Visual Studio 偵錯工具初探
本主題將介紹 Visual Studio 所提供的偵錯工具。 在 Visual Studio 內容中,當您「偵錯您的應用程式」,通常表示您正在執行連結偵錯工具的應用程式 (也就是在偵錯工具模式下)。 執行此作業時,偵錯工具會提供許多方式來查看您程式碼所執行的功能。 您可以逐步執行程式碼並查看儲存在變數中的值、可以設定變數的監看式以查看值變更、可以檢查程式碼的執行路徑,依此類推。如果這是您第一次嘗試偵錯程式碼,建議您先閱讀適用於徹底初學者偵錯,再瀏覽本主題。 如果您嘗試執行特定工作,且需要知道要使用哪些功能,請參閱偵錯工具功能尋找工具。 若要嘗試 AI 輔助的偵錯,請參閱使用 Copilot 進行偵錯。
此處所述的功能適用於 C#、C++、Visual Basic、JavaScript 及 Visual Studio 支援的其他語言 (除非另外註明)。
設定中斷點,並啟動偵錯工具
如果您知道要在執行階段詳細檢查的程式碼行或程式碼區段,則中斷點是一個很有用的功能。 如需不同中斷點類型的詳細資訊,例如條件中斷點和函式中斷點,請參閱使用中斷點。
若要偵錯,您必須啟動已將偵錯工具連結到應用程式處理序的應用程式。 若要這樣做:
- 按 F5 鍵 ([偵錯] > [開始偵錯]>) 是執行此作業最常見的方式。
不過,目前您可能尚未設定任何中斷點來檢查應用程式程式碼;因此我們會先執行此作業,再開始偵錯。 中斷點是可靠偵錯最基本和最重要的功能。 中斷點會指出 Visual Studio 應暫停程式碼執行的地方,如此一來您可以查看變數的值或記憶體的行為,或查看程式碼分支是否正在執行。
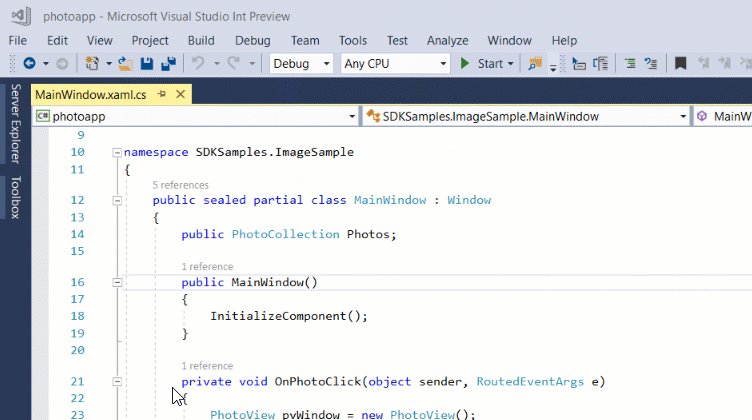
如果您已在程式碼編輯器中開啟檔案,透過按一下程式碼行左側的邊界即可設定中斷點。


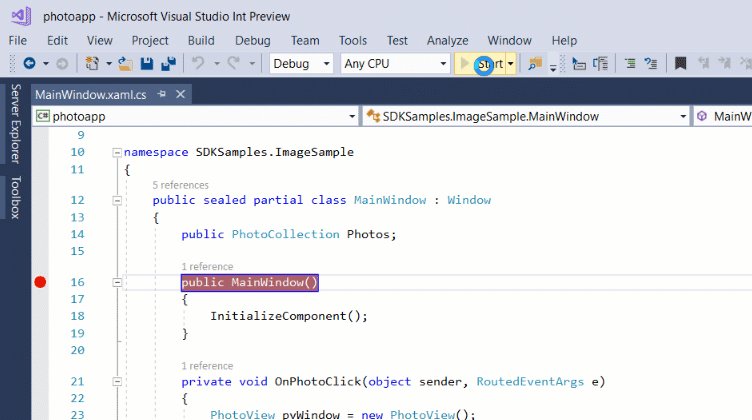
按 F5 鍵 ([偵錯] > [開始偵錯]>),或在偵錯工具列中按 [開始偵錯] 按鈕 ![[偵錯] [偵錯]](media/dbg-tour-start-debugging.png?view=vs-2019) ,偵錯工具會執行到遇到的第一個中斷點。 如果尚未執行應用程式,則 F5 鍵會啟動偵錯工具並在第一個中斷點停止。
,偵錯工具會執行到遇到的第一個中斷點。 如果尚未執行應用程式,則 F5 鍵會啟動偵錯工具並在第一個中斷點停止。
使用逐步執行命令在偵錯工具中巡覽程式碼
我們提供了大部分命令的鍵盤快速鍵,因為它們可讓應用程式程式碼的巡覽更加快速。 (功能表命令等對等命令會顯示在括弧中)。如需使用步驟命令的詳細資料,請參閱在偵錯工具中巡覽程式碼。
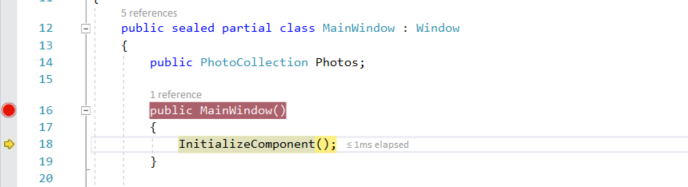
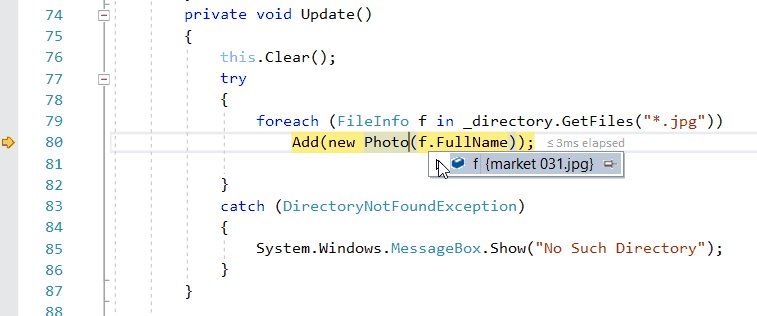
若要啟動已連結偵錯工具的應用程式,請按 F11 鍵 ([偵錯] > [逐步執行]>)。 F11 鍵是逐步執行命令,可將應用程式執行一次往前推進一個陳述式。 當您使用 F11 鍵啟動應用程式時,偵錯工具會在執行的第一個陳述式上中斷。


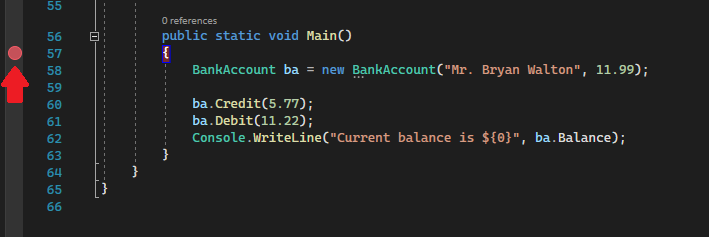
黃色箭號表示偵錯工具暫停時的陳述式,這也表示會在相同的點暫停執行應用程式 (尚未執行此陳述式)。
F11 鍵是以最詳細的方式檢查執行流程的好方法。 (若要更快速地在程式碼中移動,我們也會示範一些其他選項)。根據預設,偵錯工具會略過非使用者程式碼 (如果您想要更多的詳細資料,請參閱 Just My Code)。
注意
在受控程式碼中,您會看到一個對話方塊,詢問您是否要在自動不進入屬性和運算子 (預設行為) 時收到通知。 如果您想要在稍後變更此設定,請在 [偵錯] 下的 [工具] > [選項]> 功能表中,停用 [逐步執行屬性和運算子] 設定。
不進入程式碼以略過函式
當您位在函式或方法呼叫的程式碼行上時,可以按 F10 鍵 ([偵錯] > [逐步執行]>),而不是 F11 鍵。
F10 鍵會推進偵錯工具,而不需要逐步執行應用程式程式碼中的函式或方法 (此程式碼仍會執行)。 按下 F10 鍵即可略過您不感興趣的程式碼。 如此一來,您可以快速地取得您更感興趣的程式碼。 如需使用步驟命令的詳細資料,請參閱在偵錯工具中巡覽程式碼。
使用滑鼠快速執行至程式碼中的某一點
使用 [執行至點選處] 按鈕類似於設定暫時中斷點。 這個命令也方便您在應用程式程式碼的可見區域內快速瀏覽。 您可以在任何開啟的檔案中使用 [執行至點選處]。 如需此功能和類似瀏覽功能的詳細資訊,請參閱執行至程式碼中的特定位置。
