Generate meeting token
The Meeting token app helps to enhance your meeting experience in Teams by allowing meeting participants to request for token and generate tokens. The app generates tokens sequentially so that each participant has an equal opportunity to interact in the meeting. For example, the app is useful in Q&A sessions and in meetings, such as scrum meetings.
Note
The In-meeting tabs for Meeting token generator app are available only for Teams desktop client.
Key features of Meeting token generator
- Displays the current token used in the meeting.
- Displays the user list sorted based on the token number.
- Generates a token for the user upon request.
- Displays current user's token number.
- Allows the organizer to skip the current meeting token.
Different ways of user interactions
Token: Requests token for the user.
Done: Confirms token generation for the user.
Skip: Skips the current user and moves to the next person in line for a token.
Note
Skip is available only to the meeting organizers.
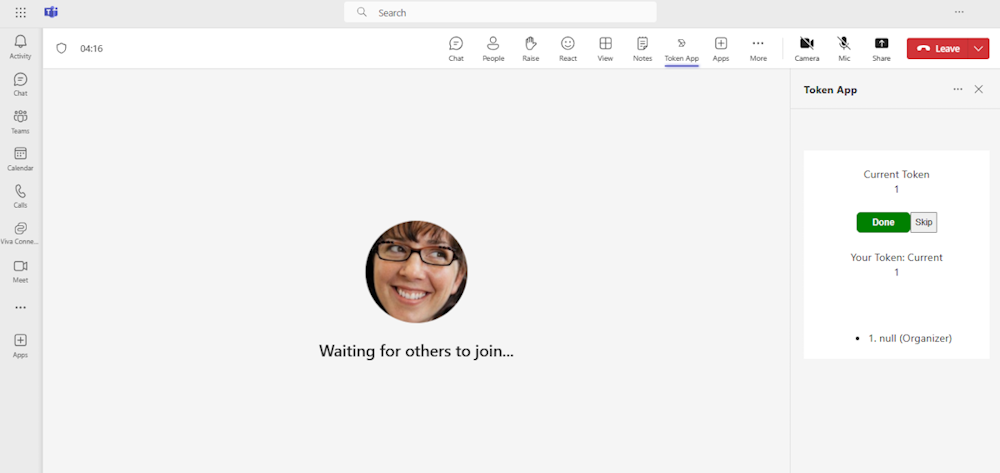
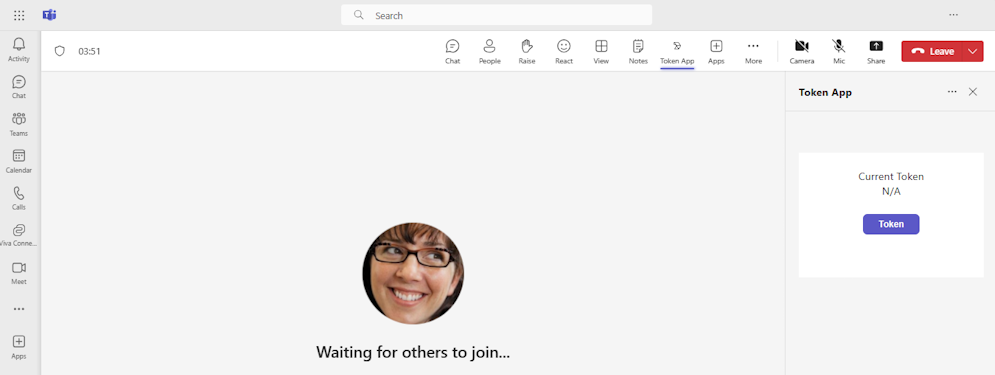
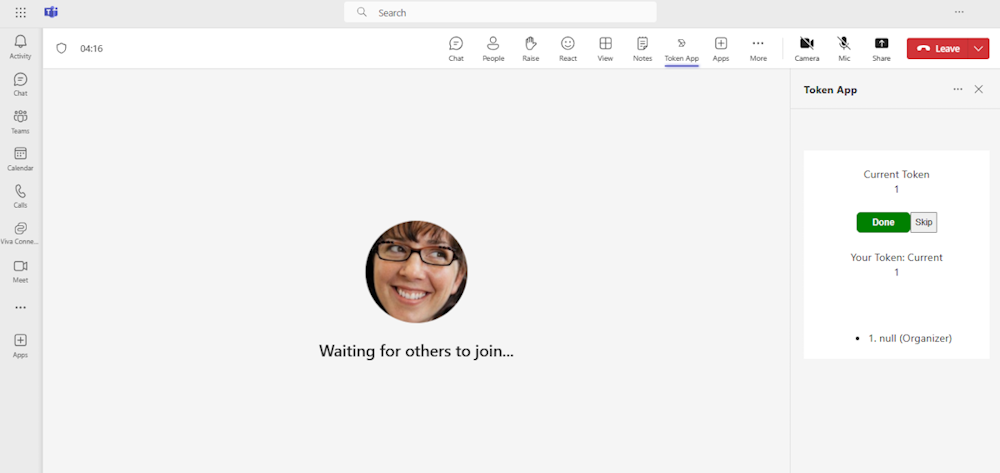
This step-by-step guide helps you to generate meeting token for all the participants to interact in the meeting. You see the following output:

