[本主題是發行前版本文件,可能會變更。
從設計工作室,您可以使用 Visual Studio Code 網頁版來編輯網站程式碼。 此功能可讓您編輯下列網站中繼資料的靜態內容、HTML、CSS、 Liquid和 JavaScript :
| 後設資料 | Content |
|---|---|
| 進階表單 (多步驟表單) | JavaScript |
| 基本表格 | JavaScript |
| 內容片段 | 所有支援的內容程式碼片段內容 |
| 清單 | JavaScript |
| 網頁檔案 | 檢視和下載媒體檔案。 編輯文字(程式碼)檔案。 |
| 網頁 | 所有支援的內容 (依語言)、JavaScript 和 CSS |
| 網頁範本 | 所有支援的內容 |
備註
您將無法建立中繼資料記錄,只能新增和編輯內容、程式碼,以及檢視/下載檔案附件。
Visual Studio Code 網頁版提供完全在瀏覽器中執行的免費零安裝 Microsoft Visual Studio Code 體驗,可讓您快速安全地瀏覽網站程式碼並進行輕量型程式碼變更。 其他資訊: Visual Studio Code 網頁版體驗。
這很重要
- 這是預覽功能。
- 預覽功能不供生產時使用,而且可能功能受限。 這些功能可在正式發行之前提供,讓客戶可以取得早期存取並提供意見反應。

備註
- 第一次 Visual Studio Code for Web 載入可能需要一些時間,因為它會安裝此功能所需的延伸模組。
- 不支援檔案建立、刪除和重新命名作業。
- 此功能使用 Power Platform Tools Web 擴充功能。 Web 擴充功能受到瀏覽器沙箱的限制,因此與一般擴充功能相比有限制。
- 不支援 Power Platform CLI。
- Power Platform 工具 Web 擴充功能僅限於 Power Pages 程式碼編輯體驗。
- 這項功能不適用於政府社群雲端 (GCC)、政府社群雲端 (GCC High) 和國防部 (DoD)。 這些區域的使用者將使用 入口網站管理應用程式 來編輯程式碼。 如需詳細資訊,請參閱 在「入口網站管理」應用程式中編輯程式碼 。
編輯設計工作室中可用的程式碼
您可以從 Power Pages 首頁開始使用 Visual Studio Code for the Web 編輯網站的程式碼,方法是從編輯下拉式功能表中選擇編輯網站程式碼選項。
您也可以在設計工作室中從下列區域編輯程式碼:
- 從 Pages 工作區編輯網頁程式碼
- 頁面工作區中的標頭範本程式碼
- 從「樣式」工作區編輯自訂CSS程式碼
- 編輯多步驟表單的自訂JavaScript程式碼
- 編輯基本表單的自訂 JavaScript 程式碼
- 編輯自訂清單的 JavaScript
- 編輯內容片段
- 編輯網頁範本
- 檢視和下載媒體網頁檔案(影像)
- 編輯基於文本的 Web 文件(CSS、JavaScript 等)
讓我們來看看如何使用這些區域編輯程式碼。
從 Pages 工作區編輯網頁程式碼
當您開啟 Power Pages 設計工作室時,您會在 Pages 功能表1 和螢幕右上角看到編輯程式碼選項2。

