Theming
主題設定是一種機制,可將一致的外觀與風格套用至頁面上的所有元件。 現在,這表示在整個頁面共用色彩配置。
Note
Theme Json 物件是包含一組色彩的程式碼區塊。 Creator Kit 元件旨在接受由 Fluent Theme Designer 應用程式專門產生的 Theme 程式碼區塊,並將其顏色值對應到元件屬性。 將物件儲存為您的應用程式中的變數 (如下列指示所述)。 雖然 Theme Json 物件的設計目的是要輕鬆由套件元件參考,但套件以外的元件也可以參考這些值,這有助於在輕鬆維持應用程式元件的一致性。
產生主題
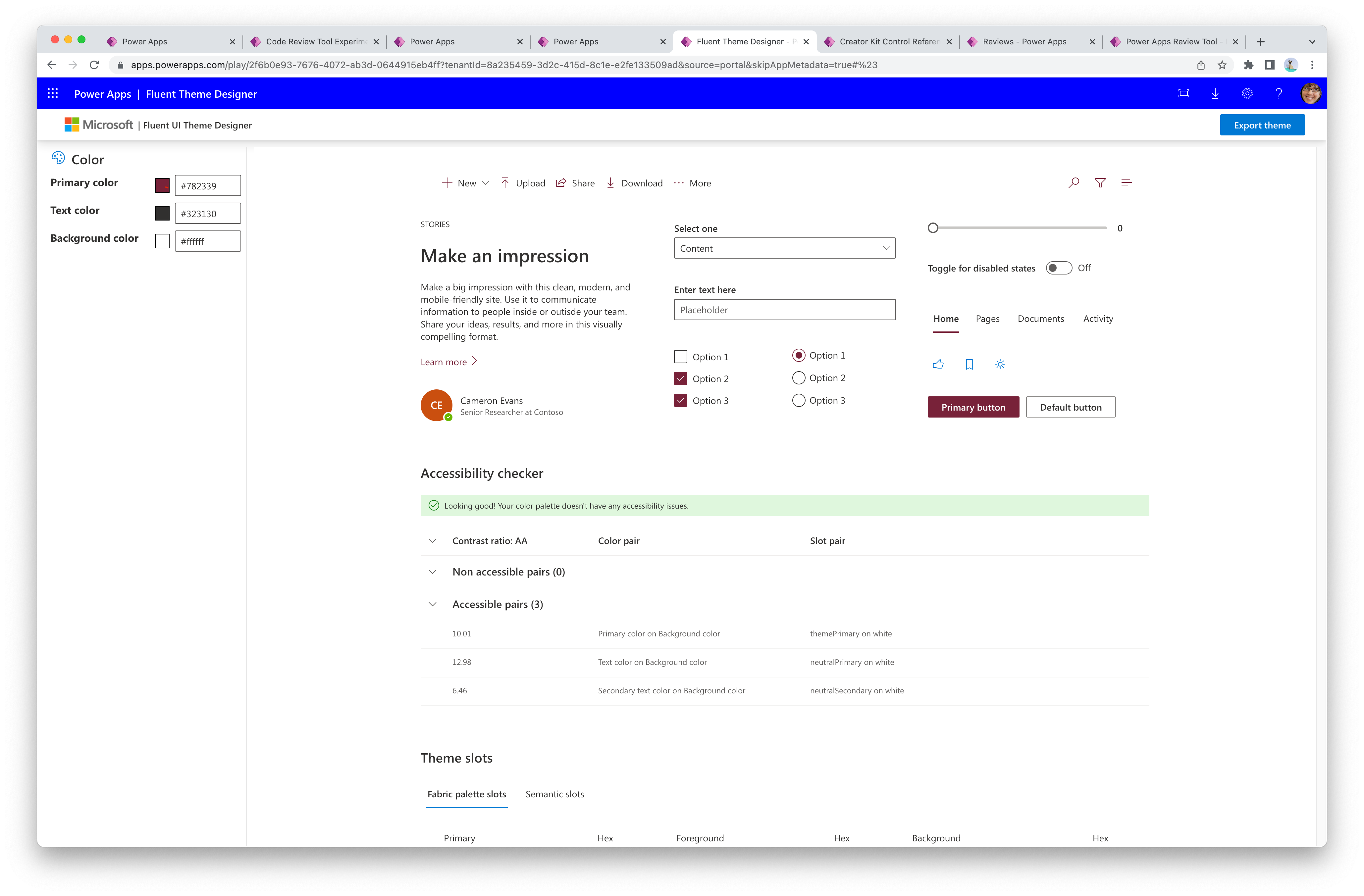
使用 Fluent Theme Designer 應用程式 (在 CreatorKitReferences(Canvas) 解決方案中提供),產生可由 Creator Kit 元件參考的主題 Json 物件。
使用 Fluent Theme Designer 應用程式。
修改主要色彩、文字色彩和背景色彩值。

在右上角選取匯出主題,以產生 Theme JSON 的 Power Fx 運算式版本,然後從面板複製值。

將主題儲存為應用程式中的全域變數 (下一節)。
設定主題
下面 Power Fx 公式範例說明如何使用 Fluent UI Theme Designer 應用程式的輸出來設定全域變數。 此變數可由應用程式中的所有元件參考。
- 將此 Power Fx 公式放在應用程式的
OnStart屬性上執行。 - 將
/* THEME OBJECT */留言之間的值替換為您自己的設計工具主題物件。
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
從 Creator Kit 元件參考主題
可以將主題傳遞給每個元件的 Theme 屬性。
- Canvas 元件必須引用該
AppTheme變數。 - 代碼 元件必須引用該
AppThemeJson變數。
從本機 Power Apps 元件參考主題
在畫布應用程式或自訂頁面中的任何核心元件,都可以參考 AppTheme 物件的元素 (不能是 Json 格式)。 這些控制項必須參考所需的 palette 屬性,並使用 ColorValue() 公式將其強制轉換為顏色資料類型。
範例 Button。Fill Power Fx 公式:
ColorValue(AppTheme.palette.themePrimary)
