導航表(或簡稱為 nav tables)是為連接器提供使用者友好體驗的核心部分。 Power Query 體驗會在使用者輸入任何資料來源函式所需的參數,並與資料來源認證後,向使用者顯示這些資料。

在幕後,導航表其實就是一個普通的 M 表值,並在其類型上定義了特定的元資料欄位。 當你的資料來源函式回傳一個定義有這些欄位的資料表時,Power Query 會顯示導航器對話框。 您可以透過右鍵點擊根節點並選擇編輯,以表格形式查看底層資料。
表格至導航表格
你可以用這個 Table.ToNavigationTable 函式加入建立導航表所需的表格類型元資料。
備註
你目前需要將這個函式複製貼上到你的 M 擴充功能中。 未來很可能會被移入 M 標準圖書館。
下表說明此函數的參數:
| 參數 | 詳細資訊 |
|---|---|
| 表格 | 你的導航桌。 |
| keyColumns | 作為導航表主鍵的欄位名稱清單。 |
| 名稱欄 | 導航器中應用作顯示名稱的欄位名稱。 |
| dataColumn | 包含要顯示的資料表或函式的欄位名稱。 |
| itemKindColumn | 用來決定要顯示的圖示類型所用的欄位名稱。 以下列出 該欄的有效數值 列表。 |
| 項目名稱欄 | 用來判斷預覽行為的欄位名稱。 這通常會設定成和 itemKind 相同的值。 |
| isLeafColumn | 用來判斷該欄位是否為葉節點,或該節點是否可展開以包含另一個導航表。 |
此函式會為資料表類型新增以下中繼資料:
| 領域 | 參數 |
|---|---|
| 導航表。名稱欄 | 名稱欄 |
| NavigationTable.DataColumn | dataColumn |
| NavigationTable.ItemKindColumn | itemKindColumn |
| 導航表。IsLeafColumn | isLeafColumn |
| 預覽 延遲欄位 | 項目名稱欄 |
ItemKind 的數值
