在 Azure API 管理中自訂開發人員入口網站有三種基本方式:
範本可用來自定義系統產生的開發人員入口網站頁面內容(例如 API 檔、產品、使用者驗證等)。 使用 DotLiquid 語法,以及一組本地化的字串資源、圖示和頁面控件,您有極大的彈性可視需要設定頁面的內容。
備註
下列檔內容與已淘汰的開發人員入口網站有關。 您可以照舊繼續使用,直到其在 2023 年 10 月淘汰,屆時便會將其從所有 API 管理服務中移除。 已被取代的入口網站只會接收重要的安全性更新。 如需詳細資訊,請參閱下列文章:
適用於:開發人員 | 基本 | 標準 | 進階
開發人員入口網站範本概觀
在以系統管理員身分登入時,會從 開發人員入口網站 完成編輯範本。 若要先開啟 Azure 入口網站,然後從 API 管理實例的服務工具列按兩下 [開發人員入口網站 ]。
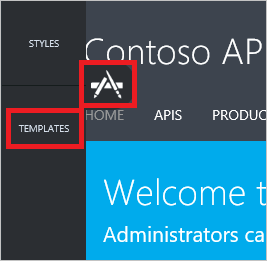
若要存取開發人員入口網站範本,請按下左側的自定義圖示以顯示自定義功能表,然後按兩下 [ 範本]。

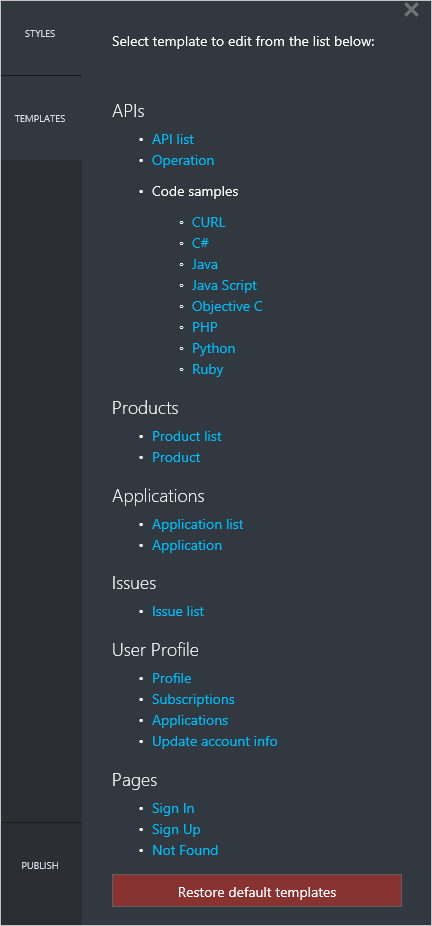
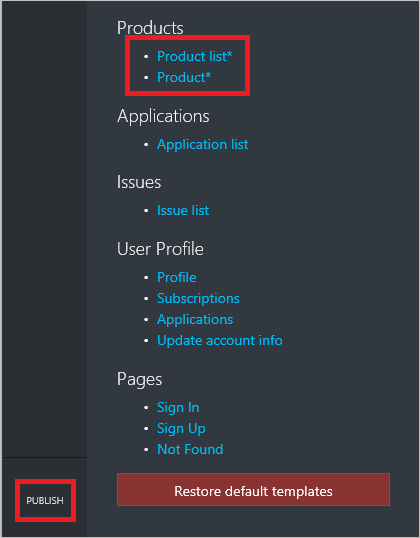
範本清單會顯示數種涵蓋開發人員入口網站中不同頁面的範本類別。 每個範本都不同,但編輯和發佈變更的步驟都相同。 若要編輯範本,請按下範本的名稱。

