在本教學課程中,您會建立具有 Windows 使用者介面 (UI) 的簡單 C# 應用程式。 應用程式有一個按鈕,可變更標籤的文字。 這個簡單的應用程式具有用於更複雜的 Windows Forms 程式的所有元件。
- 在 Visual Studio 中建立 C# 專案
- 建立應用程式
- 執行您的應用程式
先決條件
- 如果您沒有 Visual Studio,請移至 Visual Studio 下載,然後免費安裝它。
- .NET 桌面開發 工作負載。 若要在 Visual Studio 中確認或安裝此工作負載,請選取 [[工具]>[取得工具和功能]。 如需詳細資訊,請參閱 變更工作負載或個別元件。
- 如果您沒有 Visual Studio,請移至 Visual Studio 2022 下載 以免費安裝。
- .NET 桌面開發 工作負載。 若要在 Visual Studio 中確認或安裝此工作負載,請選取 [[工具]>[取得工具和功能]。 如需詳細資訊,請參閱 變更工作負載或個別元件。
建立專案
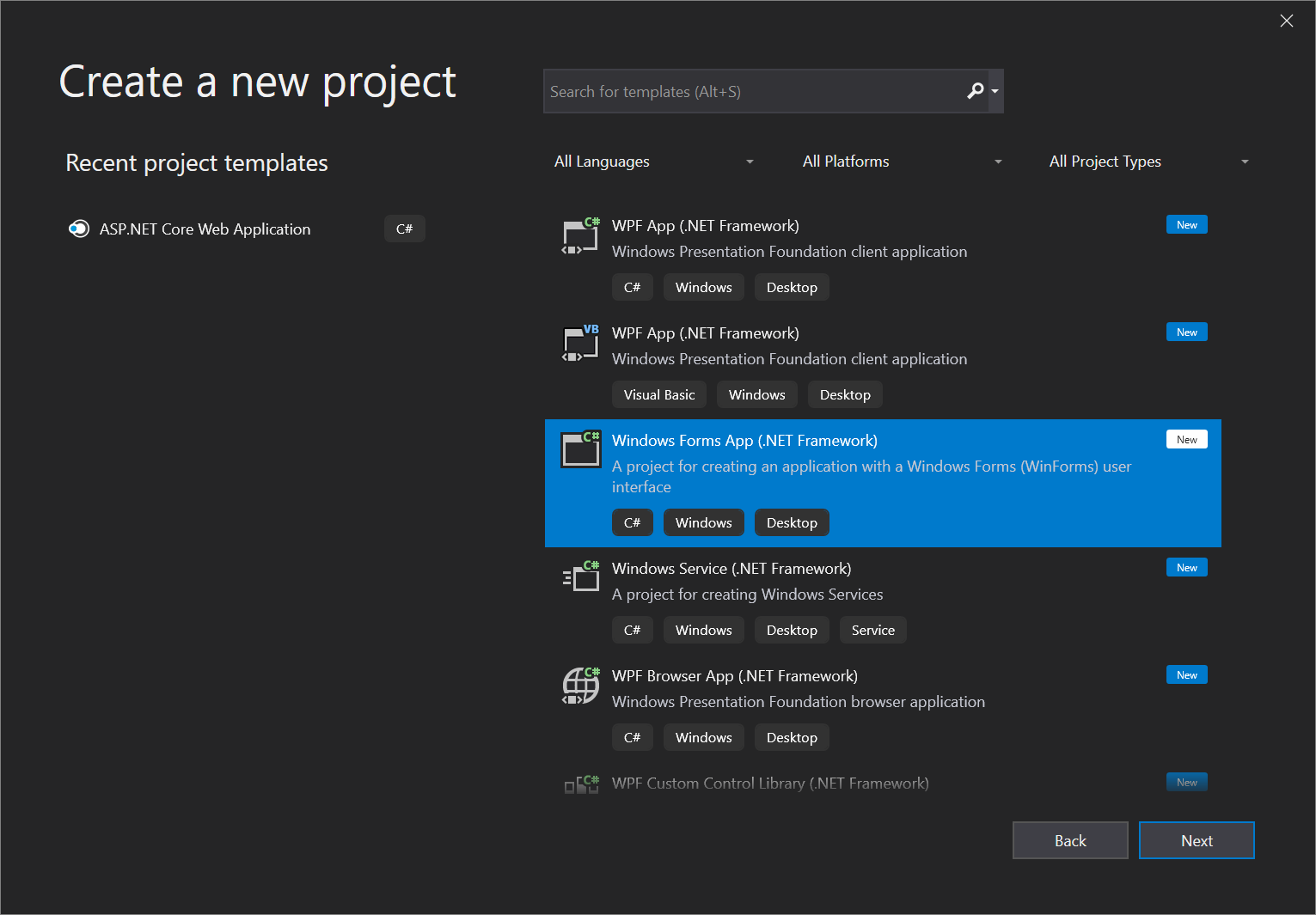
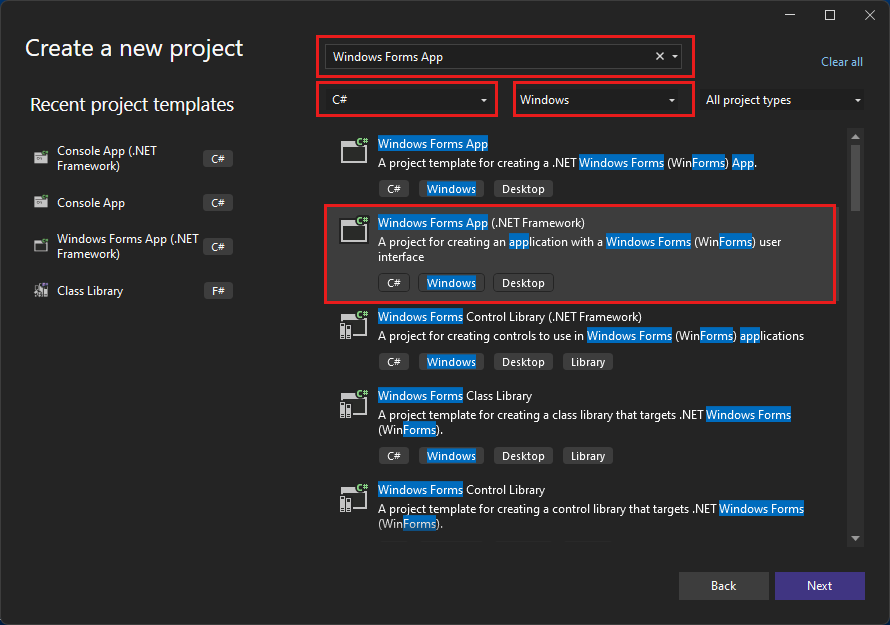
首先,建立 C# 應用程式專案。 項目類型隨附建立應用程式所需的所有範本檔案。
建立應用程式
選取 C# 專案範本並命名項目之後,Visual Studio 會為您開啟表單。 表單是 Windows 使用者介面。 將控件新增至表單,以建立 Hello World 應用程式。 然後 執行應用程式。
將按鈕新增至表單
選取 [工具箱 ] 以開啟 [ 工具箱 ] 飛出視窗。
![顯示 [工具箱] 選項以開啟 [工具箱] 視窗的螢幕快照。](media/csharp-toolbox-toolwindow.png?view=vs-2022)
如果您沒有看到 [工具箱] 選項,您可以從功能表列開啟它。 選取 [檢視>工具箱 ] 或 Ctrl+Alt+X。
