適用於 Visual Studio 的影像和圖示
Visual Studio 中的影像使用
在建立圖稿之前,請考慮在Visual Studio映像庫中使用1,000個以上的影像。
影像類型
圖示。 出現在命令、階層、範本等中的小型影像。 Visual Studio 中使用的預設圖示大小為 16x16 PNG。 影像服務所產生的圖示會自動產生 HDPI 支援的 XAML 格式。
注意
當映像用於功能表系統中時,您不應該為每個命令建立圖示。 請參閱 Visual Studio 的功能表和命令,以查看您的命令是否應該取得圖示。
縮圖。 對話框預覽區域中所使用的影像,例如 [新增專案] 對話框。
對話框影像。 對話框或精靈中顯示的影像,可以是描述性圖形或訊息指標。 不常使用 ,而且只有在需要說明困難的概念或引起使用者的注意時,才使用 (警示、警告)。
動畫影像。 用於進行中的指標、狀態列和作業對話框。
游標。 用來指出是否允許使用滑鼠的作業、卸除物件的位置等等。
圖示設計
Visual Studio 使用新式圖示,其具有乾淨的幾何和 50/50 的正/負(淺/深),並使用直接、可理解的隱喻。 關鍵圖示設計點以清晰、簡化和內容為中心。
清晰: 專注於核心隱喻,賦予圖示其意義和個性。
簡化: 將圖示減少到其核心意義 - 只取得必要的元素和沒有褶皺的主題。
內容: 在概念開發期間考慮圖示角色的所有層面,這在決定哪些元素構成圖示的核心隱喻時非常重要。
使用圖示時,有數個設計點可避免:
請勿使用表示 UI 元素的圖示,但適當時除外。 當UI元素既不常見、明顯也不是唯一的時,請選擇更抽象或符號的方法。
請勿過度使用檔、資料夾、箭號和放大鏡等常見元素。 只有在圖示的意義很重要時,才使用這類元素。 例如,右方放大鏡應該只表示 [搜尋]、[流覽] 和 [尋找]。
雖然某些舊版圖示元素會維持檢視方塊的使用,但除非元素沒有透視,否則不會建立具有檢視方塊的新圖示。
不要將太多資訊塞進圖示中。 可輕鬆辨識或學習為可辨識符號的簡單影像,比過於複雜的影像更有用。 圖示無法講述整個故事。
圖示建立
概念開發
Visual Studio 在其UI中具有各種不同的圖示類型。 請仔細考慮開發期間的圖示類型。 請勿針對您的圖示元素使用不清楚或罕見的UI物件。 在這些情況下選擇符號,例如使用智慧標記圖示。 請注意,左邊抽象標記的意義比右邊的模糊 UI 型版本更為明顯:
| 正確使用符號影像 | 符號影像的使用不正確 |
|---|---|
 |
 |
有一個實例,標準、容易辨識的UI元素在圖示上運作良好。 [新增視窗] 是其中一個範例:
| 圖示中的正確UI元素 | 圖示中的UI元素不正確 |
|---|---|
![0404-03_AddWindowCorrect 更正 [新增視窗] 圖示](media/0404-03_addwindowcorrect.png?view=vs-2022) |
![0404-04_AddWindowIncorrect 不正確的 [新增視窗] 圖示](media/0404-04_addwindowincorrect.png?view=vs-2022) |
除非檔對圖示的意義很重要,否則請勿使用文件作為基底元素。 若沒有 [新增檔] 上的檔元素 (下方) 的意義會遺失,而使用 Refresh 時,不需要使用 [重新整理] 檔案元素來傳達意義。
| 正確使用文件圖示 | 檔圖示的使用不正確 |
|---|---|
「顯示」的概念應該以圖示來表示,以最能說明所顯示的內容,例如顯示所有檔案範例。 鏡頭隱喻可能在必要時用來指出「檢視」的概念,例如使用資源檢視範例。
| “Show” | “View” |
|---|---|
 |
 |
右側放大鏡圖示應該只代表 [搜尋]、[尋找] 和 [流覽]。 具有加號或減號的左方變體應該只代表放大/縮小。
| “搜尋” | “Zoom” |
|---|---|
 |
 |
在樹檢視中,請勿同時使用資料夾圖示和修飾詞。 當可用時,請只使用 修飾詞。
| 正確的樹檢視圖示 | 不正確的樹檢視圖示 |
|---|---|
  |
  |
樣式詳細數據
版面配置
堆疊元素,如標準 16x16 圖示所示:

16x16 圖示的版面配置堆疊
狀態通知元素更適合用來做為獨立圖示。 不過,有一些內容應該在基底元素上堆棧通知,例如使用 [工作完成] 圖示:
![]()
獨立通知圖示

工作完成圖示
項目圖示通常會.ico包含多個大小的檔案。 大部分的 16x16 圖示都包含相同的元素。 32x32 版本有更多詳細數據,包括適用時的項目類型。
![]()
VB Windows 控件連結庫項目圖示、16x16 和 32x32
將圖示置中其圖元框架內。 如果不可能,請將圖示對齊框架的頂端和/或右側。
![]()
圖示位於像素框架的中央
![]()
對齊框架右上方的圖示
![]()
圖示置中並對齊框架頂端
若要達到理想的對齊和平衡,請避免使用動作圖像阻礙圖示的基底元素。 將圖像放在基底元素左上方附近。 新增其他元素時,請考慮圖示的對齊和平衡。
| 正確對齊和平衡 | 對齊方式和平衡不正確 |
|---|---|
 |
 |
請確定共用元素且用於集合中之圖示的大小同位。 請注意,在不正確的配對中,圓形和箭號會過大且不相符。
| 正確大小同位 | 大小同位不正確 |
|---|---|
 |
 |
使用一致的線條和視覺權數。 使用並存比較來評估您要建置的圖示與其他圖示的比較方式。 請勿使用整個 16x16 畫面,請使用 15x15 或更小。 負對正(暗對光)比率應為 50/50。
| 更正負對正比率 | 不正確的負對正比率 |
|---|---|
   |
 |
使用簡單、可比較的圖形和互補角度來建置元素,而不犧牲元素完整性。 盡可能使用 45° 或 90° 角度。
![]()
檢視方塊
讓圖示保持清晰且可理解。 只有在需要時才使用透視和光源。 雖然應該避免在圖示元素上使用檢視方塊,但某些元素無法辨識。 在這種情況下,樣式化的檢視方塊會傳達元素的清晰性。

3 點透視圖

1 點透視圖
大部分的元素應該面向或向右傾斜:

只有在將必要清晰度新增至 物件時,才使用光源。
| 正確的光源 | 不正確的光源 |
|---|---|
 |
 |
使用大綱來增強可讀性,或更妥善地傳達隱喻。 負陽性(暗光)平衡應該是50/50。
| 正確使用大綱 | 大綱的使用不正確 |
|---|---|
 |
 |
圖示類型
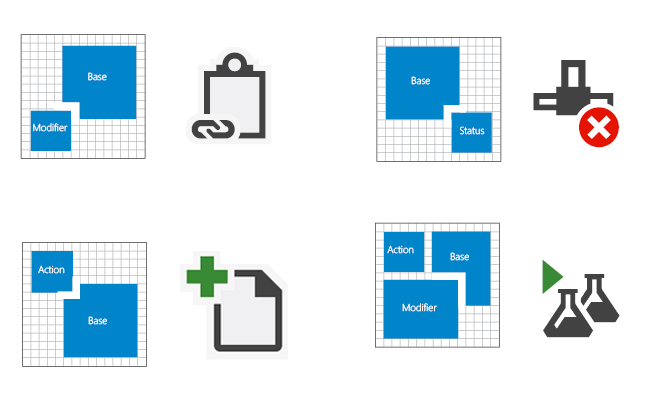
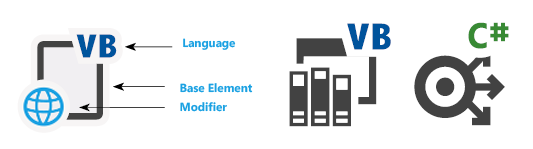
殼層和命令行 圖示由下列三個元素組成:一個基底、一個修飾詞、一個動作或一個狀態。
![]()
殼層和命令行圖示的範例
工具視窗命令行 圖示只包含下列三個元素:一個基底、一個修飾詞、一個動作或一個狀態。
![]()
工具視窗命令列圖示的範例
樹視圖解構符號 圖示由下列三個元素組成:一個基底、一個修飾詞、一個動作或一個狀態。
![]()
樹視圖解譯器圖示的範例
狀態值分類 圖示存在於下列狀態:作用中、停用中,以及停用非作用中。