以下每個物品類型值會在導航表中提供不同的圖示。
- 摘要
- 資料庫
- 資料庫伺服器
- 尺寸
- Table
- 資料夾
- 功能
- View
- 工作表
- 已定義名稱
- 錄製
範例
平面導航表
以下程式碼範例展示了一個平面導航表,包含三個表格及一個函式。
shared NavigationTable.Simple = () =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{"Item1"}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{"Item2"}}), "Table", "Table", true},
{"Item3", "item3", FunctionCallThatReturnsATable(), "Table", "Table", true},
{"MyFunction", "myfunction", AnotherFunction.Contents, "Function", "Function", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
shared FunctionCallThatReturnsATable = () =>
#table({"DynamicColumn"}, {{"Dynamic Value"}});
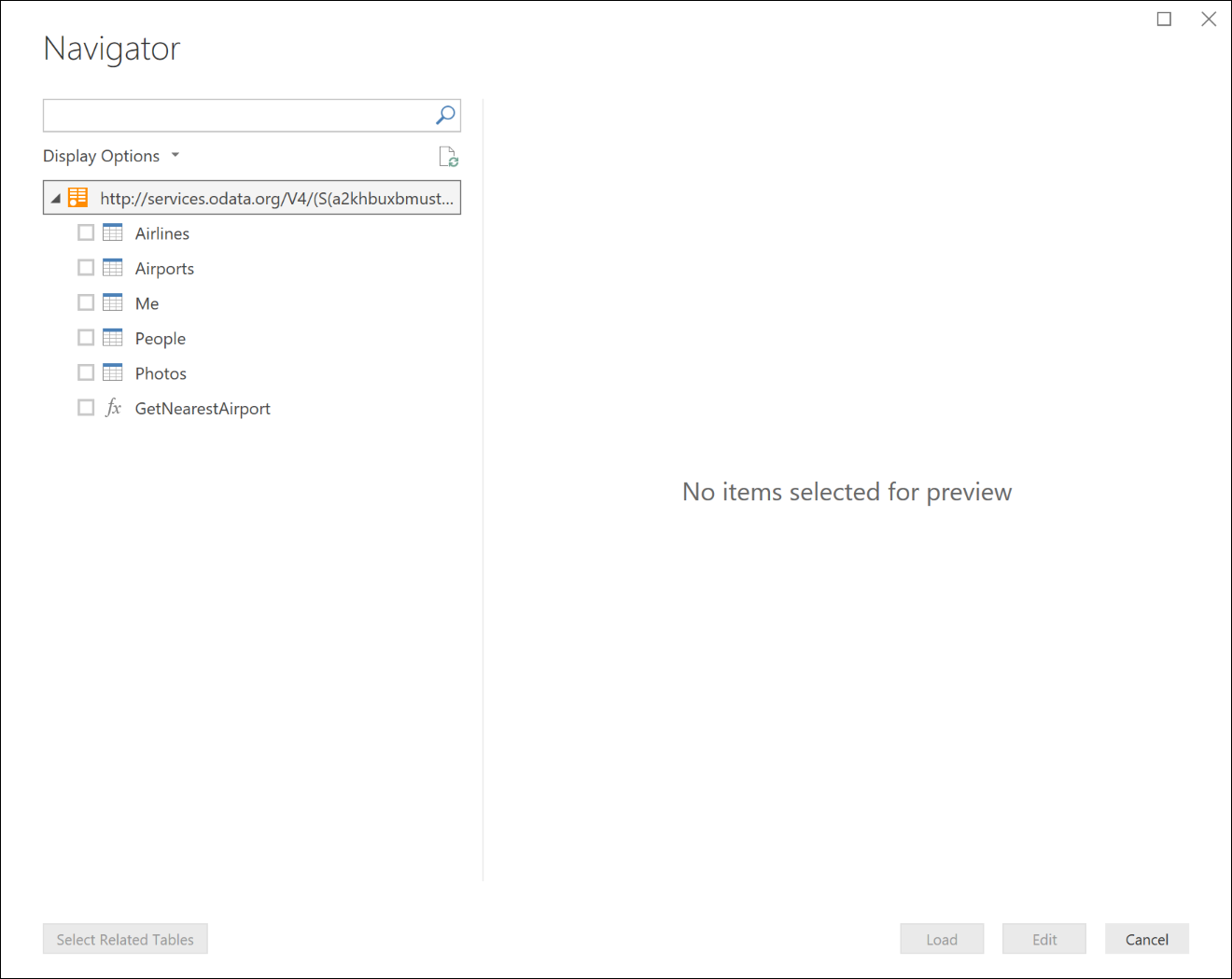
此程式碼將產生以下 Power BI Desktop 的導航顯示:

多層級導航表
可以使用巢狀導覽表來建立資料集的階層式檢視。 你可以把該列的值設 IsLeaf 為( false 標記為可展開的節點),並將欄位 Data 格式化成另一個導航表。