選取 [ 釘選 ] 圖示以停駐 [工具箱] 視窗。
![螢幕快照顯示了將 [工具箱] 視窗釘選至 IDE 的釘選圖示。](media/vb-pin-the-toolbox-window.png?view=vs-2022)
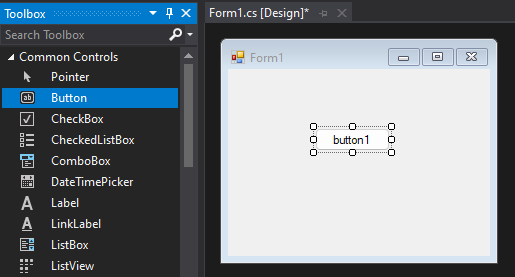
選取 按鈕 控件,然後將它拖曳到窗體上。

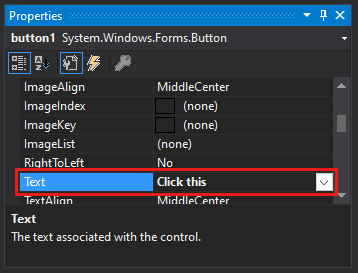
在 [ 屬性 ] 視窗中,找出 [文字],將名稱從 Button1 變更為
Click this,然後選取 Enter。
如果您沒有看到 [屬性] 視窗,您可以從功能表列開啟它。 選取 [檢視>屬性視窗 或 F4。
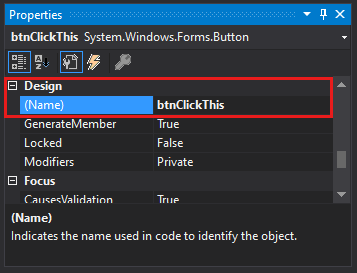
在 [屬性] 視窗的 [設計] 區段中,將名稱從 Button1 變更為
btnClickThis,然後選取 Enter。
如果您在 [ 屬性 ] 視窗中依字母順序排列清單, 則 Button1 會出現在 [DataBindings] 區段中,而不是 。 您可以在表單上 停駐或錨定 控件,以協助在表單變更大小時自動調整位置和大小。
將標籤新增至表單
在新增按鈕控制項以建立動作之後,請新增標籤控制項以接收文字。
請從工具箱選取卷標控制件。 然後將它拖曳到窗體上,並將它放在 點一下此 按鈕下方。
在 [屬性] 視窗的 [設計] 區段或 [DataBindings] 區段中,將 Label1 的名稱變更為
lblHelloWorld。 然後選取 Enter。
將程式代碼新增至表單
在 Form1.cs [設計] 視窗中 ,按兩下 [ 按兩下此 按鈕以開啟 Form1.cs 視窗。
或者,您可以在 [方案總管] 中展開Form1.cs,然後選擇 [檢視程序代碼],或從Form1.cs的快捷方式功能表中選取 F7。
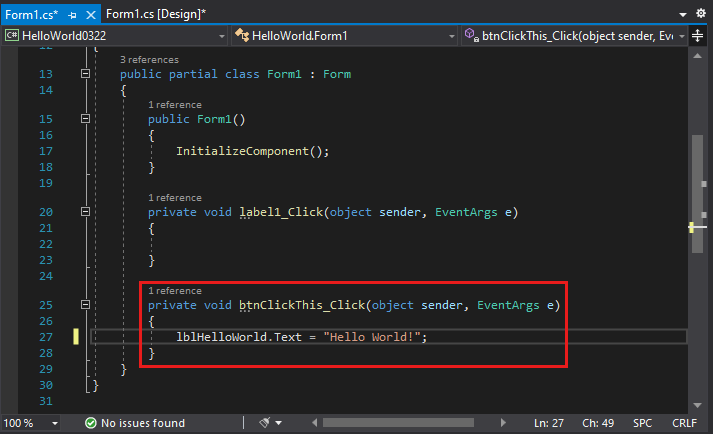
