CompositionNineGridBrush 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
在套用 Nine-Grid Stretching 至來源筆刷的內容之後,使用 CompositionBrush 繪製 SpriteVisual。 九網格線延展的來源可以由 CompositionColorBrush、CompositionSurfaceBrush 或 CompositionEffectBrush 類型的任何 CompositionBrush。
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- 繼承
- 屬性
Windows 需求
| 裝置系列 |
Windows 10 Anniversary Edition (已於 10.0.14393.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v3.0 引進)
|
範例
將 Nine-Grid Stretching 套用至按鈕資產(CompositionSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
建立純色框線 (CompositionColorBrushSource)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
使用 ExpressionAnimation 動態更新內嵌擴展
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
將效果套用至 Nine-Grid Stretched 內容 (CompositionNineGridBrush 作為輸入至 CompositionEffectBrush)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
將 Nine-Grid Stretching 套用至不透明度遮罩 (CompositionNineGridBrush 作為 CompositionMaskBrush 的輸入)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
備註
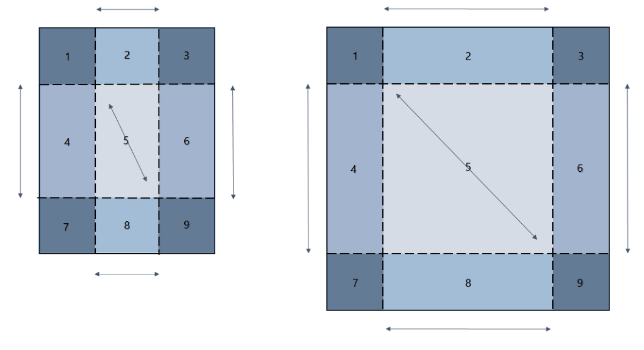
Nine-Grid 延展是指視覺內容分割(要繪製到 SpriteVisual中的來源筆刷內容)分割成九個矩形的網格線,讓邊角矩形的大小在重設大小時保留下來,如下圖所示:

當以 CompositionNineGridBrush 繪製的 SpriteVisual 會重設大小或縮放時,左右邊界(矩形 4 和 6) 沿著垂直軸延展,上邊界和下邊界矩形(矩形 2 和 8) 沿著水平軸延伸,而中心 (矩形 5) 則沿著兩個軸延展,而角落 (矩形 1,3,7, 和 9) 不伸展。
CompositionNineGridBrush 的 Source 属性接受兩種類型之一的筆刷:
- CompositionSurfaceBrush:將 Nine-Grid 延展套用至紋理影像表面。
- CompositionColorBrush:建立純色框線。
CompositionSurfaceBrush 來源注意事項
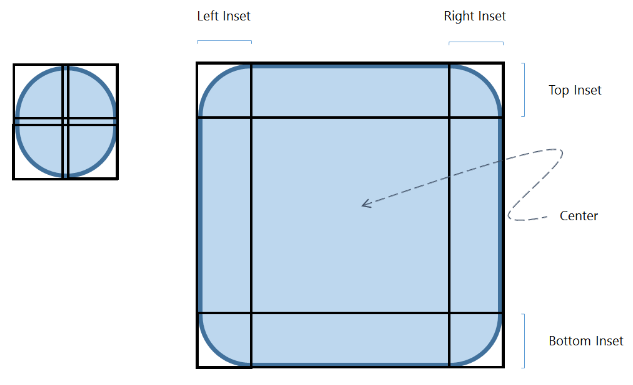
內嵌會指定為圖元值,這些值是以與 compositionSurface CompositionSurfaceBrush相關聯的 ICompositionSurface 坐標空間中測量。 在介面座標空間中指定的內嵌與內嵌之間的關聯性,如在 SpriteVisual 上繪製時所出現,如下所示:
Inset_Surface*InsetScale=Inset_SpriteVisual
CompositionSurfaceBrush。Stretch 屬性會指定如何縮放 Nine-Grid 中心的內容。
 延展
延展
使用 CompositionStretch.Fill 在圓角矩形資產上指定的 NineGridBrush Insets;Insets 是以像素為單位指定(以包含資產的 ICompositionSurface 座標空間測量)
CompositionNineGridBrush 並非設計成將 Nine-Grid 縮放套用至具有透過下列其中一個屬性套用轉換的 CompositionSurfaceBrush 來源:
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix 如果沒有將轉換作業套用至 CompositionNineGridBrush 的 CompositionSurfaceBrush 來源,則不會繪製圖元內容。
將 Nine-Grid 延展套用至不透明度遮罩
CompositionSurfaceBrush 來源的內容也可能是不透明度遮罩表面。 產生的 CompositionNineGridBrush 接著可以設定為 Mask 為 CompositionMaskBrush。 這可讓遮罩的內容視需要調整,而不透明度遮罩則受限於 Nine-Grid Stretching。
同樣地,SourceCompositionMaskBrush 也可能是 CompositionNineGridBrush 類型。
將效果套用至 CompositionNineGridBrush
CompositionNineGridBrush 可以設定為 CompositionEffectBrush 的來源, 將 IGraphics 或 Windows.UI.Composition.Effect 套用至其 Nine-Grid Stretched 內容。
CompositionColorBrush 來源注意事項
CompositionColorBrushSource 允許建立純色框線的 IsCenterHollow 属性。 請注意,
內嵌粗細和內嵌刻度注意事項
如果相關聯 SpriteVisual 的 Size 屬性變更 CompositionNineGridBrush 的內嵌粗細不會變更。
內嵌刻度屬性提供一種機制,從筆刷座標空間(例如影像的圖元空間)縮放至 SpriteVisual的座標空間 Nine-Grid Insets。 例如,內嵌刻度屬性可用來控制內嵌粗細,以響應繼承自 SpriteVisual NineGridBrush 繪製在其視覺樹狀結構中或任意上階的縮放轉換(例如 DPI 縮放比例等的情況)。 在此情況下,ExpressionAnimation提供動態更新內嵌刻度值的方法。
屬性
| BottomInset |
從來源內容的下邊緣內嵌,指定底部數據列的粗細。 預設為 0.0f。 |
| BottomInsetScale |
要套用至BottomInset的縮放比例。 默認為 1.0f。 |
| Comment |
要與 CompositionObject 建立關聯的字串。 (繼承來源 CompositionObject) |
| Compositor |
用來建立這個 CompositionObject的 Compositor。 (繼承來源 CompositionObject) |
| Dispatcher | (繼承來源 CompositionObject) |
| DispatcherQueue |
取得 CompostionObject 的 DispatcherQueue。 (繼承來源 CompositionObject) |
| ImplicitAnimations |
附加至這個物件的隱含動畫集合。 (繼承來源 CompositionObject) |
| IsCenterHollow |
指出是否繪製 Nine-Grid 的中心。 |
| LeftInset |
指定左欄粗細的來源內容左邊緣的內嵌。 預設為 0.0f。 |
| LeftInsetScale |
要套用至 LeftInset 的縮放比例。 默認為 1.0f。 |
| Properties |
與 compositionObject 相關聯的屬性集合,。 (繼承來源 CompositionObject) |
| RightInset |
從指定右欄粗細的來源內容右邊緣內嵌。 預設為 0.0f。 |
| RightInsetScale |
要套用至 RightInset 的縮放比例。 默認為 1.0f。 |
| Source |
要 Nine-Grid 延展內容的筆刷。 可以是 CompositionSurfaceBrush 或 CompositionColorBrush 類型。 |
| TopInset |
指定上列粗細的來源內容上邊緣的內嵌。 預設為 0.0f。 |
| TopInsetScale |
要套用至 TopInset 的縮放比例。 默認為 1.0f。 |