在這個三個教學課程系列中,您會建立 Windows Forms 應用程式來載入圖片並加以顯示。 Visual Studio 整合式設計環境 (IDE) 提供建立應用程式所需的工具。
在本第一個教學課程中,您將瞭解如何:
- 建立使用 Windows Forms 的 Visual Studio 專案
- 新增版面元素
- 執行您的應用程式
若要使用 .NET 建立新的 Windows Forms 應用程式,請遵循教學課程 使用 .NET 建立 Windows Forms 應用程式。 若要深入瞭解,請參閱 Windows Forms .NET 上的 桌面指南。
先決條件
- 您需要 Visual Studio 才能完成本教學課程。 如需免費版本,請流覽 Visual Studio 下載頁面。
- .NET 桌面開發 工作負載。 若要在 Visual Studio 中確認或安裝此工作負載,請選取 [[工具]>[取得工具和功能]。 如需詳細資訊,請參閱 變更工作負載或的個別元件。
建立 Windows Forms 專案
當您建立圖片查看器時,第一個步驟是建立 Windows Forms 應用程式專案。
Visual Studio 會為您的應用程式建立解決方案。 解決方案是應用程式所需的所有項目和檔案的容器。
此時,Visual Studio 會在 Windows Form Designer中顯示空白表單。
新增版面元素
您的圖片檢視應用程式包含圖片方塊、複選框和四個按鈕,您可以在下一個教程 中新增。 配置元素會控制表單上的位置。 本節說明如何變更表單的標題、調整表單大小,以及新增版面配置元素。
在您的專案中,選取 [Windows Forms 設計工具]。 索引標籤读取 C# Form1.cs [Design] 或 Visual Basic Form1.vb [Design]。
選取 Form1中的任何位置。
[屬性] 視窗現在會顯示表單的屬性。 [屬性] 視窗通常位於Visual Studio的右下角。 本節控制各種屬性,例如前景和背景色彩、出現在窗體頂端的標題文字,以及窗體的大小。
如果您沒有看到 [屬性],請選擇 [檢視>屬性視窗]。
在 屬性 視窗中尋找 Text 屬性。 視清單的排序方式而定,您可能需要向下捲動。 輸入 圖片查看器的值,然後選擇 [Enter]。
您的窗體現在有文字 圖片查看器 在標題列中。
注意
您可以依類別或依字母順序顯示屬性。 使用 [屬性] 視窗上的按鈕來回切換。
再次選取表單。 選取窗體的右下拖曳控點。 控柄是窗體右下角的一個小白色方塊。
![螢幕快照顯示 [表單] 視窗,其右下方有 [拖曳] 控點。](../media/tutorial-windows-forms-picture-viewer-layout/windows-form-drag-handle.png?view=vs-2019)
拖動滑桿以調整表單大小,使表單變得更寬且稍微增高一點。 如果您查看 [屬性] 視窗,大小 屬性是不同的。 您也可以變更 Size 屬性來變更表單的大小。
在 Visual Studio IDE 的左側,選取 [工具箱] 索引標籤。如果您沒有看到,請從功能表欄選取 [檢視>工具箱],或從功能表欄選取 [Ctrl+Alt+X]。
選取 容器旁的小三角形符號 以開啟群組。
![螢幕快照顯示 [工具箱] 索引標籤中的 [容器] 群組。](../media/tutorial-windows-forms-picture-viewer-layout/toolbox-container-table-layout-panel.png?view=vs-2019)
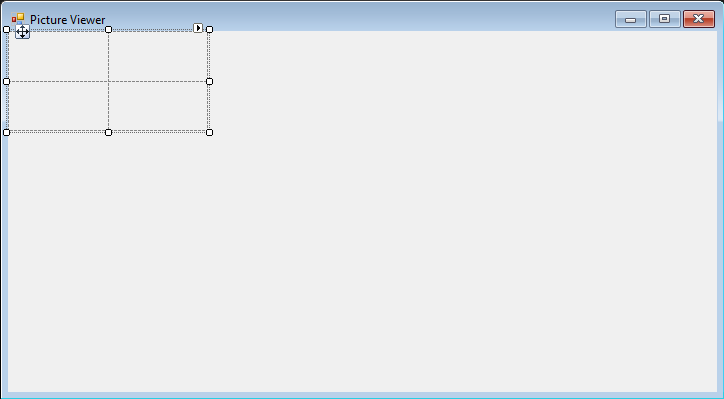
按兩下 [工具箱]中的 [TableLayoutPanel ] 。 您也可以將控件從工具箱拖曳到表單上。 TableLayoutPanel 控件會出現在您的表單中。