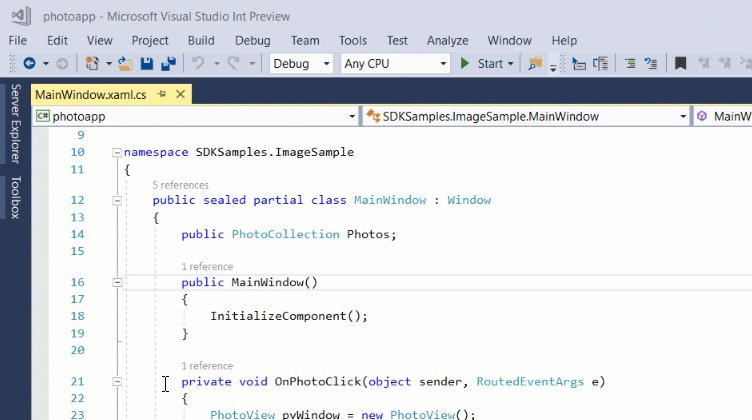
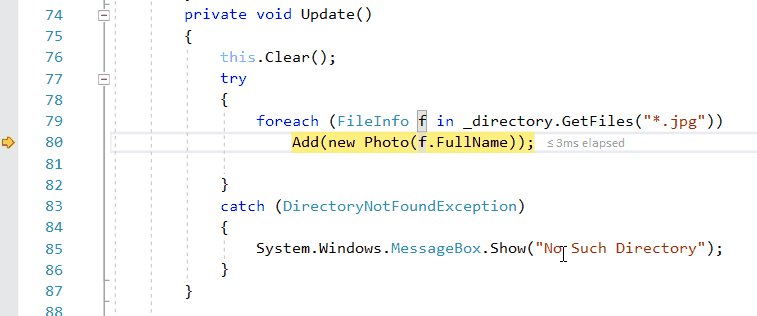
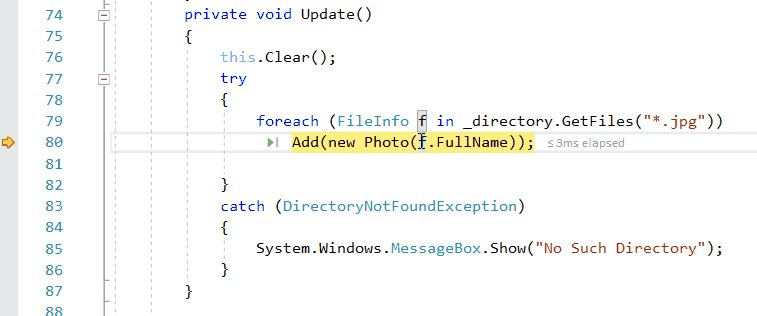
位在偵錯工具中時,請將滑鼠指標停留在程式碼行上方,直到 [執行至點選處] (執行到這裡) 按鈕 ![Visual Studio 偵錯工具的 [執行至點選處] 按鈕的螢幕擷取畫面。此按鈕指示執行應執行至放置此按鈕的行。](media/dbg-tour-run-to-click.png?view=vs-2019) 出現在左側為止。
出現在左側為止。
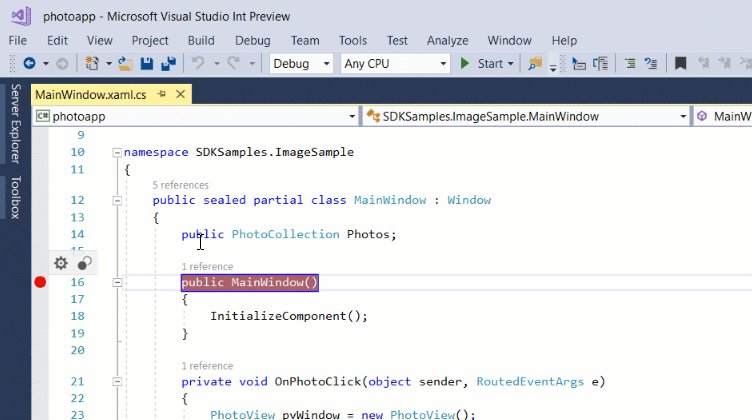
![Visual Studio 偵錯工具的螢幕擷取畫面,其中顯示出現在函式呼叫的左側的 [執行至點選處] 按鈕。](media/vs-2022/dbg-tour-run-to-click-2.png?view=vs-2019)
![Visual Studio 偵錯工具的螢幕擷取畫面,其中顯示出現在函式呼叫的左側的 [執行至點選處] 按鈕。](media/dbg-tour-run-to-click-2.png?view=vs-2019)
注意
[執行至點選處] (執行到這裡) 按鈕會於 Visual Studio 2017 開始提供。
按一下 [執行至點選處] (執行到這裡) 按鈕。 偵錯工具將前進至您所點選的程式碼行。
在目前的函式外推進偵錯工具
有時候,您可能想要繼續偵錯工作階段,但讓偵錯工具一直推進到目前的函式。
按 Shift + F11 (或 [偵錯] > [跳離函式]>)。
此命令會繼續執行應用程式 (並往前推進偵錯工具),直到目前的函式傳回為止。
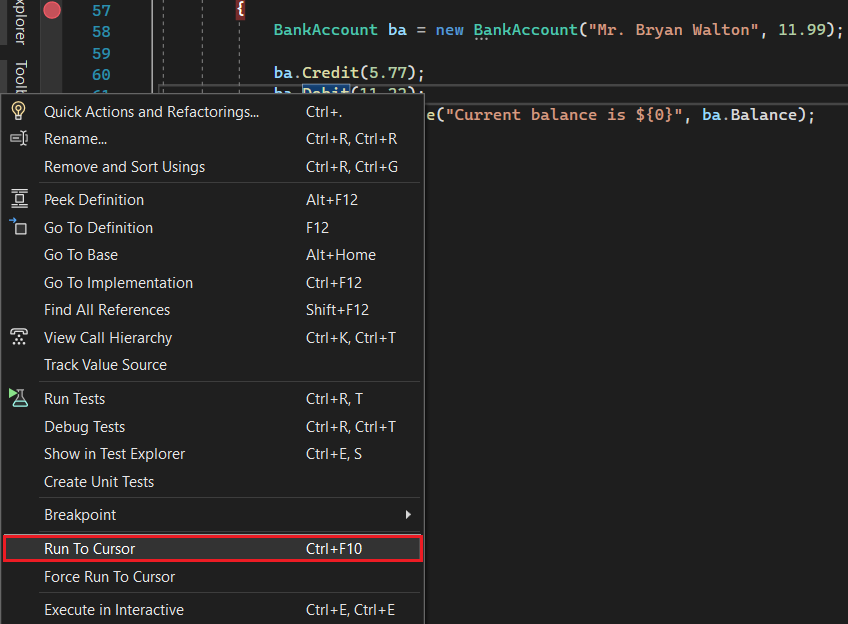
執行至游標處
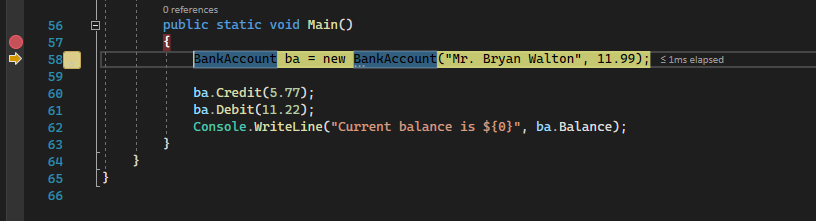
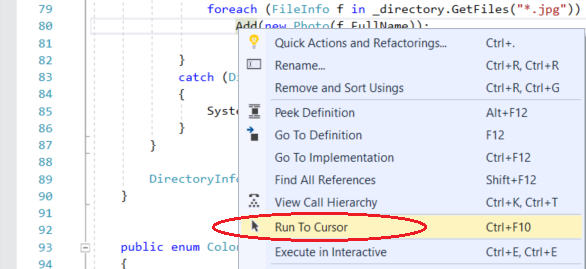
當您編輯程式碼 (而不是在偵錯工具中暫停) 時,在應用程式中以滑鼠右鍵按一下程式碼,然後選擇 [執行至游標] (或按 Ctrl + F10)。 此命令會開始偵錯,並在目前這一行程式碼上設定暫時中斷點。 如需此功能和類似瀏覽功能的詳細資訊,請參閱執行至程式碼中的特定位置。


