將畫布元件新增到模型導向應用程式的自訂頁面
本文概述如何使用低程式碼畫布元件,透過使用共用畫布元件庫功能,建立自訂頁面的自訂 UX。 有關程式碼優先自訂 UX 擴充性,請參閱將程式碼元件新增到模型導向應用程式的自訂頁面。
重要
自訂頁面是包含重大產品變更的新功能,目前的諸多已知限制列於自訂頁面已知問題中。
注意
畫布元件提供應用程式製作者以低程式碼方式建立自訂元件的能力。 這些元件不僅可跨自訂頁面和應用程式重複使用,還可使用 Microsoft Dataverse 解決方案集中更新、封裝及移動。 有關詳細資訊:為畫布應用程式建立元件
由於自訂頁面製作程式僅限一個頁面,因此只能在元件庫中製作畫布元件。 這與獨立畫布應用程式不同,獨立畫布應用程式具有在應用程式層級建立元件的能力。
使用元件庫建立畫布元件
您可以從解決方案區域或應用程式區域中的元件庫索引標籤,建立新的元件庫或編輯現有的元件庫。

建立在自訂頁面中使用的畫布元件
本節說明如何建立可在自訂頁面中使用的畫布元件。
為元件庫啟用新式控制項
首先,在畫布應用程式設計師中啟用新式控制項設定。 若要這樣做,請移至檔案 > 設定 > 即將推出的功能 > 實驗性。