Prerequisites
You install the following tools and set up your development environment:
| Install | For using... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, and call all in one place. | |
| Visual Studio 2022 |
You can install the enterprise version in Visual Studio 2022, and install the ASP.NET and web development workloads. Use the latest version. | |
| Microsoft 365 developer account | Access to Teams account with the appropriate permissions to install an app. | |
| .NET Core SDK version 3.1 | Customized bindings for local debugging and Azure Functions app deployments. If you haven't installed the .NET 3.1 (or later) SDK globally, the portable version can be installed. | |
| Node.js and NPM | Back-end JavaScript runtime environment. For more information, see Node.js version compatibility table for project type. | |
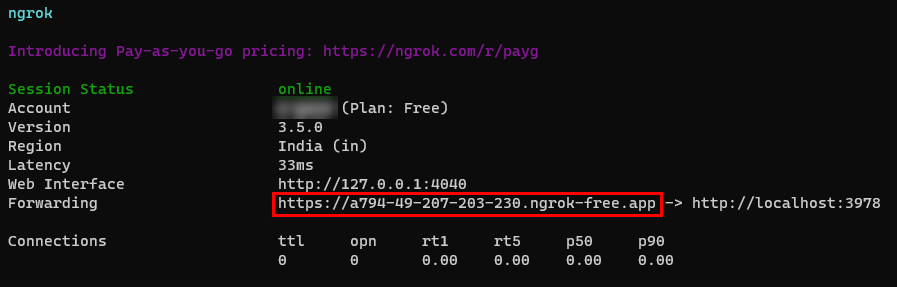
| Dev tunnel | Teams app features (conversational bots, message extensions, and incoming webhooks) need inbound connections. A tunnel connects your development system to Teams. Dev tunnel is a powerful tool to securely open your localhost to the internet and control who has access. Dev tunnel is available in Visual Studio 2022 version 17.7.0 or later. or You can also use ngrok as a tunnel to connect your development system to Teams. It isn't required for apps that only include tabs. This package is installed within the project directory (using npm devDependencies). |
Note
After downloading ngrok, sign up and install authtoken.
You must have working knowledge of the following technologies:
Set up local environment
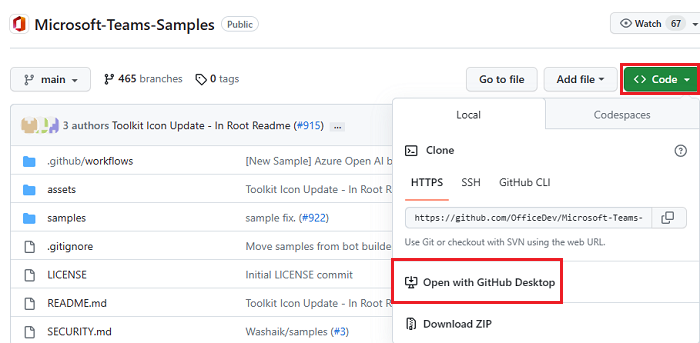
Open Microsoft-Teams-Samples.
Select Code.
From the dropdown menu, select Open with GitHub Desktop.

Select Clone.
Register Microsoft Entra app
The following steps help you to create and register your bot in Azure portal:
- Create and register your Azure app.
- Create client secret to enable SSO authentication of the bot.
- Add Teams channel to deploy the bot.
- Create a tunnel to your web server's endpoints using dev tunnel (recommended) or ngrok.
- Add messaging endpoint to the dev tunnel that you created.
Add App registration
Go to Azure portal.
Select App registrations.

Select + New registration.

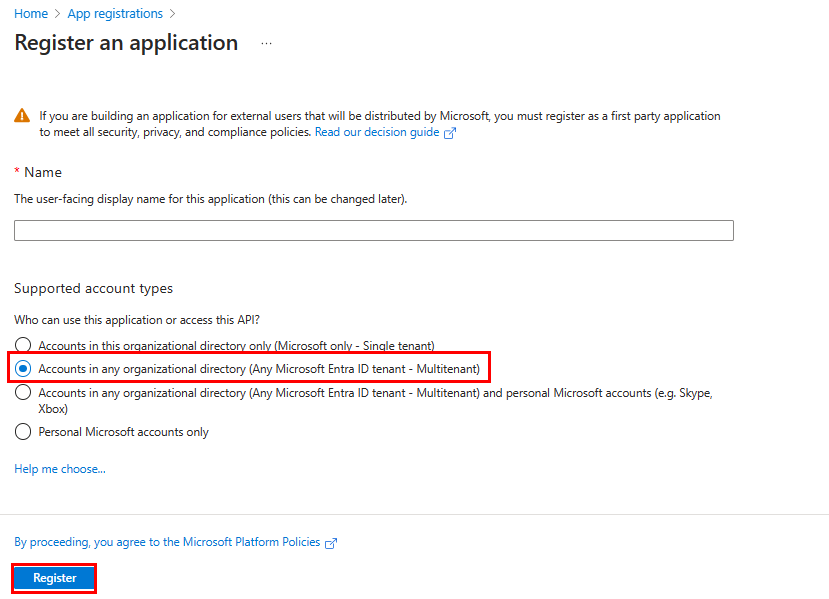
Enter the name of your app.
Select Accounts in any organizational directory (Any Microsoft Entra ID tenant - Multitenant).
Select Register.

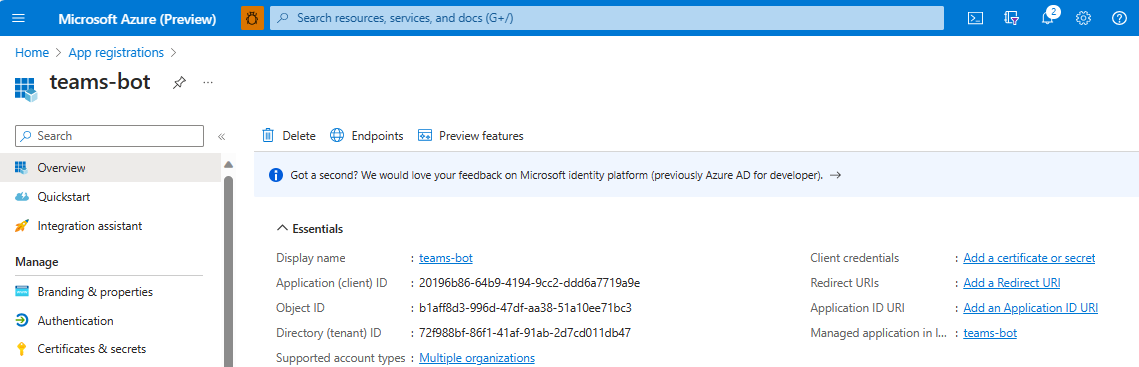
Your app is registered in Microsoft Entra ID. The app overview page appears.

Note
Save the app ID from Application (client) ID and Directory (tenant) ID for further use.
Create a tunnel
Open Visual Studio.
Select Create a new project.

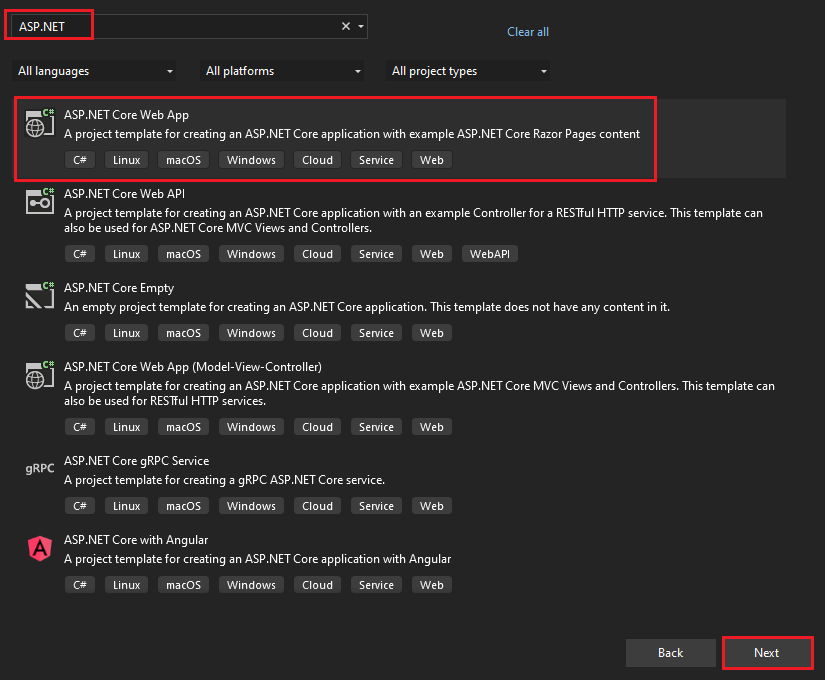
In the search box, enter ASP.NET. From the search results, select ASP.NET Core Web App.
Select Next.

