使用 Creator 套件
在使用 Creator 套件包含的元件之前,請使用參考應用程式來了解元件行為和執行模式。 透過參考應用程式,您還將了解如何將元件新增至應用程式。
Creator 套件包括以下分散在三個解決方案中的資產:
| 方案 | 項目 |
|---|---|
| CreatorKitCore | |
| CreatorKitReference (MDA) | |
| CreatorKitReference (Canvas) |
了解如何將元件新增至應用程式
安裝套件之後,請了解如何將元件新增至您的應用程式:
建立建構元素
在本節中,您將了解組成 Creator 套件的不同應用程式、範本及元件的詳細資料。
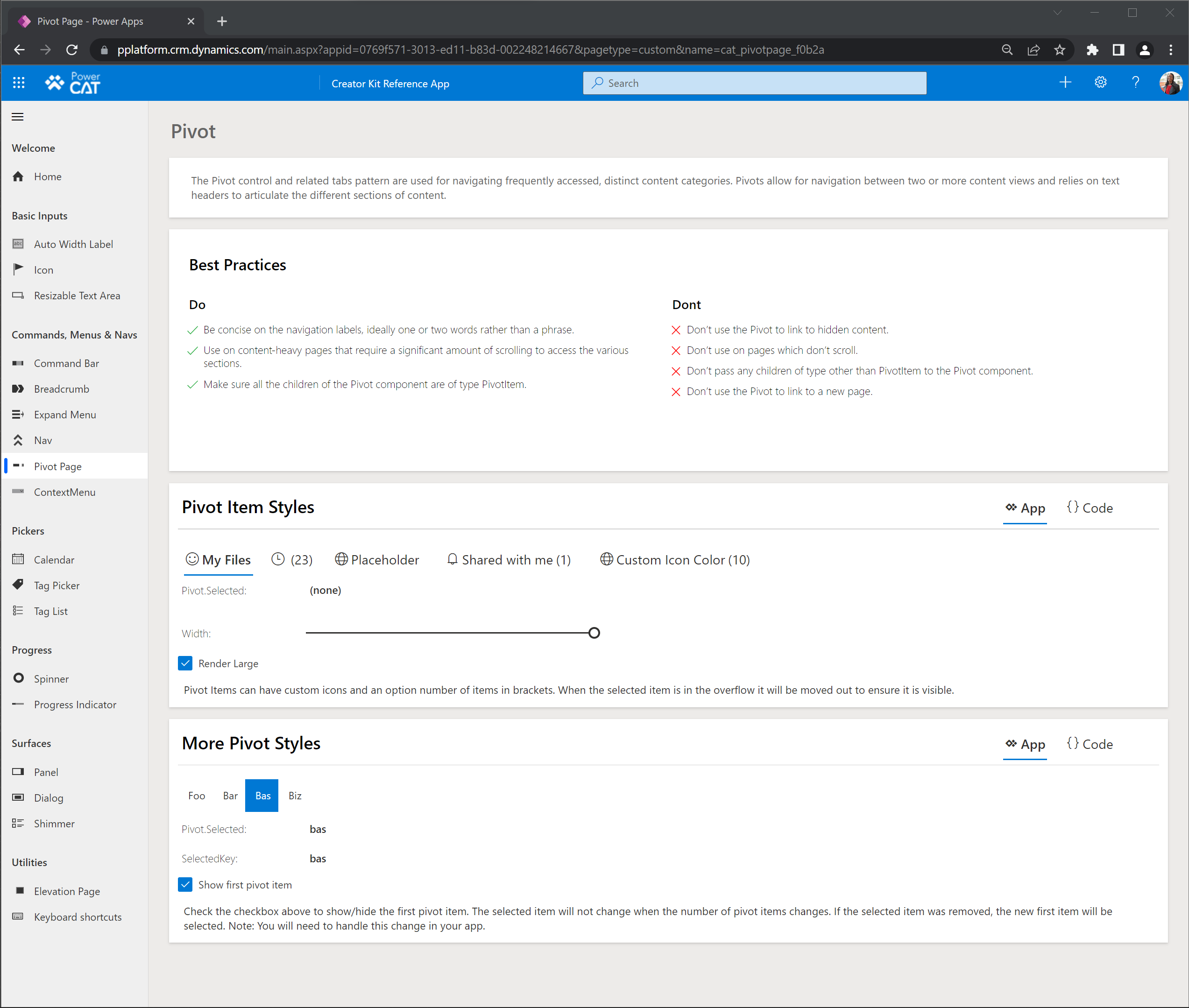
參考應用程式
使用此應用程式來了解各個元件、建議的最佳作法以取得最佳的使用者體驗、與各個元件互動,以及查看啟用該行為之屬性背後的執行程式碼。 在使用實際應用程式中的元件之前,建議先探索應用程式中感興趣的元件。
- 觀察元件行為和呈現資料的方式。
- 選取程式碼索引標籤以查看基礎 Power Fx 公式。
- 從與控制項相關的內嵌指南中了解最佳作法。