如果您已設定中斷點,偵錯工具會在第一個叫用的中斷點上暫停。
按下 F5 鍵,直到您到達已選取 [執行至游標處] 的程式碼行為止。
如果您正在編輯程式碼,而且想要快速設定暫時中斷點並同時啟動偵錯工具,此命令很有用。
注意
您可以在進行偵錯時,於 [呼叫堆疊] 視窗中使用 [執行至游標處]。
快速重新啟動您的應用程式
按一下 [偵錯工具列] 中的 [重新啟動] 按鈕 (或按 Ctrl + Shift + F5)。
按鈕 (或按 Ctrl + Shift + F5)。
相對於停止應用程式並重新啟動偵錯工具,按下 [重新啟動] 可讓您節省時間。 偵錯工具會在執行程式碼叫用的第一個中斷點處暫停。
如果您想要停止偵錯工具並回到程式碼編輯器中,您可以按下紅色的停止  按鈕,而非 [重新啟動]。
按鈕,而非 [重新啟動]。
即時程式碼編輯
Visual Studio 2022 支援偵錯時進行即時程式碼編輯。 如需詳細資訊,請參閱:
編輯您的程式碼並繼續偵錯 (C#、VB、C++、XAML)
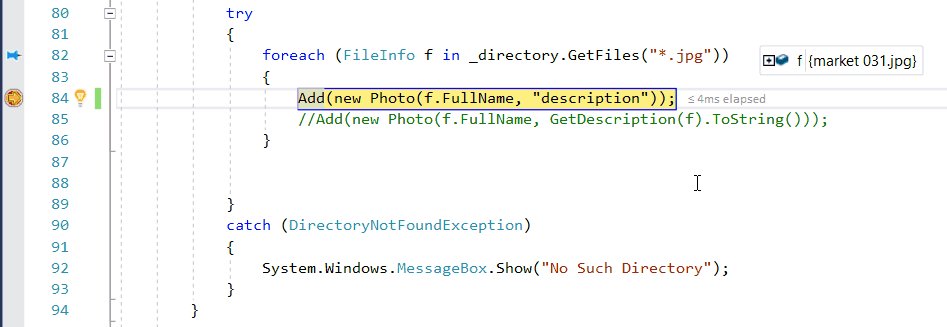
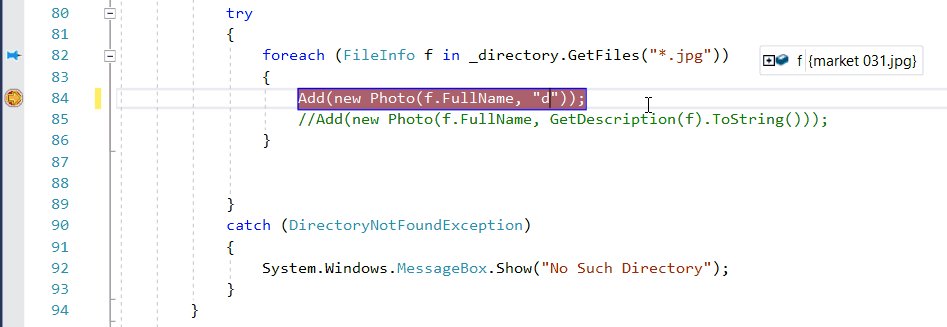
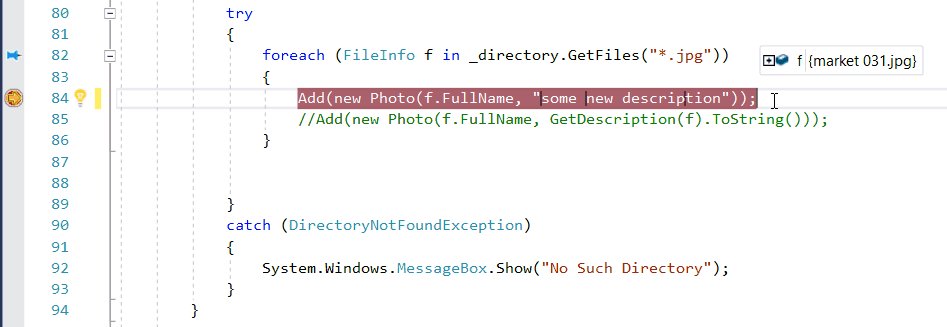
在 Visual Studio 支援的大部分語言中,您可以在偵錯工作階段中間編輯程式碼,並繼續偵錯。 若要使用此功能,請在偵錯工具中暫停時,透過游標按一下程式碼、進行編輯,然後按 F5 鍵、F10 鍵或 F11 鍵,以繼續偵錯。 如需使用此功能和功能限制的詳細資訊,請參閱編輯後繼續。

若要在偵錯工作階段期間修改 XAML 程式碼,請參閱使用 XAML 熱重新載入撰寫和偵錯執行中的 XAML 程式碼。
使用資料提示來檢查變數
現在您已稍為了解工作環境,接下來正好可以使用偵錯工具開始檢查應用程式狀態 (變數)。 可讓您檢查變數的功能是偵錯工具最實用功能之一,而且有不同的方法來完成此作業。 通常當您嘗試偵錯問題時,您會嘗試確定變數是否會儲存您希望其在特定應用程式狀態具有的值。 如需使用資料提示的詳細資訊,請參閱檢視資料提示中的資料值。
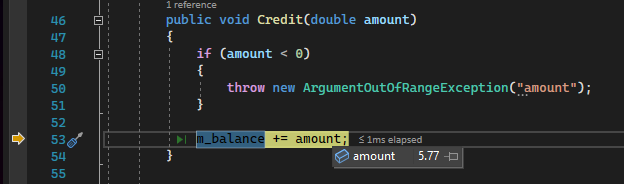
