適用於:  員工租戶
員工租戶  外部租戶 (進一步了解)
外部租戶 (進一步了解)
在本快速入門中,您會使用範例單頁應用程式 (SPA) 來示範如何使用 授權碼流程來登入使用者,並使用適用於程式代碼交換的證明密鑰 (PKCE),並呼叫 Microsoft Graph API。 此範例會使用 Microsoft 驗證連結庫 來處理驗證。
先決條件
- 具有有效訂閱的 Azure 帳戶。 如果您還沒有帳戶,免費建立帳戶。
- 此 Azure 帳戶必須具有管理應用程式的許可權。 下列任何Microsoft Entra 角色都包含必要的許可權:
- 應用程式管理員
- 應用程式開發人員
- 勞動力租戶 您可以使用預設目錄 或設立新的租戶。
- Visual Studio Code 或其他程式碼編輯器。
- 在 Microsoft Entra 系統管理中心註冊新的應用程式, 僅針對此組織目錄中的帳戶進行設定。 如需詳細資訊 ,請參閱註冊應用程式 。 從應用程式 [概 觀 ] 頁面記錄下列值,以供稍後使用:
- 應用程式 (用戶端) 識別碼
- 目錄(租戶)識別碼
- 使用 單頁應用程式 平台組態新增下列重新導向 URI。 如需詳細資訊 ,請參閱如何在應用程式中新增重新導向 URI 。
-
重新導向 URI:
http://localhost:3000/
-
重新導向 URI:
- Node.js
複製或下載範例應用程式
若要取得範例應用程式,您可以從 GitHub 複製它,或將它下載為 .zip 檔案。
若要複製範例,請開啟命令提示字元並流覽至您想要建立專案的位置,然後輸入下列命令:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.git下載 .zip 文件。 將它解壓縮到名稱長度少於 260 個字元的檔案路徑。
設定專案
在 IDE 中,開啟包含範例的專案資料夾,ms-identity-docs-code-javascript。
開啟 vanillajs-spa/App/public/authConfig.js,並使用系統管理中心中記錄的資訊更新下列值。
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: ["User.Read"], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }-
clientId- 應用程式的識別碼,也稱為用戶端。 將引號中的文字替換為先前記錄的 應用程式(客戶端)ID 的值。 -
authority- 權限是一個 URL,表明 MSAL 可從中請求令牌的目錄。 將 Enter_the_Tenant_Info_Here 替換為先前記錄的 Directory(tenant)識別碼 的值。 -
redirectUri- 應用程式的 重新導向 URI。 如有必要,請將引號中的文字取代為稍早記錄的重新導向 URI。
-
執行應用程式並登入和註銷
使用 Node.js以網頁伺服器執行專案:
若要啟動伺服器,請從專案目錄內執行下列命令:
cd vanillajs-spa/App npm install npm start複製終端機中顯示的
httpsURL,例如,https://localhost:3000,然後將它貼到瀏覽器中。 我們建議使用私人或無痕模式的瀏覽器會話。請遵循步驟並輸入必要的詳細數據,以使用您的Microsoft帳戶登入。 系統會要求您提供電子郵件位址,以便將一次性密碼傳送給您。 出現提示時,請輸入程序代碼。