範本
這些範本旨在幫助快速開始建立快速回應式 Fluent UI 型應用程式。 它們包含預先載入並附加至 Theme JSON 變數的自訂群元件,從而減少開始開發的時間。

畫布應用程式範本
建立需要套件元件的新畫布應用程式時,製作此應用程式的複本。
若要製作畫布範本的複本:
- 建立新的未受管理解決方案。
- 在功能區中,選取新增現有的>應用程式>畫布。
- 選取畫布範本應用程式,然後選取新增。
- 編輯畫布範本。
- 在工作室功能區中,選取檔案>另存新案,並輸入複本的新名稱。 複本會出現在相同的解決方案中。
- 從解決方案中移除原始的畫布應用程式範本。
請確定從現在開始只編輯複製的應用程式,以便重複使用原始的應用程式範本。
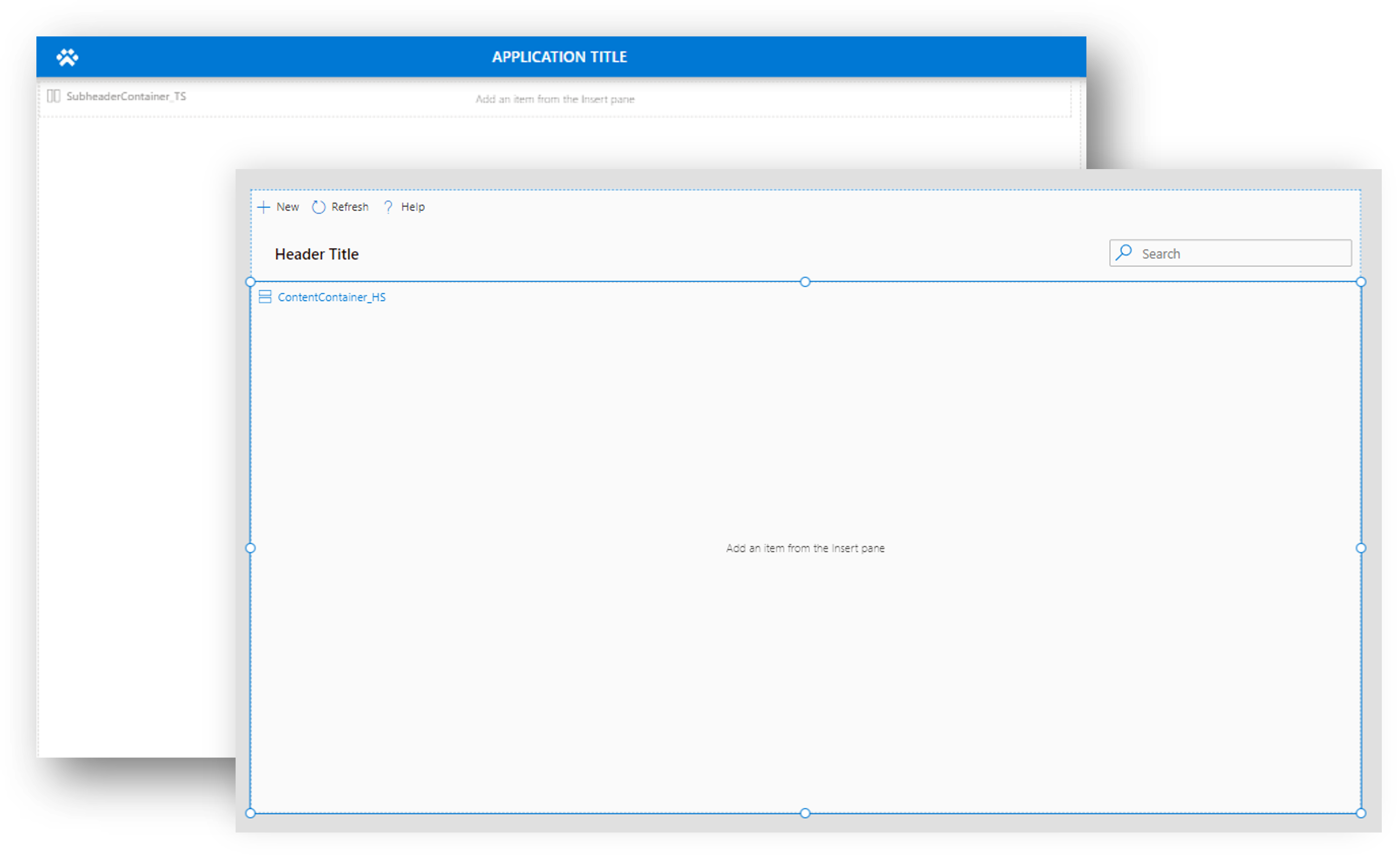
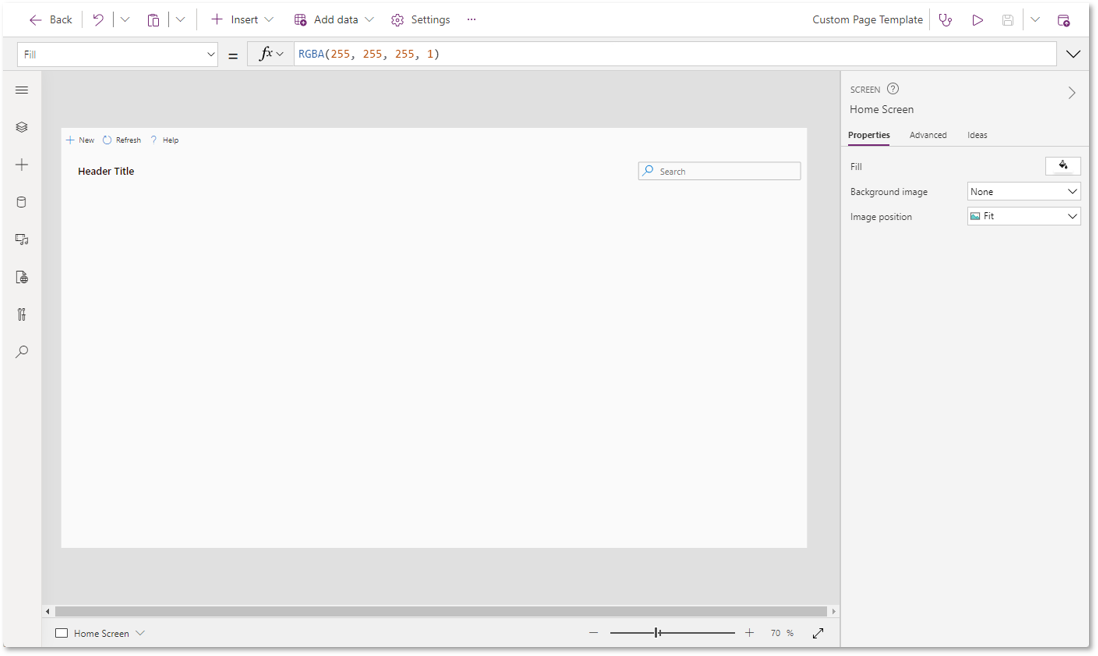
自訂頁面範本
在為已交集應用程式建立新的自訂頁面時,製作此頁面的複本。

