將聊天機器人新增至頁面
注意
- 自 2022 年 10 月起生效,Power Apps 入口網站已由 Power Pages 取代。
- 自 2024 年 2 月 26 日起生效,舊版 Power Apps 入口網站工作室將會淘汰。 改為使用 Power Pages 設計工作室 來編輯您的網站。 更多資訊:Power Apps 入口網站工作室即將淘汰
- 本主題適用於舊版功能。 如需最新資訊,請移至 Microsoft Power Pages 文件。
Power Apps 入口網站可讓您新增 Power Virtual Agents 聊天機器人 來回答訪客在您的入口網站頁面上張貼的問題。 設定好不同主題及觸發字詞的聊天機器人 (機器人),可以自動回應聊天交談中由訪客張貼的問題。
注意
不支援使用新的 Power Pages 設計工作室來新增 chatbot 的功能。 請參閱作法:在網頁中內嵌聊天機器人 ,了解如何在 Power Pages 網站上內嵌聊天機器人。
先決條件
在您將 Power Virtual Agents 機器人新增至 Power Apps 入口網站頁面之前,您必須先建立機器人。 如果您尚無可用的機器人或符合您需求的機器人,您可以在入口網站中選擇前往 Power Virtual Agents 來建立機器人。 若要了解如何建立機器人,請移至建立和刪除 Power Virtual Agents 機器人。
新增聊天機器人元件
建立聊天機器人之後,您可以使用下列步驟將此元件新增至入口網站頁面:
請移至 Power Apps。
在左側導覽窗格中,選取應用程式。
選取您的入口網站。
選取編輯開啟入口網站工作室。
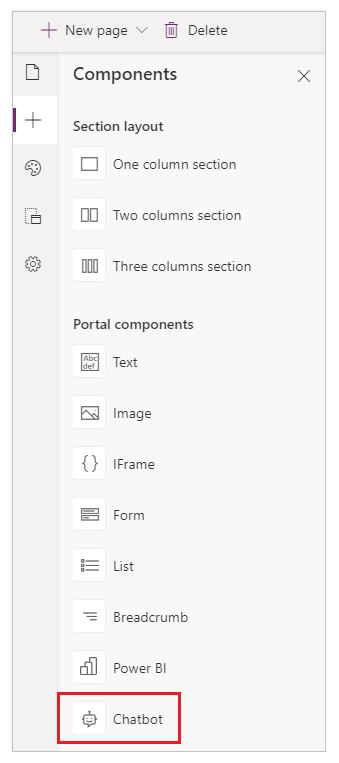
從左側瀏覽窗格中選取元件。
新增聊天機器人元件。

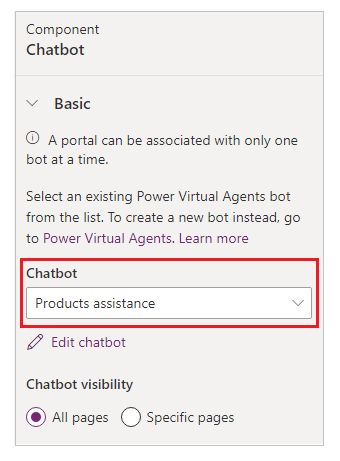
選取您的機器人。

注意
如果尚未建立機器人,或想要在入口網站中建立新的機器人,請選取Power Virtual Agents。 建立機器人之後,請選取入口網站工作室中的同步處理設定來反映機器人變更。
選取機器人是出現在入口網站的所有頁面上,或在出現在特定頁面上。
如果您選取特定頁面,請使用頁面中的管理機器人來控制可以使用此機器人的頁面。
您可以從您的環境中新增更多的機器人到入口網站中的不同頁面。 例如,可以將回答與工作場所相關問題的機器人新增至「人力資源」頁面。 或者,可以將回答基本薪資查詢的機器人新增至「財務」頁面。 但是,一個頁面不能使用多個機器人。
進階設定
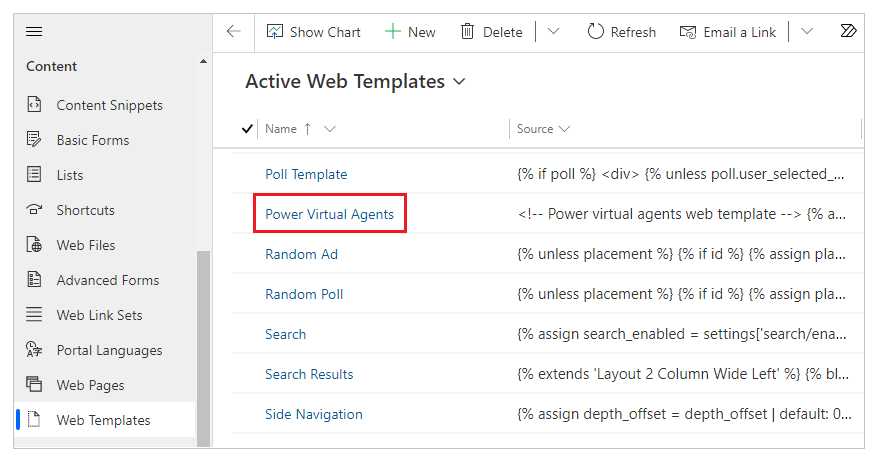
聊天機器人組件使用名為使用名為 Power Virtual Agents 的 Web 範本呈現。