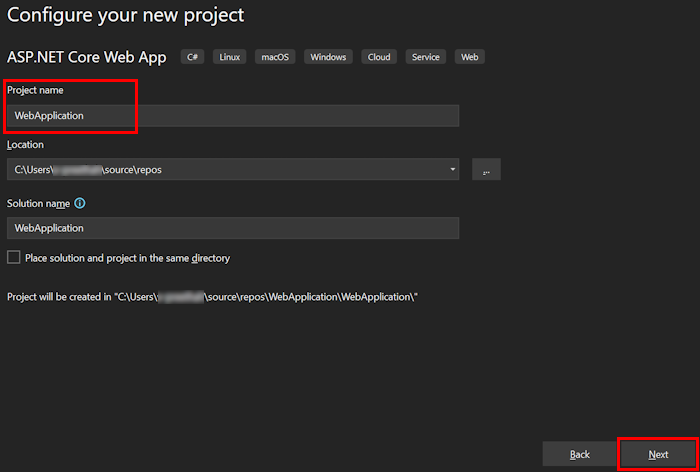
Enter Project name and select Next.

Select Create.

An overview window appears.

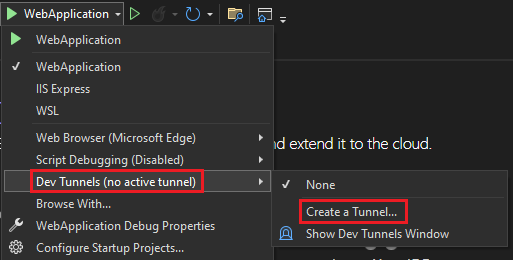
In the debug dropdown list, select Dev Tunnels (no active tunnel) > Create a Tunnel....

A pop-up window appears.
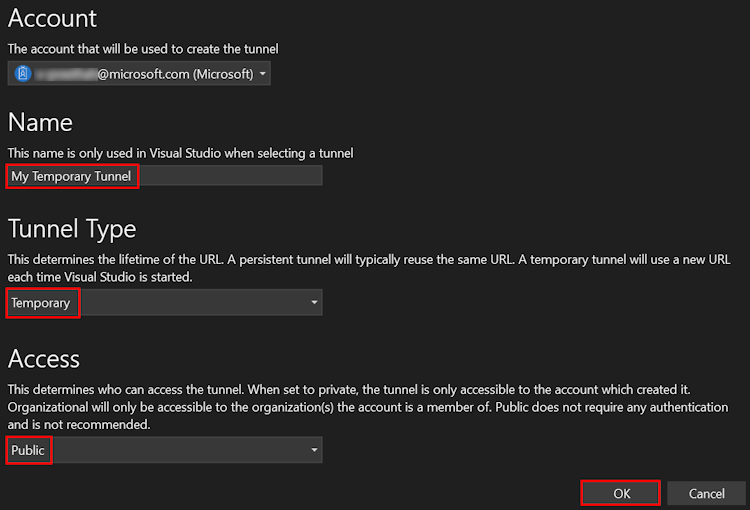
Update the following details in the pop-up window:
- Account: Enter a Microsoft or GitHub account.
- Name: Enter a name for your tunnel.
- Tunnel Type: From the dropdown list, select Temporary.
- Access: From the dropdown list, select Public.
Select OK.

A pop-up window appears showing that dev tunnel is successfully created.
Select OK.

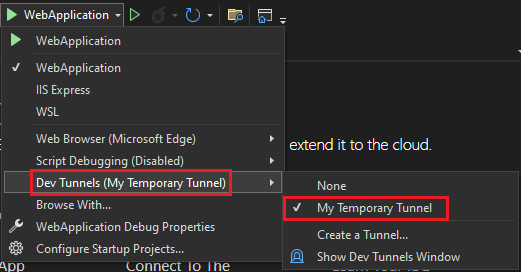
You can find the tunnel you've created in the debug dropdown list as follows:

Select F5 to run the application in the debug mode.
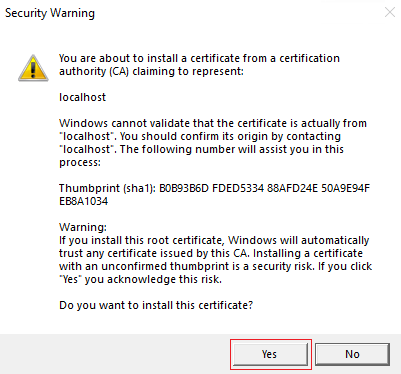
If a Security Warning dialog appears, select Yes.

A pop-up window appears.
Select Continue.

The dev tunnel home page opens in a new browser window and the dev tunnel is now active.

Go to Visual Studio, select View > Output.
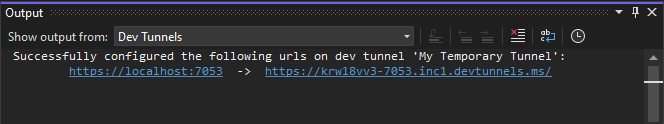
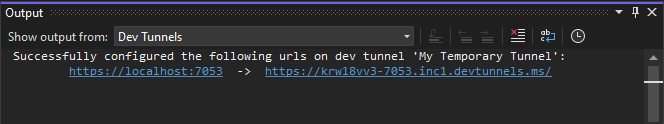
From the Output console dropdown menu, select Dev Tunnels.
The Output console shows the dev tunnel URL.

