從頭開始建立 SharePoint 整合畫布應用程式,以檢視、編輯、新增及移除使用 Microsoft Lists 建立之清單中的項目
在此案例文章中,您將瞭解如何從頭開始建立具有 SharePoint 表單功能的應用程式。 應用程式將示範如何使用畫布應用程式來檢視、編輯、新增及刪除清單項目,而不需造訪 SharePoint 網站。
注意
如需使用 SharePoint 表單的不同案例和其他範例的詳細資料,請移至 SharePoint 案例概觀。
先決條件
案例詳細資料
此案例的目的在於示範如何從頭開始建立畫布應用程式來使用清單。 在此範例示範的結尾,您將可以從畫布應用程式中執行下列工作,而不需要存取清單或其項目:
- 檢視清單中的所有項目。
- 依據特定欄的文字值來搜尋清單中的項目。
- 選取清單項目。
- 編輯清單項目。
- 建立新的清單項目。
- 刪除清單項目。
此案例是與 SharePoint 整合時,畫布應用程式功能的基本圖解。 若要使用改善的設計或其他畫面來增強配置,請移至下列文章:
重要
此案例中的範例會建立範例應用程式,以檢視、編輯、新增及刪除清單項目。 您可以根據您的選擇或業務目標,變更自訂應用程式的方式。 當您使用控制項的自訂名稱自訂應用程式時,請務必在遵循此範例中的步驟時,使用公式中的正確控制項名稱。
範例
此案例範例將引導您建立應用程式的步驟,並將它連接至清單,以檢視、編輯、新增及刪除清單項目。
步驟 1 - 使用 Microsoft Lists 建立清單
建立包含欄和清單項目的清單。 在此案例中,我們使用了具有下列欄和清單項目的清單:

注意
這兩個資料行都是單行文字。
步驟 2 – 建立空白畫布應用程式
建立空白畫布應用程式。
步驟 3 - 將應用程式連線至 SharePoint
從左窗格中選取資料來源。

選取 SharePoint 資料來源。 您也可以在搜尋方塊中搜尋名稱。

選取新增連線。

選取連線類型。 設定時,您可以使用資料閘道連接至 SharePoint Online 或內部部署 SharePoint 網站。 此案例會連接至 SharePoint Online 網站。

選取具有您之前建立之清單的 SharePoint 網站。

選取您剛建立的清單。 此案例使用名稱為形狀的清單。

選取 Connect。 資料來源會新增至應用程式。

步驟 4 – 新增資料表以檢視清單項目
從左窗格中選取 + (插入)。

展開版面配置。
選取資料表。

選取資料來源作為您的 SharePoint 連線。

將資料表移至畫面的右下角,以便為其他元件留出空間。

步驟 5 – 新增搜尋和選取項目的功能
將文字輸入控制項插入至畫布,並將它移至下拉式清單下方。

將搜尋方塊預設屬性更新為依形狀搜尋值。

將清單方塊控制項插入至畫布,並將它移至先前步驟中新增的文字輸入控制項之下。

從 Studio 畫面的右邊,將清單方塊控制項的 Items 屬性設為此範例的圖形清單。

在這個範例中,將清單方塊控制項的 Valu 屬性設為 Shape 而不是 Colo。

將先前步驟中新增的清單方塊 Items 屬性更新為下列公式:
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))
公式包含以下函數:
- Filter() – 用在此公式中,可根據定義的參數來篩選清單方塊中的項目。 此函數中的
[@Shapes]定義要篩選的資料來源。 - StartsWith() – 用在此公式中,可依據圖形資料行 (資料行開頭為稍早新增之 TextInput1 控制項中的輸入字元) 篩選清單項目。
- Filter() – 用在此公式中,可根據定義的參數來篩選清單方塊中的項目。 此函數中的
步驟 6 – 新增編輯項目的功能
插入編輯表單控制項。