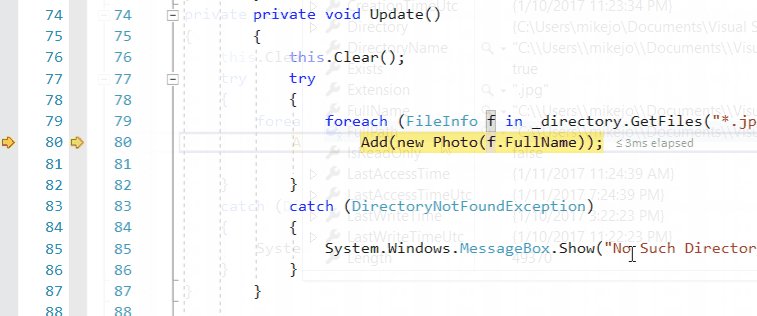
在偵錯工具中暫停時,請使用滑鼠將游標懸停在物件上方,您會看到它的值,或其預設屬性值。


如果變數具有屬性,您可以展開物件以查看其所有屬性。
通常在偵錯時,您希望能夠快速地檢查物件的屬性值,而資料提示很適合用來執行此作業。
使用 [自動變數] 和 [區域變數] 視窗來檢查變數
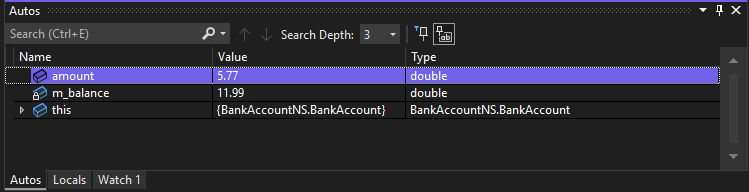
在 [自動變數] 視窗中,您會看到變數及其目前值和其類型。 [自動變數] 視窗會顯示目前這一行或上一行中使用的所有變數 (在 C++ 中,此視窗會顯示前三行程式碼中的變數。請參閱文件以了解語言特定行為)。 如需使用這些視窗的詳細資訊,請參閱在自動變數和區域變數視窗中檢查變數。
進行偵錯時,請查看程式碼編輯器底部的 [自動變數] 視窗。


注意
在 JavaScript 中,支援 [區域變數] 視窗,但不支援 [自動變數] 視窗。
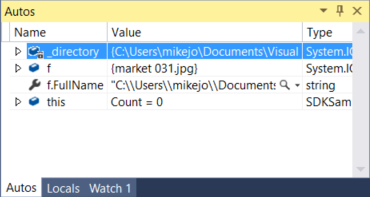
接下來,請查看 [區域變數] 視窗。 [區域變數] 視窗會顯示位在目前範圍中的變數。
![[區域變數] 視窗 本機視窗](media/vs-2022/dbg-tour-locals-window.png?view=vs-2019)
![[區域變數] 視窗 本機視窗](media/dbg-tour-locals-window.png?view=vs-2019)
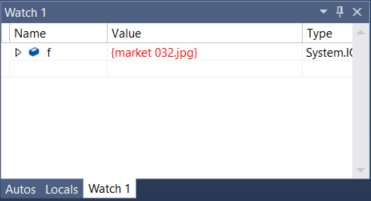
在此範例中,this 物件和 f 物件都在範圍內。 如需詳細資訊,請參閱在 [自動變數] 和 [區域變數] 視窗中檢查變數。
設定監看式
您可以使用 [監看式] 視窗來指定您要留意的變數 (或運算式)。 如需詳細資訊,請參閱使用 [監看式] 及 [快速監看式視窗] 設定監看式。
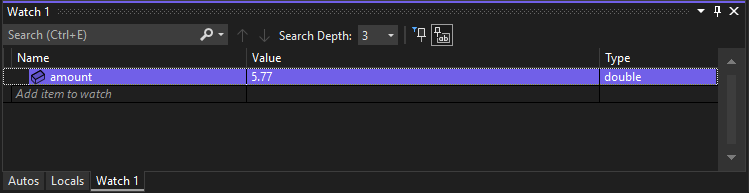
進行偵錯時,請以滑鼠右鍵按一下物件,然後選擇 [新增監看式]。


在此範例中,您已於 物件上設定監看式,當您在偵錯工具中移動時,就可以看到其值的變更。 不同於其他變數視窗,[監看式] 視窗一律會顯示所監看的變數 (它們在超出範圍時會呈現灰色)。
檢查呼叫堆疊
