許多應用程式包含以清單、格子和樹狀結構形式呈現的內容集合,使用者可以操作這些內容。 例如,使用者可能能夠刪除、重新命名、標記或刷新項目。 本文將教你如何利用上下文指令,以提供所有輸入類型最佳體驗的方式實作這類動作。
重要 API: ICommand 介面、 UIElement.ContextFlyout 屬性、 INotifyPropertyChanged 介面

為所有輸入類型建立指令
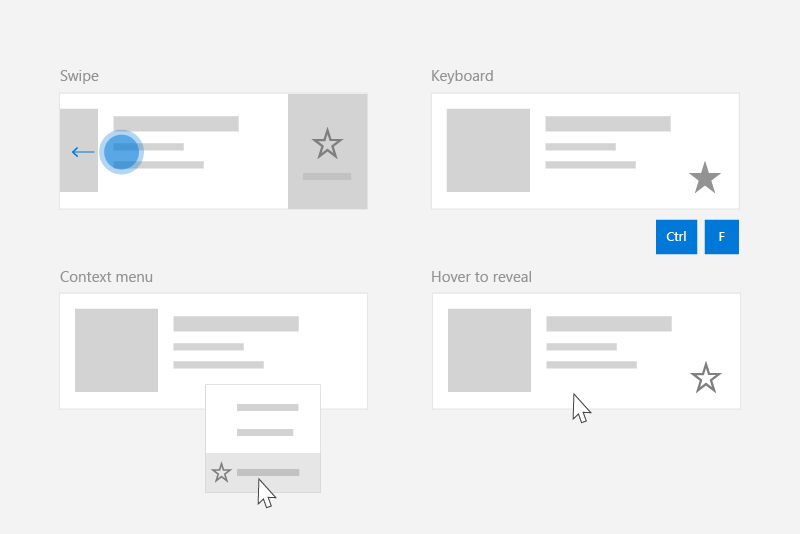
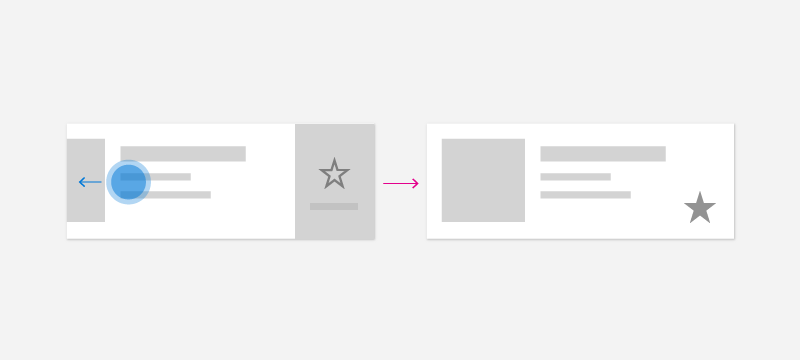
由於使用者可以使用 多種裝置和輸入與 Windows 應用程式互動,應用程式應該同時透過輸入無關的上下文選單和特定輸入的加速器來顯示指令。 同時包含兩者,讓使用者能快速對內容呼叫指令,無論輸入或裝置類型為何。
此表展示了一些典型的收集指令及其暴露方式。
| Command | 輸入無關 | 滑鼠加速器 | 鍵盤加速器 | 觸控加速器 |
|---|---|---|---|---|
| 刪除項目 | 快顯選單 | 滑鼠鍵 | 刪除鍵 | 滑動刪除 |
| 標記項目 | 快顯選單 | 懸停按鈕 | Ctrl+Shift+G | 滑動至旗幟 |
| 重新整理資料 | 快顯選單 | N/A | F5 鍵 | 提取以重新整理 |
| 收藏某個項目 | 快顯選單 | 滑鼠鍵 | F,Ctrl+S | 滑動以加入收藏 |
一般來說,你應該讓物品的所有指令都能在該物品的 內容選單中使用。 無論輸入類型如何,使用者皆可存取快捷選單,並且應包含使用者可執行的所有上下文命令。
對於經常被存取的指令,可以考慮使用輸入加速器。 輸入加速器讓使用者能根據其輸入裝置快速執行動作。 輸入加速器包括:
- 滑動操作(觸控加速器)
- 下拉以更新資料(觸控加速器)
- 鍵盤快捷鍵(鍵盤加速器)
- 存取鍵(鍵盤加速器)
- 滑鼠與筆的懸停按鈕(指標加速器)
備註
使用者應該能從任何類型的裝置存取所有指令。 例如,如果你的應用程式指令只透過滑鼠按鈕指標加速器暴露,觸控用戶將無法存取。 至少使用內容選單來提供所有命令的存取。
範例:PodcastObject 資料模型
為了展示我們強而有力的建議,本文為一個播客應用程式製作了一份播客清單。 範例程式碼示範如何讓使用者從列表中「收藏」特定播客。
以下是我們將使用的播客物件的定義:
public class PodcastObject : INotifyPropertyChanged
{
// The title of the podcast
public String Title { get; set; }
// The podcast's description
public String Description { get; set; }
// Describes if the user has set this podcast as a favorite
public bool IsFavorite
{
get
{
return _isFavorite;
}
set
{
