在這個 5-10 分鐘的 Visual Studio 集成開發環境 (IDE) 簡介中,我們會流覽一些視窗、功能和其他 UI 功能。
如果您尚未安裝 Visual Studio,請移至 Visual Studio 下載 頁面免費安裝。
開始視窗
啟動 Visual Studio 之後看到的第一件事是 [開始] 視窗。 開始窗口的設計目的是協助您更快速地「開始程序代碼」。 其選項包括關閉或取出程式碼、開啟現有的專案或方案、建立新專案,或只開啟包含某些程式代碼檔案的資料夾。 如果開始視窗沒開啟,選擇 「檔案 > 開始視窗 」來開啟它。

如果這是您第一次使用 Visual Studio,則最近的專案清單會是空的。
如果您使用非 MSBuild 型程式代碼基底,請使用 [開啟本機資料夾] 選項,在 Visual Studio 中開啟程式代碼。 如需詳細資訊,請參閱 在沒有專案或方案的情況下在 Visual Studio 中開發程式碼。 否則,您可以建立新的專案,或從 GitHub 或 Azure DevOps 等來源提供者複製專案。
[不使用程式代碼繼續] 選項只會開啟 Visual Studio 開發環境,而不需要載入任何特定專案或程序代碼。 您可以選擇此選項來加入 Live Share 工作階段,或附加至進程以進行偵錯。 您也可以按 Esc 關閉開始視窗並開啟 IDE。
建立專案
若要繼續探索Visual Studio的功能,讓我們建立新的專案。
在開始視窗中,選取 [建立新專案],然後在搜尋方塊中輸入 javascript 或 typescript ,將專案類型清單篩選為名稱或語言類型中包含 “javascript” 或 “typescript” 的專案類型清單。
Visual Studio 提供各種項目範本,可協助您快速開始撰寫程式代碼。

- 選擇 JavaScript Express 應用程式 專案範本,然後按 [下一步]。
在出現的 [ 設定新專案 ] 對話框中,接受預設專案名稱,然後選擇 [ 建立]。
專案已建立。 在右窗格中,選取 [app.js ],以在 [ 編輯器 ] 視窗中開啟檔案。 編輯器會顯示檔案的內容,也是您在 Visual Studio 中執行大部分程式代碼撰寫工作的地方。

方案總管
方案總管通常位於 Visual Studio 右側,會顯示專案、方案或程式代碼資料夾中檔案和資料夾階層的圖形表示。 您可以瀏覽階層,並瀏覽至方案總管中的檔案。

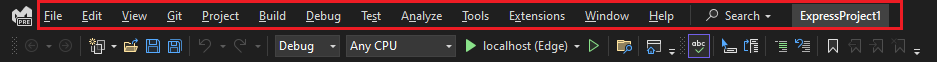
菜單
Visual Studio 命令頂端的功能表欄會將命令分組為類別。 例如, [專案 ] 功能表包含與您正在使用的項目相關的命令。 在 [ 工具] 功能表上,您可以選取 [ 選項] 來自定義 Visual Studio 的運作方式,或選取 [ 取得工具和功能] 將功能新增至您的安裝。

讓我們選擇 [檢視] 功能表,然後選取 [錯誤清單] 來開啟 [錯誤清單] 視窗。
錯誤清單
[ 錯誤清單 ] 會顯示有關程式碼目前狀態的錯誤、警告和訊息。 如果您的檔案中有任何錯誤(例如遺漏大括弧或分號),或專案中的任何位置,則會列在這裡。

輸出視窗
在 [ 輸出 ] 視窗中,您可以看到建置專案時的輸出訊息,以及來自原始檔控制管理的訊息。
讓我們建置專案以查看一些組建輸出。 從 [ 建置] 功能表中,選擇 [ 建置方案]。 [ 輸出 ] 視窗會自動取得焦點,並顯示成功的建置訊息。
![Visual Studio 中 [輸出] 視窗的螢幕快照。](media/vs-2022/build-output-minimal.png?view=vs-2022)
搜尋方塊
在 Visual Studio 中,搜尋框是執行幾乎任何事情的快速且簡單的方式。 您可以輸入與您要執行的動作相關的一些文字,其中會顯示與文字相關的選項清單。 例如,假設您想要增加組建輸出的冗長程度,以顯示建置具體在做些什麼的更多細節。 以下是您可以執行此動作的方式:
- 如果你沒看到搜尋框,按 Ctrl+Q 打開它,然後在裡面輸入 verbosity 。
從顯示的結果中,雙擊按下 MSBuild 專案建置輸出詳細程度(projectsAndSolutions.buildAndRun.outputVerbosity)條目。

選項 面板會 打開「 所有設定>、專案與解決方案>、建置與執行 」區塊。
使用下拉選單,將 MSBuild 專案建構輸出冗長 度設定為 Normal。
從顯示的結果中,雙擊「 變更 MSBuild 冗長度 (專案與解決方案 > 建置並執行)」條目。
![Visual Studio 中 [搜尋] 方塊的螢幕快照。](media/vs-2022/quickstart-ide-quick-launch.png?view=vs-2022)
選項 對話框 會開啟到 「專案與解決方案>:建置與執行 」區塊。
- 使用下拉選單,將 MSBuild 專案建構輸出冗長 度設定為 Normal,然後選擇 確定。
以滑鼠右鍵點擊方案總管中的項目,然後從內容功能表中選擇重建,以再次建置專案。
這次[ 輸出 ] 視窗會顯示建置程式的詳細記錄。

傳送意見反應功能表
如果您在使用 Visual Studio 時遇到任何問題,或有如何改善產品的建議,您可以使用 Visual Studio 視窗頂端的 [ 傳送意見反應 ] 功能表。
![Visual Studio 中 [傳送意見反應] 功能表的螢幕快照。](media/vs-2022/quickstart-ide-send-feedback.png?view=vs-2022)
後續步驟
我們已查看 Visual Studio 的一些功能,以熟悉使用者介面。 若要進一步探索: