[本主題是發行前版本文件,可能會在未來變更。]
使用 Visual Studio Code 中的 Copilot 新增 AI 生成的程式碼,以協助您使用自然語言聊天互動來建立程式碼。 您還可以更深入地研究現有代碼,並使用解釋功能瞭解其含義。 在 Power Pages 中,您可以使用 Power Pages 低代碼設計工作室目前不支援的 HTML、JS 或 CSS 程式碼進行網站自訂。 這種 Copilot 聊天體驗可以使用自然語言描述您預期的程式碼行為,從而幫助像您這樣的 Power Pages 開發人員編寫程式碼。 然後,您可以最佳化生成的程式碼,並在自訂網站時使用。

重要
- 這是預覽功能。
- 預覽功能不供生產時使用,而且可能功能受限。 這些功能是在正式發行前先行推出,讓客戶能夠搶先體驗並提供意見反應。
- 若要瞭解此功能的功能和限制,請參閱使用 Copilot 的 AI 生成程式碼常見問題集。
必要條件
若要了解 Copilot 的使用和限制,請查看條款和負責任 AI 常見問題文件。 檢查以下要求以開始在 Power Pages 中使用 Copilot。
Visual Studio Code
安裝最新的 Power Platform Tools 擴充功能。
在 Visual Studio Code 中打開網站根資料夾。

使用您的 Dataverse 環境認證登入 Power Pages Copilot。
Visual Studio Code 網頁版