_isFavorite = value;
OnPropertyChanged("IsFavorite");
}
}
private bool _isFavorite = false;
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged(String property)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(property));
}
}
請注意,PodcastObject 實作了 INotifyPropertyChanged 來回應使用者切換 IsFavorite 屬性時的屬性變更。
使用 ICommand 介面定義指令
ICommand 介面幫助你定義一個適用於多種輸入類型的指令。 舉例來說,與其在兩個不同的事件處理程序中寫同一段刪除指令的程式碼,一個是使用者按下 Delete 鍵時的,另一個是使用者在右鍵選單中點擊「Delete」時的,你可以只實作一次刪除邏輯,作為 ICommand,然後讓它能提供給不同的輸入類型。
我們需要定義代表「最愛」行動的 ICommand。 我們將使用指令的 執行 方法來收藏播客。 特定的播客會透過指令之參數提供給 execute 方法,該參數可使用 CommandParameter 屬性綁定。
public class FavoriteCommand: ICommand
{
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
return true;
}
public void Execute(object parameter)
{
// Perform the logic to "favorite" an item.
(parameter as PodcastObject).IsFavorite = true;
}
}
若要使用同一指令同時包含多個集合和元素,你可以將該指令作為資源儲存在頁面或應用程式中。
<Application.Resources>
<local:FavoriteCommand x:Key="favoriteCommand" />
</Application.Resources>
執行該指令時,你呼叫它的 Execute 方法。
// Favorite the item using the defined command
var favoriteCommand = Application.Current.Resources["favoriteCommand"] as ICommand;
favoriteCommand.Execute(PodcastObject);
建立一個 UserControl 以回應各種輸入
當你有一個項目清單,且每個項目應該能回應多個輸入時,你可以透過為該項目定義 UserControl ,並用它來定義項目的上下文選單和事件處理程序,來簡化程式碼。
在 Visual Studio 建立 UserControl:
- 在解決方案總管中,右鍵點擊專案。 操作功能表即會出現。
- 選擇 新增 > 項目...