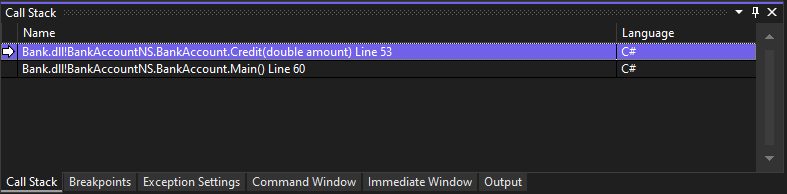
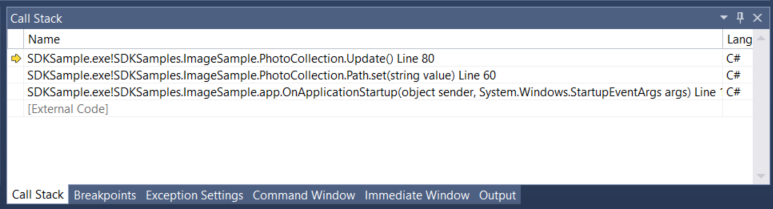
[呼叫堆疊] 視窗會顯示方法和函式的呼叫順序。 第一行會顯示目前的函式。 第二行會顯示呼叫來源的函式或屬性,依此類推。 呼叫堆疊是檢查並了解應用程式執行流程的好方法。 如需詳細資訊,請參閱如何:檢查呼叫堆疊。
注意
[呼叫堆疊] 視窗類似於某些 IDE (例如 Eclipse) 中的 [偵錯] 檢視方塊。
在您進行偵錯時按一下 [呼叫堆疊] 視窗,此視窗預設會在右下方的窗格中開啟。


您可以按兩下某一行的程式碼來查看其原始程式碼,這也會變更偵錯工具所檢查的目前範圍。 這不會讓偵錯工具往前推進。
您也可以從 [呼叫堆疊] 視窗使用滑鼠右鍵功能表來執行其他動作。 例如,您可以在特定的函式中插入中斷點,使用 [執行至游標處] 重新啟動應用程式,並檢查原始程式碼。
檢查例外狀況
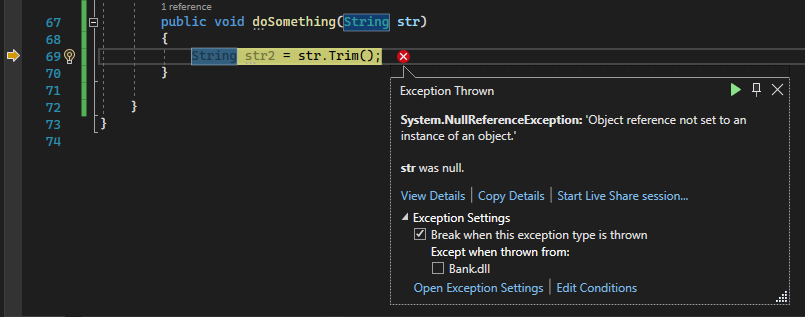
當您的應用程式擲回例外狀況時,偵錯工具會帶您前往擲回例外狀況的程式碼行。 如需詳細資訊,請參閱使用例外狀況協助程式檢查例外狀況。

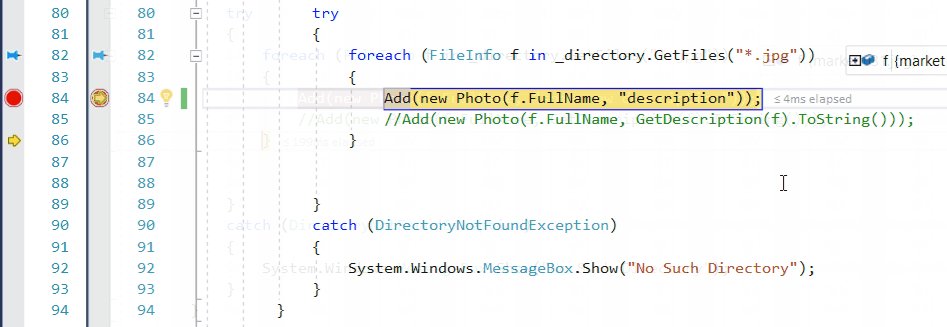
在此範例中,例外狀況協助程式會顯示 System.NullReferenceException 例外狀況和錯誤訊息,指出此物件參考未設定為物件的執行個體。 而且,它會告訴我們,當您嘗試呼叫 Trim 方法時,字串值是 null。

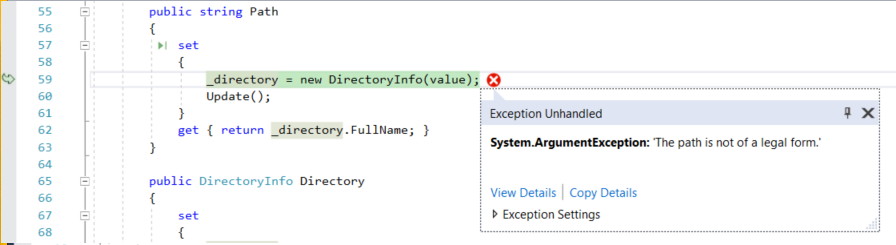
在此範例中,例外狀況協助程式會顯示 System.Argument 例外狀況和錯誤訊息,指出此路徑格式不合法。 因此,我們知道方法或函式的引數發生錯誤。
在此範例中,DirectoryInfo 呼叫會對儲存在 value 變數中的空字串發出錯誤。
例外狀況協助程式是可協助您偵錯錯誤的絶佳功能。 您也可以執行檢視錯誤詳細資料,以及從例外狀況協助程式新增監看式等作業。 或者;如有必要,您可以變更擲回特定例外狀況的條件。 如需如何在程式碼中處理例外狀況的詳細資訊,請參閱偵錯技術和工具。
請展開 [例外狀況設定] 節點以查看如何處理此例外狀況類型的更多選項,但是您不需要變更此導覽的任何項目!
