本文提供教學課程系列 在 Visual Studio 中使用 Flask Web 架構的步驟 3。
本教學課程系列中的先前步驟會建立具有獨立 HTML 單頁的最小 Flask 應用程式。 新式 Web 應用程式通常由許多頁面組成,並使用 CSS 和 JavaScript 檔案等共用資源來提供一致的樣式和行為。 在步驟 3 中,您會使用 Visual Studio 專案範本,將內容新增至 Flask 專案,並擴充應用程式的功能。
在教學課程的步驟 3 中,您將瞭解如何:
- 使用 Visual Studio 專案範本快速新增具有重複使用程式代碼的新檔案
- 從 Flask 程式代碼提供靜態檔案
- 將更多頁面新增至 Flask 應用程式
- 使用範本繼承來建立頁首和跨頁面導覽
先決條件
- 步驟 1:建立 Flask 專案,並在 步驟 2:重構 Flask 專案中更新的 Visual Studio 解決方案與 Flask 應用專案。
在 Visual Studio 中探索專案範本
當您開發 Flask 應用程式時,通常會新增更多 Python、HTML、CSS 和 JavaScript 檔案。 針對每個檔案類型(以及您可能需要部署之 web.config 等其他檔案),Visual Studio 提供方便 項目範本, 以供快速使用。 您可以使用這些範本,透過重複使用程式代碼快速新增不同類型的新檔案。
若要檢視可用的範本,請移至 Visual Studio 中的 [方案總管],然後開啟項目結構。
以滑鼠右鍵按下您要建立新檔案的資料夾,然後選取 [[新增>新項目]。 新增項目對話框 開啟:
若要使用範本,請選擇所需的範本,輸入檔案名稱,然後選取 新增。
Visual Studio 會將檔案新增至您目前的專案,並標記原始檔控制的變更。
瞭解 Visual Studio 如何識別項目範本
Visual Studio 專案檔 (.pyproj) 包含專案類型標識符,將檔案標示為 Python 專案。 Visual Studio 會使用此類型識別碼來辨識並只顯示適合專案類型的專案範本。 Visual Studio 會遵循這種方法,為許多項目類型提供一組豐富的項目範本,而不需要每次都要求您排序它們。
從您的應用程式提供靜態檔案
在以 Python 建置的 Web 應用程式中(使用任何架構),您的 Python 檔案一律會在 Web 主機的伺服器上執行,且永遠不會傳送至使用者的電腦。 CSS 和 JavaScript 等其他檔案只會由瀏覽器使用,因此主機伺服器只會在要求它們時 as-is 傳遞它們。 這些類型的檔案稱為「靜態」檔案,Flask 可以自動傳遞它們,而您不需要撰寫任何程序代碼。 例如,在 HTML 檔案中,您可以使用專案中的相對路徑來參考靜態檔案。 本節中的第一個程式示範如何搭配現有的頁面範本使用靜態 CSS 檔案。
當您需要從程式代碼傳遞靜態檔案,例如透過 API 端點實作時,Flask 會提供方便的方法。 您可以使用專案根目錄中名為 靜態 資料夾中的相對路徑來參考檔案。 本節中的第二個程式示範如何使用程式代碼中的簡單靜態數據檔。
在這兩個程式中,您可以根據您的喜好設定,組織 靜態 資料夾下的檔案。
在範本中使用靜態 CSS 檔案
請遵循下列步驟,在範本中使用靜態檔案:
在 [方案總管]中,以滑鼠右鍵按兩下專案中 HelloFlask 資料夾,選取 [新增>新資料夾],並將資料夾命名 為靜態。
以滑鼠右鍵點擊 [靜態] 資料夾,然後選取 [新增>項目]。
在 [新增專案] 對話框中,選取 樣式表單 範本,將檔案命名為 site.cs,然後選取 [[新增]。
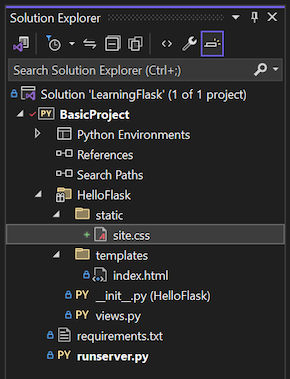
Visual Studio 會將 site.css 檔案新增至專案,並在編輯器中開啟檔案。 以下是已更新 Flask 項目結構的範例:
以下列樣式取代 site.css 檔案的內容:
.message { font-weight: 600; color: blue; }以下列標記取代 HelloFlask/templates/index.html 檔案的內容:
<html> <head> <title>{{ title }}</title> <link rel="stylesheet" type="text/css" href="/static/site.css" /> </head> <body> <span class="message">{{ message }}</span>{{ content }} </body> </html>此程式代碼會將教學課程系列步驟 2 中的
<strong>HTML 元素替換為參考<span>樣式類別的message元素。 以這種方式使用樣式類別可讓您更有彈性地設定 HTML 元素的樣式。選取 [檔案]>[全部儲存]或使用 ctrl+Shift+S 鍵盤快捷方式,以儲存項目變更。 (此步驟並非必要,因為當您開發專案時,Visual Studio 會自動儲存您的檔案。