注意
新增 TableLayoutPanel 後,如果窗體內出現標題為 TableLayoutPanel 工作的視窗,請在窗體內任意位置點擊一下以關閉它。
選取 TableLayoutPanel。 您可以檢視 [屬性] 視窗來確認選取的控制件。
![螢幕快照顯示顯示 TableLayoutPanel 控件的 [屬性] 視窗。](../media/tutorial-windows-forms-picture-viewer-layout/table-layout-panel-properties.png?view=vs-2019)
選取 TableLayoutPanel 後,查找 Dock 屬性,其值為 None。 選取下拉箭頭,然後在選擇「Fill」,這是在下拉選單中間的較大按鈕。
![螢幕快照顯示已選取 [填滿] 的 [屬性] 視窗。](../media/tutorial-windows-forms-picture-viewer-layout/dock-property.png?view=vs-2019)
停駐 是指視窗如何附加至另一個視窗或區域。
TableLayoutPanel 現在會填滿整個窗體。 如果您再次調整表單大小,TableLayoutPanel 會維持固定狀態,並調整本身的大小以符合。
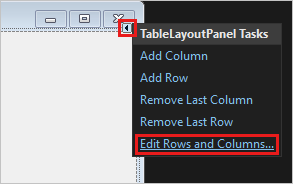
在表單中,選取 TableLayoutPanel。 在右上角,有一個小黑色三角形按鈕。
選取三角形以顯示控件的工作清單。

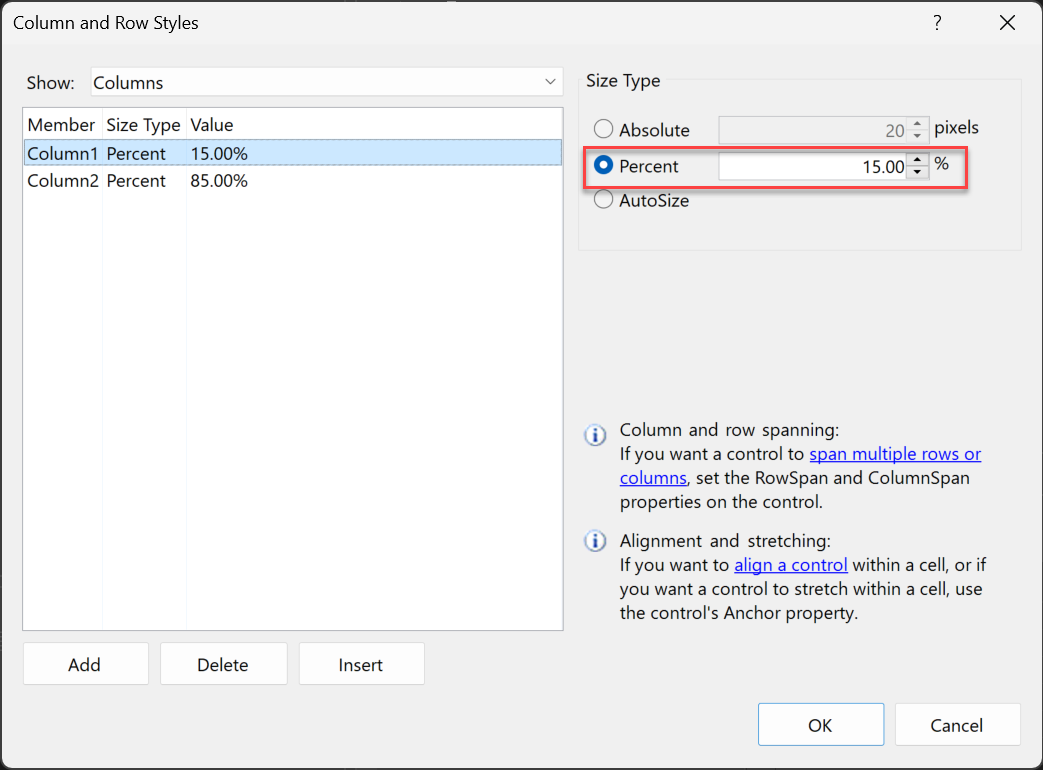
選取 [編輯列和行],以顯示 [列和行樣式] 對話框。
選取 [Column1,並將其大小設定為 15%。 請確定已選取 [百分比] 選項。
選取 [Column2],並將其設定為 85%。