Add a web authentication
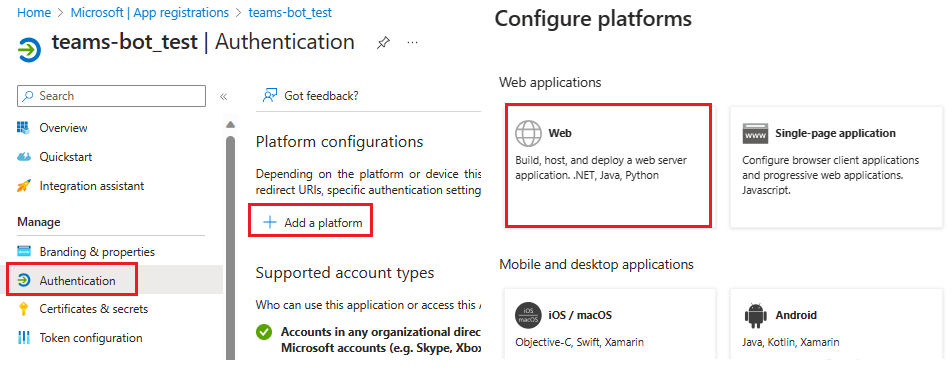
In the left pane, under Manage, select Authentication.
Select Add a platform > Web.

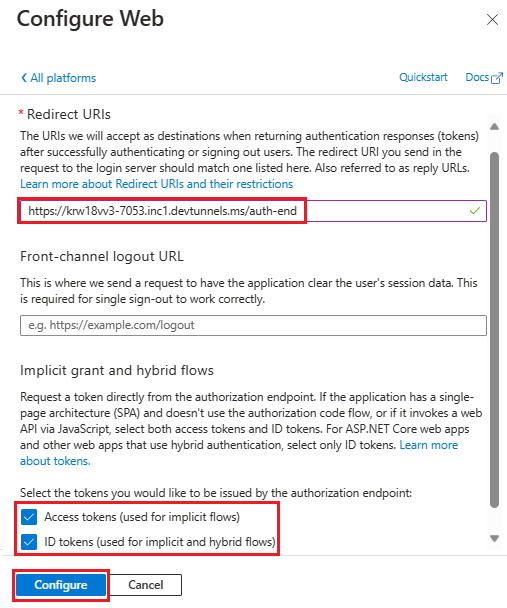
Enter the redirect URI for your app by appending
auth-endto the fully qualified domain name. For example,https://your-devtunnel-domain/auth-endorhttps://your-ngrok-domain/auth-end.Under Implicit grant and hybrid flows, select the Access tokens and ID tokens checkboxes.
Select Configure.

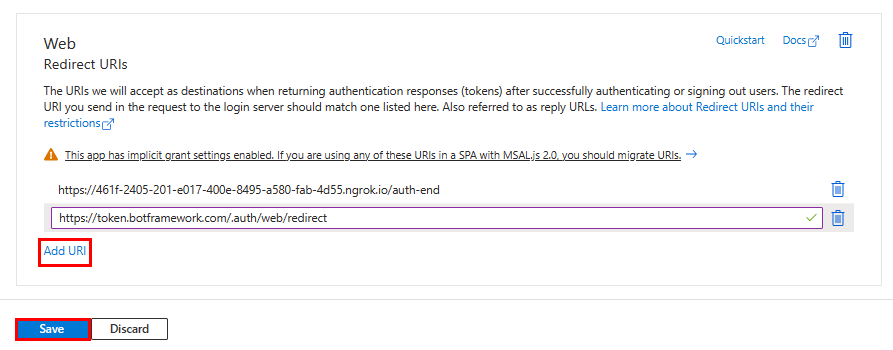
Under Web, select Add URI.
Enter
https://token.botframework.com/.auth/web/redirect.Select Save.

Create a client secret
In the left pane, under Manage, select Certificates & secrets.
Under Client secrets, select + New client secret.

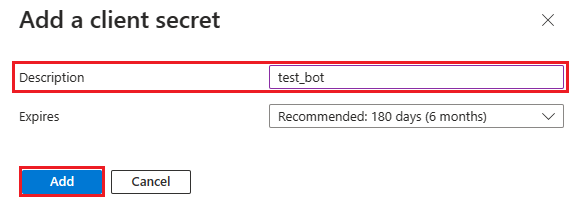
The Add a client secret window appears.
Enter Description.
Select Add.

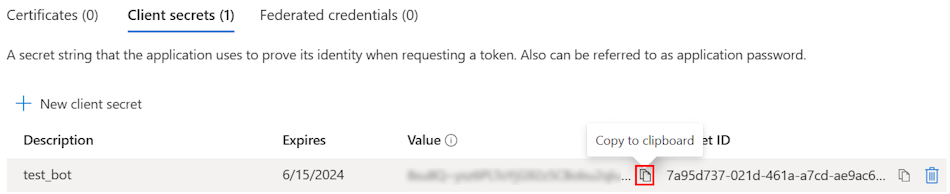
Under Value, select Copy to clipboard to save the client secret value for further use.

Add API permission
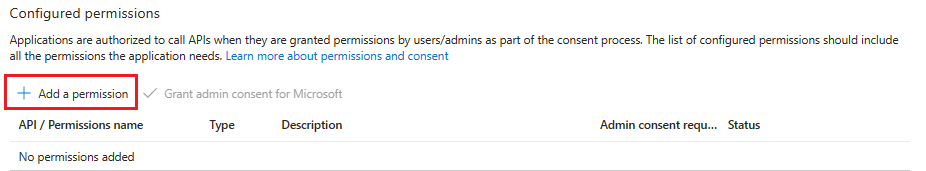
In the left pane, under Manage, select API permissions.
Select + Add a permission.

Select Microsoft Graph.
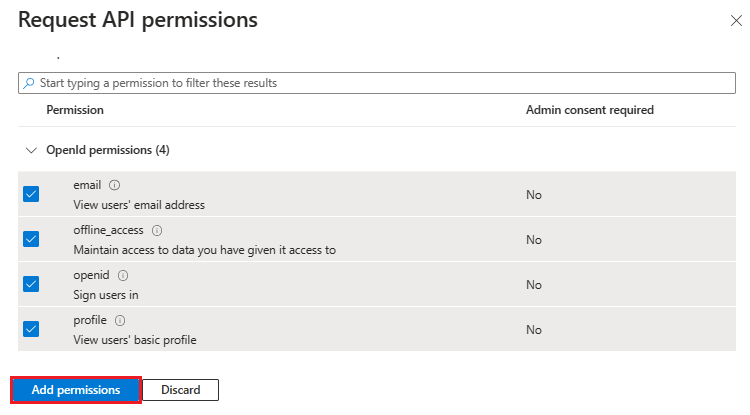
Select Delegated permissions.
Select the following permissions:
- OpenId permissions > email, offline_access, openid, profile.
- User > User.Read.
Select Add permissions.

