模型導向應用程式設計師概觀
模型導向應用程式設計師會在您使用模型導向應用程式時,提供新式 WYSIWYG 製作體驗。
對應用程式所做的變更會立即反映在預覽中,讓您得以確切了解應用程式發行時向使用者顯示的外觀。
應用程式設計工具介面有下列區域:
命令列 – 顯示可用的動作:
- 上一步。 關閉模型導向應用程式設計工具,並返回 Power Apps 網站 (make.powerapps.com)。
- 新增頁面。 建立新頁面,其中可以包含資料表表單和檢視表、資料表儀表板或應用程式自訂頁面。
- 設定。 打開應用程式屬性,例如名稱和說明。
- 編輯表單:打開表單設計師以編輯應用程式預覽中顯示的預設表單。
- 註解。 將留言新增至應用程式。 其他資訊:在模型導向應用程式設計師中新增留言
- 儲存。 儲存應用程式。
- 發佈。 讓其他使用者可以使用所做的變更。
- 使用。 在新索引標籤中以執行模式打開應用程式。
應用程式預覽 – 顯示表單在發行時使用者所見外觀的即時預覽。
窗格 - 左導覽窗格由下面區域所組成:
- 頁面。 導覽區段會顯示使用區域、群組和子區域形成的應用程式配置。 您可以在瀏覽中新增或移除群組和子區域。 所有其他頁面部分會顯示您應用程式中的元件。 在此區段中,您可以選擇為每個資料表新增或移除表單、檢視表和儀表板。
- 資料。 提供目前在您的應用程式中使用的所有可用資料表的檢視表,以及環境中所有可用資料表的檢視表。
- 自動化。 顯示屬於此應用程式一部分的商務程序流程。 您可以新增、移除或建立新的商務程序流程至應用程式。
屬性窗格 – 顯示所選取元件的屬性,以及與所選資料表相關聯的表單和檢視表。 選取鉛筆或省略符號打開表單或檢視表設計工具。
預覽大小切換器 - 變更表單預覽的大小,協助您了解表單在各種螢幕大小上的顯示方式。
縮放滑桿 - 放大或縮小應用程式預覽,協助您更仔細地查看。
符合螢幕大小 - 可調整應用程式預覽符合可用畫面大小的快速動作。
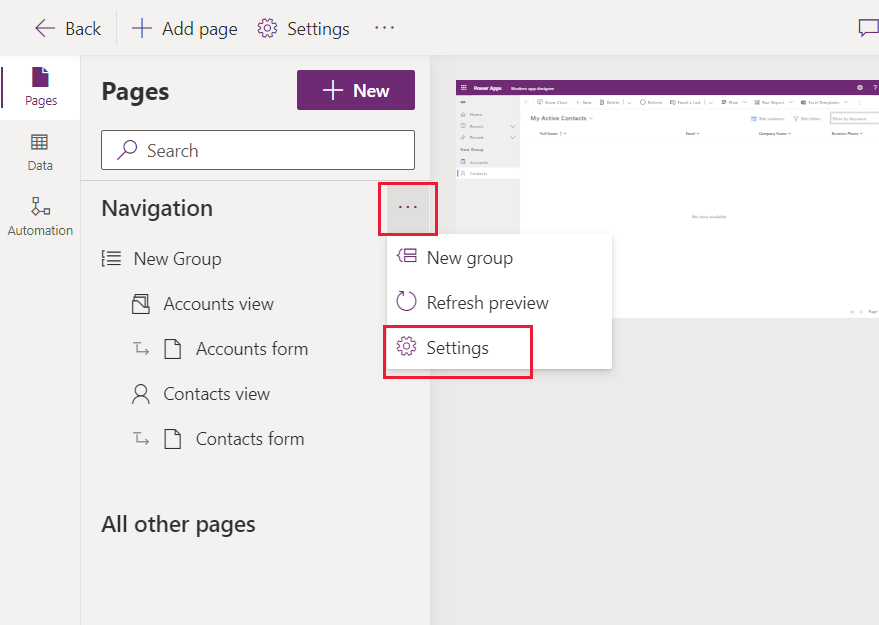
瀏覽窗格選項
若要編輯應用程式的導覽,請選取導覽旁邊的 ...,然後選取設定。
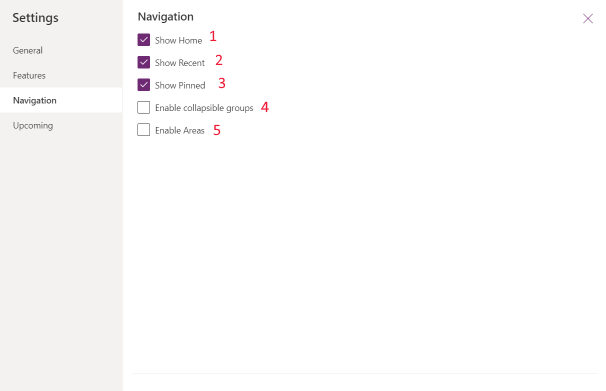
 下列是可用的選項:
下列是可用的選項:
顯示首頁。 預設為啟用。 選取後,將顯示應用程式的首頁連結。
顯示最近使用。 預設為啟用。 選取後,將顯示最近檢視的頁面連結。 選取該連結將顯示所有最近檢視的頁面。
顯示已釘選項目。 預設為啟用。 選取後將顯示已釘選的頁面。 應用程式使用者選取最近使用下列出的記錄旁的圖釘圖示,以將其新增到釘選資料列中。
啟用可摺疊群組。 預設為停用。 選取後,可以展開或摺疊網站地圖中群組下顯示的子區域。
啟用區域。 預設為停用。 選取後,可將新區域新增至應用程式。 對於具有多個區域的應用程式,預設會啟用此設定。 當應用程式具有多個區域時,無法停用此設定。

已知的限制
- 無法指定應用程式的 URL。