以狀態為基礎的值分類圖示範例
IntelliSense 圖示只包含下列三個元素:一個基底、一個修飾詞和一個狀態。
![]()
IntelliSense 圖示的範例
小型 (16x16) 專案 圖示應該不超過兩個元素:一個基底和一個修飾詞。



小型 (16x16) 項目圖示的範例
大型 (32x32) 專案 圖示包含不超過下列四個元素:一個基底、一到兩個修飾詞,以及一個語言重疊。

大型 (32x32) 項目圖示的範例
生產詳細數據
所有新的UI元素都應該使用Windows Presentation Foundation (WPF) 建立,而且 WPF 的所有新圖示都應該採用 32 位 PNG 格式。 24 位 PNG 是不支援透明度的舊版格式,因此不建議用於圖示。
將解析度儲存在 96 DPI。
檔案類型
32 位 PNG: 圖示慣用的格式。 可儲存單一點陣(圖元)影像的無遺失數據壓縮檔格式。 32 位 PNG 檔案支援 Alpha 色板透明度、伽瑪修正和交錯。
32 位 BMP: 適用於非 WPF 控制件。 也稱為 XP 或高色彩,32 位 BMP 是 RGB/A 影像格式,這是具有 Alpha 色板透明度的真色影像。 Alpha 色板是 Adobe Photoshop 中指定的透明層,然後儲存在點陣圖中做為額外的 (第四個) 色板。 在作品製作期間,會將黑色背景新增至所有 32 位 BMP 檔案,以提供色彩深度的快速視覺提示。 這個黑色背景代表要遮罩在UI中的區域。
32 位 ICO: 適用於項目圖示和新增專案。 所有 ICO 檔案都是 32 位的真色,具有 Alpha 色板透明度 (RGB/A)。 由於 ICO 檔案可以儲存多個大小和色彩深度,Vista 圖示通常以包含 16x16、32x32、48x48 和 256x256 影像大小的 ICO 格式。 若要在 Windows 檔案總管中正確顯示,每個影像大小的 ICO 檔案必須儲存到 24 位和 8 位色彩深度。
XAML: 用於設計介面和 Windows 裝飾項。 XAML 圖示是以向量為基礎的圖像檔,可支援縮放、旋轉、檔案和透明度。 它們目前在 Visual Studio 中並不常見,但由於其彈性而越來越受歡迎。
SVG
24 位 BMP: 適用於 Visual Studio 命令行。 true-color RGB 影像格式 24 位 BMP 是圖示慣例,會使用洋紅 (R=255, G=0, B=255) 作為淘汰透明度圖層的色彩索引鍵來建立透明層。 在 24 位 BMP 中,所有洋紅表面都會使用背景色彩來顯示。
24 位 GIF: 適用於 Visual Studio 命令行。 支援透明度的真色彩 RGB 影像格式。 GIF 檔案通常用於精靈圖稿和 GIF 動畫。
圖示建構
Visual Studio 中最小的圖示大小為 16x16。 常見用途最大的是 32x32。 請記住,在設計圖示時不要填滿整個 16x16、24x24 或 32x32 框架。 可辨識、統一的圖示建構對於用戶辨識至關重要。 建置圖示時,遵循下列幾點。
圖示應該是清楚、可理解且一致的。
最好使用狀態通知元素做為單一圖示,而不是將它們堆疊在圖示基底元素之上。 在某些內容中,UI 可能需要將狀態專案與基底元素配對。
項目圖示通常會.ico包含數個大小的檔案。 只會更新 16x16、24x24 和 32x32 圖示。 大部分的 16x16 和 24x24 圖示都會包含相同的元素。 32x32 圖示包含更多詳細數據,包括適用時的項目語言類型。
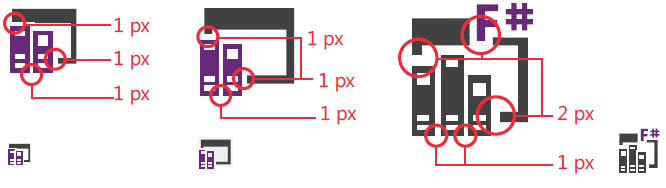
對於 32x32 圖示,基底元素通常具有 2 像素的線條粗細。 1 或 2 像素的線條粗細可用於詳細專案。 使用您最好的判斷來判斷哪一個更合適。
針對 16x16 和 24x24 圖示,元素之間至少有 1 像素的間距。 針對 32x32 圖示,請使用元素與修飾詞與基底元素之間的 2 像素間距。