頁面工作區中的標頭範本程式碼
選取 [編輯網站標頭] ,然後選取 [編輯程式碼] 以開啟程式碼編輯器。

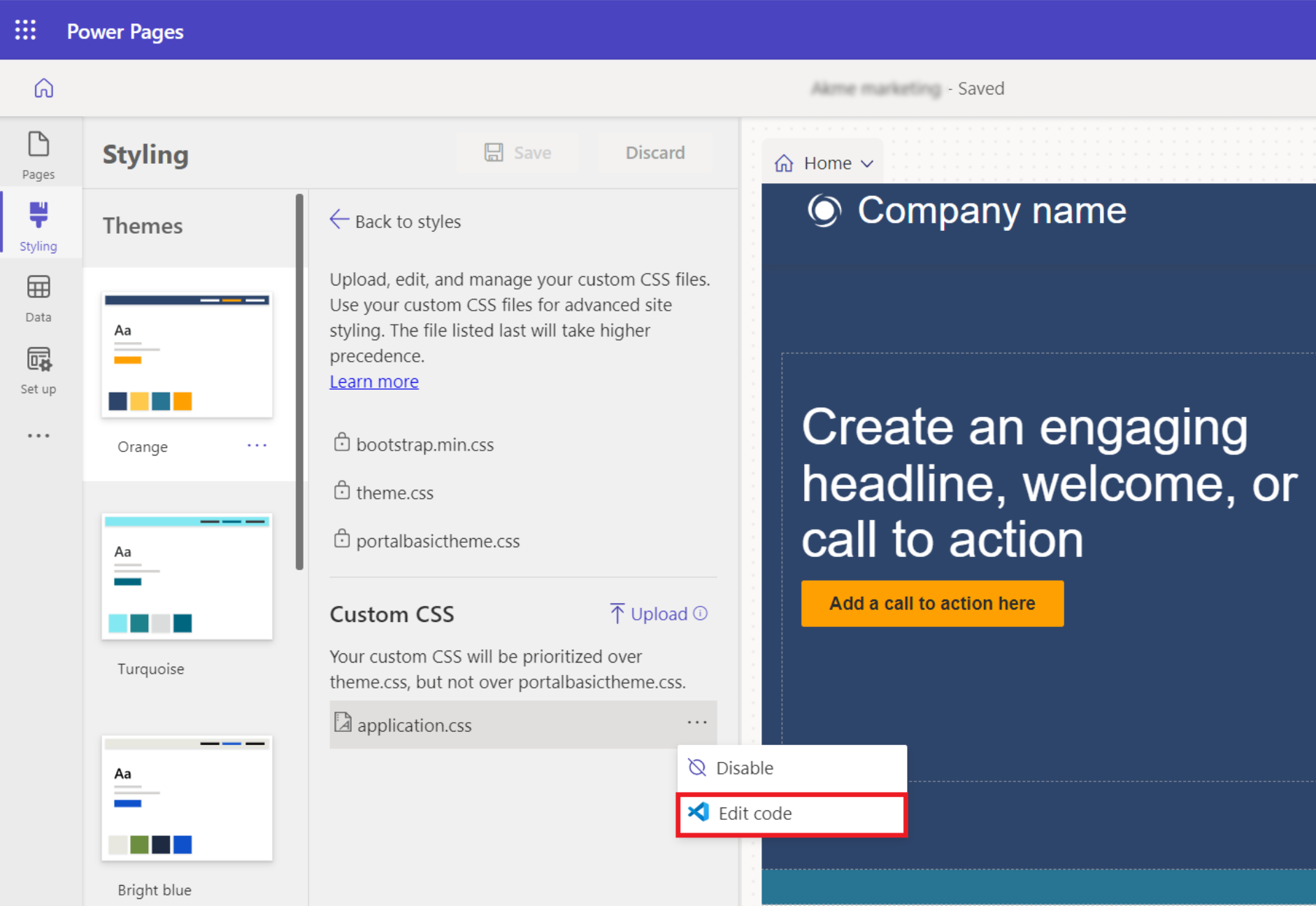
從「樣式」工作區編輯自訂CSS程式碼
移至 樣式 工作區 ,然後選取可用的自訂 CSS 編輯程式碼 功能表以開啟程式碼編輯器。

Power Pages 動作檢視
Power Pages 動作檢視可在檔案總管底部存取,可讓您直接在編輯器中管理 Power Pages 網站。 它讓開發人員從編輯器內快速執行常見工作,從而減少切換到 Power Pages Studio 的需求。
可用動作
預覽網站
此動作會清除 組態快取 ,並在 VS Code 中開啟網站。 它可讓開發人員預覽和測試網站程式碼的變更,而不需要將內容切換至 Power Pages Studio。在 Power Pages Studio 中開啟
進行程式碼變更後,請使用此動作移至 Power Pages Studio。 這對於設定驗證提供者、Web 角色,以及程式碼編輯器中無法編輯的其他網站設定很有用。在 VS Code Desktop 中開啟
如果已安裝 VS Code Desktop,此動作會在傳統型應用程式中開啟網站。 它還觸發網站下載,確保程式碼在本地可用並可供編輯。

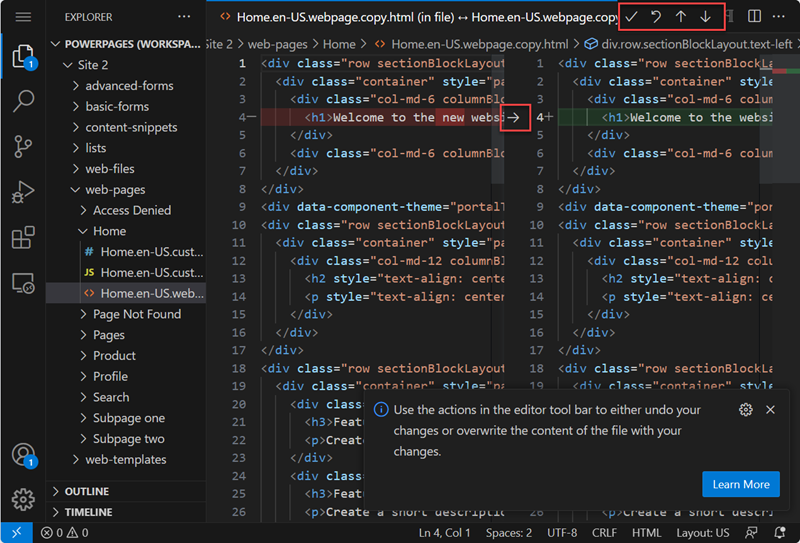
合併衝突通知
如果您與其他開發人員協作,在某些情況下,您可能會使用相同的原始程式碼。 如果您嘗試儲存對過時檔案的變更,您將收到比較或覆寫變更的通知。
比較程式碼會顯示目前的程式碼與您的程式碼,並允許您恢復現有變更、逐個接受變更或使用您的變更並覆寫現有的內容。