Note
- If an app isn't granted IT admin consent, users must provide consent the first time they use an app.
- Users need to consent to the API permissions only if the Microsoft Entra app is registered in a different tenant.
Add Application ID URI
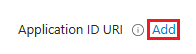
In the left pane, under Manage, select Expose an API.
Next to Application ID URI, select Add.

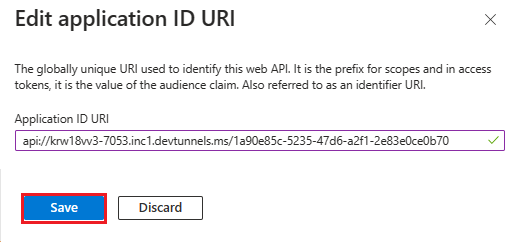
Update the Application ID URI in the
api://your-devtunnel-domain/botid-{AppID}orapi://your-ngrok-domain/botid-{AppID}format and select Save.
The following image shows the domain name:

Add a scope
In the left pane, under Manage, select Expose an API.
Select + Add a scope.

Enter access_as_user as the Scope name.
Under Who can consent?, select Admins and users.
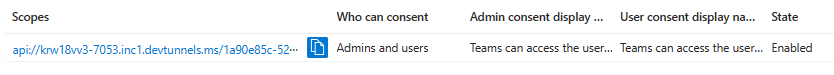
Update the values for the rest of the fields as follows:
Enter Teams can access the user’s profile as Admin consent display name.
Enter Allows Teams to call the app’s web APIs as the current user as Admin consent description.
Enter Teams can access the user profile and make requests on the user’s behalf as User consent display name.
Enter Enable Teams to call this app’s APIs with the same rights as the user as User consent description.
Ensure that State is set to Enabled.
Select Add scope.
The following image shows the fields and the values:

Note
The Scope name must match with the Application ID URI with
/access_as_userappended at the end.
Add client application
In the left pane, under Manage, select Expose an API.
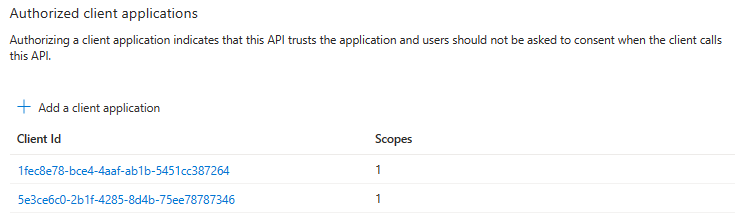
Under Authorized client applications, identify the applications that you want to authorize for your app’s web application.
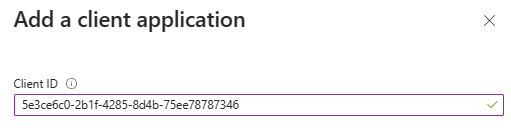
Select + Add a client application.

Add Teams mobile or desktop and Teams web application.
For Teams mobile or desktop: Enter the Client ID as
1fec8e78-bce4-4aaf-ab1b-5451cc387264.
For Teams web: Enter the Client ID as
5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
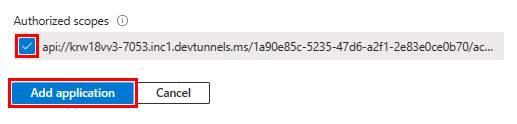
Select the Authorized scopes checkbox.
Select Add application.

The following image displays the Client Id:

Update the manifest
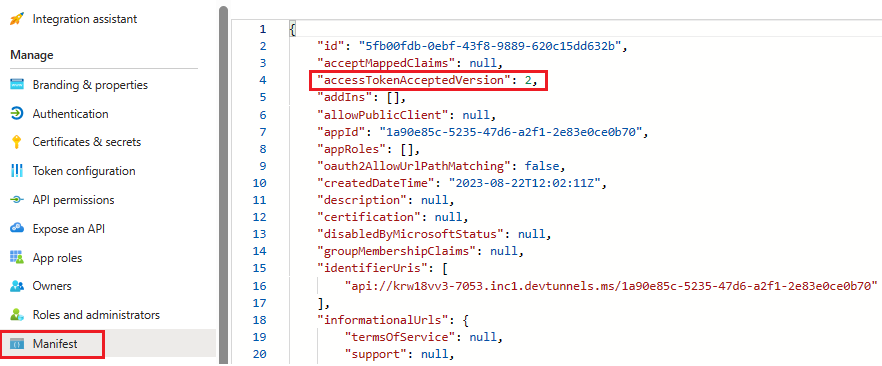
In the left pane, select Manifest.
Set the value for the
accessTokenAcceptedVersionto2and select Save.
Create your bot
Create an Azure bot resource
Note
If you're already testing your bot in Teams, sign out of this app and Teams. To see this change, sign in again.
Go to Home.
Select + Create a resource.
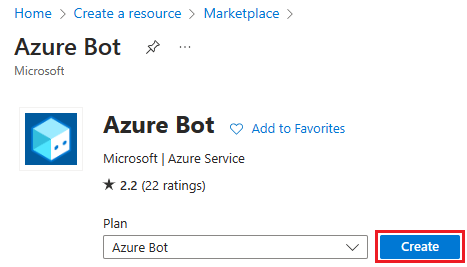
In the search box, enter Azure Bot.
Select Enter.
Select Azure Bot.
Select Create.

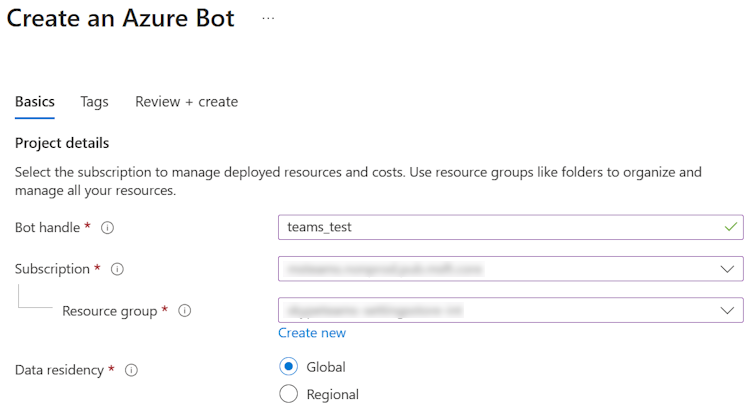
Enter the bot name in Bot handle.
Select your Subscription from the dropdown list.
Select your Resource group from the dropdown list.

If you don't have an existing resource group, you can create a new resource group. To create a new resource group, follow these steps:
- Select Create new.
- Enter the resource name and select OK.
- Select a location from New resource group location dropdown list.

