重要
- 自 2025 年 5 月 23 日起,以下功能將不再可用:
- 增強的電子郵件範本和傳統的 RTF 文字編輯器。
- 增強的電子郵件範本編輯器的拖放功能。
- 現代富文字編輯器支援 HTML 格式。 使用增強型電子郵件範本編輯器創建的任何現有範本現在都將在現代豐富的文字編輯器中打開。 如果您發現任何格式問題,我們建議您使用現代豐富的文字編輯器更新或重新創建範本。
電子郵件範本是傳送一致、專業、預先格式化的電子郵件訊息給客戶的快速便捷方式。
您可以使用下列其中一個選項來建立電子郵件範本:
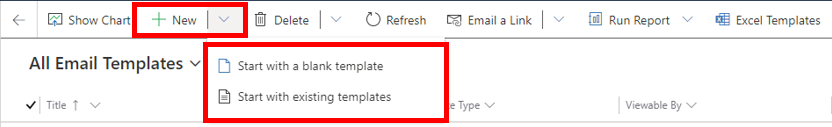
- 從空白範本開始:從頭開始建立範本。
- 從現有的範本開始:選擇現有的範本以建立範本。

先決條件
當您需要根據表格建立電子郵件範本時,請確認您對相關表格具有必要的權限,例如根據案例的電子郵件範本的帳戶表。
從空白範本開始
當您從空白範本開始時,並不會提供任何內容。 您必須新增要讓客戶看到的所有內容。
在電子郵件範本命令列上選取新增,然後選取從空白範本開始。
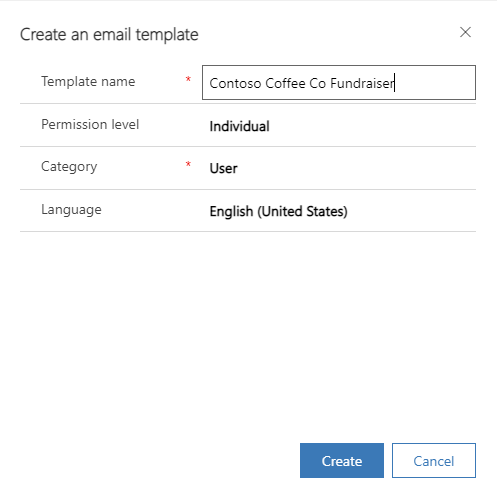
輸入下列詳細資料:
範本名稱:請為您的電子郵件範本指定詳細名稱,以協助您日後識別。
權限層級:從組織或個人中選擇。 詳細資訊:電子郵件範本的權限級別
類別:預設值是使用者。 類別會判斷哪些動態文字欄位可供您在範本中使用。
語言:顯示已安裝的語言套件。 語言也有助於將您的範本分類。
建立:打開兩個編輯器之一,您可以在其中建立範本。

選取建立。 隨即顯示範本編輯器。
電子郵件範本的權限級別
選擇電子郵件範本的組織權限層級可讓您建立組織中的每個人都可以使用的範本。 個人權限層級僅供個人使用。
注意
對於個人權限範本,這些範本不會顯示在電子郵件範本清單中,除非您是範本的擁有者或擁有者與您共用了該範本。
對於組織權限範本,這些範本會顯示給組織中的所有使用者。
從現有範本開始
從現有的範本開始,更快、更省力地建立電子郵件範本。 範本已預先填入資料。 只需要根據您的需求進行自訂。
在電子郵件範本命令列上選取新增,然後選取從現有範本開始。
輸入下列詳細資料:
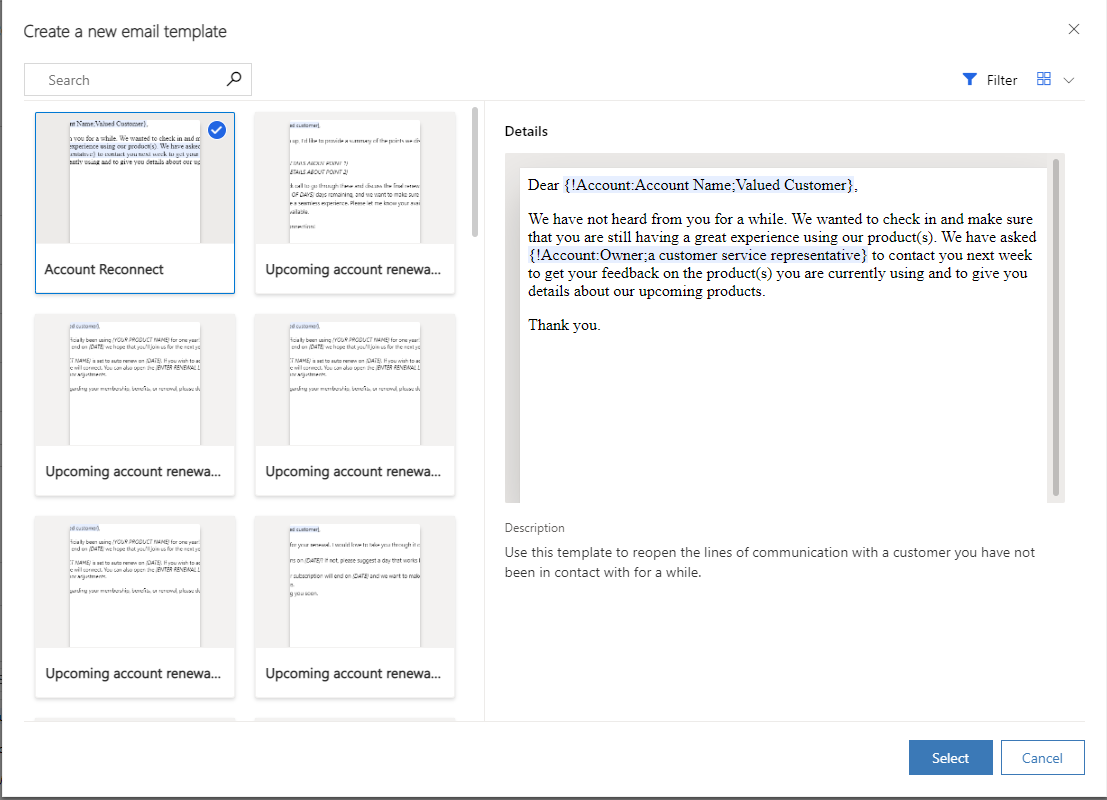
搜尋:搜尋要開始的範本名稱。 搜尋不支援規則運算式。
瀏覽現成範本、全域和特定實體,依字母順序列出。 全域範本會顯示為 [使用者] 類型。 如果您已建立自訂電子郵件範本,也會列出這些範本。
詳細資料。 預覽範本,以便您可以挑選最符合需求的範本。 稍後您可以視需要修改它。