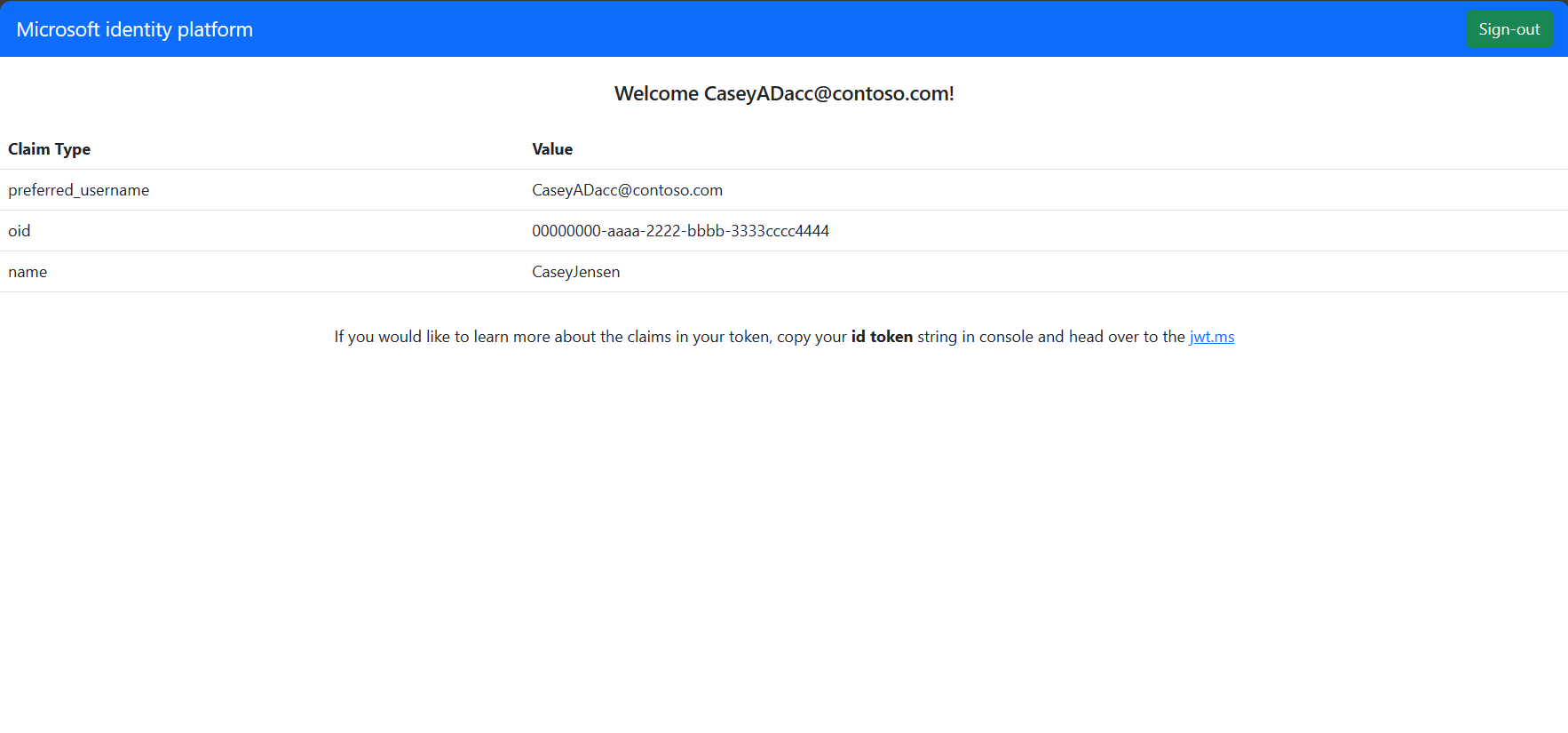
應用程式會請求許可,以保持對您已授權的數據進行存取,並登入與讀取您的個人資料。 選擇 接受。 下列螢幕快照隨即出現,指出您已登入應用程式,並已從 Microsoft Graph API 存取您的設定檔詳細數據。
先決條件
- 具有有效訂閱的 Azure 帳戶。 如果您還沒有帳戶,免費建立帳戶。
- 此 Azure 帳戶必須具有管理應用程式的許可權。 下列任何Microsoft Entra 角色都包含必要的許可權:
- 應用程式管理員
- 應用程式開發人員
- 外部租戶。 若要建立一個,請從下列方法中選擇:
- 使用 Microsoft Entra External ID 擴充功能 直接在 Visual Studio Code 中設定外部租戶。 (建議)
- 在 Microsoft Entra 系統管理中心建立新的外部租戶。
- 使用者流程。 如需詳細資訊,請參閱 為外部租使用者中的應用程式建立自助式註冊使用者流程。 此使用者流程可用於多個應用程式。
- Visual Studio Code 或其他程式碼編輯器。
- 在 Microsoft Entra 系統管理中心註冊新的應用程式, 僅針對此組織目錄中的帳戶進行設定。 如需詳細資訊 ,請參閱註冊應用程式 。 從應用程式 [概 觀 ] 頁面記錄下列值,以供稍後使用:
- 應用程式 (用戶端) 識別碼
- 目錄(租戶)識別碼
- 使用 單頁應用程式 平台組態新增下列重新導向 URI。 如需詳細資訊 ,請參閱如何在應用程式中新增重新導向 URI 。
-
重新導向 URI:
http://localhost:3000/
-
重新導向 URI:
- 將應用程式新增至使用者流程
- Node.js
複製或下載範例 SPA
若要取得範例應用程式,您可以從 GitHub 複製它,或將它下載為 .zip 檔案。
若要複製範例,請開啟命令提示字元並流覽至您想要建立專案的位置,然後輸入下列命令:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.git下載範例。 將它解壓縮到名稱長度少於 260 個字元的檔案路徑。
配置範例 SPA
打開
App/public/authConfig.js,並將以下值取代為從 Microsoft Entra 系統管理中心取得的值:-
Enter_the_Application_Id_Here,並將其替換為您稍早註冊的應用程式(用戶端)ID。 -
Enter_the_Tenant_Subdomain_Here,並將它取代為 Directory (tenant) 子域。 例如,如果您的租戶主要網域是contoso.onmicrosoft.com,請使用contoso。 如果您沒有租戶名稱,請查看如何 閱讀租戶詳細資訊。
-
儲存檔案。
執行您的專案並登入
從應用程式註銷
- 尋找頁面上的 [註銷] 按鈕,然後加以選取。
- 系統會提示您挑選要註銷的帳戶。 選取您用來登入的帳戶。
隨即出現訊息,指出您已註銷。您現在可以關閉瀏覽器視窗。
相關內容
- 快速入門:使用 Microsoft 身分識別平臺保護 ASP.NET Core Web API。
- 深入瞭解建置 React SPA 的方法,此 SPA 可讓使用者在以下多部分教學系列中登入。
- 啟用密碼重設。
- 自訂預設商標。
- 使用Google設定登入。