適用於: Power BI Desktop
Power BI 服務
在此教學課程中,您會使用 Power Apps 視覺效果來建立新的應用程式,並內嵌至 Power BI 範例報表中。 此應用程式會與該報表中的其他視覺效果互動。
如果您還沒有 Power Apps 訂用帳戶,請先建立免費帳戶後再開始進行。
在本教學課程中,您會了解如何:
- 將 Power Apps 視覺效果新增至 Power BI 報表
- 在 Power Apps 中工作,以建立使用 Power BI 報表資料的新應用程式
- 在報表中檢視 Power Apps 視覺效果並進行互動
必要條件
- Google Chrome 或 Microsoft Edge 瀏覽器
- Power BI 訂用帳戶,並已安裝商機分析範例
- 了解如何在 Power Apps 中建立應用程式及如何編輯 Power BI 報表
建立新的應用程式
當您將 Power Apps 視覺效果新增至報表時,即會啟動 Power Apps Studio,並建立 Power Apps 與 Power BI 之間的即時資料連線。
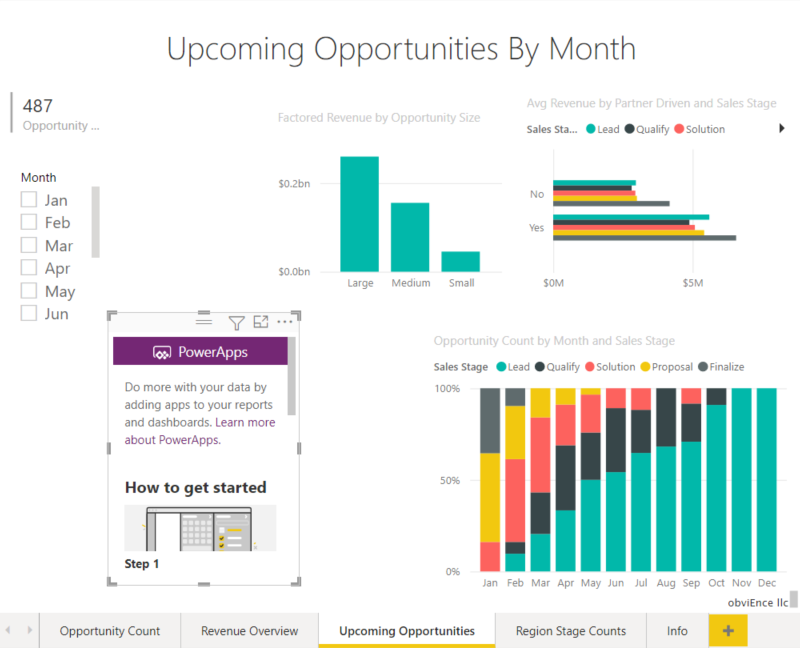
開啟商機分析範例報表,然後選取 [近期商機] 頁面。
從 [選項] 列中選取 [編輯],以編輯模式開啟報表。
移動並調整某些報表圖格的大小,以挪出空間給新的視覺效果。

從 [視覺效果] 窗格中,選取 Power Apps 圖示,然後調整視覺效果的大小,以符合您空出的空間。
![[視覺效果] 窗格的螢幕擷取畫面,其中已選取 Power Apps 圖示。](media/power-bi-visualization-powerapp/power-bi-powerapps-icon.png)
在 [欄位] 窗格中,選取 [商機]>[名稱]、[產品]>[產品代碼],以及 [SalesStage]>[銷售階段]。
![顯示選取 [名稱]、[產品名稱] 和 [銷售階段] 欄位的螢幕擷取畫面。](media/power-bi-visualization-powerapp/power-bi-fields.png)
在 Power Apps 視覺效果上,選取您要建立應用程式的 Power Apps 環境,然後選取 [建立新的]。
![[建立新項目] 按鈕的螢幕擷取畫面。](media/power-bi-visualization-powerapp/power-bi-create-new-powerapp.png)
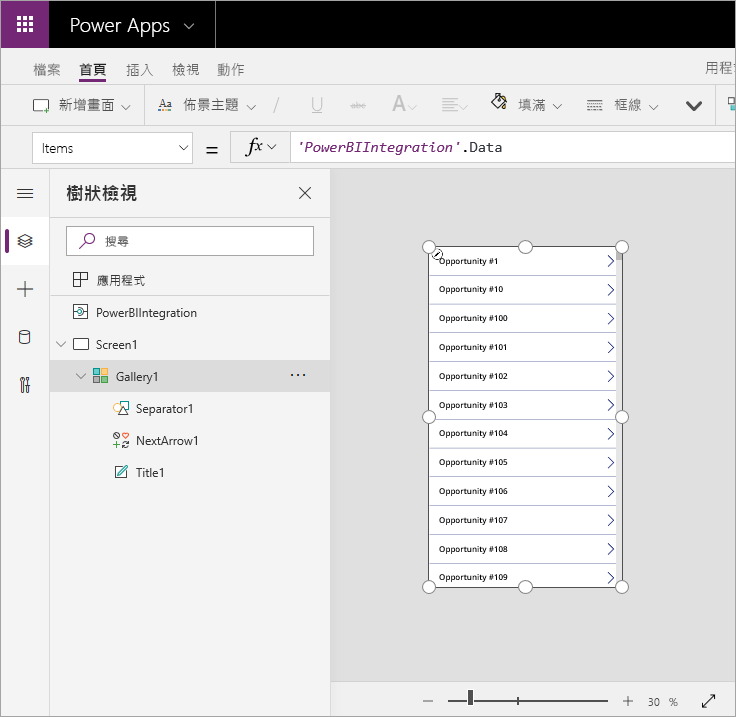
在 PowerApps Studio 中,您會看到已建立基本應用程式,且其「資源庫」顯示您在 Power BI 中選取的其中一個欄位。