新增 物品 對話框會出現。 - 從項目列表中選擇 UserControl。 輸入你想要的名字,然後點擊 新增。 Visual Studio 會幫你產生一個 stub UserControl。
在我們的播客範例中,每個播客都會以清單顯示,展示多種「收藏」播客的方式。 使用者將能執行以下操作來「收藏」該播客:
- 開啟右鍵選單
- 執行鍵盤快捷鍵
- 顯示懸停按鈕
- 執行滑動手勢
為了封裝這些行為並使用 FavoriteCommand,我們先建立一個名為「PodcastUserControl」的新 UserControl ,來代表列表中的播客。
PodcastUserControl 會將 PodcastObject 的欄位以文字區塊形式顯示,並回應各種使用者互動。 本文中我們將引用並擴充 PodcastUserControl 的概念。
PodcastUserControl.xaml
<UserControl
x:Class="ContextCommanding.PodcastUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
IsTabStop="True" UseSystemFocusVisuals="True"
>
<Grid Margin="12,0,12,0">
<StackPanel>
<TextBlock Text="{x:Bind PodcastObject.Title, Mode=OneWay}" Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.Description, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.IsFavorite, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}"/>
</StackPanel>
</Grid>
</UserControl>
PodcastUserControl.xaml.cs
public sealed partial class PodcastUserControl : UserControl
{
public static readonly DependencyProperty PodcastObjectProperty =
DependencyProperty.Register(
"PodcastObject",
typeof(PodcastObject),
typeof(PodcastUserControl),
new PropertyMetadata(null));
public PodcastObject PodcastObject
{
get { return (PodcastObject)GetValue(PodcastObjectProperty); }
set { SetValue(PodcastObjectProperty, value); }
}
public PodcastUserControl()
{
this.InitializeComponent();
// TODO: We will add event handlers here.
}
}
請注意 PodcastUserControl 會以 DependencyProperty 的形式維護對 PodcastObject 的參考。 這讓我們能將 PodcastObjects 綁定到 PodcastUserControl 上。
當你產生了一些 PodcastObjects 後,可以透過將 PodcastObjects 綁定到 ListView 來建立播客清單。 PodcastUserControl 物件描述 PodcastObjects 的視覺化,因此使用 ListView 的 ItemTemplate 來設定。
MainPage.xaml
<ListView x:Name="ListOfPodcasts"
ItemsSource="{x:Bind podcasts}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:PodcastObject">
<local:PodcastUserControl PodcastObject="{x:Bind Mode=OneWay}" />
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<!-- The PodcastUserControl will entirely fill the ListView item and handle tabbing within itself. -->
