將自訂頁面設計到您的模型導向應用程式
本文會提供一些訣竅,讓您在模型導向應用程式中設計自訂頁面。
重要
自訂頁面是包含重大產品變更的新功能,目前的諸多已知限制列於自訂頁面已知問題中。
自訂頁面中支援控制項
自訂頁面製作目前支援畫布應用程式控制項的子集。 下方資料表列出了目前支援的控制項。
| Ctrl | 控制項類型 | 注意事項 |
|---|---|---|
| 標籤1 | 顯示 | |
| 文字方塊1 | 輸入 | |
| 日期選擇器1 | 輸入 | |
| 按鈕1 | 輸入 | |
| 下拉式方塊1 | 輸入 | |
| 核取方塊1 | 輸入 | |
| 切換1 | 輸入 | |
| 收音機群組1 | 輸入 | |
| 滑桿1 | 輸入 | |
| 評等1 | 輸入 | |
| 垂直容器 | 配置 | 新的快速回應水平版面配置容器 |
| 水平容器 | 配置 | 新的快速回應水平版面配置容器 |
| 富文本編輯器 | 輸入 | |
| 圖庫 | 清單 | |
| 圖示 | 媒體 | |
| 圖像 | 媒體 | |
| 編輯表單 | 輸入 | |
| 顯示表單 | 輸入 | |
| 代碼元件 | 自訂 | 將程式碼元件新增至自訂頁面 |
| 畫布元件 (預覽版) | 自訂 | 將畫布元件新增至自訂頁面 |
1 控制項是新的新型控制項。 已引進Teams 中的畫布應用程式控制項。 控制項是根據Fluent UI 資料庫使用 Power Apps component framework 包裝。
自訂頁面的自訂元件支援
您可以將 low-code (畫布元件) 和 pro-code (程式碼元件) 自訂 UX 元件新增至您的環境,並讓所有的決策者都可以使用。 如需自訂頁面特定 UX 擴充性文章,請查看將畫布元件新增至模型導向應用程式的自訂頁面,並將程式碼元件新增至模型導向應用程式的自訂頁面。
一般而言,低代碼擴充性方法的建立、測試和成本較低,也更為簡單。 我們建議您先評估畫布元件,然後再使用程式碼元件 (如果需要進行更複雜和進階自訂)。
其他資訊:
使用容器控制項來啟用回應版面配置
快速回應自訂頁面配置是透過建立水平版面配置容器和垂直版面配置容器控制項的階層來定義。 這些控制項可在插入索引標籤的版面配置底下的畫布應用程式設計工具中找到。
在應用程式物件上設定最小畫面高度和寬度,以防止頁面層級捲軸,並使用垂直本文捲軸。
MinScreenHeight=200
MinScreenWidth=200
或者,自訂頁面設計大小可以在設定 > 顯示中調整,大小設為自訂。 然後將寬度和高度設為更常見的桌面自訂頁面大小,如寬度 1080 和高度 768。 在將控制項新增到畫面後變更此設定可能會導致某些配置屬性重設。
設定最頂層的容器以填入整個空間,並根據可用空間調整大小。
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
靈活高度容器的水平換行
若要支援頁面從桌面調整為窄寬度,請在具有靈活高度的水平容器上啟用這些屬性。 如果沒有這些設定,當頁面變窄時,頁面將裁剪控制項。
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