提示
如果您具有 Copilot,可以在偵錯例外狀況時取得 AI 協助。 只需尋找 [詢問 Copilot]![[詢問 Copilot] 按鈕的螢幕擷取畫面。](media/vs-2022/debug-with-copilot-ask-copilot-button.png?view=vs-2019) 按鈕即可。 如需詳細資訊,請參閱使用 Copilot 進行偵錯。
按鈕即可。 如需詳細資訊,請參閱使用 Copilot 進行偵錯。
取得 AI 協助
如果您具有 Copilot,可以在偵錯時取得 AI 協助。 如需詳細資訊,請參閱使用 Copilot 進行偵錯。 偵錯時,您也可以尋找 [詢問 Copilot]![[詢問 Copilot] 按鈕的螢幕擷取畫面。](media/vs-2022/debug-with-copilot-ask-copilot-button.png?view=vs-2019) 按鈕。 在這些案例中,Copilot 已知道問題的內容,因此您不需要自行在 Copilot 聊天中提供內容。
按鈕。 在這些案例中,Copilot 已知道問題的內容,因此您不需要自行在 Copilot 聊天中提供內容。
設定偵錯
您可以將專案設定為建置為偵錯或版本設定、設定專案屬性以進行偵錯,或設定一般設定以進行偵錯。 此外,您也可以使用 DebuggerDisplay 屬性或 NatVis 架構 (適用於 C/C++) 等功能來設定偵錯工具,以顯示自訂資訊。
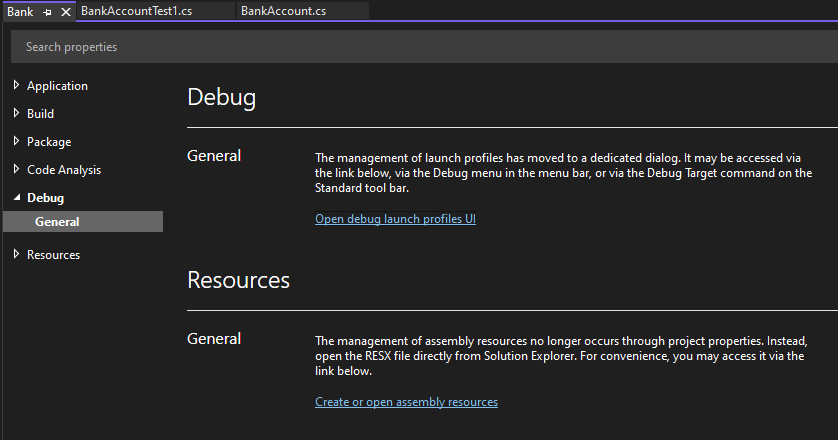
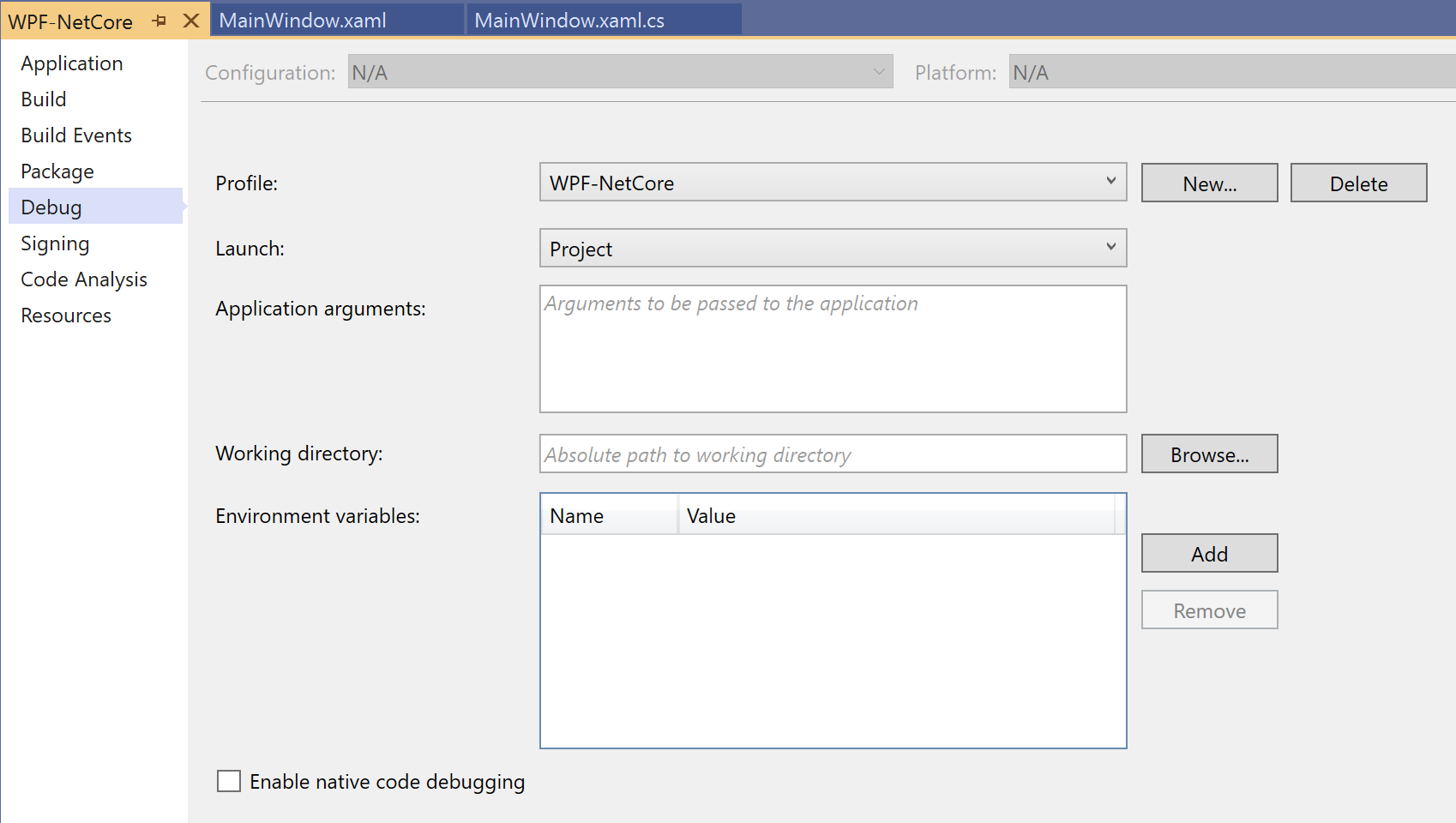
偵錯屬性是每個專案類型專用的。 例如,您可以在啟動應用程式時,指定要傳遞至應用程式的引數。 您可以藉由在 [方案總管] 中以滑鼠右鍵按一下專案,並選取 [屬性],以存取專案特定屬性。 偵錯屬性通常會出現在 [建置] 或 [偵錯] 索引標籤中,取決於特定專案類型而定。
從 Visual Studio 2022 開始,.NET 專案的 [偵錯] 索引標籤會提供偵錯啟動設定檔 UI 的連結,您可以在其中設定偵錯相關屬性。