從 [在 [數據行和數據列樣式] 對話框頂端顯示,選取 [數據列 ]。 將 Row1 設為 90%,並將 Row2 設為 10%。 選擇 [確定] 以儲存變更。
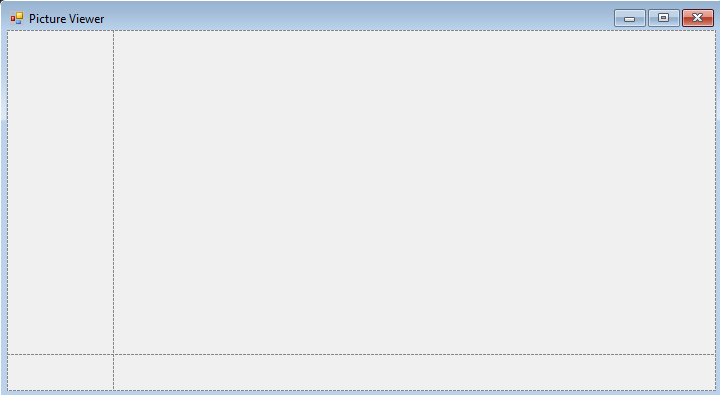
您的 TableLayoutPanel 現在有大型頂端數據列、小型底部數據列、小型左欄,以及大型右欄。

您的版面配置已完成。
注意
執行應用程式之前,請先選擇 [[ 全部儲存] 工具列按鈕來儲存您的應用程式。 或者,若要儲存您的應用程式,請從功能表欄選擇 [[檔案]>[全部儲存],或按 ctrl Ctrl+Shift+S。 最好早早地節省成本。
執行您的應用程式
當您建立 Windows Forms 應用程式專案時,會建置執行的程式。 在這個階段,您的圖片查看器應用程式不會執行太多動作。 現在,它會顯示一個空白視窗,標題列中顯示 圖片查看器。
若要執行應用程式,請遵循下列步驟。
使用下列其中一種方法:
- 選取 F5 鍵。
- 在選單列上,選取 [[偵錯]>[開始偵錯]。
- 在工具列上,選取 [開始] 按鈕。
Visual Studio 會執行您的應用程式。 隨即出現標題 圖片查看器 的視窗。

查看 Visual Studio IDE 工具列。 當您執行應用程式時,工具列上會出現更多按鈕。 這些按鈕可讓您執行停止和啟動應用程式等動作,並協助您追蹤任何錯誤。
![螢幕快照顯示您可以停止應用程式的 [偵錯] 工具列。](../media/tutorial-windows-forms-picture-viewer-layout/debug-toolbar.png?view=vs-2019)
使用下列其中一種方法來停止您的應用程式:
- 在工具列上,選取 [停止偵錯] 按鈕。
- 在選單列上,選取 [[偵錯]>[停止偵錯]。
- 從鍵盤輸入 Shift+F5。
- 選取 [圖片查看器] 視窗右上角的 X。
當您從 Visual Studio IDE 內執行應用程式時,它會呼叫 偵錯。 您可以執行應用程式來尋找並修正 Bug。 您可以遵循相同的程式來執行並偵錯其他程式。 若要深入瞭解偵錯,請參閱 先查看調試程式。
下一步
前進到下一個教學課程,瞭解如何將控件新增至圖片查看器程式。
![螢幕快照顯示 Visual Studio 2019 開始視窗中的 [建立新專案] 選項。](../media/tutorial-windows-forms-picture-viewer-layout/create-new-project-dark-theme-2019.png?view=vs-2019)
![螢幕快照顯示 [建立新專案] 對話方塊,其中在 Visual Studio 2019 中選擇了 Windows Forms,並提供選擇 Windows Forms 應用程式的選項。](../media/tutorial-windows-forms-picture-viewer-layout/create-project-windows-forms-2019.png?view=vs-2019)
![螢幕快照顯示 Visual Studio 2019 中的 [設定新專案] 對話方塊。](../media/tutorial-windows-forms-picture-viewer-layout/configure-new-project-2019.png?view=vs-2019)
![螢幕快照顯示 Visual Studio 開始視窗中的 [建立新專案] 選項。](../media/tutorial-windows-forms-picture-viewer-layout/create-new-project-dark-theme.png?view=vs-2019)
![螢幕快照顯示 [建立新專案] 對話方塊,其中已輸入 Windows Forms,並提供 Windows Forms 應用程式的選項。](../media/tutorial-windows-forms-picture-viewer-layout/create-project-windows-forms.png?view=vs-2019)
![螢幕快照顯示 [設定新專案] 對話框。](../media/tutorial-windows-forms-picture-viewer-layout/configure-new-project.png?view=vs-2019)