<Style TargetType="ListViewItem" BasedOn="{StaticResource ListViewItemRevealStyle}">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="Padding" Value="0"/>
<Setter Property="IsTabStop" Value="False"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
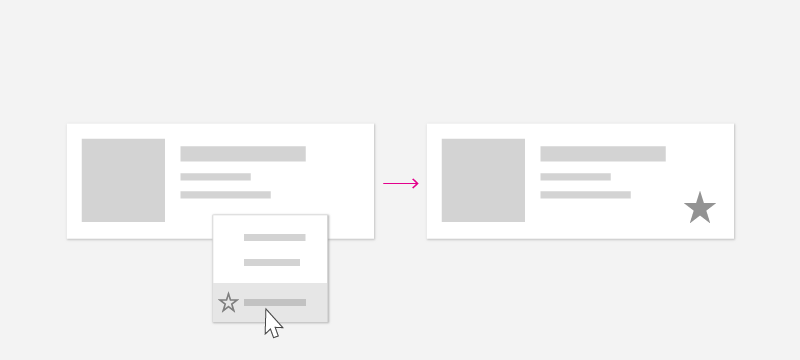
建立上下文選單
使用者請求時,內容選單會顯示選項清單。 上下文選單提供與其附加元素相關的上下文指令,通常保留給該項目特定的次要動作。

使用者可透過這些「內容操作」呼叫內容選單:
| Input | 情境動作 |
|---|---|
| Mouse | 右鍵點擊 |
| Keyboard | Shift+F10,選單按鈕 |
| 觸控 | 長按項目 |
| 畫筆 | 按壓筆桿按鈕,長按項目 |
| 遊戲控制器 | Menu 按鈕 |
由於使用者無論輸入類型如何都能開啟右鍵選單,你的右鍵選單應該包含該列表項目所有可用的上下文指令。
ContextFlyout
由 UIElement 類別定義的 ContextFlyout 屬性,讓建立一個適用於所有輸入類型的上下文選單變得簡單。 你使用 MenuFlyout 或 CommandBarFlyout 提供代表你的右鍵選單的飛出視窗,當使用者執行上述定義的「上下文動作」時,對應的 MenuFlyout 或 CommandBarFlyout 就會顯示出來。
請參閱 選單與右鍵選單 ,協助辨別選單與右鍵選單情境,以及何時使用 選單跳出 與 指令列跳出的指引。
在這個範例中,我們將使用 MenuFlyout,並從在 PodcastUserControl 中加入 ContextFlyout 開始。 指定為 ContextFlyout 的 MenuFlyout 包含一個可收藏播客的項目。 請注意,這個 MenuFlyoutItem 使用了上述定義的 favoriteCommand,並將 CommandParameter 綁定到 PodcastObject。
PodcastUserControl.xaml
<UserControl>
<UserControl.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Favorite" Command="{StaticResource favoriteCommand}" CommandParameter="{x:Bind PodcastObject, Mode=OneWay}" />
</MenuFlyout>
</UserControl.ContextFlyout>
<Grid Margin="12,0,12,0">
<!-- ... -->
</Grid>
</UserControl>
請注意,你也可以使用 ContextRequested 事件來回應上下文動作。 若已指定 ContextFlyout,ContextRequested 事件將不會觸發。
建立輸入加速器
雖然收藏中的每個項目都應該有一個包含所有上下文指令的右鍵選單,但你可能希望讓使用者能快速執行較少且頻繁執行的指令集。 例如,郵件應用程式可能會有次要指令如回覆、歸檔、移至資料夾、設定旗標和刪除,這些指令會出現在右鍵選單中,但最常見的指令是刪除和旗標。 在辨識出最常見的指令後,你可以使用基於輸入的加速器,讓使用者更容易執行這些指令。
在播客應用程式中,經常執行的指令是「收藏」指令。
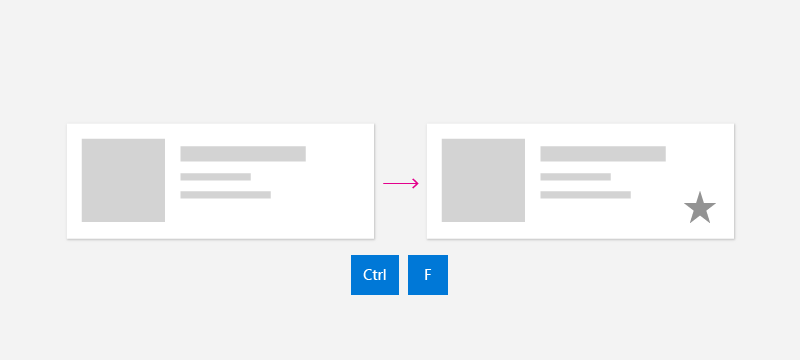
鍵盤加速器
捷徑與直接按鍵操作

根據內容類型,你可能會辨識出某些按鍵組合來執行某個動作。 例如在電子郵件應用程式中,DEL 金鑰可用來刪除所選郵件。 在播客應用程式中,Ctrl+S 或 F 鍵可以將播客收藏到稍後播放。 雖然有些指令有常見且知名的快捷鍵,如 DEL 可刪除,但其他指令則有應用程式或領域專屬的快捷鍵。 如果可能,使用知名捷徑,或考慮在 提示 中提供提醒文字,教導使用者使用捷徑指令。
當使用者按下按鍵時,應用程式可以使用 KeyDown 事件來回應。 一般來說,使用者期望應用程式會在他們按下鍵時回應,而不是等到放開鍵。
這個範例說明如何在 PodcastUserControl 中新增 KeyDown 處理器,當使用者按下 Ctrl+S 或 F 時,將該播客加入收藏。這使用了之前相同的命令。
PodcastUserControl.xaml.cs
// Respond to the F and Ctrl+S keys to favorite the focused item.
