Power Pages 設計工作室是直覺式介面,可讓少量程式碼製作者建置和設定豐富的商務 Web 應用程式。
注意
要使用 Design Studio 編輯網站,您需要在與網站相同的 環境中為您分配 所需的角色和許可權 Microsoft Dataverse 。
移至 Power Pages。
第一次造訪該網站時,請選取免費試用按鈕以註冊 30 天免費試用。
在使用中網站清單中找到您的網站。 如果尚未建立網站,請選取建立網站來建立您的網站。
- 選取編輯以前往頁面工作區,無需編寫任何程式碼即可編輯網站。
- 如果您想這麼做,可以選擇編輯網站程式碼選項,以使用 Web 版 Visual Studio Code 編輯網站程式碼。

設計工作室有四個側重於特定使用者工作的跑馬燈體驗 (稱為工作區)。 深入了解設計工作室的工作區。
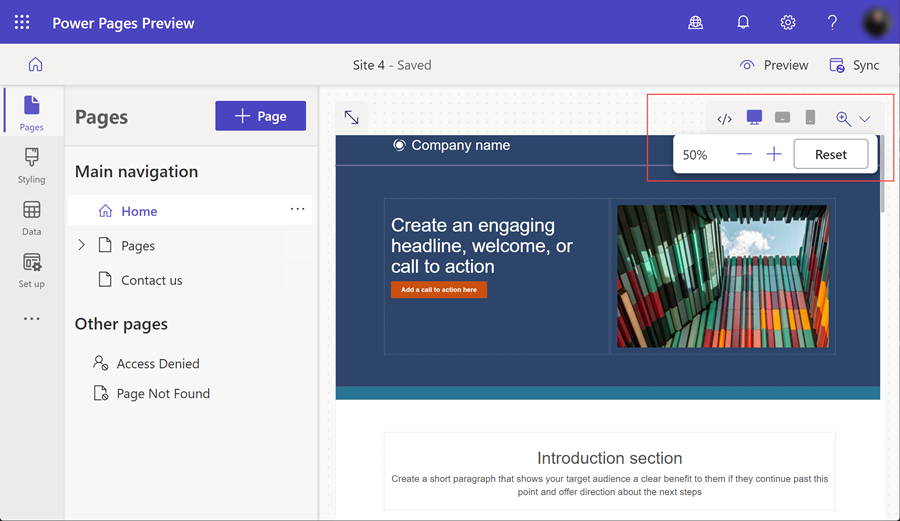
頁面編輯選項
在設計和建立頁面時,您可以放大 (+)、縮小 (-),或將縮放重設為設計工作室中的預設頁面大小,或切換至程式碼編輯器。

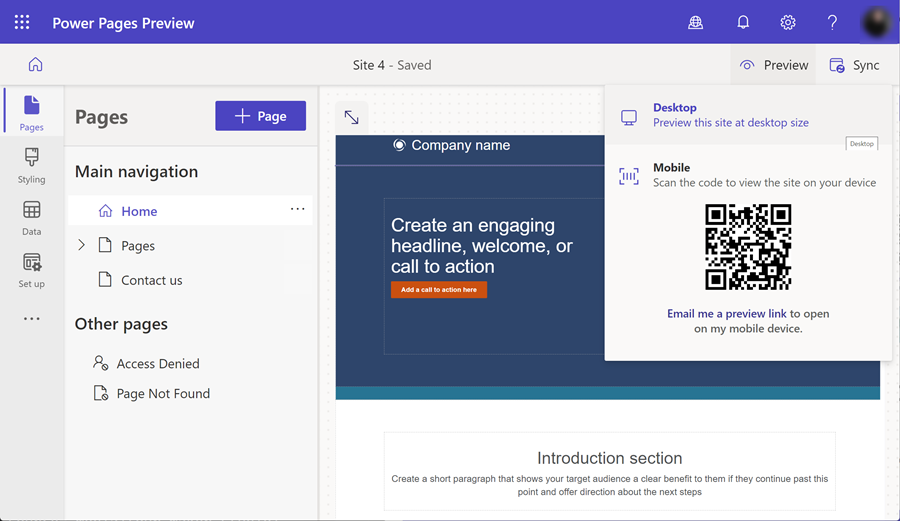
預覽您的網站
建立完成之後,請使用預覽選項在桌面或行動裝置上預覽網站。 選取桌面,在新的網頁瀏覽器索引標籤中打開網站。掃描 QR 代碼,用行動裝置預覽該網站。 您還可以通過電子郵件發送預覽連結以用行動裝置網站查看。

存取入口網站管理應用程式和同步
對於 Power Pages 設計工作室中沒有提供的進階設定,可從溢位功能表中存取入口網站管理應用程式。 從左邊的功能表選取省略符號圖示以查看更多項目,然後選取入口網站管理。
若要反映從入口網站管理應用程式到 Power Pages 設計工作室對網站所做的變更,請選取設計工作室右上角的同步處理。