處理導覽
瀏覽資料表(或導覽數據表)是為您的連接器提供方便使用體驗的核心部分。 Power Query 體驗會在使用者輸入數據源函式的任何必要參數之後向用戶顯示,並已向數據源進行驗證。

在幕後,導覽數據表只是一般 M 數據表值,其 Type 上定義的特定元數據欄位。 當您的數據源函式傳回已定義這些欄位的數據表時,Power Query 會顯示導覽器對話方塊。 您實際上可以在根節點上按下滑鼠右鍵,然後選取 [編輯],將基礎數據視為數據表值。
Table.ToNavigationTable
您可以使用 函 Table.ToNavigationTable 式來新增建立導覽資料表所需的數據表類型元數據。
注意
您目前必須將此函式複製並貼到 M 延伸模組中。 未來可能會移至 M 標準連結庫。
下表描述此函式的參數:
| 參數 | 詳細資料 |
|---|---|
| table | 您的瀏覽資料表。 |
| keyColumns | 做為導覽數據表主鍵的數據行名稱清單。 |
| nameColumn | 應該作為導覽器中顯示名稱的數據行名稱。 |
| dataColumn | 包含要顯示之 Table 或 Function 的數據行名稱。 |
| itemKindColumn | 要用來判斷要顯示的圖示類型的數據行名稱。 如需數據行的有效值清單,請參閱下方。 |
| itemNameColumn | 用來判斷預覽行為的數據行名稱。 這通常會設定為與itemKind相同的值。 |
| isLeafColumn | 用來判斷這是否為分葉節點的數據行名稱,或節點是否可以展開以包含另一個導覽數據表。 |
函式會將下列元資料新增至資料表類型:
| 欄位 | 參數 |
|---|---|
| NavigationTable.NameColumn | nameColumn |
| NavigationTable.DataColumn | dataColumn |
| NavigationTable.ItemKindColumn | itemKindColumn |
| NavigationTable.IsLeafColumn | isLeafColumn |