您將能夠查看最新內容,並選擇合併或覆寫代碼,或者丟棄更改。
教學課程:使用 Visual Studio Code 網頁版編輯網站程式碼
在本教學課程中,您將逐步解說使用 Visual Studio Code for Web 編輯網站程式碼。
步驟 1:使用 Visual Studio Code 網頁版編輯網站程式碼
在 Power Pages 設計工作室中開啟您的網站
在右上角,選取 [編輯程式碼]

從確認對話方塊中選取 [ 開啟 Visual Studio Code ]。
使用您的環境認證登入 Visual Studio Code。
等待 Power Platform Tools Web 擴充功能初始化,並在左窗格中載入網頁程式碼。
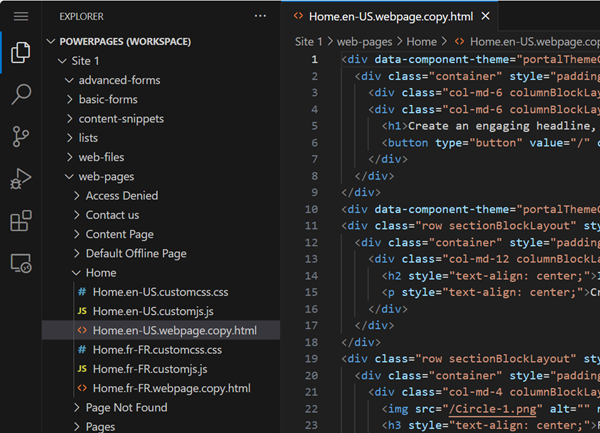
步驟 2:更新內容和程式碼
畫面左側的瀏覽器會載入網站配置的中繼資料,這些中繼資料可以使用 Visual Code for the Web 進行編輯。

變更個別的中繼資料檔案,然後按 Ctrl+S 儲存變更。
前往設計工作室,然後選取 同步 以提取您目前設計工作室工作階段中的所有更新。
![允許使用者選取 [同步處理] 按鈕的介面,將 Visual Studio Code 中所做的變更同步處理至設計工作室。](media/visual-studio-code-editor/sync-code.png)
選取 預覽 以查看 Power Pages 網站上的變更。
使用 Visual Studio Code 網頁應用程式或 Visual Studio Code 桌面應用程式
使用者可以使用 Visual Studio Code 網頁版編輯、偵錯和預覽頁面編輯的變更,而不需要使用外部工具。 Visual Studio Code Desktop 提供其他進階功能,可編輯所有網站中繼資料,並與 GitHub、架構和持續整合/持續開發 (CI/CD) 程式整合。
| 特徵 / 功能 | VS Code 網頁版 | VS Code 桌面版 |
|---|---|---|
| 建立新的網站設定中繼資料記錄 | 否 | 僅限於網頁、頁面範本、網頁範本、內容片段和網頁檔案。 |
| 直接網站編輯 | Yes | 否 |
| 網站元數據編輯 | 僅限於編輯網頁、內容片段、基本表單、多步驟表單、清單和網頁範本。 | 所有 Power Pages 中繼資料設定 |
| 網站預覽 | 計劃 | 計劃 |
| Power Platform CLI 支援 | 否 | Yes |
| 進階 CPU 和儲存體繫結工作流程 - ReactJS 或其他架構建置工具支援 | 否 | Yes |
| GitHub 與程式碼簽入、簽出、管理衝突和合併等功能整合。 | 否 | Yes |
在入口網站管理應用程式中編輯程式碼
備註
- 政府社群雲端 (GCC)、政府社群雲端 (GCC High) 和國防部 (DoD) 不支援使用 Visual Studio Code 網頁版來編輯網站。 這些區域的使用者可以使用 入口網站管理應用程式 進行變更。
如果區域不支援 Visual Studio Code 網頁版,請選取命令列中的程式碼編輯器圖示 </> ,將會開啟 入口網站管理應用程式。
導覽至對應的 網頁、 基本表單、 多步驟表單、 清單或 網頁範本 記錄以編輯程式碼。
| 類型 | 代碼位置 |
|---|---|
| 網頁 | 選取網頁記錄。
從「 當地語系化內容」 區段中選取網頁內容記錄。 您可以在「一般」標籤上的「複製 (HTML)」欄位中編輯頁面副本。 自訂JavaScript和自訂CSS程式碼可從「進階」標籤進行編輯。 |
| 基本形式 | 選取基本格式記錄。 編輯自訂 JavaScript 在 其他設定 標籤上。 |
| 多步驟表單 | 選取多步驟表單記錄。 從 表單步驟 索引標籤中選取多步驟表單步驟。在 表單選項 索引標籤上編輯自訂 JavaScript。 |
| 清單 | 選取清單記錄。 在選項標籤上編輯自訂 JavaScript。 |
| 網頁範本 | 選取網頁範本記錄。 編輯 來源 在 一般 標籤上。 |
儲存記錄,並預覽您的網站以測試您的程式碼。