shared NavigationTable.Nested = () as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Nested A", "n1", CreateNavTable("AAA"), "Table", "Table", false},
{"Nested B", "n2", CreateNavTable("BBB"), "Table", "Table", false},
{"Nested C", "n3", CreateNavTable("CCC"), "Table", "Table", false}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
CreateNavTable = (message as text) as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{message}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{message}}), "Table", "Table", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
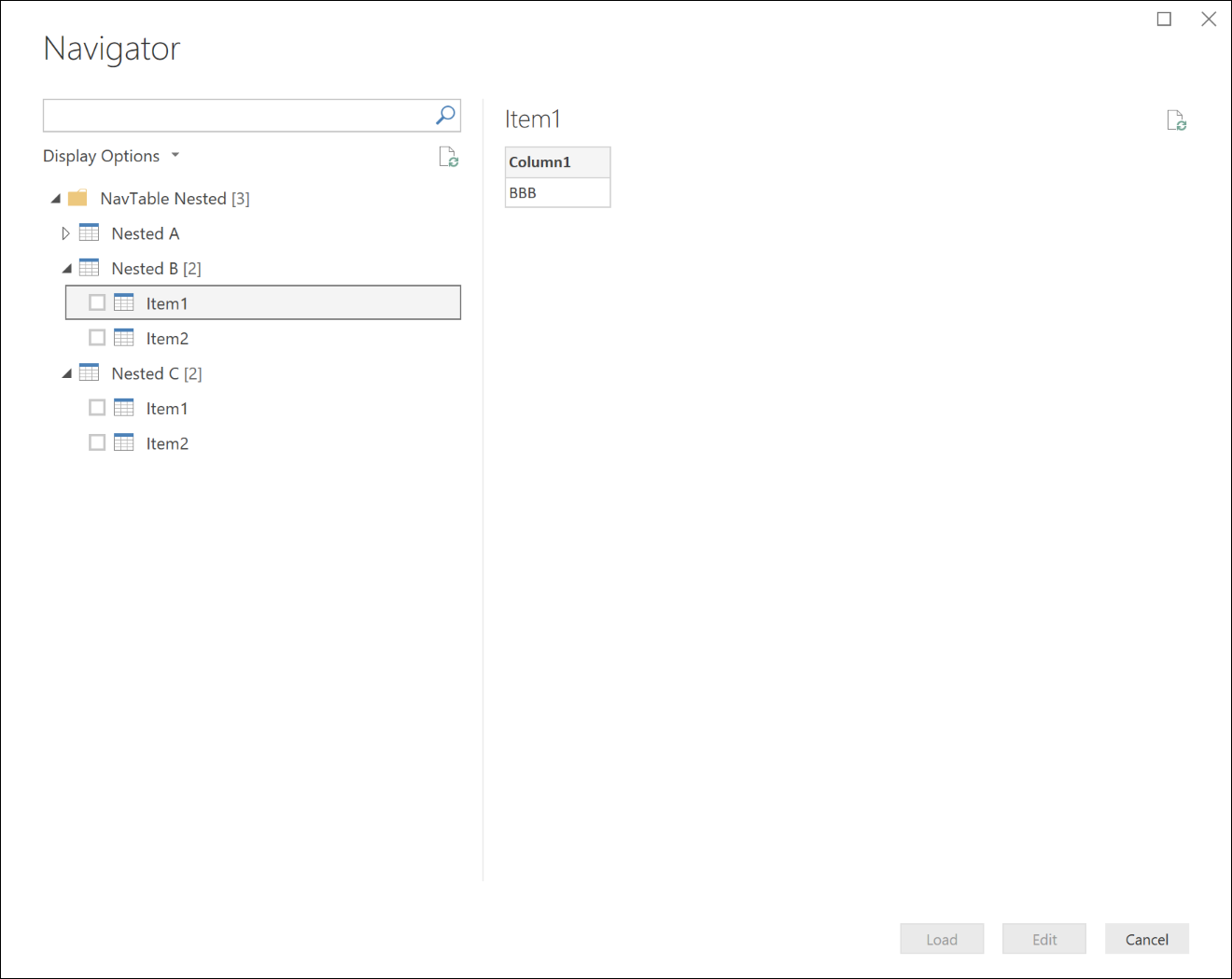
此程式碼會產生以下 Power BI Desktop 的導航器顯示:

動態導航表
從這些基礎基礎可以建構出更複雜的功能。 雖然上述所有例子都在導航表中顯示硬編碼的實體,但很容易理解導航表可以根據特定使用者可用的實體動態生成。 動態導航表的幾個主要考量包括:
- 錯誤處理 ,確保無法存取特定端點的使用者有良好的使用體驗。
- 節點評估預設是延遲的; 葉節點在父節點展開後才會被計算。 某些多層動態導航表的實作可能導致對整棵樹的積極評估。 務必監控 Power Query 在初始繪製導航表時所發出的呼叫數量。 例如, Table.InsertRows 比 Table.FromRecords 更「懶惰」,因為它不需要評估參數。