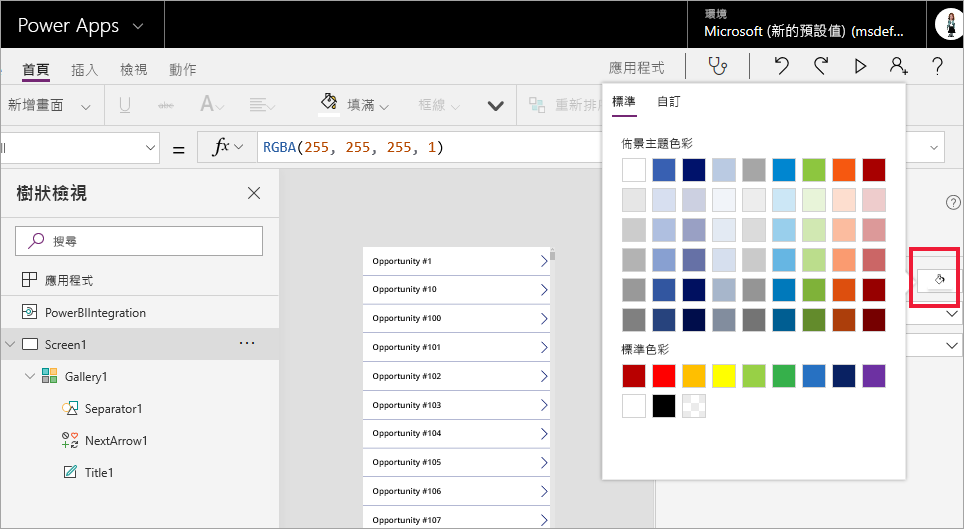
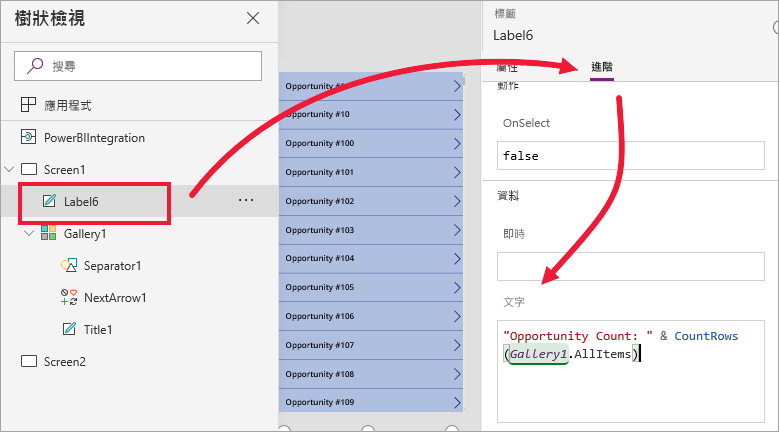
在左窗格中,選取 [Screen1],然後將螢幕的 Fill 屬性設定為 "LightBlue" (以在報表中更清楚地顯示)。