執行項目並觀察結果。 完成時,請停止應用程式。
(選擇性)您可以將變更提交至版本控制,並更新您的遠端存放庫。 如需詳細資訊,請參閱本教學課程系列步驟 2 中的 提交至原始檔控制的變更。
從程式代碼提供靜態檔案
Flask 提供名為 send_static_file 的函式,您可以從程式代碼呼叫,以參考專案 靜態 資料夾中的任何檔案。 下列程式會建立會傳回靜態資料檔的簡單 API 端點:
在 [靜態] 資料夾中,建立名為 data.json的靜態 JSON 數據檔。 您可以使用 Text 檔案範本作為檔案的基礎。
使用下列程式代碼取代 JSON 檔案的內容,以提供一些範例數據來示範機制:
{ "01": { "note" : "Sample data to demonstrate the mechanism." } }在 HelloFlask/views.py 檔案中,使用路由
/api/data端點新增函式,以使用send_static_file方法傳回靜態數據檔:@app.route('/api/data') def get_data(): return app.send_static_file('data.json')儲存您的項目變更,然後再次執行專案。 瀏覽至
/api/data路由端點,並確認應用程式傳回靜態檔案:完成時,請停止應用程式。
組織靜態檔案和資料夾
您可以根據您的專案需求,在 靜態 資料夾中新增其他 CSS、JavaScript 和 HTML 檔案。 組織靜態檔案的一般方法是建立名為 字型的子資料夾,、腳本,以及 內容(適用於樣式表單和其他任何檔案)。
使用來自 API 的 URL 路由和查詢參數
當您使用 Flask 時,您可以使用 API 來處理 URL 變數和查詢參數。 如需詳細資訊,請參閱本教學課程系列的步驟 1 中的 使用變數 URL 路由和查詢參數。
將頁面新增至 Flask 應用程式
將另一個頁面新增至 Flask 應用程式涉及下列工作:
- 新增定義檢視的 Python 函式
- 新增頁面 HTML 標記的範本
- 更新 Flask 專案 views.py 檔案中的 URL 路由
請遵循下列步驟,將 About (/about) 頁面新增至 BasicProject Flask 專案,並從首頁連結到該頁面:
在 [方案總管]中,以滑鼠右鍵點擊專案中的 HelloFlask/templates 資料夾,然後選取 [新增>新項目]。
提示
如果您沒有在 [新增 ] 功能表上看到 [新專案] 命令,請務必視需要停止 Flask 應用程式,讓 Visual Studio 結束偵錯模式。
在 [新增專案] 對話框中,選取 HTML 頁面 範本,將檔案命名為 about.html,然後選取 [[新增]。
使用下列 HTML 標記取代 about.html 檔案的內容:
<html> <head> <title>{{ title }}</title> <link rel="stylesheet" type="text/css" href="/static/site.css" /> </head> <body> <div><a href="home">Home</a></div> {{ content }} </body> </html>在後續步驟中,您會將首頁的明確連結取代為導覽列。
在 HelloFlask/views.py 檔案中,新增名為
about的函式,以使用範本:@app.route('/about') def about(): return render_template( "about.html", title = "About HelloFlask", content = "Example app page for Flask.")在 HelloFlask/templates/index.html 檔案中,將下列標記新增為
<body>元素中的第一個語句:<div><a href="about">About</a></div>此標記會將連結新增至 Flask 應用程式的
/about頁面。 在稍後的步驟中,您會將此連結取代為導覽列。儲存您的項目變更,然後再次執行專案。 流覽至
/about頁面,並檢查各種應用程式頁面之間的流覽。完成時,請停止應用程式。
請為您的頁面函式命名
Flask 不會對頁面函式的名稱施加任何限制或需求。
@app.route 裝飾器決定 Flask 呼叫函數以產生回應的 URL。 開發人員通常會比對頁面函式名稱與路由,但不需要這種比對。
使用範本繼承來設置頁首和導覽
許多 Web 應用程式都有品牌標頭和導覽列,提供最重要的頁面連結、彈出式選單等等,而不是在每個頁面上提供明確的導航連結。 為了確保應用程式內的一致性,標頭和導覽列在所有頁面上都應該相同,但您不需要在每個頁面範本中重複相同的程序代碼。 您可以在單一檔案中定義所有頁面的通用部分。
Flask 的範本化系統 (根據預設,Jinja) 提供兩種方式,可跨多個範本重複使用特定元素:
包含 是您在參考範本中以語法