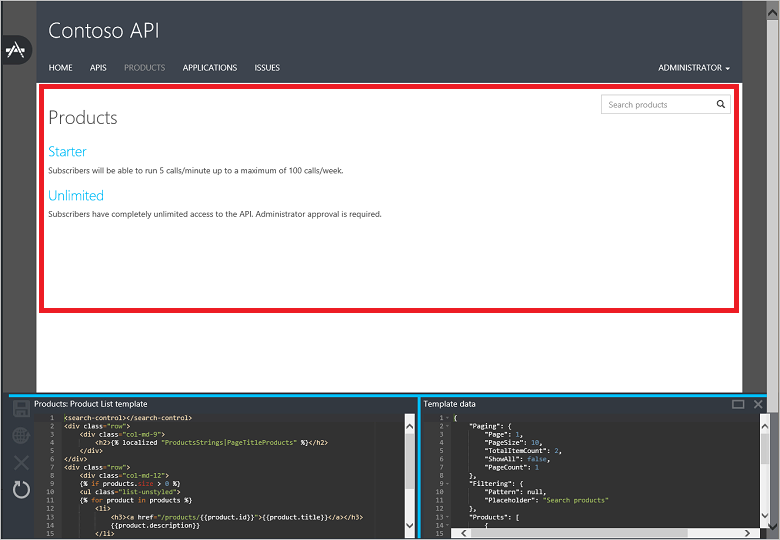
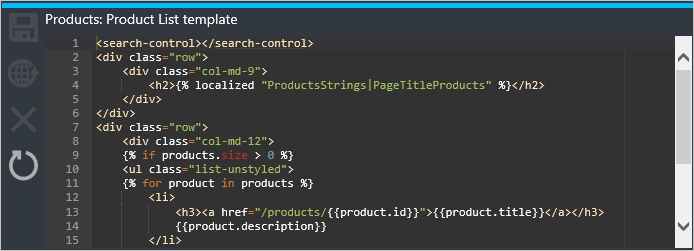
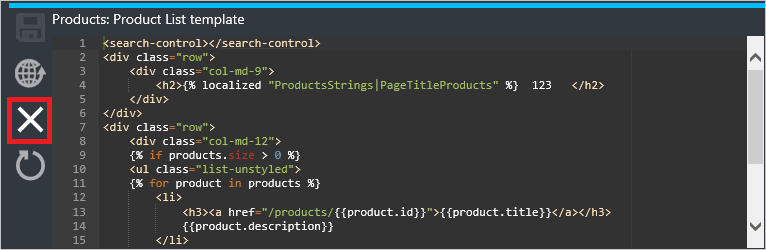
按兩下範本會帶您前往該範本可自定義的開發人員入口網站頁面。 在此範例中,會顯示 產品清單 範本。 [產品清單] 範本會控制紅色矩形所指示之畫面的區域。

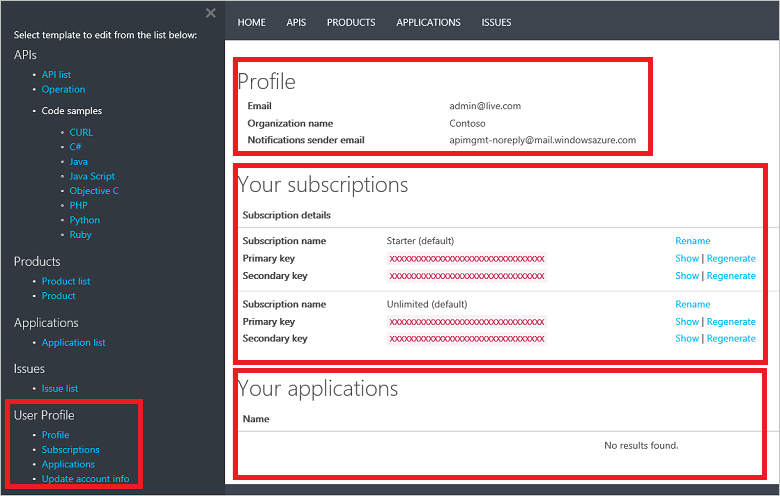
某些範本,例如 使用者配置檔 範本,自定義相同頁面的不同部分。

每個開發人員入口網站範本的編輯器都有兩個區段顯示在頁面底部。 左側會顯示範本的編輯窗格,右側會顯示範本的數據模型。
範本編輯窗格包含標記,可控制開發人員入口網站中對應頁面的外觀和行為。 範本中的標記會使用 DotLiquid 語法。 DotLiquid 的其中一個熱門編輯器是 DotLiquid for Designers。 在編輯期間對範本所做的任何變更都會在瀏覽器中實時顯示,但在您 儲存 併 發佈 範本之前,客戶不會看見這些變更。

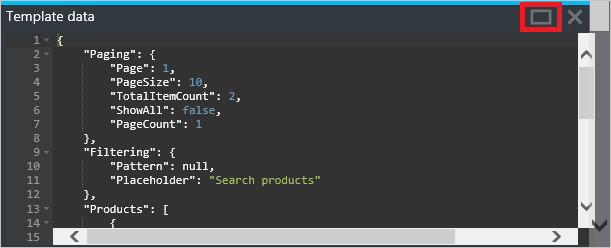
[ 範本數據 ] 窗格提供特定範本中可用之實體的數據模型指南。 其提供本指南的方式是顯示目前顯示在開發人員入口網站中的實時數據。 單擊 [範本 數據 ] 窗格右上角的矩形,即可展開範本窗格。

