在畫布應用程式資源庫中顯示、排序和篩選資料
建立資源庫來顯示有關幾項產品的影像和文字,並排序和篩選該資訊。
在 Power Apps 中,您可以使用資源庫來顯示幾個相關的項目,就如同您在目錄中所看到的。 資源庫非常適合用來顯示產品的相關資訊,例如名稱和價格。 在本主題中,我們將建立資源庫,並使用類似 Excel 的函式排序和篩選資訊。 此外,在選取某個項目時,該項目周圍會出現框線。
注意
本主題使用平板電腦應用程式。 您可以使用手機應用程式,但您會需要調整某些控制項的大小。
先決條件
- 註冊 Power Apps,然後使用您註冊時所用的同一組認證進行登入。
- 利用範本、資料 或從頭開始 建立平板電腦應用程式。
- 了解如何設定控制項。
- 這些步驟使用 CreateFirstApp 作為輸入資料範例,其中含有 .jpg 影像。 此 zip 檔包含一個可以轉換成 Excel 的 XML 檔案。 除此之外,Power Apps 會自動讀取 .zip 檔中的檔案,並成功匯入檔案。 您可以下載並使用此範例資料,或匯入您自己的資料。
在資源庫中顯示資料
使用資料範例建立名為庫存的集合。 步驟包括︰
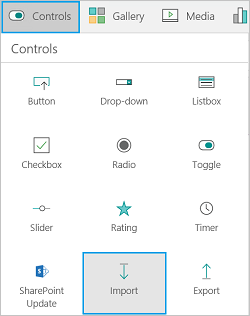
在插入索引標籤上,選取控制項,然後選取匯入:

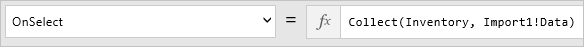
將匯入控制項的 OnSelect 屬性設定為下列公式:
Collect(Inventory, Import1.Data)
選取匯入資料按鈕以開啟 Windows 檔案總管。 選取 CreateFirstApp.zip,然後選取開啟。
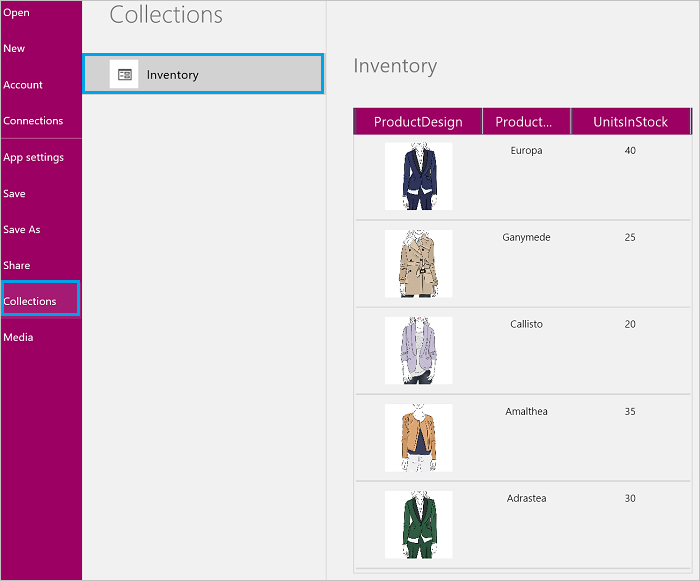
在檔案功能表中,選取集合。 隨即會列出「庫存」集合和您匯入的資料︰

您剛建立了「庫存」集合,其中包含五項產品的相關資訊,包括設計圖像、產品名稱和庫存單位數。
注意
匯入控制項可用來匯入類似 Excel 的資料,並建立集合。 匯入控制項會在您建立應用程式和預覽應用程式時匯入資料。 目前,匯入控制項不會在您發佈應用程式時匯入資料。
選取倒退箭頭以返回設計工具。
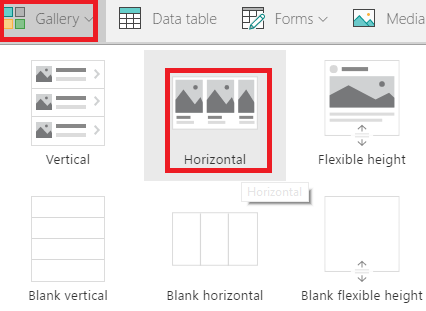
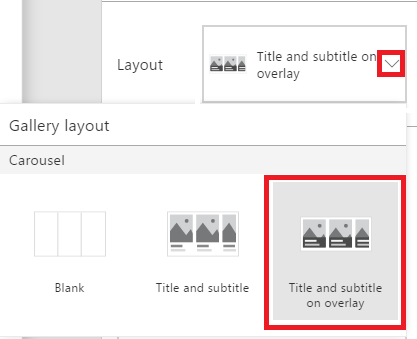
在插入索引標籤上,按一下或點選資源庫,然後按一下或點選水平資源庫。