在 Form1.cs 視窗中,在 私有 void 行之後,輸入
lblHelloWorld.Text = "Hello World!";,如下列螢幕快照所示。
選取 C# 專案範本並命名項目之後,Visual Studio 會為您開啟表單。 表單是 Windows 使用者介面。 將控件新增至表單,以建立 Hello World 應用程式。 然後 執行應用程式。
將按鈕新增至表單
選取 [工具箱 ] 以開啟 [ 工具箱 ] 飛出視窗。
![顯示如何選取 [工具箱] 以開啟 [工具箱] 視窗的螢幕快照。](media/vs-2022/csharp-winform-hello-world-project-toolbox.png?view=vs-2022)
如果您沒有看到 [工具箱] 選項,您可以從功能表列開啟它。 選取 [檢視>工具箱 ] 或 Ctrl+Alt+X。
展開[通用控件],然後選取[釘選]圖示以固定[工具箱]視窗。
![螢幕快照顯示「釘選」圖示,用以將 [工具箱] 視窗固定到 IDE。](media/vs-2022/csharp-winform-toolbox-flyout-pin.png?view=vs-2022)
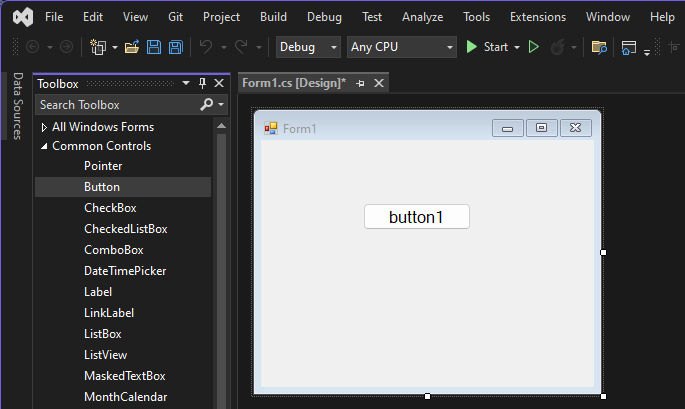
選取 按鈕 控件,然後將它拖曳到窗體上。

在 [屬性] 視窗中,找出 [文字]。 將名稱從 button1 變更為
Click this,然後選取 Enter。![顯示 [屬性] 視窗中 [文字] 字段的螢幕快照。](media/vs-2022/csharp-winform-button-properties-text.png?view=vs-2022)
如果您沒有看到 [屬性] 視窗,您可以從功能表列開啟它。 選取 [檢視>屬性視窗 或 F4。
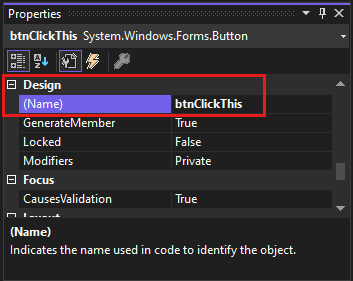
在 [屬性] 視窗的 [設計] 區段中,將名稱從 button1 變更為
btnClickThis,然後選取 Enter。
