設定 iOS 特定格式的其中一 種方法是建立控制件的自定義轉譯器 ,並為每個平台設定平臺特定的樣式和色彩。
控制 iOS 應用程式外觀方式 Xamarin.Forms 的其他選項包括:
- 在 Info.plist 中 設定顯示選項
- 透過
UIAppearanceAPI 設定控制件樣式
以下將討論這些替代方案。
自訂 Info.plist
Info.plist 檔案可讓您設定 iOS 應用程式的轉譯器的某些層面,例如狀態列的顯示方式(以及是否顯示)。
例如,使用下列程式代碼在所有平台上設定導覽列色彩和文字色彩:
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
結果會顯示在下面的螢幕代碼段中。 請注意,狀態列專案是黑色的(這無法設定在 內 Xamarin.Forms ,因為它是平臺特定的功能)。

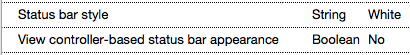
在理想情況下,狀態列也會是白色的 , 我們可以直接在 iOS 專案中完成。 將下列專案新增至 Info.plist ,以強制狀態列為白色:

或直接編輯對應的 Info.plist 檔案,以包含:
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
現在當應用程式執行時,導覽列為綠色,其文字為白色(由於 Xamarin.Forms 格式設定), 狀態 列文字也因為iOS 特定設定而為白色:

UIAppearance API
API 可用來設定許多 iOS 控制件的視覺屬性,而不需要建立自定義轉譯器。 UIAppearance
將單行程式代碼新增至 AppDelegate.cs FinishedLaunching 方法,可以使用其 Appearance 屬性來設定指定類型的所有控件的樣式。 下列程式代碼包含兩個範例 - 全域設定索引標籤和切換控件的樣式:
iOS 專案中的AppDelegate.cs
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
根據預設,選取的索引標籤圖示 TabbedPage 會是藍色:

若要變更此行為,請設定 UITabBar.Appearance 屬性:
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
這會導致選取的索引標籤為綠色:

使用此 API 可讓您使用很少的程式代碼自訂 iOS 上的外觀 Xamarin.FormsTabbedPage 。 如需 使用自定義轉譯器來設定索引標籤特定字型的詳細資訊,請參閱自定義索引標籤 。
UISwitch
控制項 Switch 是可輕易設定樣式的另一個範例:
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
這兩個螢幕擷取會顯示左側的預設 UISwitch 控制件,以及右側的自訂版本 (設定 Appearance) :


其他控制件
許多 iOS 使用者介面控制項都可以使用 UIAppearance API 來設定其預設色彩和其他屬性。