建立 Xamarin.Forms Shell 應用程式的程式如下所示:
- 建立新的 Xamarin.Forms 應用程式,或載入您想要轉換成Shell應用程式的現有應用程式。
- 將 XAML 檔案新增至子類別化
Shell類別的共用程式碼專案。 如需詳細資訊,請參閱將 Shell 類別子類別化。 - 將應用程式
App類別的MainPage屬性設定為子類別化Shell物件。 如需詳細資訊,請參閱進行 Shell 應用程式啟動程序。 - 在子類別化
Shell類別中描述應用程式視覺階層。 如需詳細資訊,請參閱描述應用程式視覺階層。
如需如何建立Shell應用程式的逐步解說,請參閱 建立 Xamarin.Forms 應用程式快速入門。
將 Shell 類別子類別化
建立 Xamarin.Forms Shell 應用程式的第一個步驟是將 XAML 檔案新增至子類別化類別的 Shell 共用程式代碼專案。 這個檔案可命名為任何名稱,但建議命名為 AppShell。 下列程式碼範例顯示新建的 AppShell.xaml 檔案:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
下列範例顯示程式碼後置檔案 AppShell.xaml.cs:
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
進行 Shell 應用程式啟動程序
建立子類別化 Shell 物件的 XAML 檔案之後,App 類別的 MainPage 屬性應設定為子類別化 Shell 物件:
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
在此範例中,AppShell 類別是衍生自 Shell 類別的 XAML 檔案。
警告
當空白殼層應用程式建置時,嘗試執行它會導致 InvalidOperationException 擲回。
描述應用程式視覺階層
建立Shell應用程式的最後一 Xamarin.Forms 個步驟是在子類別 Shell 中描述應用程式的視覺階層。 子類別化 Shell 類別由三個主要階層式物件所組成:
FlyoutItem或TabBar。FlyoutItem代表飛出視窗中的一或多個專案,而且應該在應用程式需要飛出視窗的流覽模式時使用。TabBar代表底部索引標籤,而且應該在應用程式的導覽模式以底部索引標籤開始,且不需要飛出視窗時使用。 每個FlyoutItem物件或TabBar物件都是Shell物件的子系。Tab代表分組內容,可透過底部索引標籤導覽。 每個Tab物件都是物件或TabBar物件的子FlyoutItem系。ShellContent,表示ContentPage每個索引標籤的物件。每個ShellContent物件都是物件的子Tab系。 當多個ShellContent物件出現在Tab中時,物件將可透過頂端索引標籤導覽。
這些物件不代表任何使用者介面,而是應用程式視覺階層的組織。 殼層會採用這些物件,並產生內容的瀏覽使用者介面。
下列 XAML 會顯示子類別化 Shell 類別的範例:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
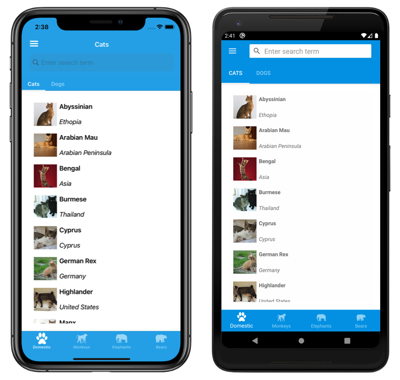
執行時,此 XAML 會顯示 CatsPage,因為它是子類別化 Shell 類別中宣告之內容的第一個項目:
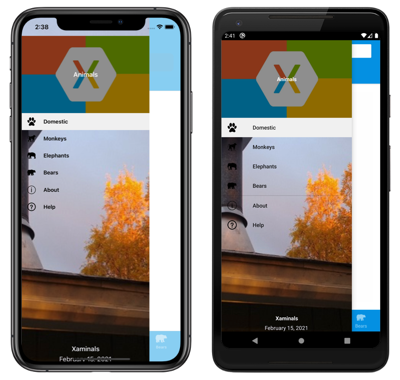
按下漢堡圖示,或從左邊撥動可顯示飛出視窗:
飛出視窗上會顯示多個項目, FlyoutDisplayOptions 因為 屬性設定為 AsMultipleItems。 如需詳細資訊,請參閱 飛出視窗顯示選項。
重要
在 Shell 應用程式中,頁面會視需要建立,以響應流覽。 這可藉由使用DataTemplate標記延伸將每個ShellContent物件的 屬性設定ContentTemplate為 ContentPage 物件來完成。