如果您在 [ 屬性 ] 視窗中依字母順序排列清單, 則 Button1 會出現在 [DataBindings] 區段中,而不是 。 您可以在表單上 停駐或錨定 控件,以協助在表單變更大小時自動調整位置和大小。
將標籤新增至表單
在新增按鈕控制項以建立動作之後,請新增標籤控制項以接收文字。
請從工具箱選取卷標控制件。 然後將它拖曳到窗體上,並將它放在 點一下此 按鈕下方。
在 [屬性] 視窗的 [設計] 區段或 [DataBindings] 區段中,將 label1 的名稱變更為
lblHelloWorld。 然後選取 Enter。
將程式代碼新增至表單
在 Form1.cs [設計] 視窗中 ,按兩下 [ 按兩下此 按鈕以開啟 Form1.cs 視窗。
或者,您可以在 [方案總管] 中展開 [Form1.cs],然後選擇 [Form1]。
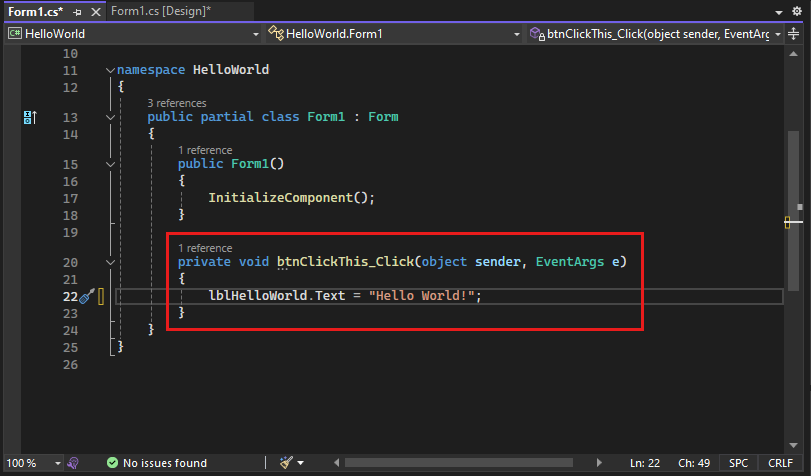
在 Form1.cs 視窗中,在 私有 void 行之後,輸入
lblHelloWorld.Text = "Hello World!";,如下列螢幕快照所示。
執行應用程式
選取 [ 開始] 按鈕以執行應用程式。
![顯示 [開始] 按鈕以偵錯並執行應用程式的螢幕快照。](media/vb-click-start-hello-world.png?view=vs-2022)
發生幾件事。 在 Visual Studio IDE 中,[ 診斷工具] 視窗隨即開啟,[ 輸出 ] 視窗也會開啟。 但在 IDE 外部,會出現 Form1 對話框。 其中包含您的 按一下此 按鈕和 Label1文字。
選擇 [Form1] 對話框中的 [按兩下此按鈕]。 請注意 ,Label1 文字會變更為 Hello World!。

關閉 [Form1] 對話框,停止執行應用程式。
選取 [ 開始] 按鈕以執行應用程式。
