有些版面配置很難在沒有數據的情況下可視化。 在本檔中,我們將檢閱在桌面專案上工作的開發人員可用來模擬 XAML 設計工具中數據的其中一種方法。 此方法是使用現有的可忽略 “d:” 命名空間來完成。 使用這種方法,您可以快速將設計時間數據新增至頁面或控件,而不需要建立完整的模擬 ViewModel,或只是測試屬性變更如何影響您的應用程式,而不必擔心這些變更會影響您的發行組建。 所有 d:資料只會由 XAML 設計工具使用,而且不會將可忽略的命名空間值編譯至應用程式。
注意
如果您使用 Xamarin.Forms,請參閱 Xamarin.Forms 設計時間數據
設計時間數據基本概念
設計時間數據是您設定的模擬數據,可讓您的控件更容易在 XAML 設計工具中可視化。 若要開始使用,如果 XAML 檔的標頭尚未存在,請將下列幾行程式代碼新增至您的 XAML 檔的標頭:
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
新增命名空間之後,您可以將 d: 放在任何屬性或控件的前面,使其只在 XAML 設計工具中顯示,但無法在運行時間顯示。
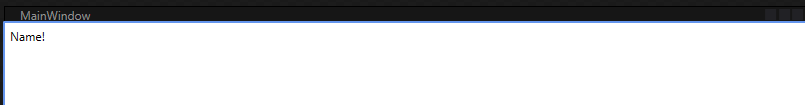
例如,您可以將文字新增至通常具有系結數據的 TextBlock。
<TextBlock Text="{Binding Name}" d:Text="Name!" />
在此範例中,如果沒有 d:Text,XAML 設計工具就不會顯示 TextBlock。 相反地,它會顯示“Name!”,在執行時,TextBlock 會顯示實際數據。
您可以使用 d: 搭配任何 UWP 或 WPF .NET Core 控件的屬性,例如色彩、字型大小和間距。 您甚至可以將它新增至控件本身。
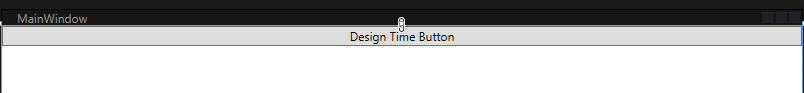
<d:Button Content="Design Time Button" />
在此範例中,按鈕只會出現在設計時間。 使用此方法可放入自訂控制項的佔位符,或嘗試不同的控制項。 運行時間期間會忽略所有 d: 屬性和控制件。
在設計時間預覽影像
您可以為系結至頁面或動態載入的影像設定設計時間來源。 將您想要在 XAML 設計工具中顯示的影像新增至您的專案。 然後,您可以在設計時間在 XAML 設計工具中顯示該影像:
<Image Source={Binding ProfilePicture} d:Source="DesignTimePicture.jpg" />
注意
此範例中的映像必須存在於解決方案中。
ListViews 的設計時間數據
ListViews 是一種在桌面應用程式中顯示資料的熱門方式。 不過,在沒有任何數據的情況下,難以可視化。 您可以使用此功能來建立內嵌設計時間資料 ItemSource 或 Items。 XAML 設計工具會在設計階段顯示陣列在 ListView 中的內容。
WPF .NET Core 範例
若要使用 system:String 類型,請務必在 XAML 標頭中包含 xmlns:system="clr-namespace:System;assembly=mscorlib。
<StackPanel>
<ListView ItemsSource="{Binding Items}">
<d:ListView.ItemsSource>
<x:Array Type="{x:Type system:String}">
<system:String>Item One</system:String>
<system:String>Item Two</system:String>
<system:String>Item Three</system:String>
</x:Array>
</d:ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding ItemName}" d:Text="{Binding .}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackPanel>
設計時間數據搭配 ListView設計時間數據搭配 ListView
上述範例顯示 XAML 設計工具中有三個 TextBlock 的 ListView。
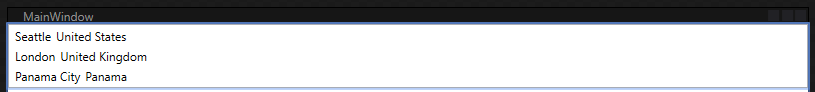
您也可以建立資料物件的陣列。 例如,City 數據物件的公用屬性可以建構為設計時間數據。
namespace Cities.Models
{
public class City
{
public string Name { get; set; }
public string Country { get; set; }
}
}
若要在 XAML 中使用 類別,您必須在根節點中匯入命名空間。
xmlns:models="clr-namespace:Cities.Models"
<StackPanel>
<ListView ItemsSource="{Binding Items}">
<d:ListView.ItemsSource>
<x:Array Type="{x:Type models:City}">
<models:City Name="Seattle" Country="United States"/>
<models:City Name="London" Country="United Kingdom"/>
<models:City Name="Panama City" Country="Panama"/>
</x:Array>
</d:ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="{Binding Name}" Margin="0,0,5,0" />
<TextBlock Text="{Binding Country}" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackPanel>
這裡的優點是您可以將控件系結至模型的設計時間靜態版本。
UWP 範例
UWP 不支援 x:Array。 因此,我們可以改用 <d:ListView.Items>。 若要使用 system:String 類型,請務必在 XAML 標頭中包含 http://schemas.microsoft.com/winfx/2009/xaml。
<StackPanel>
<ListView>
<d:ListView.Items>
<system:String>Item One</system:String>
<system:String>Item Two</system:String>
<system:String>Item Three</system:String>
</d:ListView.Items>
</ListView>
</StackPanel>
搭配自定義類型和屬性使用設計時資料
此功能預設僅適用於平臺控制件和屬性。 在本節中,我們將討論讓您能夠使用自己的自定義控件作為設計時間控件所需的步驟,這是使用 Visual Studio 2019 2019 16.8 或更新版本的客戶可使用的新功能。 啟用這項功能有三個需求:
自訂 xmlns 命名空間
xmlns:myControls="http://MyCustomControls"命名空間的設計時間版本。 只要在結尾附加 /design 即可達成此目的。
xmlns:myDesignTimeControls="http://MyCustomControls/design"將設計時期前綴新增至mc:Ignorable
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d myDesignTimeControls"
採取上述所有步驟之後,您可以使用 myDesignTimeControls 前綴來建立設計時期的控制項。
<myDesignTimeControls:MyButton>I am a design time Button</myDesignTimeControls:MyButton>
建立自訂 xmlns 命名空間
若要在 WPF .NET Core 中建立自訂 xmlns 命名空間,您需要將自訂 XML 命名空間對應至控件位於的 CLR 命名空間。 您可以在 AssemblyInfo.cs 檔案中新增 XmlnsDefinition 元件層級屬性,以執行此動作。 檔案位於您專案的根階層中。
[assembly: XmlnsDefinition("http://MyCustomControls", "MyViews.MyButtons")]
故障排除
如果您遇到本節未列出的問題,請使用 回報問題 工具讓我們知道。
要求
設計時間數據需要 Visual Studio 2019 16.7 版 或更新版本。
支援以適用於 .NET Core 和 UWP 的 Windows Presentation Foundation (WPF) 為目標的 Windows 桌面專案。 此功能也適用於 Preview 通道中的 .NET Framework。 若要啟用此功能,請移至 [工具]>[>環境]>[預覽功能],選取 [.NET Framework 的新 WPF XAML 設計工具],然後重新啟動 Visual Studio。
從 Visual Studio 2019 16.7 版開始,此功能適用於 WPF 和 UWP 架構的所有內建控件。 第三方控件的支持現在可在 16.8 版中取得,。
XAML 設計工具停止運作
請嘗試關閉並重新開啟 XAML 檔案,並清除和重建您的專案。
另請參閱
- 使用 Xamarin.Forms Previewer 設計時間數據
- 在 WPF 應用程式中 XAML
- XAML 在 UWP 應用程式中
- Xamarin.Forms 應用程式中的 XAML
- 在 .NET MAUI 應用程式中 XAML