| Preview.DelayColumn | itemNameColumn |
ItemKind 的值
下列每個專案種類值都會在導覽數據表中提供不同的圖示。
- 摘要
- Database
- DatabaseServer
- 維度
- Table
- Folder
- 函式
- 檢視
- 床單
- DefinedName
- 錄製
範例
一般導覽表格
下列程式代碼範例會顯示具有三個數據表和函式的平面導覽數據表。
shared NavigationTable.Simple = () =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{"Item1"}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{"Item2"}}), "Table", "Table", true},
{"Item3", "item3", FunctionCallThatReturnsATable(), "Table", "Table", true},
{"MyFunction", "myfunction", AnotherFunction.Contents, "Function", "Function", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
shared FunctionCallThatReturnsATable = () =>
#table({"DynamicColumn"}, {{"Dynamic Value"}});
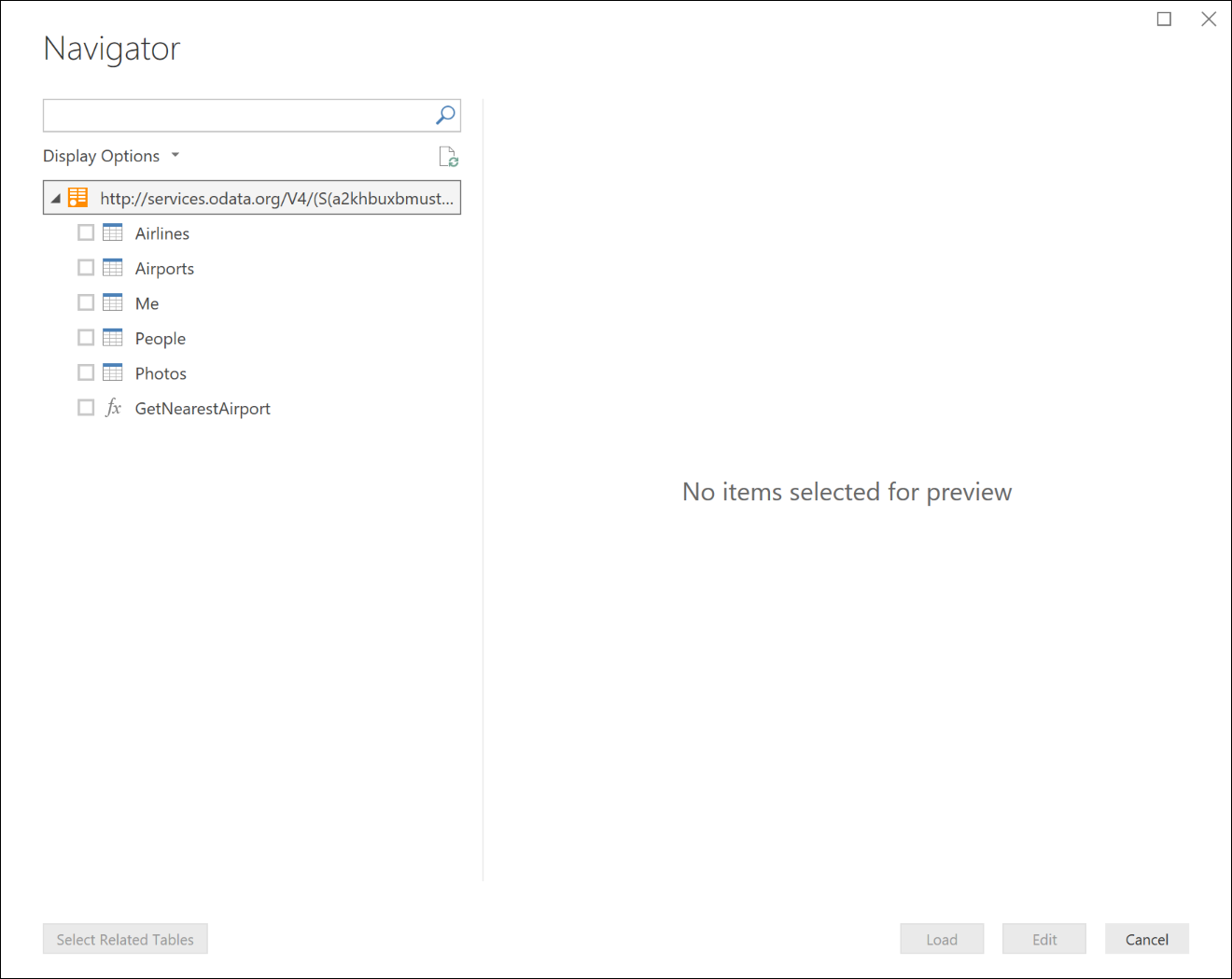
此程式代碼會導致 Power BI Desktop 中顯示下列導覽器:

多層級導覽表格
您可以使用巢狀導覽數據表來建立數據集的階層式檢視。 您可以將該資料列false的值設定IsLeaf為 ,將它標示為可展開的節點),並將數據Data行格式化為另一個導覽數據表。