下層容器或直接位於此容器下的控制項應設為最小寬度,以使頁面適合 300 像素的寬度。 考慮容器或控制項以及上層容器的邊框間距。
靈活寬度容器的垂直換行
若要支援頁面從桌面調整為窄寬度,請在具有靈活寬度的垂直容器上啟用這些屬性。 如果沒有這些設定,當頁面變窄時,頁面將裁剪控制項。
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
下層容器或直接位於此容器下的控制項應設為最小寬度,以使頁面適合 300 像素的高度。 考慮容器或控制項以及上層容器的邊框間距。
更多資訊:建立回應式配置。
具有固定標題、彈性本文、固定頁腳的垂直容器
在垂直容器上,設定對齊 (水平) 以延伸
在上層垂直容器中插入三個水平容器控制項
在第一個與第三個下層容器控制項上,設定延伸高度,並將高度縮減為需要的空間,例如高度 = 80。
包含擁有兩個偶數下層容器的水平容器
在上層垂直容器上,設定對齊 (垂直) 以延伸。
在上層垂直容器中插入兩個水平容器控制項。
設定自訂頁面控制項的樣式,與模型導向應用程式控制項對齊
從現代應用程式設計師建立自訂頁面,這些功能會使用預設值。
自訂頁面的主題。 自訂頁面中使用的控制項主題值會自動設定成符合整合介面的預設藍色主題。 此預設主題同時用於工作室和應用程式執行時間。 已移除顯式主題選取,已從自訂頁面製作體驗中移除。
控制項需要使用不同的字型大小,根據其在頁面階層中的位置而定。
注意
自訂頁面文字有 1.33 的放大,因此您需要將目標 FontSize 乘以 1.33 才能取得想要的大小。
標籤類型 目標 FontSize 要使用的 FontSize 頁面標題 17 12.75 一般標籤 14 10.52 小型標籤 12 9.02 主要和次要按鈕控制項需要下列樣式變更:
主要按鈕
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=Normal次要按鈕
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
自訂頁面的索引標籤導覽與鍵盤協助工具
自訂頁面遵循主控模型導向應用程式所使用的相同索引標籤導覽設計。 視覺對齊的語意 HTML 結構可協助使用者在使用鍵盤或螢幕閱讀器時無縫導覽自訂頁面。 請注意,與獨立畫布應用程式不同,自訂頁面控制項和其他 UX 元素不需要顯式的索引標籤數量指派。 目前的控制項不具備 TabIndex 屬性,並利用語意 HTML 結構來進行導覽。
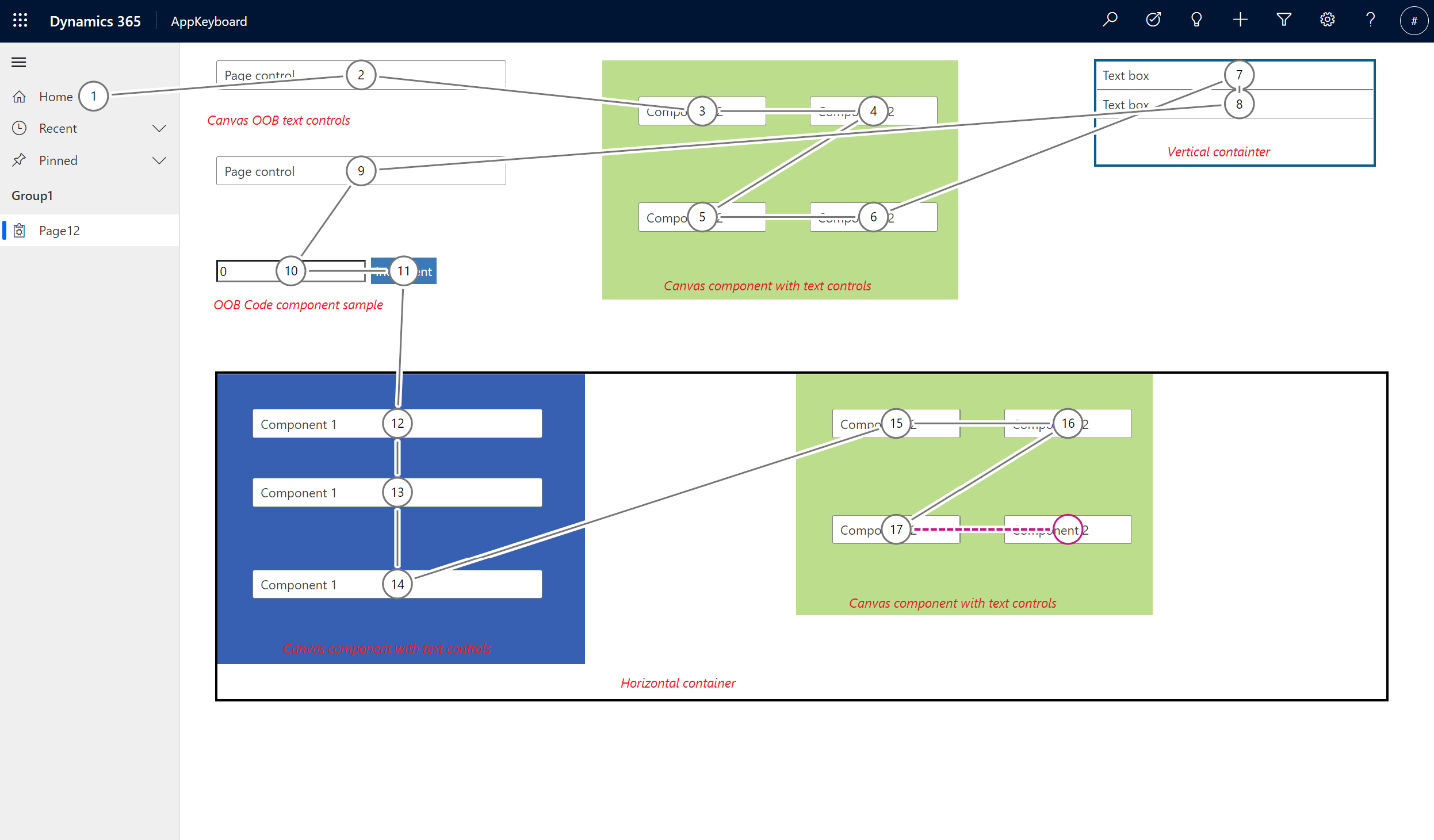
各種元素 (例如控制項、畫布和程式碼元件、容器等等) 都可以根據它們在自訂頁面版面配置中的位置來進行索引。 索引標籤導覽遵循 Z 順序導覽。 每個索引標籤會在較大的群組元素 (如元件) 中先瀏覽,然後在索引標籤移出至文件物件模型 (DOM) 樹狀結構中的下一個元素前先導覽容器。
以下是包含控制項、程式碼及畫布元件和容器的頁面範例導覽。
注意
自訂頁面上的重疊控制項與元素將不會合併 DOM,因此索引標籤將不會從視覺效果中失去同步處理。 使用公式進行動態元素定位也是如此。