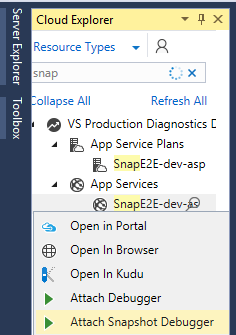
偵錯 Azure App Service 中的即時 ASP.NET 應用程式
若要在 Azure App Service 中偵錯,請參閱偵錯 Azure 應用程式。
對於 Visual Studio Enterprise (僅限),快照偵錯工具會在您感興趣的程式碼執行時,擷取實際執行應用程式的快照集。 若要指示偵錯工具擷取快照集,您可以在程式碼中設定快照點和記錄點。 偵錯工具可讓您清楚了解發生什麼問題,而不會影響實際執行應用程式的流量。 快照集偵錯工具可協助您大幅縮短為解決出現在生產環境之問題所花費的時間。

快照集合適用於 Azure App Service 中執行的 ASP.NET 應用程式。 ASP.NET 應用程式必須在 .NET Framework 4.6.1 或更新版本上執行,而 ASP.NET Core 應用程式必須在 Windows 的 .NET Core 2.0 或更新版本上執行。
如需詳細資訊,請參閱使用快照偵錯工具偵錯即時 ASP.NET 應用程式。
使用 IntelliTrace 回溯檢視快照集 (Visual Studio Enterprise)
IntelliTrace 回溯會自動擷取應用程式在每個中斷點,以及偵錯工具步驟事件的快照。 記錄的快照集可讓您回溯到先前的中斷點或步驟,以檢視應用程式過去的狀態。 如果您想要查看先前的應用程式狀態,但不想要重新啟動偵錯或重新建立所需的應用程式狀態,IntelliTrace 回溯可節省您的時間。
您可以使用[偵錯] 工具列的 [逐步返回] 和 [逐步前進] 按鈕,來巡覽及檢視快照集。 這些按鈕可巡覽出現在 [診斷工具視窗] 視窗中 [事件] 索引標籤中的事件。
![]()
如需詳細資訊,請參閱使用 IntelliTrace 檢查先前的應用程式狀態頁面。
對效能問題進行偵錯
如果您的應用程式執行速度太慢,或使用太多記憶體,您可能需要儘早使用分析工具來測試您的應用程式。 如需分析工具的詳細資訊,例如 CPU 使用量工具和記憶體分析器,請參閱先查看分析工具。
相關內容
在本教學課程中,您已快速瀏覽過許多偵錯工具功能。 建議您深入了解這些功能,例如中斷點。