MessageDialog 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示對話方塊,用來向使用者顯示訊息。
在傳統型應用程式中,在以顯示 UI 的方式使用這個類別的實例之前,您必須將物件與其擁有者的視窗控制碼產生關聯。 如需詳細資訊和程式碼範例,請參閱 顯示相依于 CoreWindow 的 WinRT UI 物件。
重要
只有在升級使用 MessageDialog 的通用 Windows 8.x 應用程式時,才應該使用 MessageDialog,而且需要將變更降至最低,或者您的應用程式不是 XAML 時。 針對 Windows 10+ 中的新 XAML 應用程式,建議您改用ContentDialog控制項。
public ref class MessageDialog sealed/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Popups.IMessageDialogFactory, 65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
class MessageDialog final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Popups.IMessageDialogFactory, 65536, "Windows.Foundation.UniversalApiContract")]
class MessageDialog final[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Popups.IMessageDialogFactory), 65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
public sealed class MessageDialog[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Popups.IMessageDialogFactory), 65536, "Windows.Foundation.UniversalApiContract")]
public sealed class MessageDialogfunction MessageDialog(content, title)Public NotInheritable Class MessageDialog- 繼承
- 屬性
Windows 需求
| 裝置系列 |
Windows 10 (已於 10.0.10240.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v1.0 引進)
|
範例
下列範例示範如何將命令新增至訊息對話方塊並加以顯示。 如需完整的程式碼範例,請參閱 訊息對話方塊範例。
using Windows.UI.Popups;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Navigation;
using SDKTemplate;
using System;
private async void CancelCommandButton_Click(object sender, RoutedEventArgs e)
{
// Create the message dialog and set its content
var messageDialog = new MessageDialog("No internet connection has been found.");
// Add commands and set their callbacks; both buttons use the same callback function instead of inline event handlers
messageDialog.Commands.Add(new UICommand(
"Try again",
new UICommandInvokedHandler(this.CommandInvokedHandler)));
messageDialog.Commands.Add(new UICommand(
"Close",
new UICommandInvokedHandler(this.CommandInvokedHandler)));
// Set the command that will be invoked by default
messageDialog.DefaultCommandIndex = 0;
// Set the command to be invoked when escape is pressed
messageDialog.CancelCommandIndex = 1;
// Show the message dialog
await messageDialog.ShowAsync();
}
private void CommandInvokedHandler(IUICommand command)
{
// Display message showing the label of the command that was invoked
rootPage.NotifyUser("The '" + command.Label + "' command has been selected.",
NotifyType.StatusMessage);
}
// MainPage.cpp
#include "pch.h"
#include "MainPage.h"
#include <winrt/Windows.UI.Popups.h>
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Xaml.Controls.h"
#include "winrt/Windows.UI.Xaml.Input.h"
#include "winrt/Windows.UI.Xaml.Navigation.h"
#include <sstream>
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Xaml;
...
void MainPage::CancelCommandButton_Click(IInspectable const&, RoutedEventArgs const&)
{
// Create the message dialog and set its content
Windows::UI::Popups::MessageDialog msg{ L"No internet connection has been found." };
// Add commands and set their callbacks.
// Both commands use the same callback function instead of inline event handlers.
Windows::UI::Popups::UICommand continueCommand{
L"Try again",
{ this, &MainPage::CommandInvokedHandler} };
Windows::UI::Popups::UICommand upgradeCommand{
L"Close",
{ this, &MainPage::CommandInvokedHandler } };
// Add the commands to the dialog.
msg.Commands().Append(continueCommand);
msg.Commands().Append(upgradeCommand);
// Set the command that will be invoked by default.
msg.DefaultCommandIndex(0);
// Set the command to be invoked when escape is pressed.
msg.CancelCommandIndex(1);
// Show the message dialog.
msg.ShowAsync();
}
void MainPage::CommandInvokedHandler(Windows::UI::Popups::IUICommand const& command)
{
// Display message.
std::wstringstream stringstream;
stringstream << L"The '" << command.Label().c_str() << L"' command has been selected.";
rootPage.NotifyUser(stringstream.str().c_str(), NotifyType::StatusMessage);
}
#include "pch.h"
#include "CancelCommand.xaml.h"
using namespace MessageDialogSample;
using namespace Windows::UI::Popups;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
void MessageDialogSample::CancelCommand::CancelCommandButton_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
// Create the message dialog and set its content
MessageDialog^ msg = ref new MessageDialog("No internet connection has been found.");
// Add commands and set their callbacks.
// Both commands use the same callback function instead of inline event handlers.
