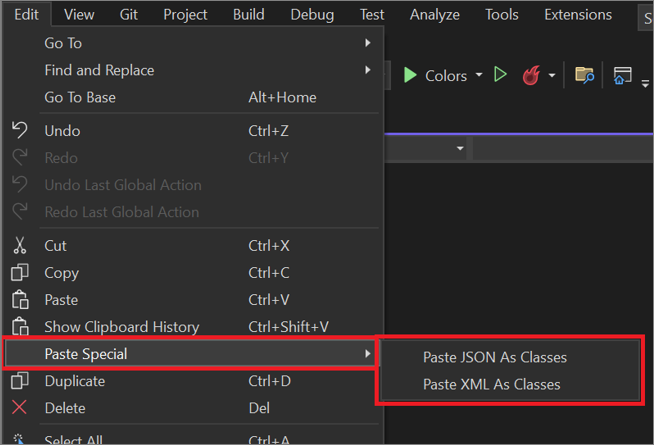
在 Visual Studio 中,您可以從 JSON 或 XML 檔案複製文字,然後將文本作為類粘貼到 C# 或 Visual Basic 代碼中。 為此,請選擇Edit>Paste Special 並選擇 Paste JSON As Classes 或 Paste XML As Classes。
小提示
如果在“編輯”功能表上看不到“選擇性粘貼”選項,請確保至少安裝了以下工作負載之一:ASP.NET 和 Web 開發、Azure 開發或 .NET 桌面開發。 然後,確保為您的應用程式選擇程式檔。 例如,對於 C# 應用程式,請在 Solution Explorer 中選擇 Program.cs 檔。
JSON (JavaScript Object Notation) 和 XML (eXtensible Markup Language) 的相似之處在於它們都用於存儲和傳輸數據。 但是,JSON 不太詳細,可以使用數位。
範例
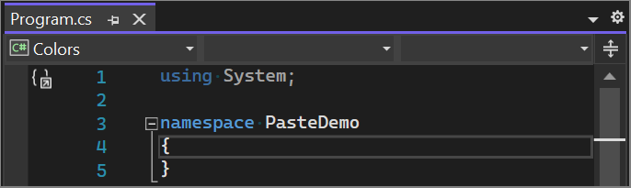
在 Visual Studio 中使用 “將 JSON 粘貼為類 ”命令或 “將 XML 粘貼為類 ”命令之前,請為文本創建一個佔位符。 對於 C# 應用,可以使用空 命名空間 聲明來執行此作,如以下螢幕截圖所示:

然後,將 JSON 或 XML 文字粘貼到大括弧中。
JSON
下面是 JSON 文字的範例:
{
"Colors": [
{
"numberKey": 1,
"isPrimary": true,
"listColors": ["Red", "Blue", "Yellow"]
},
{
"numberKey": 2,
"isPrimary": false,
"listColors": ["Purple", "Green", "Orange"]
} ]
}
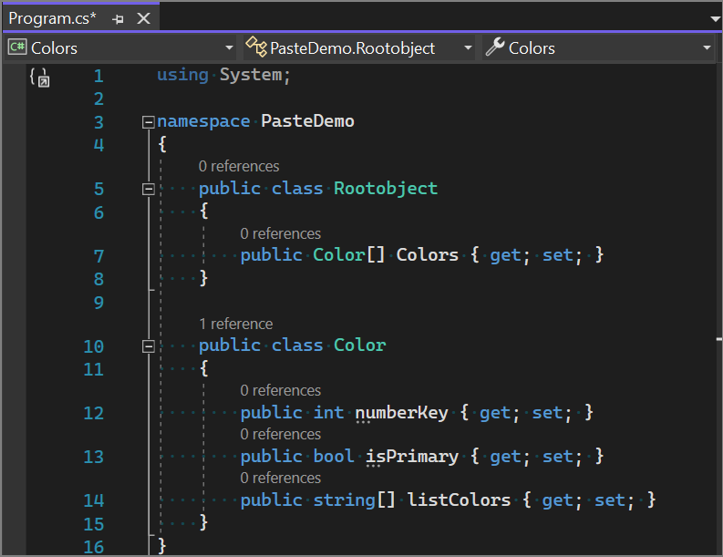
下面是一個螢幕截圖,顯示了 Visual Studio 如何將 JSON 文字轉換為類:

XML
下面是 XML 文字的範例:
<root>
<color>
<id>01</id>
<name>red</name>
<type>primary</type>
</color>
<color>
<id>02</id>
<name>green</name>
<type>secondary</type>
</color>
</root>
下面是一個代碼示例,它演示了 Visual Studio 如何將 XML 文本轉換為類:
using System;
namespace PasteDemo
{
// NOTE: Generated code may require at least .NET Framework 4.5 or .NET Core/Standard 2.0.
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
[System.Xml.Serialization.XmlRootAttribute(Namespace = "", IsNullable = false)]
public partial class root
{
private rootColor[] colorField;
/// <remarks/>
[System.Xml.Serialization.XmlElementAttribute("color")]
public rootColor[] color
{
get
{
return this.colorField;
}
set
{
this.colorField = value;
}
}
}
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
public partial class rootColor
{
private byte idField;
private string nameField;
private string typeField;
/// <remarks/>
public byte id
{
get
{
return this.idField;
}
set
{
this.idField = value;
}
}
/// <remarks/>
public string name
{
get
{
return this.nameField;
}
set
{
this.nameField = value;
}
}
/// <remarks/>
public string type
{
get
{
return this.typeField;
}
set
{
this.typeField = value;
}
}
}
}
另請參閱
- 程式碼編輯器的功能
- 適用於 Visual Studio 的
生產力指南