![顯示 [開始] 按鈕以偵錯並執行應用程式的螢幕快照。](media/vs-2022/csharp-winform-visual-studio-start-run-program.png?view=vs-2022)
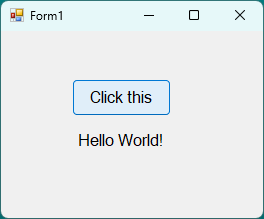
發生幾件事。 在 Visual Studio IDE 中,[ 診斷工具] 視窗隨即開啟,[ 輸出 ] 視窗也會開啟。 但在 IDE 外部,會出現 Form1 對話框。 其中包含 [ 點擊此 按鈕] 和標籤 label1 的文字。
選取 [按兩下 [Form1] 對話框中的 [此] 按鈕。 請注意, label1 文字會變更為 Hello World!。
![顯示 [Form1] 對話框的螢幕快照,其中包含按鈕和標籤。](media/vs-2022/csharp-winform-form.png?view=vs-2022)
關閉 [Form1] 對話框,停止執行應用程式。
相關內容
恭喜您完成本教學課程。 若要深入瞭解,請繼續進行下列教學課程:
或嘗試下列其他教學課程:
![顯示 [建立新專案] 視窗的螢幕快照。](../get-started/media/vs-2019/create-new-project-dark-theme.png?view=vs-2022)

![顯示 [設定新專案] 視窗的螢幕快照,其中您為專案命名為 HelloWorld。](../get-started/csharp/media/vs-2019/csharp-name-your-winform-project-helloworld.png?view=vs-2022)
![顯示 [建立新專案] 選項的螢幕快照。](media/vs-2022/create-new-project-dark-theme.png?view=vs-2022)

![顯示名為 HelloWorld 之專案之 [設定新專案] 視窗的螢幕快照。](media/vs-2022/csharp-winform-configure-new-project.png?view=vs-2022)