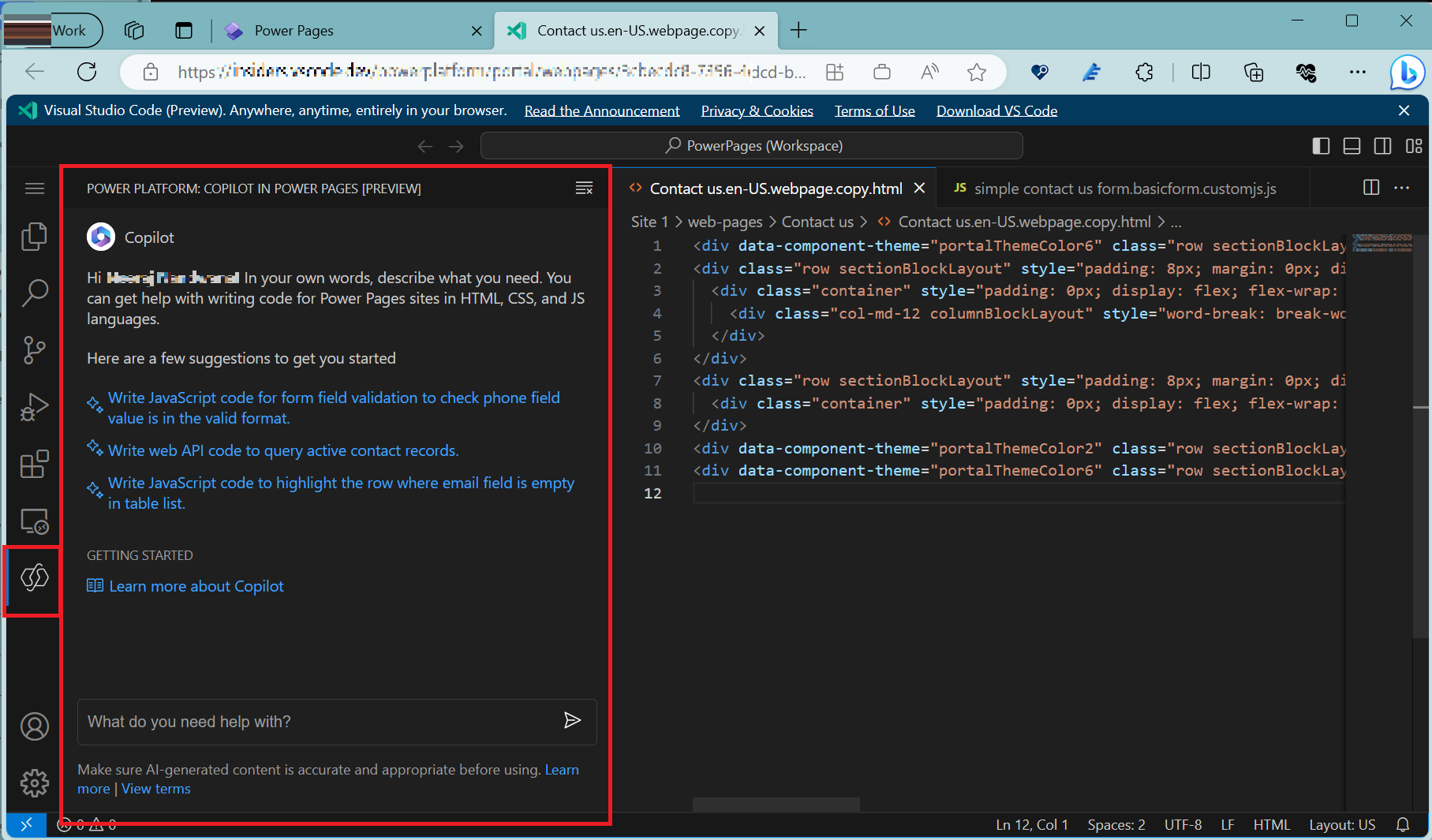
您也可以在使用 Visual Studio Code 網頁版編輯程式碼時使用 Power Pages 中的 Copilot。

使用 Copilot 產生程式碼
重要
Visual Studio Code 中的 Copilot 經過調整,可以為 Power Pages 網站生成程式碼,因此其功能僅限於 Power Pages 網站支援的語言,如 HTML、JavaScript 和 CSS。 Copilot 生成的程式碼利用了 bootstrap 和 jQuery 等支援的框架。
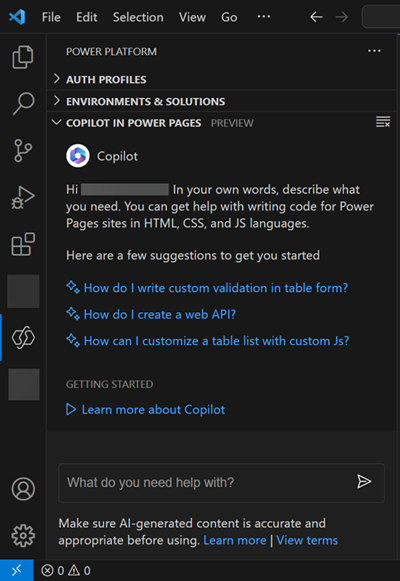
- 在 Copilot 聊天中,使用自然語言描述您所需的程式碼行為。 例如,使用 Power Pages Web API 進行表單驗證或 Ajax 呼叫的程式碼。
- 繼續在 Copilot 聊天中反覆改寫您的問題,直到您獲得所需的內容。
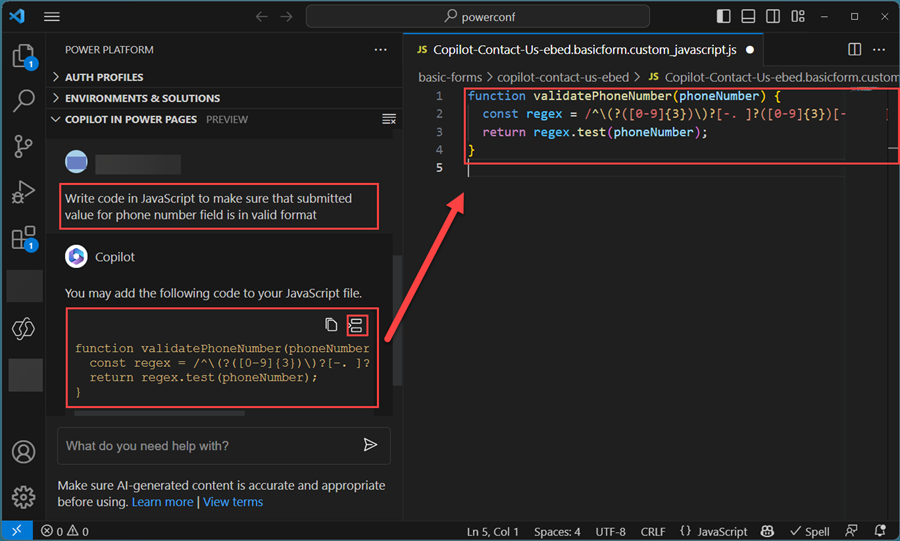
- 當您對產生的程式碼感到滿意後,就能輕鬆複製並貼上程式碼片段,或將程式碼插入 Power Pages 網站並進一步修改程式碼。
- 使用向上/向下方向鍵在最近輸入的提示之間瀏覽。
範例:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
注意