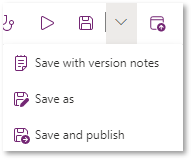
依照上述步驟,複製畫布範本應用程式,除非這段時間,除了這次您將選擇右上角的另存新檔選項:
在右上角,展開儲存圖示旁邊的功能表,然後選取另存新檔。

輸入新名稱,然後選取儲存。

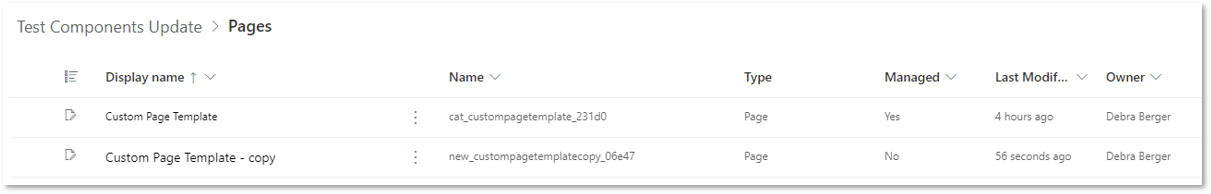
選取左上角的 [後退] 按鈕來關閉工作室。 請注意,此複本是在相同的解決方案中建立的。

從解決方案中移除原始的自訂頁面範本。
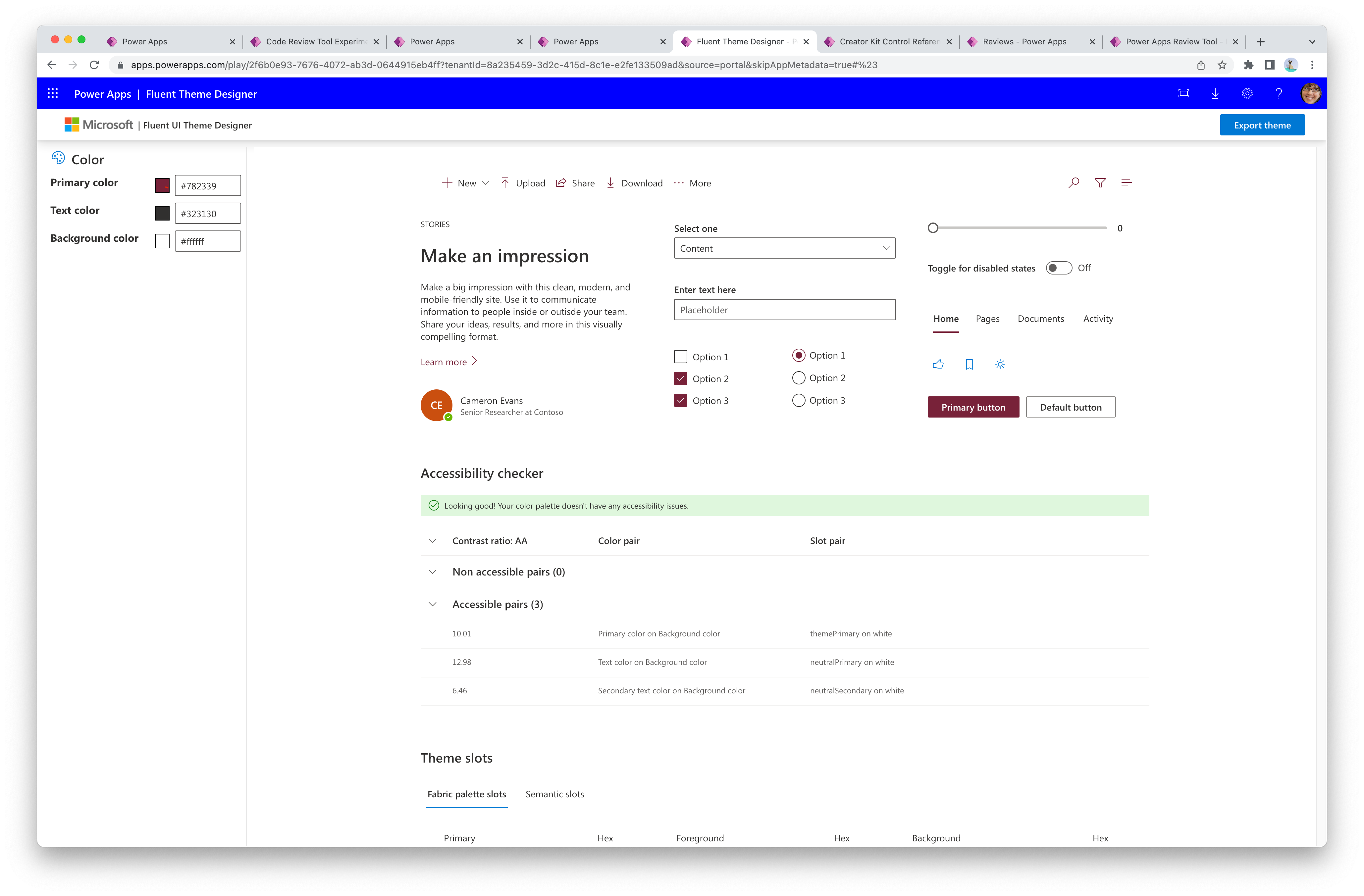
流暢的主題設計工具應用程式
使用此應用程式產生 Theme Json 物件,以設定一致的元件樣式。