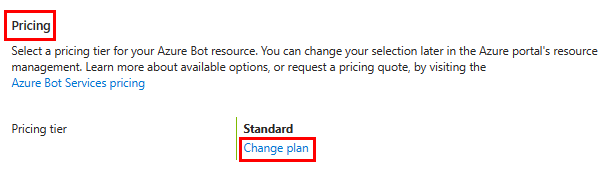
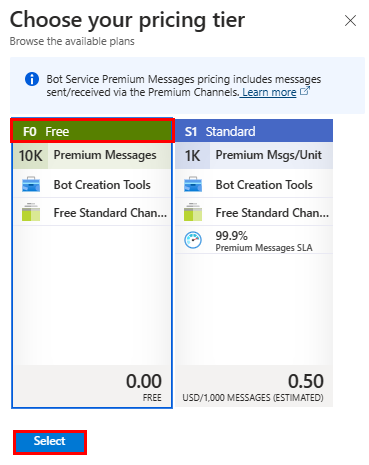
Under Pricing, select Change plan.

Select FO Free > Select.

Under Microsoft App ID, select Type of App as Multi Tenant.
In the Creation type, select Use existing app registration.
Enter the App ID.
Note
You can't create more than one bot with the same Microsoft App ID.
Select Review + create.

After the validation passes, select Create.
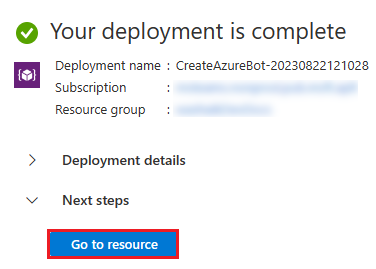
The bot takes a few minutes to provision.
Select Go to resource.

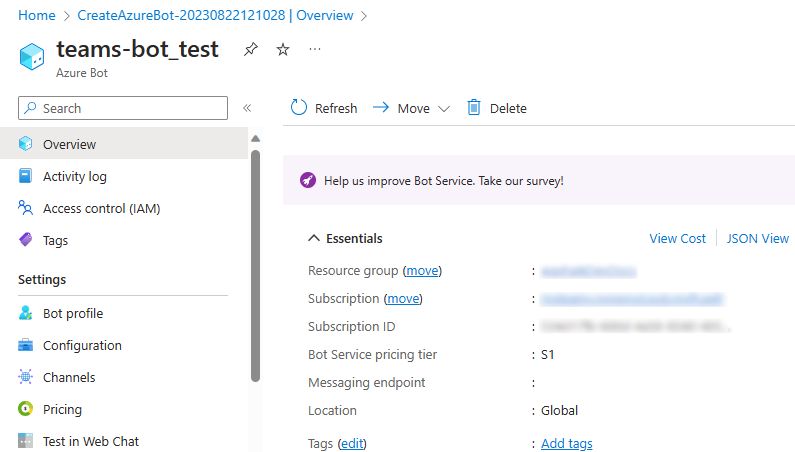
You've successfully created your Azure bot.

Add a Teams channel
In the left pane, select Channels.
Under Available Channels, select Microsoft Teams.

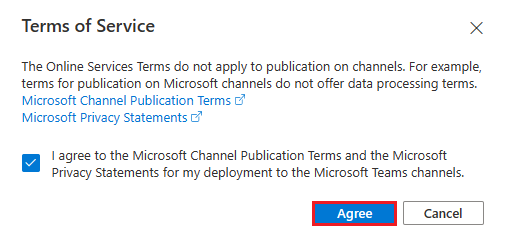
Select the checkbox to accept the Terms of Service.
Select Agree.

Select Apply.

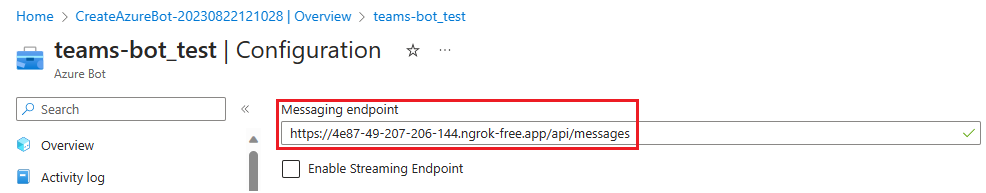
To add a messaging endpoint
Use the dev tunnel URL in the Output console as the messaging endpoint.

In the left pane, under Settings, select Configuration.
Update the Messaging endpoint in the format
https://your-devtunnel-domain/api/messages.
Select Apply.
You've successfully set up a bot in Azure Bot service.
Note
If the Application Insights Instrumentation key shows an error, update with App ID.
Set up app settings
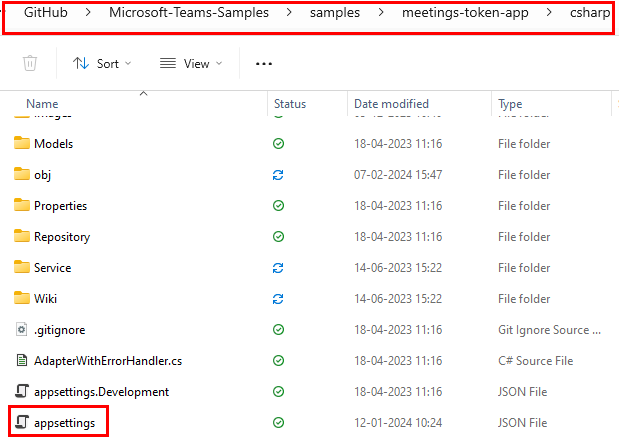
Go to the appsettings.json file in cloned repository.