在右側窗格中,按一下或點選標題和副標題與圖形重疊的選項︰

將資源庫的 Items 屬性設定為 Inventory︰

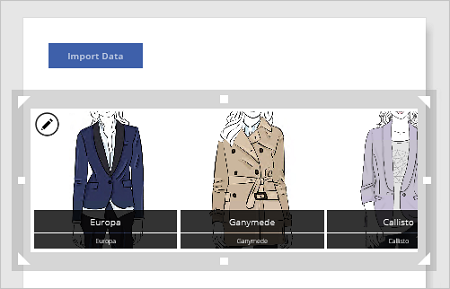
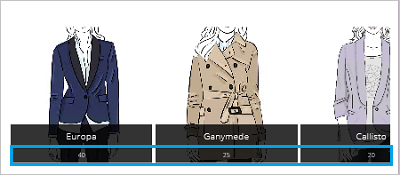
將資源庫重新命名為產品資源庫,並移動資源庫使它不會擋住其他控制項。 調整資源庫大小,讓它可以顯示三項產品︰

在資源庫的第一個項目中,選取底部的標籤︰

注意
當您變更任何資源庫中的第一個項目時,會自動變更資源庫中的其他所有項目。
將標籤的 Text 屬性設定為下列運算式︰
ThisItem.UnitsInStock當您這樣做時,標籤會顯示每項產品的庫存單位數︰

注意
根據預設,頂端標籤的 Text 屬性會設定為 ThisItem.ProductName。 您可以將它變更為集合中的任何其他項目。 例如,如果您的集合有產品描述或價格欄位,您可以將標籤設定為 ThisItem.ProductDescription 或 ThisItem.Price。
使用這些步驟後,您已將包括 .jpg 影像在內的資料匯入集合。 接著,您新增了會顯示資料的資源庫,並設定了標籤以顯示每項產品的庫存單位數。
突出顯示您所選取的資源庫項目
選取資源庫中的任何項目,但第一個項目除外。 會顯示編輯圖示(左上角)。 選取編輯圖示︰

在插入索引標籤上,選取圖形,然後選取矩形。 每個資源庫項目隨即會出現藍色實線矩形。
在首頁 索引標籤上,選取填滿,然後選取無填滿。
依序選取框線、框線樣式 和實線。
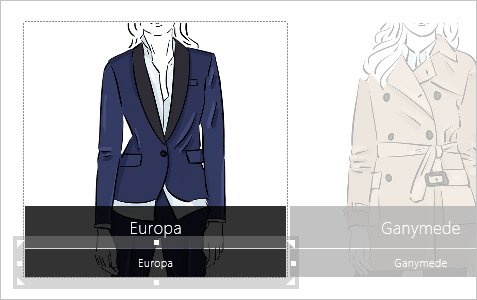
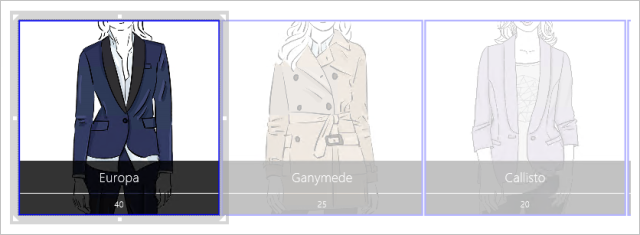
再次選取框線,並將粗細設為 3。 調整矩形大小,使其能圍繞資源庫項目。 資源庫中的項目現在會有藍色框線,外觀看起來應該會像下面這樣︰

在圖形索引標籤上,選取可見,然後在公式列中輸入下列公式︰
If(ThisItem.IsSelected, true)
資源庫中目前選取的項目周圍會有藍色矩形。 選取幾個資源庫項目,以確認您所選取的每個項目周圍都會顯示矩形。 請記住,您也可以打開預覽
 來查看和測試您正在建立的內容。
來查看和測試您正在建立的內容。
提示
依序選取矩形、首頁 索引標籤上的重新排列,以及移到最下層。 使用這項功能,您就可以選取資源庫項目,而不會讓框線擋住任何項目。
使用這些步驟,您已在資源庫目前的選取項目周圍加上框線。
在資源庫中排序和篩選項目
在這些步驟中,我們要以遞增和遞減順序排序資源庫項目。 此外,我們會新增滑桿控制項,來依庫存單位數「篩選」您所選擇的資源庫項目。
以遞增或遞減順序排序
選取資源庫中的任何項目,但第一個項目除外。
Items 屬性目前設定為「Inventory」(您擁有之集合的名稱)。 將它變更如下︰
Sort(Inventory, ProductName)
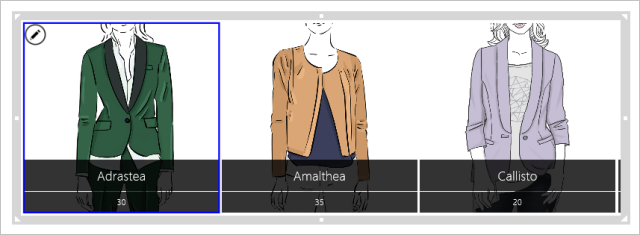
執行此動作時,資源庫中的項目按產品名稱升序排列:

請嘗試遞減順序。 將資源庫的 Items 屬性設定為下列公式︰
Sort(Inventory, ProductName, Descending)
在資源庫中新增滑桿控制項並篩選項目
新增滑桿控制項 (插入索引標籤 >控制項) ,將它重新命名為 StockFilter,然後將它移到資源庫底下。
設定滑桿,讓使用者無法將它設定為庫存單位數範圍以外的值︰
- 在內容索引標籤上,選取最小值,然後輸入下列運算式︰
Min(Inventory, UnitsInStock) - 在內容索引標籤上,選取最大值,然後輸入下列運算式︰
Max(Inventory, UnitsInStock)
- 在內容索引標籤上,選取最小值,然後輸入下列運算式︰
選取資源庫中的任何項目,但第一個項目除外。 將資源庫的 Items 屬性設定為下列運算式︰
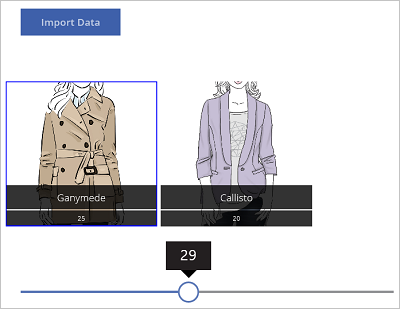
Filter(Inventory, UnitsInStock<=StockFilter.Value)在預覽中,將滑桿調整到資源庫中最高和最低數量之間的值。 當您調整滑桿時,資源庫只會顯示小於所選值的那些產品︰

現在,讓我們新增到篩選器︰
- 返回設計工具。
- 在插入索引標籤上,選取文字、選取輸入文字,然後將新的控制項重新命名為 NameFilter。 將文字控制項移到滑桿下方。
- 將資源庫的 Items 屬性設定為下列運算式︰
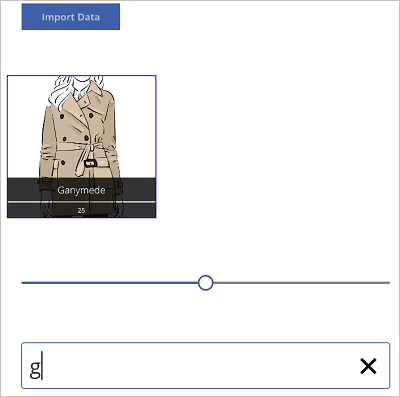
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - 在預覽中,將滑桿設定為 30,然後在文字輸入控制項中輸入字母 g。 資源庫會只顯示庫存單位數小於 30 且名稱中有字母 「g」的唯一產品︰

秘訣和竅門
- 您可以隨時選擇預覽按鈕 (
 ) 查看您建立的內容並對其進行測試。
) 查看您建立的內容並對其進行測試。 - 在設計您的應用程式時,您可以調整控制項的大小,並以按一下並拖曳的方式移動它們。
- 按下 ESC 鍵或選取 X 來關閉預覽視窗。
- 在使用資源庫時,選取資源庫中的第一個項目會變更資源庫中的所有項目。 例如,選取第一個項目來對資源庫中的所有項目加上框線。
- 若要更新資源庫的屬性,請選取資源庫中的任何項目,但第一個項目除外。 例如,選取第二個項目來更新 Items、ShowScrollbar 和其他套用至資源庫(而非套用至資源庫中項目) 的屬性。
您的收獲
在本主題中,您可以:
- 建立集合、將包括 .jpg 影像在內的資料匯入該集合中,並在資源庫中顯示資料。
- 在資源庫中的每個影像底下設定了標籤,以列出該項目的庫存單位數。
- 在所選項目周圍加上了框線。
- 依產品名稱以遞增和遞減順序排序項目。
- 新增滑桿和文字輸入控制項,以依照庫存單位數和產品名稱篩選產品。