UICommand^ continueCommand = ref new UICommand(
"Try again",
ref new UICommandInvokedHandler(this, &CancelCommand::CommandInvokedHandler));
UICommand^ upgradeCommand = ref new UICommand(
"Close",
ref new UICommandInvokedHandler(this, &CancelCommand::CommandInvokedHandler));
// Add the commands to the dialog
msg->Commands->Append(continueCommand);
msg->Commands->Append(upgradeCommand);
// Set the command that will be invoked by default
msg->DefaultCommandIndex = 0;
// Set the command to be invoked when escape is pressed
msg->CancelCommandIndex = 1;
// Show the message dialog
msg->ShowAsync();
}
void CancelCommand::CommandInvokedHandler(Windows::UI::Popups::IUICommand^ command)
{
// Display message
rootPage->NotifyUser("The '" + command->Label + "' command has been selected.",
NotifyType::StatusMessage);
}
Imports Windows.UI.Popups
Imports Windows.UI.Xaml
Imports Windows.UI.Xaml.Controls
Imports Windows.UI.Xaml.Navigation
Imports SDKTemplate
Partial Public NotInheritable Class CloseCommand
Inherits SDKTemplate.Common.LayoutAwarePage
' A pointer back to the main page. This is needed if you want to call methods in MainPage such
' as NotifyUser()
Private rootPage As MainPage = MainPage.Current
Public Sub New()
Me.InitializeComponent()
End Sub
Private Async Sub CloseCommandLaunch_Click(sender As Object, e As RoutedEventArgs)
' Create the message dialog and set its content and title
Dim messageDialog = New MessageDialog("No internet connection has been found.")
' Add buttons and set their callbacks
messageDialog.Commands.Add(New UICommand("Try again", Sub(command)
rootPage.NotifyUser("The '" & command.Label & "' button has been selected.", _
NotifyType.StatusMessage)
End Sub))
messageDialog.Commands.Add(New UICommand("Close", Sub(command)
rootPage.NotifyUser("The '" & command.Label & "' button has been selected.", _
NotifyType.StatusMessage)
End Sub))
' Set the command that will be invoked by default
messageDialog.DefaultCommandIndex = 0
' Set the command to be invoked when escape is pressed
messageDialog.CancelCommandIndex = 1
' Show the message dialog
Await messageDialog.ShowAsync
End Sub
End Class
備註
注意
這個類別不是敏捷式的,這表示您需要考慮其執行緒模型和封送處理行為。 如需詳細資訊,請參閱執行緒和封送處理 (C++/CX) 和在多執行緒環境中使用 Windows 執行階段 物件 (.NET) 。
對話方塊有一個命令列,最多可支援傳統型應用程式中的三個命令,或行動應用程式中的兩個命令。 如果您未指定任何命令,則會新增預設命令以關閉對話方塊。 對話方塊會將畫面後方的螢幕變暗,並封鎖觸控事件,使其無法傳遞至應用程式的畫布,直到使用者回應為止。
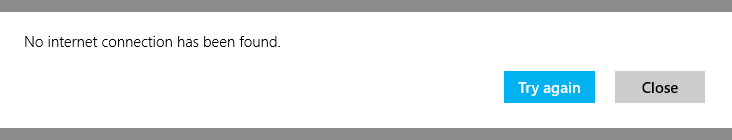
訊息對話方塊應該謹慎使用,而且僅適用于必須封鎖使用者流程的重要訊息或簡單問題。 以下是 範例區 段中程式碼所建立對話方塊的範例。

建構函式
| MessageDialog(String) |
初始化 MessageDialog 類別的新實例,以顯示可用來詢問使用者簡單問題的未命名訊息對話方塊。 在傳統型應用程式中,在以顯示 UI 的方式使用這個類別的實例之前,您必須將物件與其擁有者的視窗控制碼產生關聯。 如需詳細資訊和程式碼範例,請參閱 顯示相依于 CoreWindow 的 WinRT UI 物件。 對話方塊會將畫面後方變暗,並封鎖觸控事件傳遞至應用程式的畫布,直到使用者回應為止。 訊息對話方塊應該謹慎使用,而且僅適用于必須封鎖使用者流程的重要訊息或簡單問題。 |
| MessageDialog(String, String) |
初始化 MessageDialog 類別的新實例,以顯示標題消息對話方塊,可用來詢問您的使用者簡單問題。 在傳統型應用程式中,在以顯示 UI 的方式使用這個類別的實例之前,您必須將物件與其擁有者的視窗控制碼產生關聯。 如需詳細資訊和程式碼範例,請參閱 顯示相依于 CoreWindow 的 WinRT UI 物件。 |
屬性
| CancelCommandIndex |
取得或設定您想要用來作為取消命令的命令索引。 這是使用者按下 ESC 鍵時所引發的命令。 在您設定索引之前,請先新增命令。 |
| Commands |
取得出現在訊息對話方塊命令列中的命令陣列。 這些命令可讓對話方塊採取動作。 取得此陣列,並新增代表命令的 UICommand 物件。 如果對話方塊目前顯示,則不會將命令新增至命令列。 |
| Content |
取得或設定要向使用者顯示的訊息。 |
| DefaultCommandIndex |
取得或設定您想要作為預設值之命令的索引。 這是使用者按下 ENTER 鍵時預設引發的命令。 在您設定索引之前,請先新增命令。 |
| Options |
取得或設定 MessageDialog的選項。 |
| Title |
取得或設定對話方塊上要顯示的標題,如果有的話。 |
方法
| ShowAsync() |
開始顯示對話方塊的非同步作業。 |