引導式逐步解說:內部網路首頁上的功能影片
建置在 SharePoint) 上之 Stream (的基礎是將視訊檔案儲存在 SharePoint、Microsoft Teams & Yammer 中,以建立可在 Viva Connections 和 SharePoint 架構內部網路中提供視訊內容的目的地。 如需詳細背景資訊,請參閱 使用網頁元件、頁面、網站、& 入口網站來呈現影片的概觀。
在本文中,我們會使用 Viva Connections 來激發您的靈感,並協助您瞭解如何在整個內部網路中儲存影片,在 Microsoft Teams 內顯示範例內部網路首頁的元素。
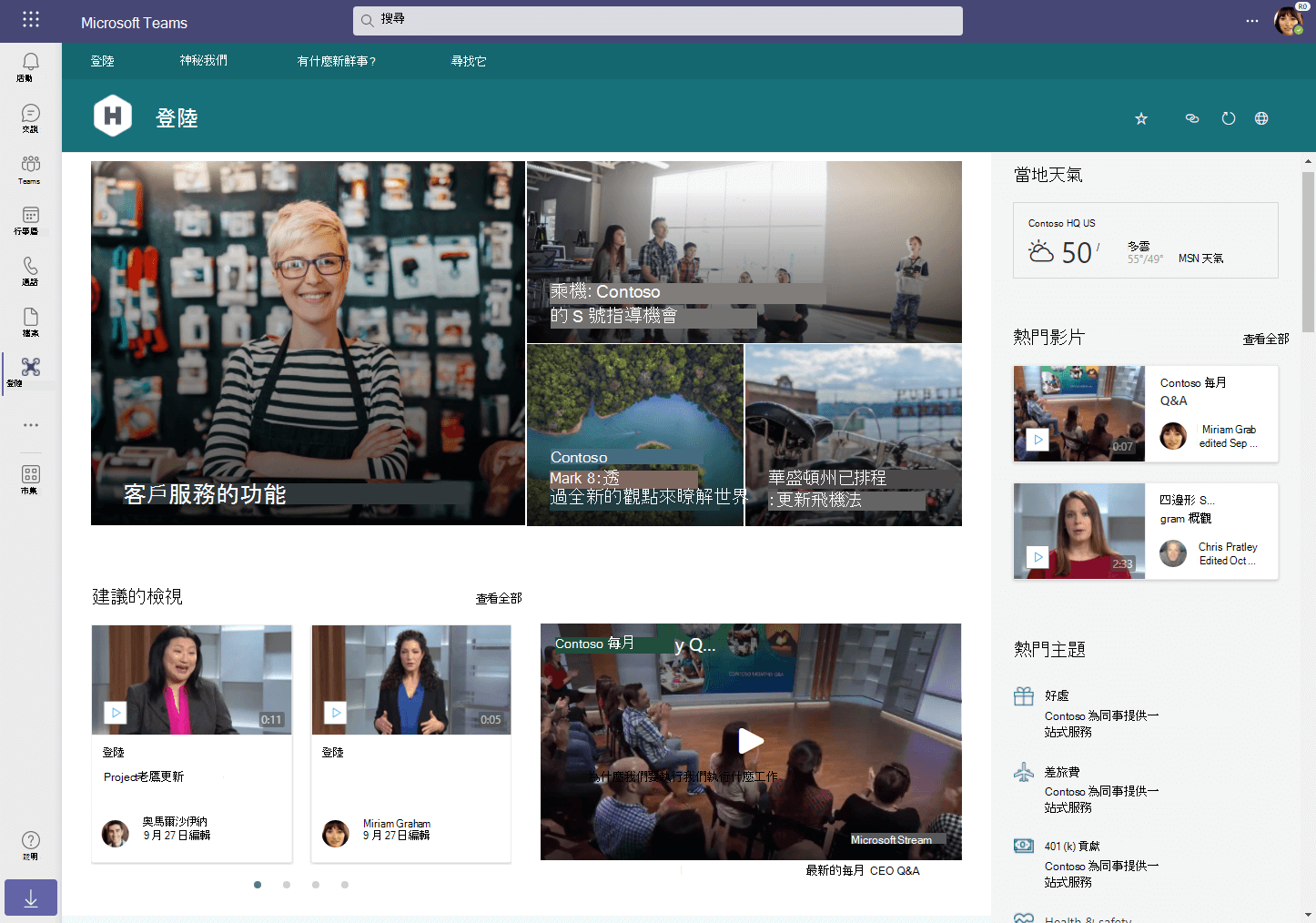
內部網路首頁範例