圖示大小為 16x16、24x24 和 32x32 的項目間距
色彩和輔助功能
Visual Studio 合規性指導方針要求產品中的所有圖示都通過色彩和對比的輔助功能需求。 這可透過圖示反轉來達成,而當您設計時,您應該注意它們會在產品中以程序設計方式反轉。
如需在Visual Studio圖示中使用色彩的詳細資訊,請參閱 在影像中使用色彩。
在影像中使用色彩
Visual Studio 中的圖示主要是單色。 色彩是保留來傳達特定資訊,絕不用於裝飾。 使用顏色:
表示動作
向使用者發出狀態通知的警示
指定語言關聯性
在 IntelliSense 中區分專案
協助工具選項
Visual Studio 合規性指導方針要求所有簽入產品的圖示都會通過色彩和對比的輔助功能需求。 視覺語言調色盤中的色彩已經過測試並符合這些需求。
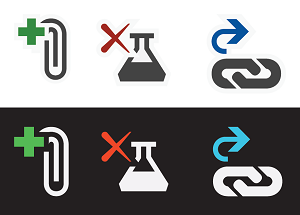
深色主題的色彩反轉
為了讓圖示以正確的對比比例出現在 Visual Studio 深色主題中,反轉會以程序設計方式套用。 本指南中的色彩已部分選擇,使其正確反轉。 將色彩的使用限制為這個調色盤,或套用反轉時,您會收到無法預期的結果。