請確定僅使用支援的控制項組來建立自訂頁面的元件。
建立畫布元件
啟用新式控制項後,您現在可以在程式庫中建立所需的元件,並在元件就緒後發佈它們。

在自訂頁面中匯入和使用畫布元件
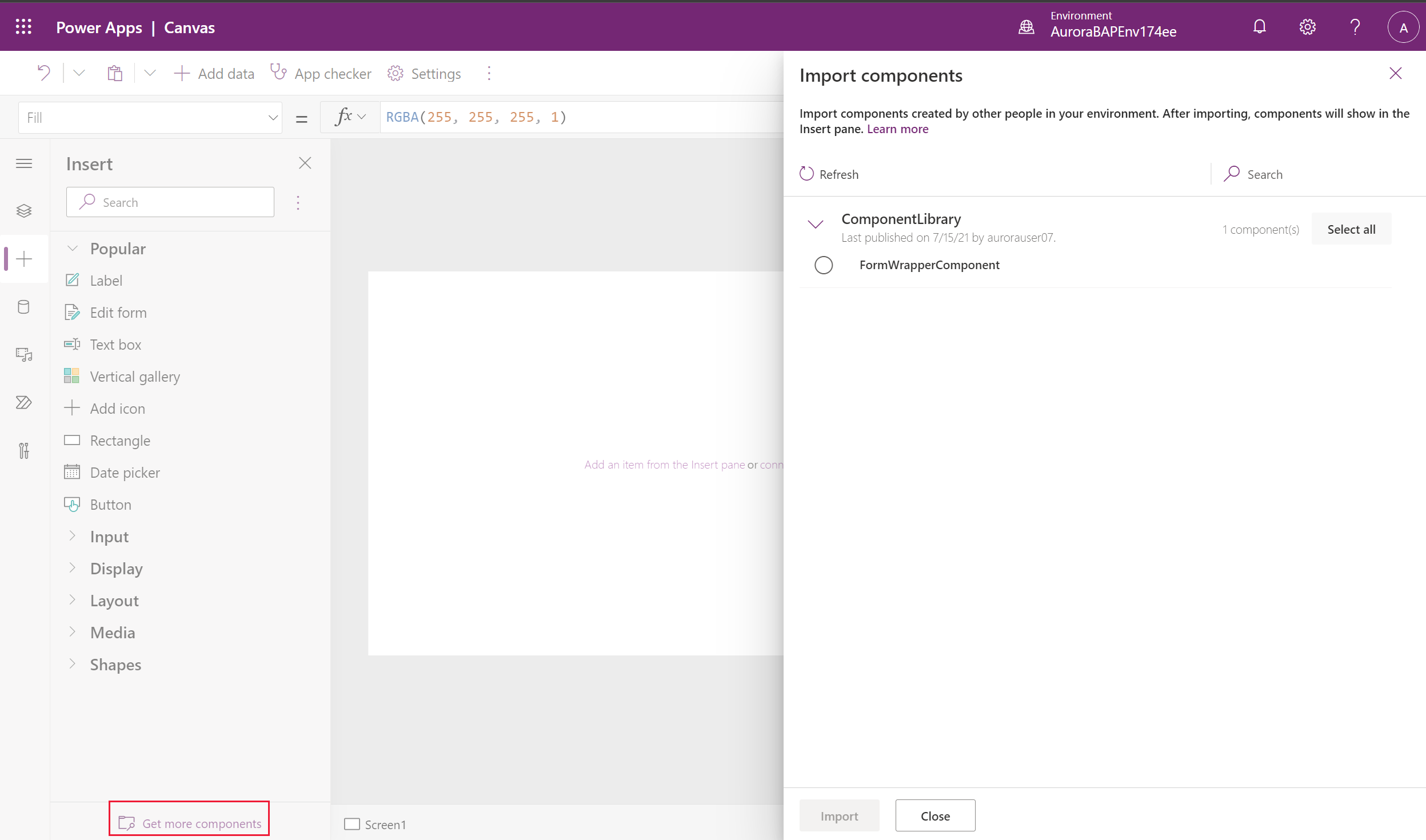
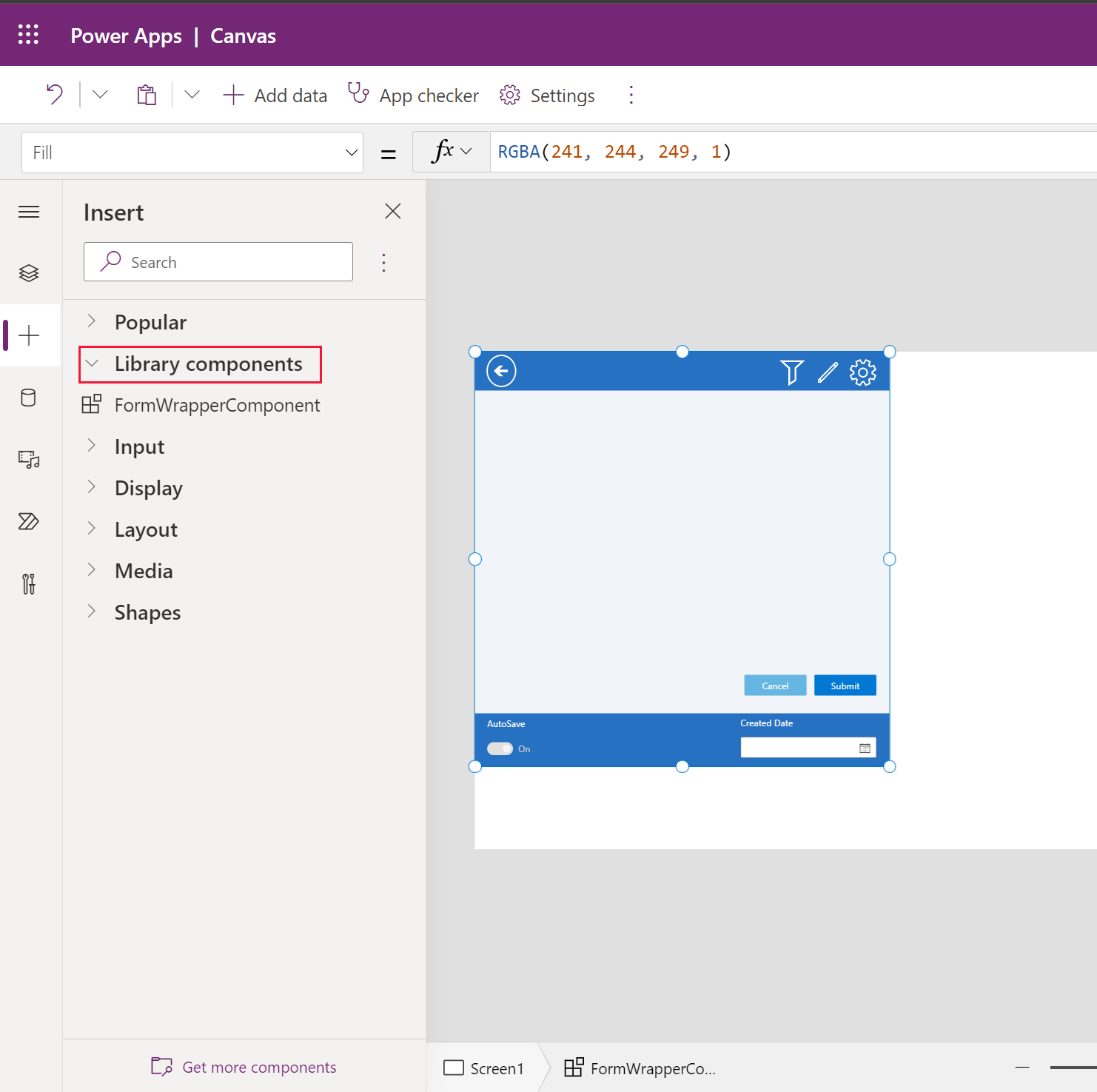
自訂頁面可使用目前環境中建立或匯入的畫布元件庫中的元件。 您可以選取新增控制項左側導覽區域底部的取得更多元件。

畫布元件可用於程式庫元件區段中,也可將其新增至自訂頁面。

自訂頁面的元件更新
當元件透過元件庫新增至自訂頁面時,它會維持對程式庫的參考。 當程式庫擁有者發佈具有更新元件的較新程式庫版本時,與畫布應用程式內嵌的自訂頁面會顯示更新可用訊息。 開啟自訂頁面進行編輯時,會顯示此訊息。

選取檢閱來檢閱更新,然後選取確定,以取得畫布程式庫中以最新變更重新整理的元件。
注意
應分別開啟模型導向應用程式中顯示的各個自訂頁面,在畫布應用程式工作室中進行編輯,以從共用元件庫中取得最新更新。

您現在可以發佈自訂頁面及模型導向應用程式,以取得反映最新的變更。
其他畫布元件資源
您可以評估和使用來自 Microsoft 和其他 Power Apps 社群開發人員的畫布元件範例,這些範例裝載在畫布應用程式元件庫上。