protected override void OnKeyDown(KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(VirtualKey.Control);
var isCtrlPressed = (ctrlState & CoreVirtualKeyStates.Down) == CoreVirtualKeyStates.Down || (ctrlState & CoreVirtualKeyStates.Locked) == CoreVirtualKeyStates.Locked;
if (e.Key == Windows.System.VirtualKey.F || (e.Key == Windows.System.VirtualKey.S && isCtrlPressed))
{
// Favorite the item using the defined command
var favoriteCommand = Application.Current.Resources["favoriteCommand"] as ICommand;
favoriteCommand.Execute(PodcastObject);
}
}
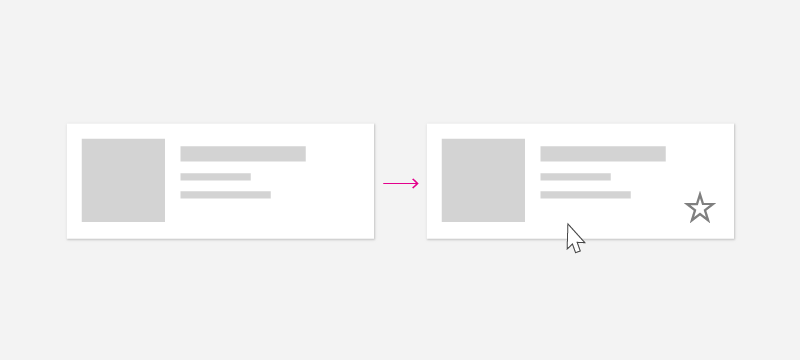
滑鼠加速器

使用者熟悉右鍵選單,但您可能希望讓使用者只需一次滑鼠點擊就能執行常用命令。 為了實現這種體驗,你可以在收藏品的畫布上加入專屬按鈕。 為了讓使用者能快速使用滑鼠操作,並減少視覺雜亂,你可以選擇只在使用者在特定清單項目中顯示指標時才顯示這些按鈕。
在這個例子中,最愛指令是由 PodcastUserControl 中直接定義的按鈕來表示。 請注意,這個範例中的按鈕使用了與之前相同的指令 FavoriteCommand。 要切換這個按鈕的可見性,你可以使用 VisualStateManager 在指標進入或退出控制項時切換視覺狀態。
PodcastUserControl.xaml
<UserControl>
<UserControl.ContextFlyout>
<!-- ... -->
</UserControl.ContextFlyout>
<Grid Margin="12,0,12,0">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="hoverArea.Visibility" Value="Visible" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="HoverButtonsHidden" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<StackPanel>
<TextBlock Text="{x:Bind PodcastObject.Title, Mode=OneWay}" Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.Description, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.IsFavorite, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}"/>
</StackPanel>
<Grid Grid.Column="1" x:Name="hoverArea" Visibility="Collapsed" VerticalAlignment="Stretch">
<AppBarButton Icon="OutlineStar" Label="Favorite" Command="{StaticResource favoriteCommand}" CommandParameter="{x:Bind PodcastObject, Mode=OneWay}" IsTabStop="False" VerticalAlignment="Stretch" />
</Grid>
</Grid>
</UserControl>
滑鼠進出物品時,懸停按鈕應該會自動出現和消失。 要回應滑鼠事件,你可以使用 PodcastUserControl 上的 PointerEntered 和 PointerExited 事件。
PodcastUserControl.xaml.cs
protected override void OnPointerEntered(PointerRoutedEventArgs e)
{
base.OnPointerEntered(e);
// Only show hover buttons when the user is using mouse or pen.