隨即顯示範本編輯器頁面。
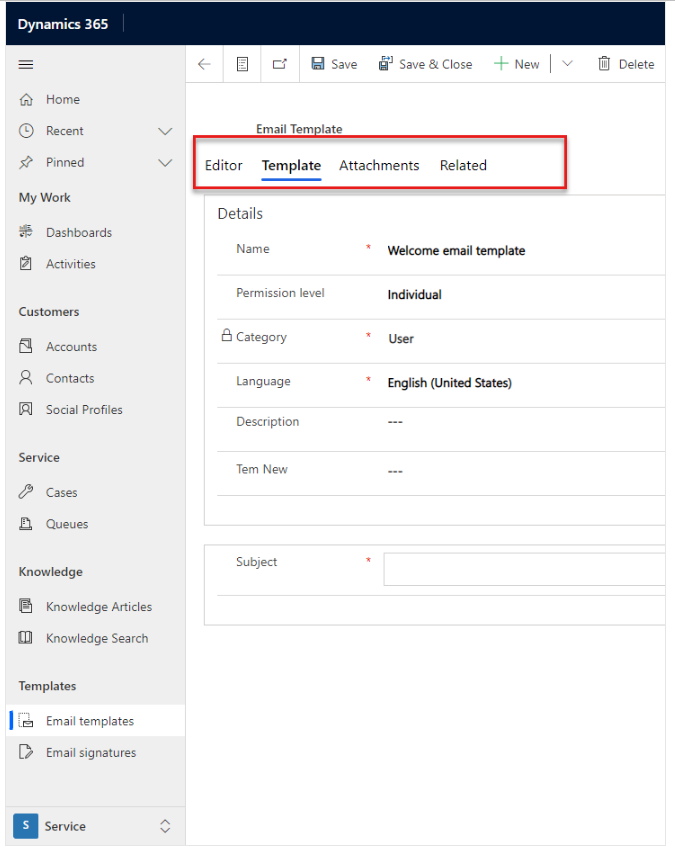
電子郵件範本編輯器
您可以使用電子郵件範本編輯器建立新的電子郵件範本或編輯現有範本。

-
設計工具索引標籤:使用此索引標籤草擬並將標準格式套用到您的電子郵件範本。 您也可以新增動態文字、影像和附件。 您可以將 Copilot 提示新增到您的電子郵件範本中,以獲得一致的體驗。 如需進一步了解,請參閱將 Copilot 提示新增至電子郵件範本。
注意
在所有模型導向應用程式中,電子郵件範本編輯器最多支援 1048576 個字元。
- HTML 索引標籤:使用此索引標籤檢視和編輯電子郵件範本的 HTML 程式碼。 您可以新增 HTML 程式碼來使用版面配置、影像和按鈕等元素自訂範本。
- 範本索引標籤:指定或變更範本詳細資料和電子郵件主旨。
- 附件索引標籤:根據需要,將附件新增至您的範本。