ScrollViewer.IsVerticalRailEnabled 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定值,這個值表示是否啟用垂直軸的捲軸。
public:
property bool IsVerticalRailEnabled { bool get(); void set(bool value); };bool IsVerticalRailEnabled();
void IsVerticalRailEnabled(bool value);public bool IsVerticalRailEnabled { get; set; }var boolean = scrollViewer.isVerticalRailEnabled;
scrollViewer.isVerticalRailEnabled = boolean;Public Property IsVerticalRailEnabled As Boolean<ScrollViewer IsVerticalRailEnabled="bool" />
-or-
<object ScrollViewer.IsVerticalRailEnabled="bool"/>
屬性值
Boolean
bool
True 是 表示 啟用垂直捲動軌;否則為 false。 預設值為 True。
備註
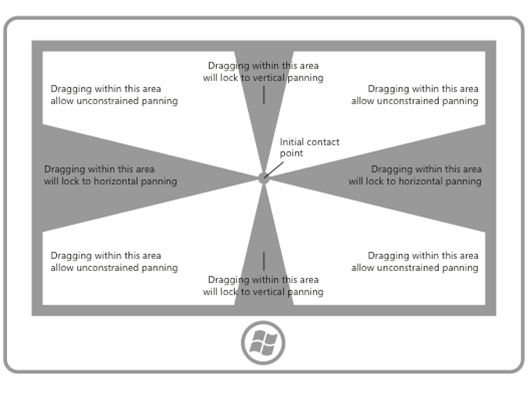
當內容捲動而不直接操作捲軸時,例如,透過觸控,我們稱之為移動流覽。 因為內容可以大於顯示區域,所以通常需要水準和垂直移動流覽 (水準和垂直) 移動流覽。 滑軌 可藉由鎖定移動軸或水準移動軸來改善使用者體驗,就像內容位於滑軌上一樣。
下圖示範柵欄的概念。

如需詳細資訊,請參閱 移動流覽的指導方針。