{% include <template_path> %}插入特定位置的其他頁面範本。 如果您想要在程式代碼中動態變更路徑,也可以使用 變數。 在頁面主體中,通常會使用 Include,在頁面上的特定位置提取共用範本。繼承 使用頁面範本開頭的
{% extends <template_path> %}語法來指定參考範本所建置的共用基底範本。 繼承通常用來定義應用程式頁面的共用配置、導覽列和其他結構。 此方法需要參考範本,以便僅新增或修改基底範本中特定被稱為 區塊的區域。
針對這兩種方法,<template_path> 值是相對於應用程式 範本 資料夾的(也允許使用../ 或 ./)。
基底範本會使用 {% block <block_name> %} 和 {% endblock %} 標記來描述區塊。 如果參考範本使用具有相同區塊名稱的標籤,則參考範本中的區塊內容會覆寫基底範本中的相符區塊。
下列步驟示範範本繼承:
在 [方案總管]中,以滑鼠右鍵按兩下 HelloFlask/templates 資料夾,然後從名稱為 layout.html的 HTML 頁面 範本建立新檔案。
使用下列 HTML 標記取代 layout.html 檔案的內容:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>{{ title }}</title> <link rel="stylesheet" type="text/css" href="/static/site.css" /> </head> <body> <div class="navbar"> <a href="/" class="navbar-brand">Hello Flask</a> <a href="{{ url_for('home') }}" class="navbar-item">Home</a> <a href="{{ url_for('about') }}" class="navbar-item">About</a> </div> <div class="body-content"> {% block content %} {% endblock %} <hr/> <footer> <p>© 2024</p> </footer> </div> </body> </html>此範本包含名為
content的區塊,用來標示參考頁面需要替換的所有內容。在 HelloFlask/static/site.css 檔案中,將下列樣式新增至檔案結尾:
.navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }這些樣式定義會產生此練習的有趣結果。 本逐步解說不會示範回應式設計。
以下列標記取代 HelloFlask/templates/index.html 檔案的內容:
{% extends "layout.html" %} {% block content %} <span class="message">{{ message }}</span>{{ content }} {% endblock %}index範本現已參考基礎範本,並覆蓋content區塊。 您可以看到,使用繼承可簡化此範本。以下列標記取代 HelloFlask/templates/about.html 檔案的內容,因此
about範本也會參考基底範本,並覆寫content區塊:{% extends "layout.html" %} {% block content %} {{ content }} {% endblock %}再次執行應用程式並觀察結果。 使用導覽列連結在應用程式頁面之間切換。
完成時,請停止應用程式並儲存項目變更。
因為您對應用程式做了大量變更,所以最好將變更儲存至 Git 存放庫。 如需詳細資訊,請參閱本教學課程系列步驟 2 中的 提交至原始檔控制的變更。
教程檢討
恭喜您完成 Visual Studio 中 Flask 的本教學課程。
在本教學課程中,您已瞭解如何:
- 建立具有多個頁面的 Flask 專案
- 使用範本建立不同的頁面檢視
- 提供靜態檔案、新增頁面,以及使用範本繼承
相關內容
- Jinja 樣本設計工具檔 (jinja.pocoo.org)
- Flask Application 物件檔中的 url_for (flask.pocoo.org)
- GitHub 上的 教學範例原始程式碼(Microsoft/python-sample-vs-learning-flask)
![顯示 Visual Studio 中 [新增專案] 對話框上可用範本的螢幕快照。](media/flask/vs-2022/step-03-add-item-from-template.png?view=vs-2022)
![顯示 Visual Studio 中 [新增專案] 對話框上可用範本的螢幕快照。](media/flask/step-03-add-new-item-dialog.png?view=vs-2022)