使用 Chrome DevTools 檢查要求和回應
根據預設,Dev Proxy 會在命令提示字元中顯示其訊息。 如果您使用 Dev Proxy 搭配發出許多要求的應用程式,則很難找到您感興趣的訊息。 更重要的是,您可能想要檢查 Dev Proxy 攔截的要求和回應。
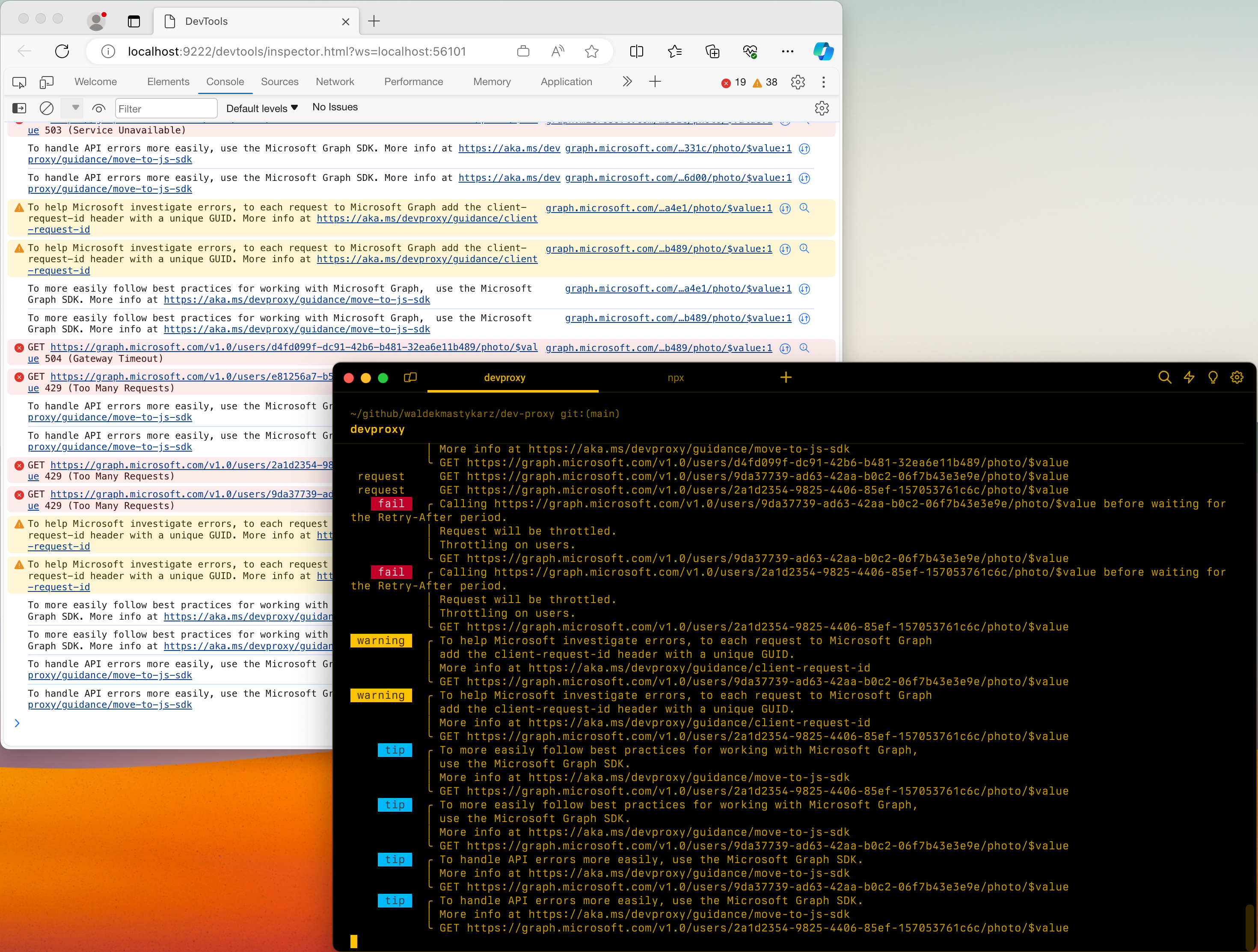
若要更輕鬆地尋找您感興趣的訊息,請使用 DevToolsPlugin 外掛程式在 Chrome DevTools 中顯示 Dev Proxy 訊息。
提示
Dev Proxy 支援搭配 Microsoft Edge、Microsoft Edge Dev 和 Google Chrome 使用 Chrome DevTools。
會 DevToolsPlugin 公開 Dev Proxy 訊息,以及 Chrome DevTools 中攔截的要求和回應的相關信息。
若要搭配使用 Chrome DevTools 與 Dev Proxy:
開啟儲存在 Dev Proxy 安裝目錄中 的devproxyrc.json 檔案。
DevToolsPlugin將下列片段新增至plugins數位,以啟用外掛程式:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }新增區
devTools段並指定您慣用的瀏覽器:"devTools": { "preferredBrowser": "Edge" }提示
支援的值包括:
Edge、、EdgeDev、Chrome完整的
devproxyrc.json檔案看起來像這樣:{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }儲存盤案
devproxyrc.json並啟動 Dev Proxy。