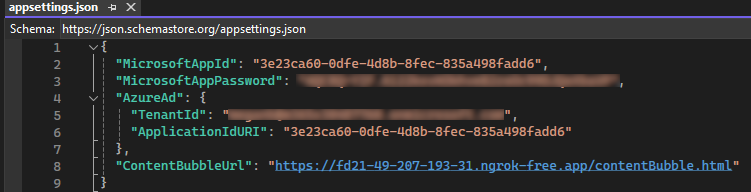
Open the appsettings.json file in Visual Studio Code and update the following information:
- Set
"MicrosoftAppId"to your bot's Microsoft App ID. - Set
"MicrosoftAppPassword"to your bot's client secret Value. - Set
"AzureAd"."TenantId"to the tenant ID of the tenant where the app is used.
Note
The sample works only in the current tenant.
- Set
"AzureAd"."ApplicationId"to your bot's Microsoft App ID. - Set
"ContentBubbleUrl"to the content bubble iframe url(https://[WebAppDomain]/contentBubble.html).
Note
WebAppDomainis your ngrok domain, so the content bubble URL is similar tohttps://ae57****.ngrok.io/contentBubble.html.
- Set
Set up manifest file
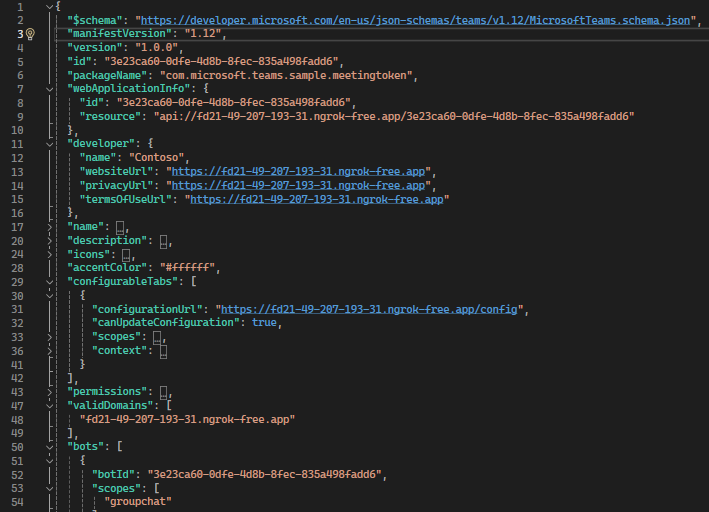
Go to
manifest.jsonfile in cloned repository.
Open
manifest.jsonfile in Visual Studio Code and make the following changes:- Set
manifestVersionto the latest version. - Set
$schematohttps://developer.microsoft.com/json-schemas/teams/v1.11/MicrosoftTeams.schema.json. - Set
resourcetoapi://[WebAppDomainName]/[MicrosoftAppId]. - Replace
[companyName]toContoso. - Replace the following sections to your fully qualified domain name:
websiteUrlprivacyUrltermsOfUseUrl
- Replace all occurrences of
WebAppDomainNamewith your ngrok domain name. - Replace all occurrences of
MicrosoftAppIdwith your bot's Microsoft App ID.

- Set
Build client app using npm install
Go to the ClientApp folder in cloned repository.
Copy the ClientApp folder path.
Open a new Command Prompt window, change the current directory to the copied ClientApp path.

Run the following command in the Command Prompt to download packages and dependencies.
npm installRun the following command in the Command Prompt to start the app.
npm start
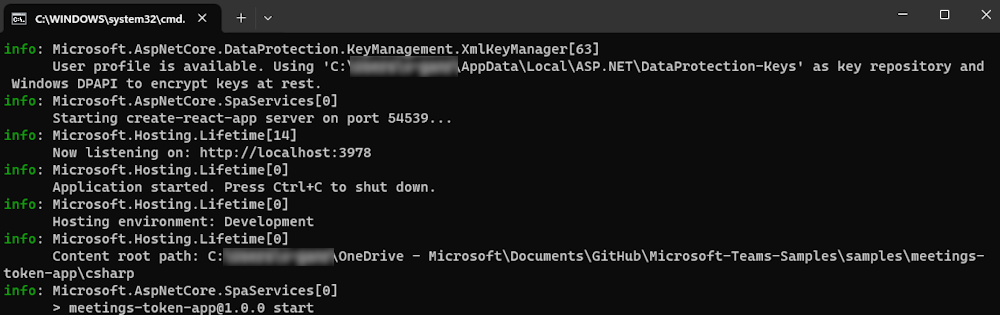
Build and run the service
To build and run the service, use Visual Studio or Command line.
Open Visual Studio.
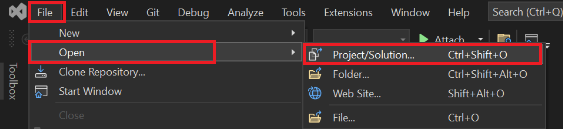
Go to File > Open > Project/Solution....

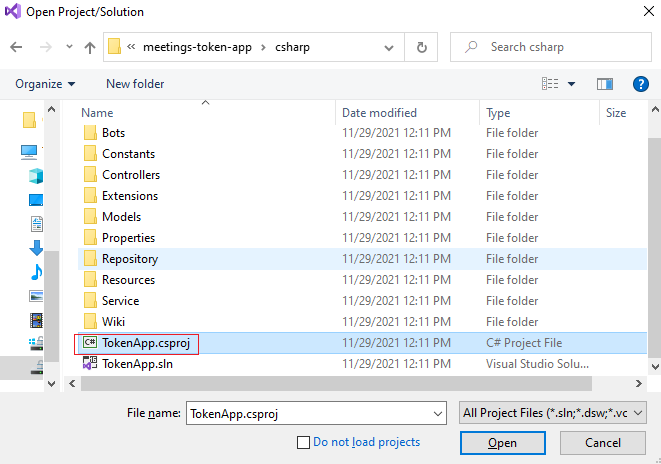
Select TokenApp.csproj file from csharp folder.

Press F5 to run the project.
Select Yes if the following dialog appears:

A webpage opens with a message App is ready!.

Enable developer preview
Enable uploading of apps in the admin console of your tenant.
Sign in to Microsoft 365 admin center with your admin credentials.
In the left pane, select Show All.
Select Teams.

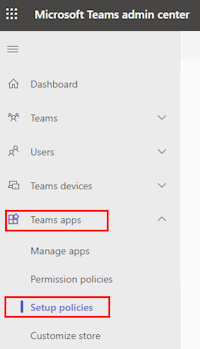
In the left pane, select Teams apps.
Select Setup Policies.

Select Global.

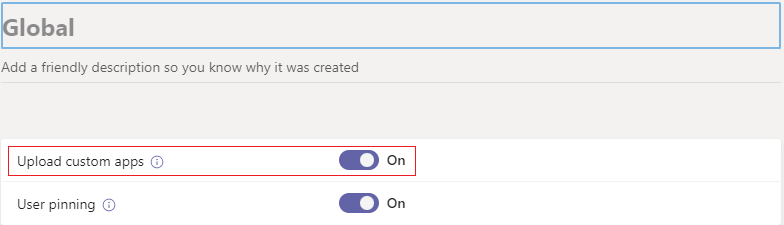
Enable On position in Upload custom apps.

