本主題描述可讓開發人員更輕鬆地建立符合材質設計規範的版面配置的設計工具功能。 本節介紹並說明如何使用材質網格線、材質調色盤、印刷樣式尺規和主題編輯器。
演進 2016:每個人都可以使用材料設計來建立美麗的應用程式
概觀
Xamarin.Android 設計工具包含的功能可讓您更輕鬆地建立符合 Material-Design 規範的配置。 如果您不熟悉材料設計,請參閱 材料設計簡介。
在本指南中,我們將探討下列設計工具功能:
材質網格線 – 設計介面上的重疊,顯示網格線、間距和索引鍵線,以協助您根據材質設計指導方針放置版面配置小工具。
主題編輯器 – 小型色彩資源編輯器,可讓您設定主題子集的色彩資訊。 例如,您可以預覽和修改材質色彩,例如
colorPrimary、colorPrimaryDark和colorAccent。
我們將探討每項功能,並提供如何使用這些功能的範例。
材質設計網格線
[材質設計網格線] 功能表可從設計工具頂端的工具列取得:
當您按兩下 [材質設計網格線] 圖示時,設計工具會在包含下列元素的設計介面上顯示重疊:
索引鍵線 (橙色線條)
間距(綠色區域)
格線(藍色線條)
您可以在上一個螢幕快照中看到這些元素。 每個重疊專案都是可設定的。 當您按一下 [材質設計網格線] 功能表旁的省略號時,隨即開啟對話框快顯,可讓您停用/啟用網格線、設定按鍵線的位置,以及設定間距。 請注意,所有值都會以 dp (密度無關的圖元) 表示:
若要新增索引鍵線,請在 [位移] 方塊中輸入新的位移值,選取位置(左、上、右或下),然後按下 + 圖示以新增索引鍵線。 同樣地,若要新增間距,請在 [大小] 和 [位移] 方塊中分別輸入大小和位移(以 dp 為單位)。 選取位置(左、上、右或下),然後按兩下 [+] 圖示以新增間距。
當您變更這些組態值時,它們會儲存在配置 XML 檔案中,並在您再次開啟配置時重複使用。
主題編輯器
主題 編輯器 可讓您自定義主題屬性子集的色彩資訊。 若要開啟 主題編輯器,請按下工具列上的畫刷圖示:
雖然主題編輯器可從所有目標 Android 版本和 API 層級的工具列存取,但如果目標 API 層級早於 API 21(Android 5.0 Lollipop),則只有以下所述的功能子集可用。
主題編輯器的左側面板會顯示組成目前選取之主題的色彩清單(在此範例中,我們使用 Default Theme):
當您選取左側的色彩時,右側面板會提供下列索引標籤來協助您編輯該色彩:
繼承 – 顯示所選色彩的樣式繼承圖,並列出指派給該主題色彩的已解析色彩和色彩代碼。
色彩選擇器 – 可讓您將選取的色彩變更為任何任意值。
材質選擇區 – 可讓您將選取的色彩變更為符合材質設計的值。
資源 – 可讓您將選取的色彩變更為主題中其他其中一個現有的色彩資源。
讓我們詳細查看這些索引標籤中的每一個。
[繼承] 索引標籤
如下列範例所示,[繼承] 索引標籤會列出預設主題背景色彩的樣式繼承:
在這裡範例中 ,預設主題 繼承自使用 @color/background_material_light 但以 color/material_grey_50覆寫的樣式,其色彩代碼值為 #fffafafa。
如需樣式繼承的詳細資訊,請參閱 樣式和主題。
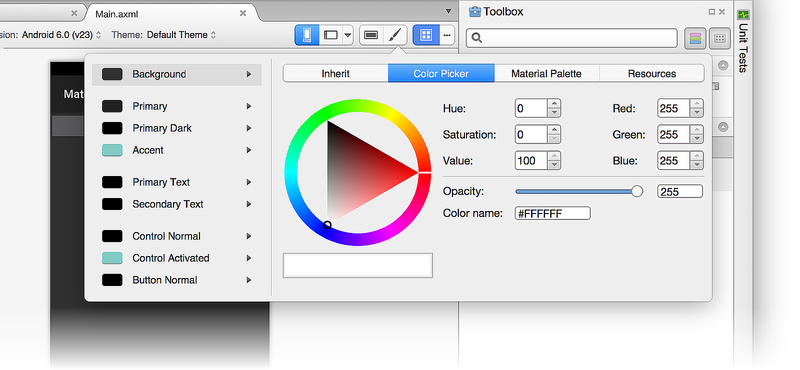
色彩選擇器
下列螢幕快照說明 色彩選擇器:
在此範例中 ,背景 色彩可以透過各種方式變更為任何值:
- 直接按兩下色彩。
- 輸入色調、飽和度和亮度值。
- 以十進位輸入 RGB(紅色、綠色、藍色)值。
- 設定所選色彩的 Alpha (不透明度)。
- 直接輸入十六進位色彩代碼。
您在 [色彩選擇器 ] 中選擇的色彩不 限於 [材質設計] 指導方針或一組可用的色彩資源。
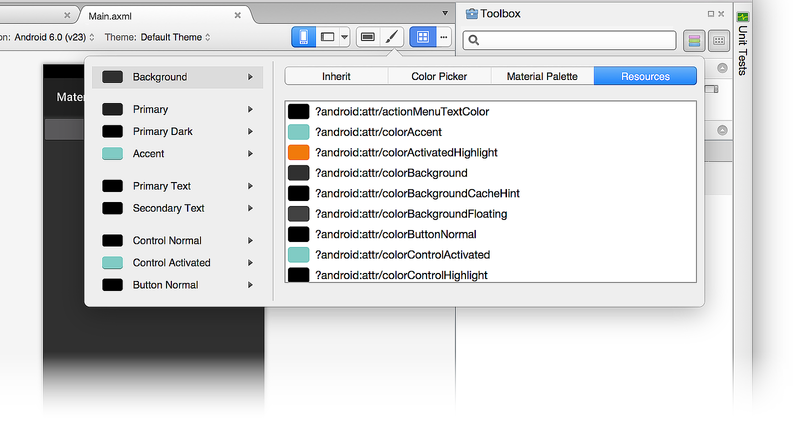
資源
[資源] 索引標籤提供主題中已存在的色彩資源清單:
使用 [ 資源] 索引 標籤標會將您的選擇限制為此色彩清單。 請記住,如果您選擇已指派給主題另一部分的色彩資源,UI 的兩個相鄰元素可能會「一起執行」(因為它們有相同的色彩),並變得難以區分使用者。
材質選擇區
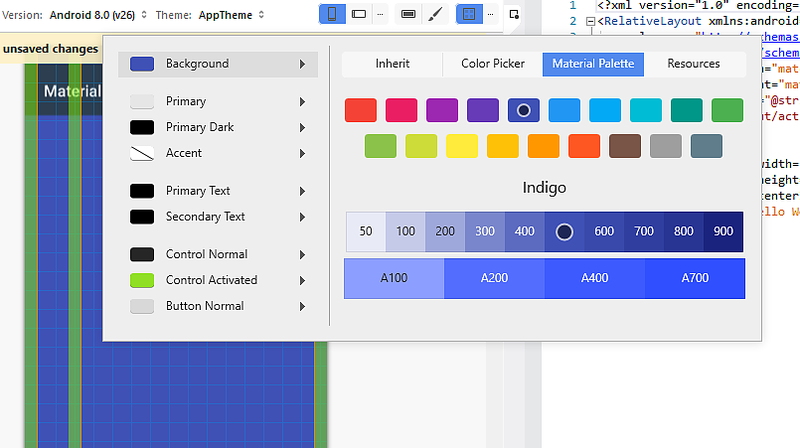
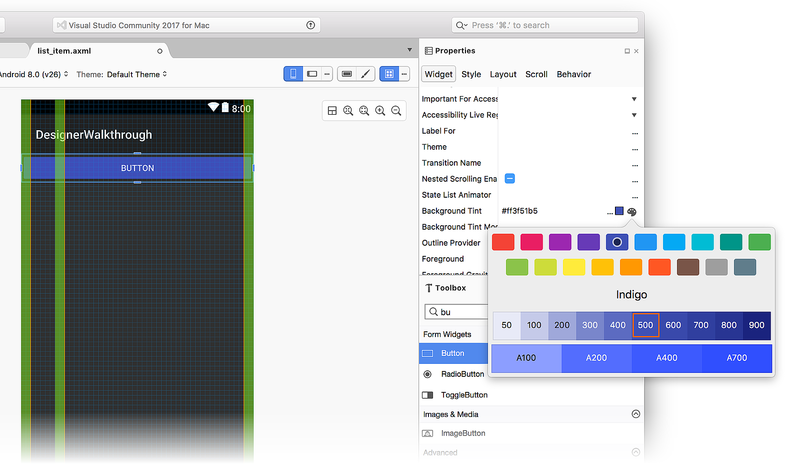
[材質調色盤] 索引卷標會開啟 [材質設計調色盤]。 從這個調色盤選擇色彩值會限制您的色彩選擇,使其符合材質設計指導方針:
調色盤的頂端會顯示主要材質設計色彩,而調色盤底部會顯示所選主要色彩的色調範圍。 例如,當您選取 Indigo 時,對話框底部會顯示一組 Indigo hues。
當您選取色調時,屬性的色彩會變更為選取的色調。 在下列範例中, Background Tint 按鈕的 會變更為 Indigo 500:

Background Tint會設定為 Indigo 500 (#ff3f51b5) 的色彩代碼,而設計工具會更新背景色彩以反映這項變更:
如需材質設計調色盤的詳細資訊,請參閱材質設計 調色盤指南。
建立新主題
在下列範例中,我們將使用材質選擇區來建立新的自定義主題。 首先,我們將背景色彩變更為Blue 900:

當色彩資源變更時,訊息會快顯訊息, 目前的主題已未儲存變更:
設計 工具中的背景 色彩已變更為新的色彩選取範圍,但尚未儲存此變更。 此時,您可以執行下列其中一項動作:
按兩下 [捨棄變更 ] 以捨棄新的色彩選擇(或選項),並將主題還原為其原始狀態。
按 CTRL+S 將您的變更儲存至目前的主題。
在下列範例中, 已按下 CTRL+S ,以便將變更儲存至 AppTheme:
摘要
本主題描述 Xamarin.Android 設計工具中可用的材質設計功能。 它說明如何啟用和設定材質設計方格,並說明如何使用主題編輯器來建立符合材質設計指導方針的新自定義主題。 如需材質設計之 Xamarin.Android 支援的詳細資訊,請參閱 材質主題。