shared NavigationTable.Nested = () as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Nested A", "n1", CreateNavTable("AAA"), "Table", "Table", false},
{"Nested B", "n2", CreateNavTable("BBB"), "Table", "Table", false},
{"Nested C", "n3", CreateNavTable("CCC"), "Table", "Table", false}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
CreateNavTable = (message as text) as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{message}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{message}}), "Table", "Table", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
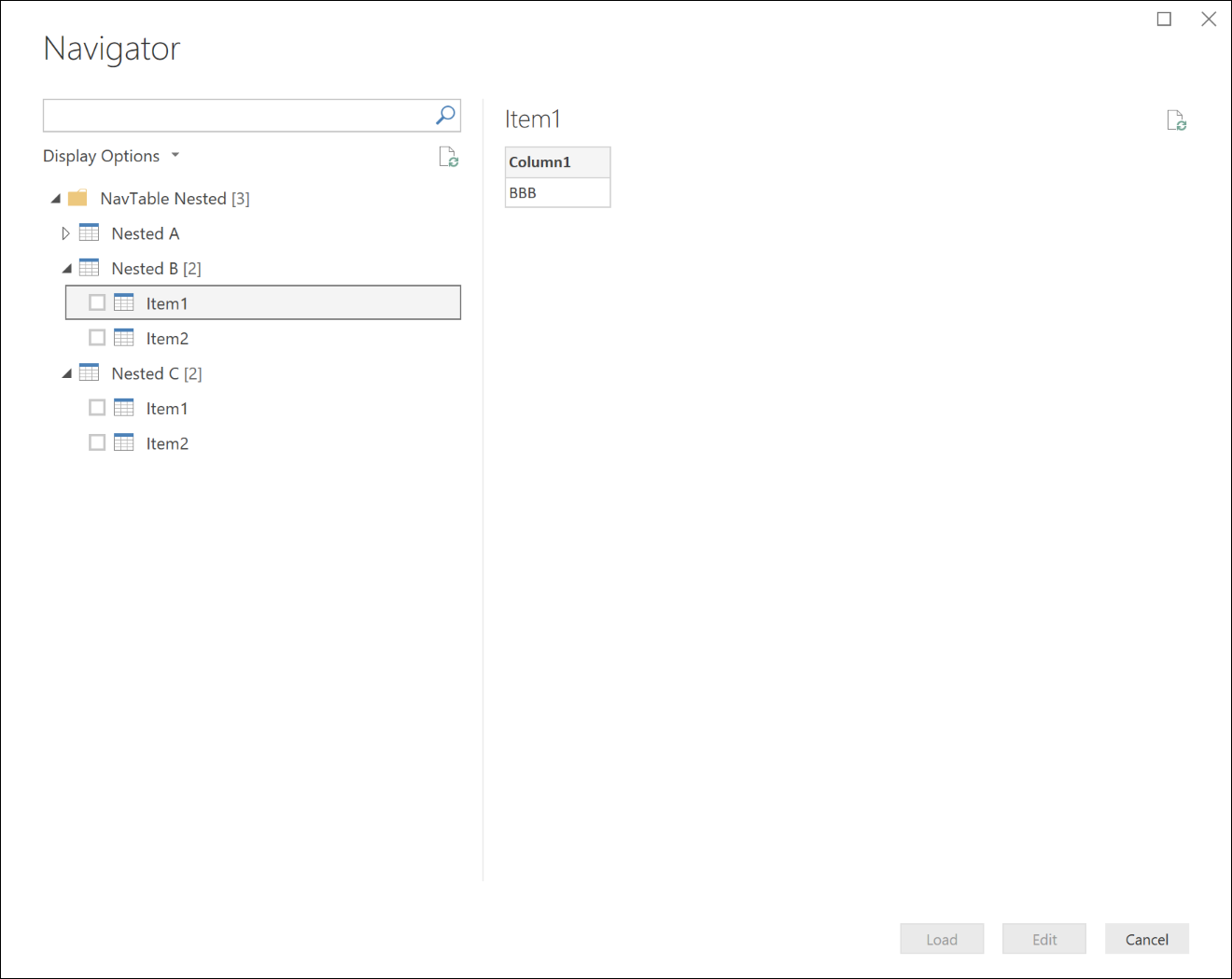
此程式代碼會導致 Power BI Desktop 中顯示下列導覽器:

動態導覽數據表
您可以從這些基本概念建置更複雜的功能。 雖然上述所有範例都會在導覽數據表中顯示硬式編碼實體,但很容易看出如何根據給定使用者可用的實體動態產生導覽數據表。 動態導覽數據表的一些重要考慮包括:
- 錯誤處理 ,以確保沒有特定端點存取權的使用者有良好的體驗。
- 節點評估預設為延遲;在擴充父節點之前,不會評估分葉節點。 多層級動態導覽數據表的某些實作可能會導致整個樹狀結構積極評估。 請務必監視Power Query 在一開始轉譯導覽數據表時所執行的呼叫數目。 例如, Table.InsertRows 比 Table.FromRecords 更像是 'lazier',因為它不需要評估其自變數。