使用文字方塊元件將文字新增至頁面。
提示
- 您可以使用 Copilot 將文字新增至您的 Power Pages 網站。 有關更多資訊,請參閱 AI 支援的概述和 Copilot 功能 Power Pages。
- Power Fx 現在可用於不同的 Power Pages 元件,包括文本。 用於 Power Fx 根據表達式的結果動態設置值。 有關更多資訊,請轉到 Use Power Fx in Power Pages (預覽版)。
新增文字元件
開啟設計工作室以編輯頁面的內容和元件。
選取要編輯的頁面。
選取要新增文字元件的區段。
將游標暫留在任何可編輯的畫布區域上,然後從元件面板選取文字圖示。

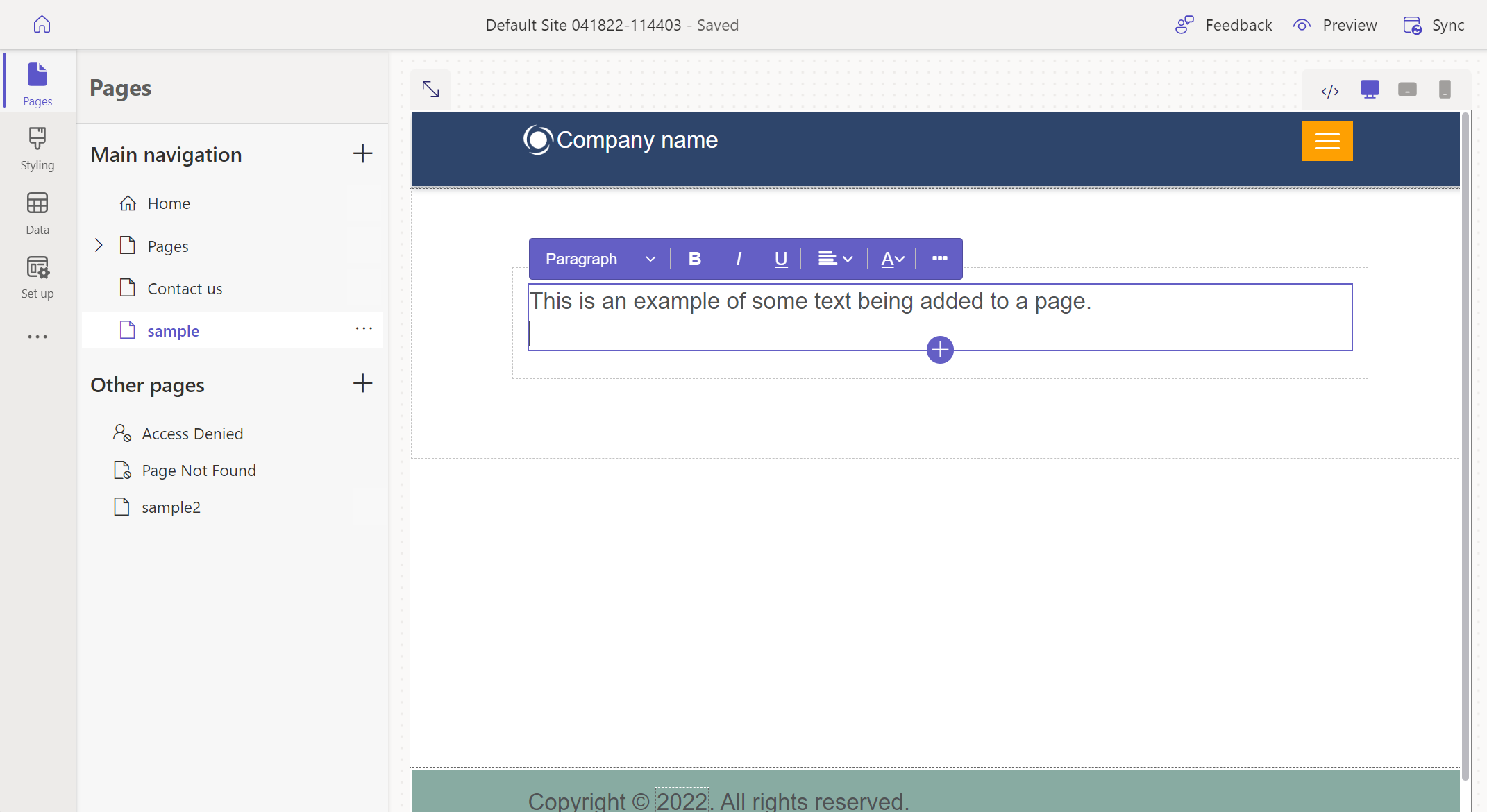
在方塊中輸入自訂文字。

編輯文字控制項
新增文字控制項之後,選取文字控制項將會開啟屬性列,您可在其中設定其屬性。
| 屬性 | 描述 |
|---|---|
| 樣式 | 為文字方塊選擇下列文字樣式: 名稱 標題 1 標題 2 標題 3 子標題 1 子標題 2 段落 小型文字 |
| 格式 | 將所選文字的樣式設定為粗體、斜體或加上底線樣式。 |
| 共識 | 對齊元件中的文字。 |
| 超連結 | 將選取的文字連結至同一個網路中的 URL 或頁面。 |
| Color | 根據定義的調色盤選取文字色彩。 |
| 其他 | 選擇選項以複製區段、在頁面中上移或下移區段、或是完全刪除文字元件。 |
在文字元件中建立連結
選取您想要連結的文字。
從 [文字元件] 工具列選擇連結按鈕。
![已強調 [連結] 圖示的 [新增文字] 功能表選項。](media/add-text/link-icon.png)
填寫欄位。
欄位 描述: 顯示文字 要顯示的文字。 預設會填入選取的文字。 目的地 連結至 URL - 提供 URL。
連結至頁面 - 選取網站中的頁面。連結樣式 覆寫特定連結的全域連結樣式 (在樣式工作區中設定)。 連結樣式預設會與周圍文字元件的樣式相符。
編輯或移除連結
若要編輯現有的連結,請選取連結並選擇編輯連結。
若要編輯現有的連結,請選取連結並選擇刪除連結。
![設計工作室中的連結。包含 [編輯連結] 和 [移除連結] 選項的按鈕會直接顯示在選取的連結上方。](media/add-text/edit-link.png)