在上一個範例中,開發人員入口網站中有兩個產品是從 [ 範本數據 ] 窗格中顯示的數據擷取而來,如下列範例所示:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
產品清單範本中的標記會處理數據,藉由迭代產品集合來顯示資訊和每個個別產品的連結,以提供所需的輸出。
<search-control>和<page-control> 請注意標記中的元素。 這些控制頁面上搜尋和分頁控制件的顯示。
ProductsStrings|PageTitleProducts 是本地化的字串參考,其中包含 h2 頁面的標頭文字。 如需可用於開發人員入口網站範本的字串資源、頁面控件和圖示清單,請參閱 API 管理開發人員入口網站範本參考。
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
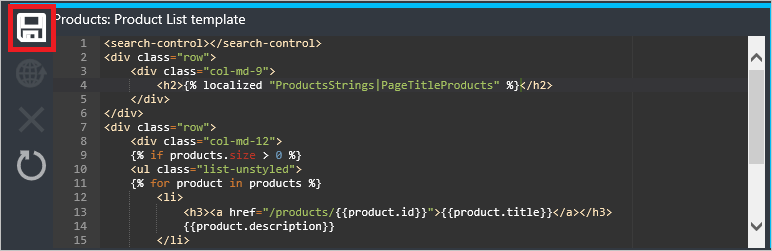
儲存範本
若要儲存範本,請按下範本編輯器中的 [儲存]。

在發佈變更之前,儲存的變更不會存在於開發人員入口網站中。
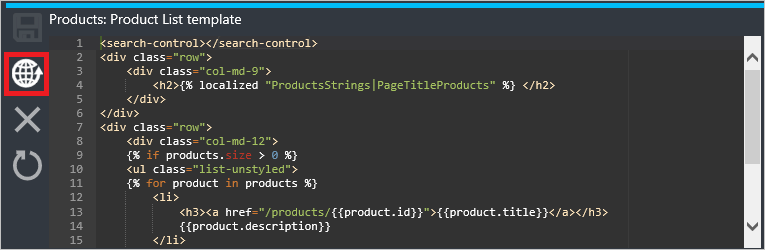
發佈範本
已儲存的範本可以個別或全部一起發佈。 若要發佈個別範本,請按下範本編輯器中的 [發佈]。

按兩下 [是 ] 確認範本,並在開發人員入口網站上上線。
![螢幕快照顯示選取 [是] 按鈕以使範本上線的位置。](media/api-management-developer-portal-templates/api-management-publish-template-confirm.png)
若要發佈所有目前未發佈的範本版本,請按下範本清單中的 [ 發佈 ]。 未發佈的範本是由範本名稱後面的星號所指定。 在此範例中,正在發佈 產品清單 和 產品 範本。

按一下 [發佈自訂內容] 以確認。

新發佈的範本會在開發人員入口網站中立即生效。
將範本還原為舊版
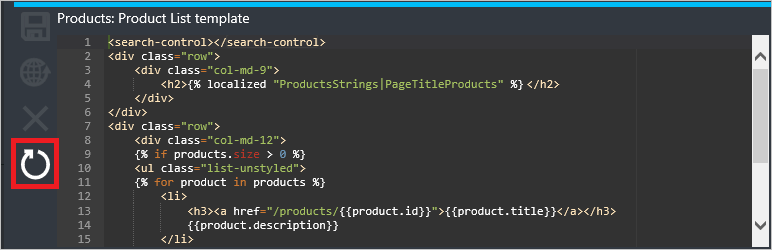
若要將範本還原為舊版,請單擊範本編輯器中的 [還原]。

按兩下 [是 ] 以確認。
![顯示您選取 [是] 以確認變更位置的螢幕快照。](media/api-management-developer-portal-templates/api-management-revert-template-confirm.png)
還原作業完成後,先前發佈的範本版本會即時存在於開發人員入口網站中。
將範本還原至預設版本
將範本還原至其預設版本需要經過兩個步驟。 首先必須還原範本,然後必須發佈還原的版本。
若要將單一範本還原至預設版本,請單擊範本編輯器中的 [還原]。

按兩下 [是 ] 以確認。

若要將所有範本還原為其預設版本,請單擊範本清單中的 [ 還原預設範本 ]。

接著,還原的範本必須依照 發行範本中的步驟,個別或全部發佈。
後續步驟
如需開發人員入口網站範本、字串資源、圖示和頁面控件的參考資訊,請參閱 API 管理開發人員入口網站範本參考。