- Copilot 產生的程式碼可能沒有正確的資料表或資料行名稱,因此建議在使用程式碼前先確認其詳細資料。
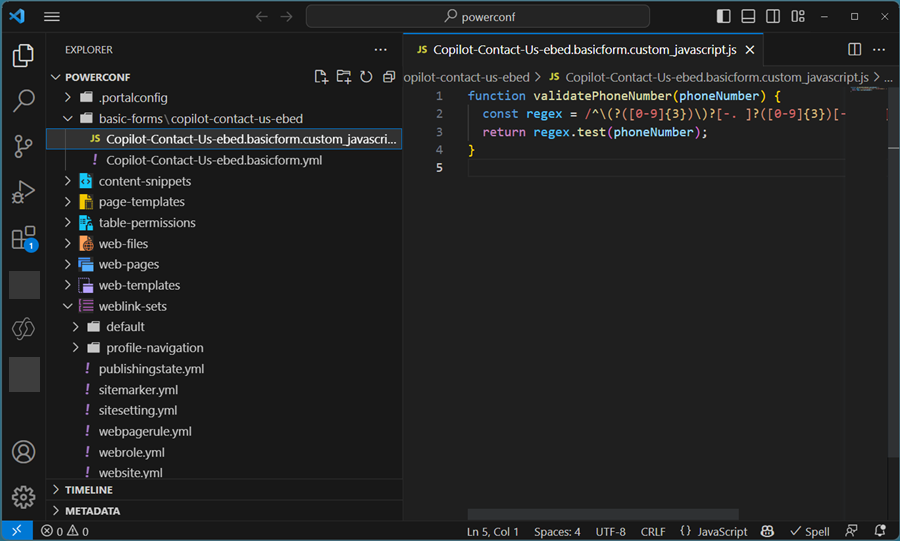
- 要產生更多準確的程式碼,請確認已打開要使用程式碼的檔案。 例如,打開要新增 Web API 程式碼的 Web 範本,或打開要新增欄位驗證之表單的自訂 JavaScript 檔案。

使用「解釋」來理解程式碼
Copilot 的「解釋」功能對於正在處理現有程式碼並希望理解它的開發人員很有用。 若要使用「解釋」功能,請依照下列步驟進行:
從程式碼編輯器中選擇您想要理解的程式碼行。 以滑鼠右鍵按一下可存取操作功能表。 選取 Power Pages 中的 Copilot,然後選擇解釋。 Copilot 在聊天面板中記錄選定的程式碼行,並向您提供解釋程式碼的回應。
或者,選取程式碼行並在 Copilot 聊天面板中輸入 Explain selected code。 您也可以透過在提示中新增程式碼來直接詢問 Copilot。 例如,您可以提問 Explain the following code {% include 'Page Copy'%}。
已知問題
在某些情況下,提示會被誤歸類為惡意程式碼。
協助我們改善這項功能
在 Copilot 聊天的每個回覆中,選擇意見反應選項,如果您喜歡該回覆,請按讚 (👍),如果您不喜歡該回覆,請按倒讚 (👎)。 您的意見反應對於改進此功能非常有幫助。