您可以在 "window.PvaEmbeddedWebChat.renderWebChat()" 函數中變更下列參數的值。


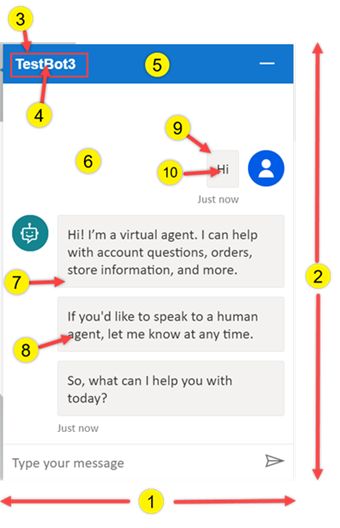
| 數字 | 參數 | 數值 |
|---|---|---|
| 1 | 寬度 | 使用變數「chatWidth」。 若要變更,請更新寬度 (以像素為單位): let chatWidth = "320px"; |
| 2 | 高度 | 使用變數「chatHeight」。 若要變更,請更新高度 (以像素為單位): let chatHeight = "480px"; |
| 3 | headerText | 機器人的標題。 根據預設,這使用機器人的名稱。 若要變更,請把機器人標頭值新增到「headerText」參數: "headerText": 'Contoso chatbot'; |
| 4:fontColor 5:backgroundColor |
webChatHeaderStyleOptions | 確定聊天機器人元件的標題樣式,例如字型和背景色彩。 若要變更,請更新「webChatHeaderStyleOptions」參數中「fontColor」和「backgroundColor」屬性的值: "webChatHeaderStyleOptions": {"fontColor":'black',"backgroundColor":'white'} |
| 6:backgroundColor 7:bubbleBackgroundcolor 8:bubbleTextColor 9:bubbleFromUserBackground 10:bubbleFromUserTextColor |
webChatCanvasStyleOptions | 決定聊天機器人元件的聊天畫布樣式,例如聊天機器人和使用者的背景和氣泡背景。 若要變更,請使用「backgroundColor」、「bubbleBackgroundcolor」、「bubbleTextColor」、「bubbleFromUserBackground」和「bubbleFromUserTextColor」屬性的值更新「webChatCanvasStyleOptions」參數: "webChatCanvasStyleOptions": {"backgroundColor": "#123FFF","bubbleBackground":"#2340F0","bubbleTextColor": "#323130","bubbleFromUserBackground": "#412644","bubbleFromUserTextColor": "#F345FF"} |
| 11:backgroundColor 12:iconColor |
webChatWidgetStyleOptions | 確定 ChatWidget 元件的樣式,例如圖示色彩和背景色彩。 若要變更,請使用「backgroundColor」和「iconColor」屬性的值更新「webChatWidgetStyleOptions」參數:"webChatWidgetStyleOptions": {"backgroundColor": "#486744","iconColor": "#DF234F"} |
變更網頁範本之後,請確認您已選取同步處理設定以更新設定,並反映變更。
注意
對 Power Virtual Agents web 範本所做的任何變更,除了上述參數外,皆不支援。
其他考量
當您在入口網站中使用 Power Virtual Agents 聊天機器人時,請考慮下列事項:
入口網站範本版本
此功能需要入門入口網站套件版本 9.2.2103.x 或更新版本。 如果您的入口網站範本未升級以新對增聊天機器人元件的支援,您將在嘗試新增元件時看到下列訊息:
「需要升級入口網站:需要升級才能在您的入口網站上使用此功能。如果您要升級入口網站,請確保同步設定使用新的入口網站套件來重新整理您目前的入口網站工作室工作階段。」
出現此訊息時,請升級您的入口網站套件。 如需解決方案識別碼的詳細資訊,請參閱升級入口網站解決方案。
注意
升級入門入口網站套件,可讓您環境中的任何其他入口網站都將可以使用聊天機器人元件。 其他資訊:入門入口網站套件更新
刪除解決方案
此功能具有一個名為 MicrosoftPortalBot 的入口網站解決方案,顯示名稱為 Dynamics 365 入口網站 - 機器人。 如果您刪除此解決方案,但未執行下列動作,您的入口網站將會停止運作。
若您刪除 MicrosoftPortalBot 解決方案,則必須重新啟動入口網站,以確保該入口網站可正確運作。
若要重新啟動您的入口網站:
為入口網站開啟 Power Platform 系統管理中心。
在左窗格中,選取入口網站動作。
選取重新啟動將入口網站重新啟動。
重要
重新啟動入口網站會造成它數分鐘無法使用,使用者在這段時間將無法存取入口網站 URL。
選取重新啟動確認重新啟動入口網站。