的 建立一個新片段。
- 在 選擇片段 對話框中,選擇 Container 模組,輸入片段的名稱,然後選擇 確定。
- 選擇 預設容器 插槽,然後在右側的屬性窗格中將 寬度 屬性設定為 填滿螢幕。
- 在 預設容器 插槽中,選擇省略號 (...),然後選擇 新增模組。
- 在 選擇模組 對話方塊中,選擇 Cookie 同意、 標頭 和 促銷橫幅 模組,然後選擇 確定。
- 在 促銷橫幅 模組的屬性窗格中,選擇 新增訊息,然後選擇 訊息。
- 在 訊息 對話框中,新增促銷內容的文字和鏈接,然後選擇 確定。
- 在 Cookie 同意 模組的屬性窗格中,新增並設定文字以及指向網站隱私權頁面的連結。
- 在標頭模組的 導覽選單 插槽中,選擇省略號 (...),然後選擇 新增模組。
- 在 選擇模組 對話方塊中,選擇 導覽選單 模組,然後選擇 好的。
- 在導覽功能表模組的屬性窗格中的 導覽功能表來源下,選擇 零售伺服器。
- 在導覽功能表模組的屬性窗格中的 靜態選單項目下,選擇 新增選單項目,然後選擇 選單項目。
- 在 選單項目 對話方塊中的 選單項目文字 下輸入「聯絡人」。
- 在 選單項目 對話方塊中,在 選單項目連結目標 下選擇 添加連結。
- 在 新增連結 對話方塊中,選擇網站「聯絡」頁面的 URL,然後選擇 確定。
- 在 選單項目 對話方塊中,選擇 確定。
- 在標頭模組的 搜尋 插槽中,選擇省略號 (...),然後選擇 新增模組。
- 在 選擇模組 對話方塊中,選擇 搜尋 模組,然後選擇 好的。
- 在搜尋模組的屬性窗格中,根據需要配置屬性。
- 在標頭模組的 購物車圖示 插槽中,選擇省略號 (...),然後選擇 新增模組。
- 在 選擇模組 對話方塊中,選擇 購物車圖示 模組,然後選擇 好的。
- 在購物車圖示模組的屬性窗格中,根據需要配置屬性。 如果您希望當使用者將滑鼠懸停在購物車圖示上時,購物車圖示顯示購物車摘要(也稱為迷你購物車),請選擇 顯示迷你購物車。
- 選擇 儲存,選擇 完成編輯 以簽入片段,然後選擇 發佈 以發布它。
為了幫助確保標題出現在每個頁面上,請在為網站建立的每個頁面範本上執行以下步驟。
- 在 預設頁面 模組的 頁首 插槽中,新增您建立的頁腳片段。
- 選擇 儲存,選擇 完成編輯 以簽入模板,然後選擇 發佈 以發布它。
其他資源
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應