有關如何從元件產生主題和參考主題的指示,請參閱主題。
畫布元件
畫布元件是在 POWER CAT 元件程式庫中定義,並使用畫布元件來執行。

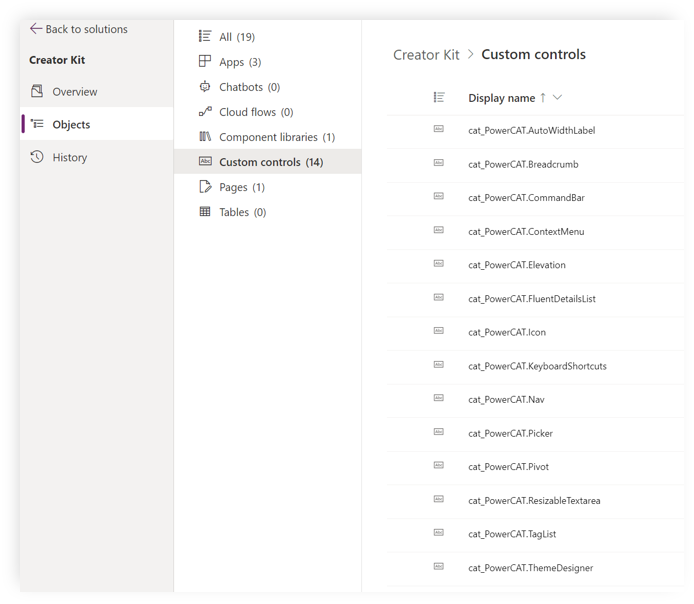
程式碼元件
使用 Power Apps Component Framework 執行的程式碼元件,在解決方案中定義為單獨的自訂控制項。
您可以在元件參考頁面中查看程式碼元件。

使用 Creator 套件元件部署應用程式
使用套件元件的應用程式無法在解決方案外部建立,其必須做為解決方案的一部分來匯入和匯出。
- 在開發期間,在自己的獨立和未受管理的解決方案中組建使用 Creator 套件元件的應用程式。
- 當部署包含元件的應用程式時,必須先在目標環境中安裝
CreatorKitCore(受管理的解決方案),才能匯入相依的解決方案。
如需一般指南詳細資訊,請前往解決方案匯入疑難排解提示。