已反轉色彩的圖示範例
基底調色盤
所有標準圖示都包含三種基底色彩。 圖示不包含漸層或陰影,3D 工具圖示有一或兩個例外狀況。
| 使用方式 | 名稱 | 值 (淺色主題) | 樣本 | 範例 |
|---|---|---|---|---|
| 背景/深色 | VS BG | 424242 / 66,66,66 |  |
 |
| 前景/淺色 | VS FG | F0EFF1 / 240,239,241 |  |
|
| 大綱 | VS Out | F6F6F6 / 246,246,246 |  |
除了基底色彩之外,每個圖示可能還會包含擴充調色盤中的一個額外色彩。
擴充調色盤
動作修飾詞
下列四種色彩表示動作修飾詞所需的動作類型:
| 使用方式 | 名稱 | 值 (所有主題) | 樣本 |
|---|---|---|---|
| 正面 | VS Action Green | 388A34 / 56,138,52 |  |
| 負值 | VS Action Red | A1260D / 161,38,13 |  |
| 中性 | VS Action Blue | 00539C / 0,83,156 |  |
| 建立/新增 | VS 動作橙色 | C27D1A / 194,156,26 |  |
範例
綠色用於正面動作修飾詞,例如 「新增」、「執行」、「播放」和「驗證」。
| 執行 | 執行查詢 | 播放所有步驟 | 新增控制項 |
|---|---|---|---|
 |
 |
 |
 |
Red 用於負面動作修飾詞,例如 “Delete”、“Stop”、“Cancel” 和 “Close”。
| 刪除關聯性 | 刪除欄 | 停止查詢 | 離線連線 |
|---|---|---|---|
 |
 |
 |
 |
Blue 會套用至最常以箭號表示的中性動作修飾詞,例如 “Open”、“Next”、“Previous”、“Import” 和 “Export”。
| 移至欄位 | 批次簽入 | 位址編輯器 | 關聯編輯器 |
|---|---|---|---|
 |
 |
 |
 |
深金主要用於「新」修飾詞。
| 新增專案 | 建立新圖形 | 新增單元測試 | 新增清單專案 |
|---|---|---|---|
 |
 |
 |
 |
特殊情況
在特殊情況下,色彩動作修飾詞可以獨立使用作為獨立圖示。 用於圖示的色彩會反映圖示相關聯的動作。 此用法僅限於一小部分的圖示,包括:
| 執行 | 停止 | 刪除 | 儲存 | 往回導覽 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
程式代碼階層選擇區
資料夾
| 使用方式 | 名稱 | 值 (所有主題) | 樣本 | 範例 |
|---|---|---|---|---|
| 資料夾 | 資料夾 | DCB67A / 220,182,122 |  |
 |
Visual Studio 語言
Visual Studio 中可用的每個通用語言或平臺都有相關聯的色彩。 這些色彩用於基底圖示,或出現在復合圖示右上角的語言修飾詞上。
| 使用方式 | 名稱 | 值 (所有主題) | 樣本 |
|---|---|---|---|
| ASP、HTML、WPF | ASP HTML WPF Blue | 0095D7 / 0,149,215 |  |
| C++ | CPP 紫色 | 9B4F96 / 155,79,150 |  |
| C# | CS 綠色 (VS Action Green) | 388A34 / 56,138,52 |  |
| CSS | CSS Red | BD1E2D / 189,30,45 |  |
| F# | FS 紫色 | 672878 / 103,40,120 |  |
| JavaScript | JS Orange | F16421 / 241,100,33 |  |
| VB | VB 藍色 (VS 動作藍色) | 00539C / 0,83,156 |  |
| TypeScript | TS Orange | E04C06 / 224,76,6 |  |
| Python | PY 綠色 | 879636 / 135,150,54 |  |
使用語言修飾詞的圖示範例
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |
 WPF |
 ASP |
 CSS |
 TypeScript |
IntelliSense
IntelliSense 圖示會使用獨占調色盤。 這些色彩可用來協助使用者快速區分 IntelliSense 快顯清單中的不同專案。
| 使用方式 | 名稱 | 值 (所有主題) | 樣本 |
|---|---|---|---|
| 類別、事件 | VS 動作橙色 | C27D1A / 194,125,26 |  |
| 擴充方法、方法、模組、委派 | VS 動作紫色 | 652D90 / 101,45,144 |  |
| Field, 列舉專案, 宏, 結構, 等位實值類型, 運算子, 介面 | VS Action Blue | 00539C / 0,83,156 |  |
| Object | VS Action Green | 388A34 / 56,138,52 |  |
| 常數、例外狀況、列舉專案、對應、對應專案、命名空間、範本、類型定義 | 背景 (VS BG) | 424242 / 66,66,66 |  |
IntelliSense 圖示的範例
| 類別 | 私人事件 | Delegate | 方法Friend | 欄位 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| 受保護的列舉專案 | Object | 範本 | 例外狀況快捷方式 |
|---|---|---|---|
 |
 |
 |
 |
通知
Visual Studio 中的通知可用來指出狀態。 通知選擇區會使用下列四種色彩,以及黑色或白色的前景填滿選項,來定義具有下列狀態層級的通知。
| 使用方式 | 名稱 | 值 (所有主題) | 樣本 |
|---|---|---|---|
| 狀態:中性 | 通知藍色 (VS Blue) | 1BA1E2 / 27,161,226 |  |
| 狀態:正數 | 通知綠色 (VS 綠色) | 339933 / 51,153,51 |  |
| 狀態:負數 | 通知紅色 (VS Red) | E51400 / 229,20,0 |  |
| 狀態:警告 | 通知黃色 (VS Orange) | FFCC00 / 255,204,0 |  |
| 前景填滿 | 通知黑色(黑色) | 000000 / 0,0,0 |  |
| 前景填滿 | 通知白色(白色) | FFFFFF / 255,255,255 |  |
通知圖示的範例
| Alert | 警告 | 完成 | 停止 |
|---|---|---|---|
 |
 |
 |
 |