從 Studio 畫面的右邊,將編輯表單控制項的 Data source 屬性設為 Shapes。

選取編輯表單控制項的編輯欄位,並移除任何其他欄位(例如附件)(如果有的話)。

確定圖形與色彩欄位都存在。 如果不存在,請使用新增欄位來新增它們。

重新排列畫面版面配置,以確保編輯表單控制項可見,且不會與其他控制項重疊。

將清單方塊控制項的 OnSelect 屬性設定為以下函數:
Set(TextSelected,1)
當選取清單方塊中的值時,Set() 函數會將名為 TextSelected 的新變數設定為 1 值。 在此案例中,TextSelected 變數是用來控制新增、編輯及刪除功能的動作與行為的標誌,如下列各節所示。
將編輯表單控制項的項目屬性設定為下列公式:
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)
If() 函數首先檢查變數 TextSelected 的值是否為 1。 如果是,編輯表單就會在清單方塊中顯示選取的項目。 如果不是,則編輯表單顯示從資料表中選取的項目。
插入按鈕。

從 Studio 畫面的右側,將先前步驟中新增按鈕的 Text 屬性設定為 Save。

將儲存按鈕的 OnSelect 屬性設為下列公式:
SubmitForm(Form1); Set(TextSelected,0)
公式包含以下函數:
- SubmitForm() – 在此公式中用於提交編輯表單並將值儲存到清單。
- Set() – 將 TextSelected 變數重設為 o,這樣就可以從清單方塊選取新的項目。
插入文字標籤控制項。

將上一步驟中新增的文字標籤控制項的 Text 屬性更新為若要編輯某個項目的值,請從表格中選取或搜尋。

重新排列畫面上的控制項,以排序編輯控制項。

步驟 7 – 新增新增項目的功能
插入按鈕。
重新排列畫面上的控制項以確保按鈕可見。
更新先前步驟中新增的按鈕的 Text 屬性為新增。
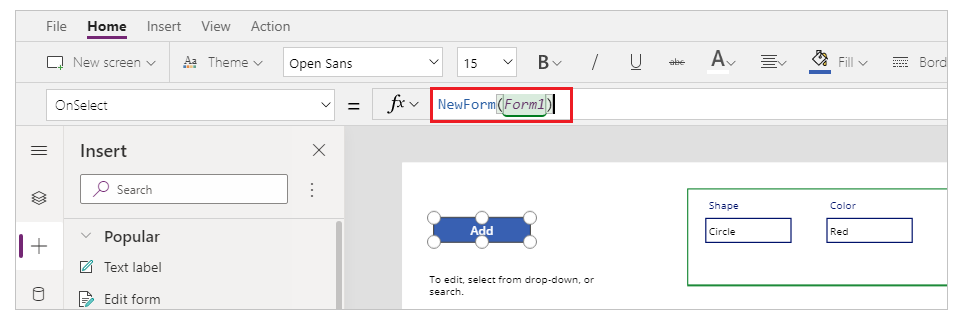
將新增按鈕的 OnSelect 屬性設為下列函數:
NewForm(Form1)
NewForm() 函數將清除新增到名為 Form1 的表單上的編輯表單控制項,以便您可以新增新的清單項目。
步驟 8 – 新增刪除項目的功能
插入按鈕。
將先前步驟中新增的按鈕移動到儲存按鈕下方。
將上一步中新增的按鈕的文字屬性更新為刪除。
將刪除按鈕的 OnSelect 屬性設為下列公式:
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)); Set(TextSelected,0)
公式包含以下函數:
現在您已設定所有應用程式元件,請確定畫面看起來像下列範例:

步驟 9 - 儲存應用程式
現在應用程式已新增了查看、編輯、新增及刪除功能,請儲存應用程式。
選取檔案功能表。
選取儲存。
第一次儲存時,儲存選項會讓您使用另存新檔。 選取儲存以將應用程式儲存到雲端。

關閉 Power Apps Studio。
步驟 10 - 測試應用程式
移至 Power Apps。
選取應用程式。
選取建立的應用程式。

測試應用程式元件。

提示
在 Power Apps Studio 中編輯應用程式時,您可以使用鍵盤按鍵 Alt 和滑鼠左鍵按一下,快速預覽元件的行為。
例如,不要從右上方選擇預覽應用程式,或者從預覽中執行該應用程式的鍵盤中選擇 F5,請改為按住鍵盤上的 Alt 鍵,然後從資料表中選擇一列以將輯表單控制項變更至所選列,就好像該應用程式正在預覽中執行一樣。

此外,按住鍵盤上的 Alt 鍵,您可以繼續在 Power Apps Studio 中執行預覽。 例如,針對不同的動作或檢查選取多個元件。
後續步驟
如果您編輯應用程式,則必須發佈變更以供其他人查看。
在應用程式準備好使用之後,即可共用應用程式。