Select Save.
Your test tenant can permit custom app upload.
Note
Custom app upload takes some time to become active.
Go to Microsoft Teams.
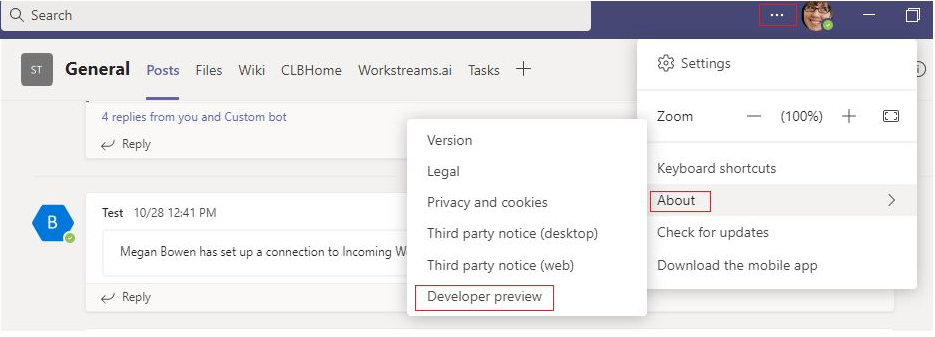
From the upper right corner of your Teams interface, select Settings and more(...).
Select About > Developer preview.

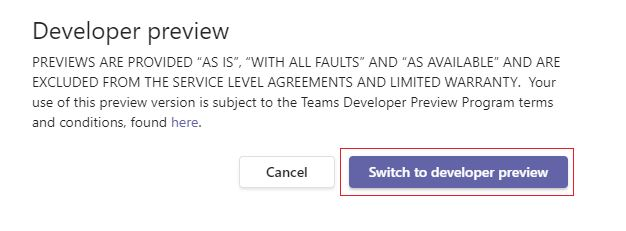
Select Switch to developer preview.

Add meeting token to Teams
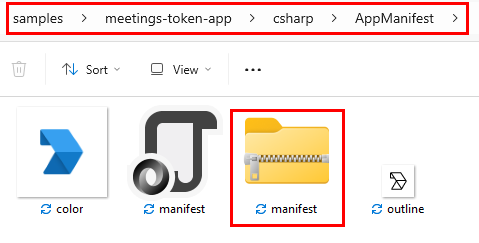
In your cloned repository, go to csharp > AppManifest.
Create a .zip file with the following files that are present in the AppManifest folder:
- manifest.json
- outline.png
- color.png

Create a meeting in Teams with a few presenters and attendees.
Join the meeting.
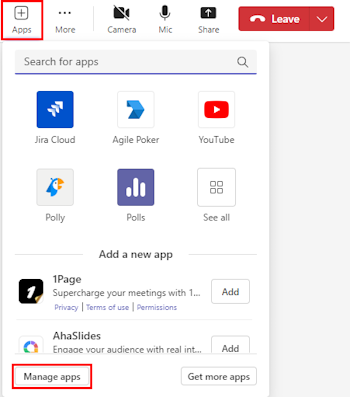
After the meeting has started, select Apps.
In the pop-up window, select Manage apps.

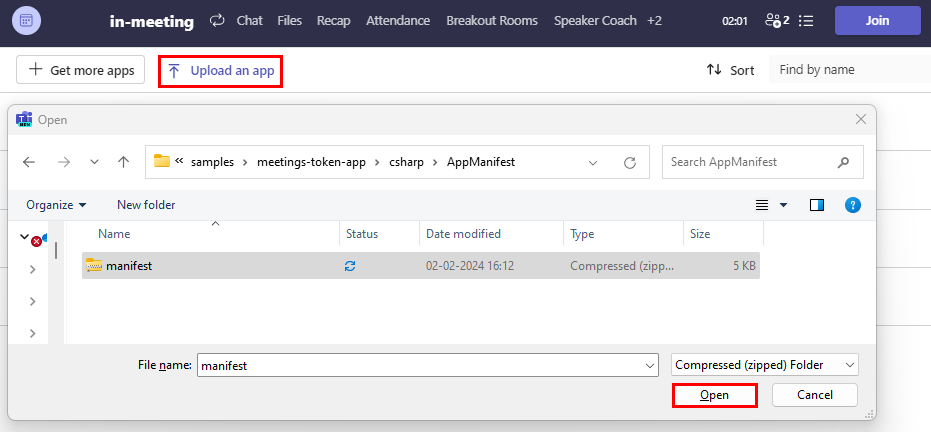
Select Upload an app.
Select the .zip file you've created in the AppManifest folder and select Open.

Select Add.

Search and select the required scope or select a chat or meeting from the list, and move through the dialog to select Go.

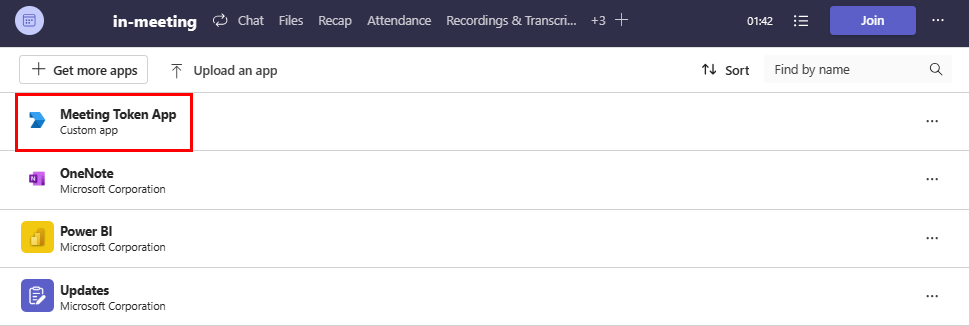
The Manage apps section displays the list of applications.

Go to Teams meeting.
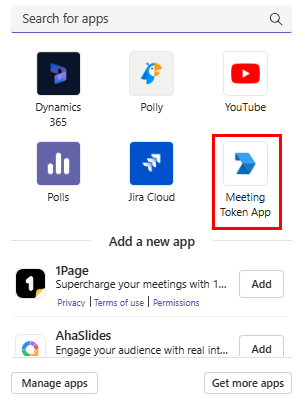
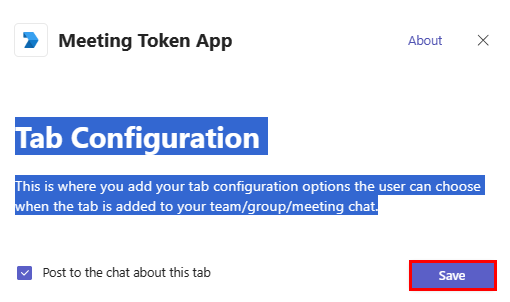
Select App icon. In the app selection page, the app displays as Meeting Token App.

Select Meeting Token App.
Select Save.

The app is visible in the meeting chat.
Start the meeting.
The icon is visible in the meeting control bar.

Note
When you work on your own project, ensure to use a durable storage mechanism to store the token information and service URL for the tenant.
Complete challenge
Did you come up with something like this?

Congratulations!
You've completed the tutorial to get started with a Meeting Token Generator app.
Have an issue with this section? If so, please give us some feedback so we can improve this section.