if (e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Mouse || e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Pen)
{
VisualStateManager.GoToState(this, "HoverButtonsShown", true);
}
}
protected override void OnPointerExited(PointerRoutedEventArgs e)
{
base.OnPointerExited(e);
VisualStateManager.GoToState(this, "HoverButtonsHidden", true);
}
懸停狀態下顯示的按鈕只能透過指標輸入類型來操作。 由於這些按鈕僅限於指標輸入,你可以選擇最小化或移除按鈕圖示周圍的填充,以優化指標輸入。 如果你選擇這麼做,請確保按鍵佔地至少是 20x20px,這樣才能讓觸控筆和滑鼠使用。
觸控加速器
滑動

滑動指令是一種觸控加速器,讓觸控裝置上的使用者能透過觸控執行常見的次要操作。 滑動讓觸控用戶能快速且自然地與內容互動,使用像是滑動刪除或滑動啟動等常見操作。 想了解更多,請參閱滑動指令的文章。
為了將滑動整合進你的收藏,你需要兩個元件:SwipeItems,負責承載指令;以及 SwipeControl,將物品包裹並允許滑動互動。
SwipeItems 可以定義為 PodcastUserControl 中的一個資源。 在這個例子中,SwipeItems 包含一個將物品收藏的指令。
<UserControl.Resources>
<SymbolIconSource x:Key="FavoriteIcon" Symbol="Favorite"/>
<SwipeItems x:Key="RevealOtherCommands" Mode="Reveal">
<SwipeItem IconSource="{StaticResource FavoriteIcon}" Text="Favorite" Background="Yellow" Invoked="SwipeItem_Invoked"/>
</SwipeItems>
</UserControl.Resources>
SwipeControl 會將物品包裹起來,並允許使用者透過滑動手勢與物品互動。 請注意,SwipeControl 中將 SwipeItems 作為其 RightItems 的參考。 當使用者從右滑到左時,最愛項目會顯示。
<SwipeControl x:Name="swipeContainer" RightItems="{StaticResource RevealOtherCommands}">
<!-- The visual state groups moved from the Grid to the SwipeControl, since the SwipeControl wraps the Grid. -->
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="hoverArea.Visibility" Value="Visible" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="HoverButtonsHidden" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Margin="12,0,12,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<StackPanel>
<TextBlock Text="{x:Bind PodcastObject.Title, Mode=OneWay}" Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.Description, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.IsFavorite, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}"/>
</StackPanel>
<Grid Grid.Column="1" x:Name="hoverArea" Visibility="Collapsed" VerticalAlignment="Stretch">
<AppBarButton Icon="OutlineStar" Command="{StaticResource favoriteCommand}" CommandParameter="{x:Bind PodcastObject, Mode=OneWay}" IsTabStop="False" LabelPosition="Collapsed" VerticalAlignment="Stretch" />
</Grid>
</Grid>
</SwipeControl>
當使用者滑動呼叫 Favorite 指令時,會呼叫 Invooked 方法。
private void SwipeItem_Invoked(SwipeItem sender, SwipeItemInvokedEventArgs args)
{
// Favorite the item using the defined command
var favoriteCommand = Application.Current.Resources["favoriteCommand"] as ICommand;
favoriteCommand.Execute(PodcastObject);
}
提取以重新整理
下拉刷新功能讓使用者可以通過觸控向下拖動資料集合,以獲取更多資料。 想了解更多,請參閱 「拉取刷新 」文章。
觸控筆加速器
觸控筆輸入提供精確的指標輸入。 使用者可以執行常見操作,例如使用筆式加速器開啟上下文選單。 要開啟快顯選單,使用者可以在按住圓筒按鈕的同時點擊螢幕,或對內容長按。 使用者也可以用筆滑鼠懸停在內容上,以更深入理解介面,例如顯示工具提示,或顯示次要懸停動作,類似滑鼠操作。
要優化你的應用程式以符合筆輸入,請參考筆 與觸控筆互動 的文章。
Recommendations
- 確保使用者能從所有類型的 Windows 裝置存取所有指令。
- 新增一個功能表,提供對收集項目所有可用指令的使用。
- 提供輸入加速器以支援常用指令。
- 使用 ICommand 介面 來實作指令。