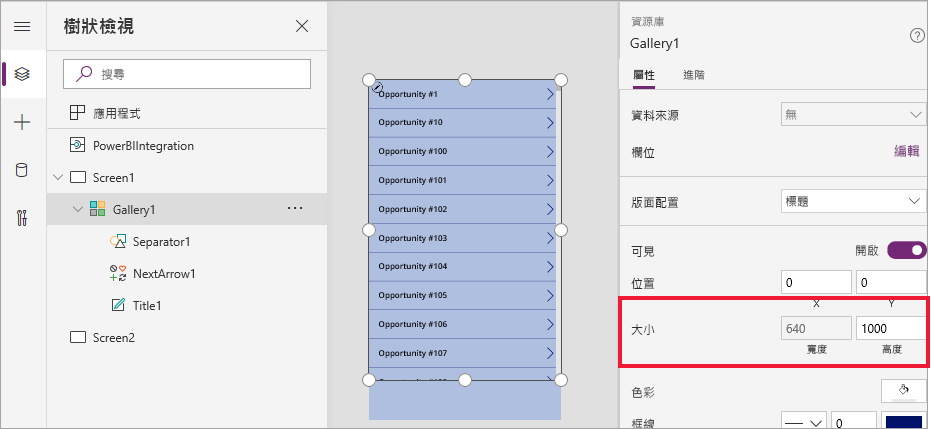
選取 [Gallery1],並將 [屬性]>[大小]>[高度] 變更為 964,為標籤控制項騰出一些空間。
注意
如果您無法編輯 [高度] 欄位,請先嘗試調整畫布上的視覺效果大小。 選取視覺效果並拖曳其中一個控點。 現在可編輯 [高度] 欄位。

展開左側導覽功能表,選擇 [+ 插入],然後從控制項清單中選取 [傳統]>[文字標籤]。
![[插入] 功能表的螢幕擷取畫面。](media/power-bi-visualization-powerapp/power-bi-labels.png)
將標籤拖曳至視覺效果的底部。 將 Text 屬性設定為
"Opportunity Count: " & CountRows(Gallery1.AllItems)畫布上的視覺效果現在顯示資料集中總共 487 個商機。
選取右上角的 [儲存] 圖示。 儲存應用程式並命名為「商機應用程式」。
在報表中檢視應用程式
此應用程式現在可在 Power BI 報表中使用,而且由於共用相同的資料來源,因此會與其他視覺效果互動。

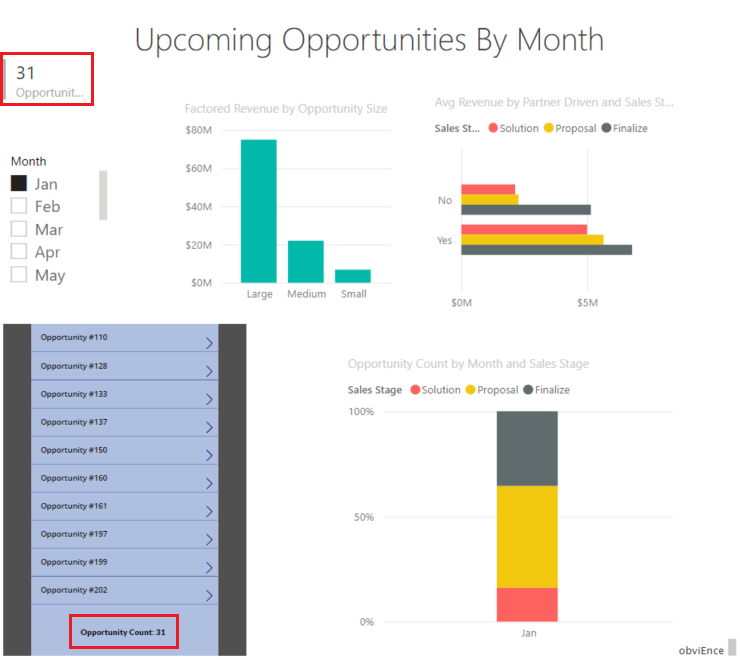
在 Power BI 報表中,選取交叉分析篩選器中的 [Jan]。 這會篩選整個報表,包括 Power Apps 視覺效果中的資料。

請注意,Power App 視覺效果中更新的商機計數與報表左上角的計數相符。 您可以選取報表中的其他項目,應用程式中的資料會隨即更新。
清除資源
如果您不想使用 Power Apps 視覺效果儲存商機分析範例,請刪除儀表板、報表和語意模型。
考量與限制
如需疑難排解資訊,請參閱適用於 Power BI 的 Power Apps 視覺效果。