此內部網路首頁上的影片元素:
- 一般設定
- 影片作為策劃的主圖元素
- 熱門影片 - 來自您組織中過去幾周有許多檢視的影片
- 建議的檢視 - 一組以您的檢視者為目標的影片
- 內嵌影片
一般設定
本文假設您已使用 SharePoint 和 Viva Connections 設定智慧型內部網路。 完成之後,您可以使用下列範例將影片儲存到內部網路首頁。
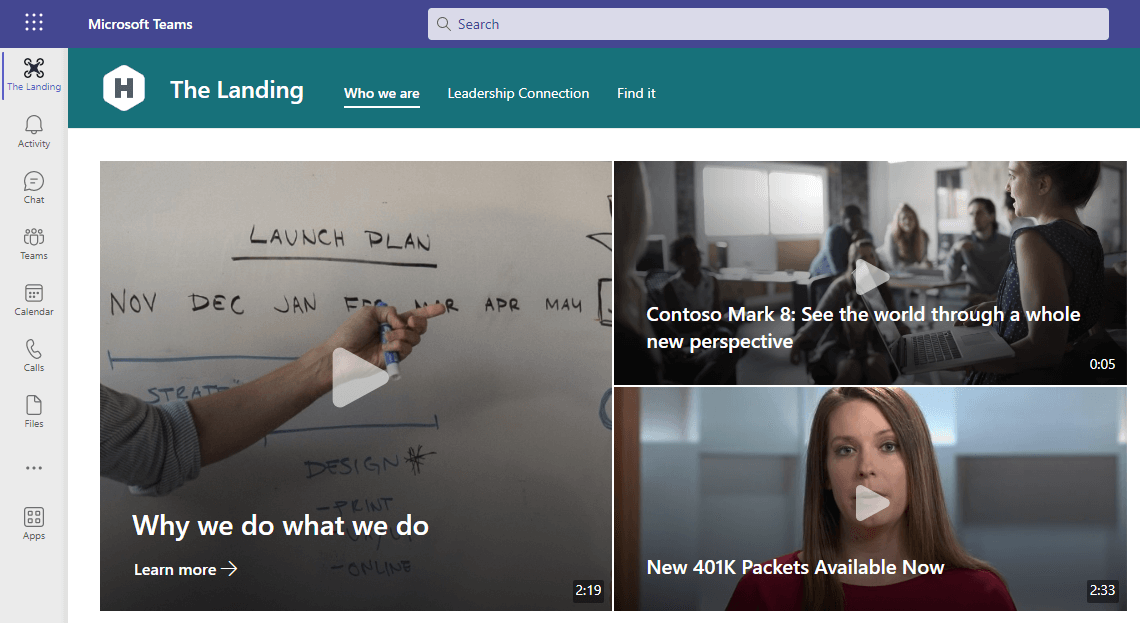
影片作為策劃的主圖元素
在內部網路頁面的頂端,我們使用 Hero 網頁元件 來策劃一組連結,指向員工的重要內容。 透過主圖網頁元件,您可以連結至新聞文章、影片、檔或您想要的任何連結類型。 由於在 Stream (建置在 SharePoint) 影片與其他內容類型是相同的對等互連,因此您可以混合並比對影片與組織中的其他內容。

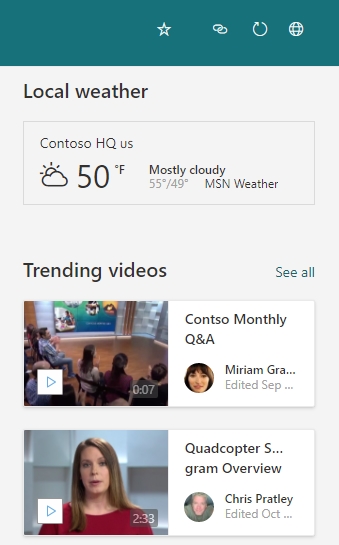
趨勢影片
在因特網頁面的側邊欄中,我們使用已設定為 顯示整個組織前兩大熱門影片的醒目提示內容網頁元件。 使用者可以查看過去幾周最常檢視的內容,然後選取 [查看全部] 連結,以取得更多熱門影片。

我們設定了醒目提示的內容網頁元件...
- 來源 至 所有網站
- 鍵入影片
- 依趨勢排序
- 網格線版面配置
- 一次最多顯示這許多專案 到 2
建議的檢視
在我們的因特網頁面上,我們也使用另一個已醒目提示的內容網頁元件,設定為提取我們想要員工 watch的領導影片。

我們設定了醒目提示的內容網頁元件...
- 選取網站的來源,並挑選組織資深領導團隊所使用的「領導階層連線」網站
- 鍵入影片
- 依排序至最新
- 版 面配置至 檔案
- 一次最多顯示這許多專案到8個
內嵌影片
在頁面中間,我們已內嵌影片,讓我們的員工可以在頁面中直接內嵌 watch 影片。 為了內嵌影片,我們使用 檔案和媒體網頁元件。

我們設定了檔案和媒體網頁元件...
- 將我們的影片上傳至 SharePoint 網站
- 從網頁元件的組態挑選我們上傳的影片