命令列可讓使用者輕鬆存取您的應用程式最常見的工作。 命令列可以提供應用程式層級或網頁特定命令的存取權,而且可以搭配任何瀏覽模式使用。
![]()
這是正確的控制嗎?
CommandBar 控件是一般用途、彈性、輕量控件,可顯示複雜的內容,例如影像或文本塊,以及簡單的命令,例如 AppBarButton、AppBarToggleButton 和 AppBarSeparator 控件。
備註
XAML 同時提供 AppBar 控制項和 CommandBar 控制件。 只有在升級使用AppBar的通用 Windows 8 應用程式時,才應該使用AppBar,而且需要將變更降到最低。 針對 Windows 10 中的新應用程式,建議您改用 CommandBar 控制項。 本文件假設您使用 CommandBar 控制項。
解剖學
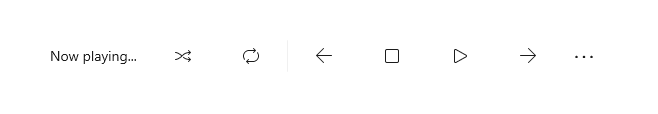
預設情況下,命令列顯示一行圖示按鈕和一個可選的「查看更多」按鈕,該按鈕由省略號 [...] 表示。 這是由稍後顯示的範例程式碼建立的命令列。 它顯示為閉合緊湊狀態。

命令行也可以以關閉的最小狀態顯示,看起來像這樣。 如需詳細資訊,請參閱 開啟和關閉狀態 一節。

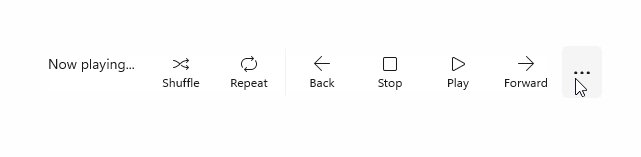
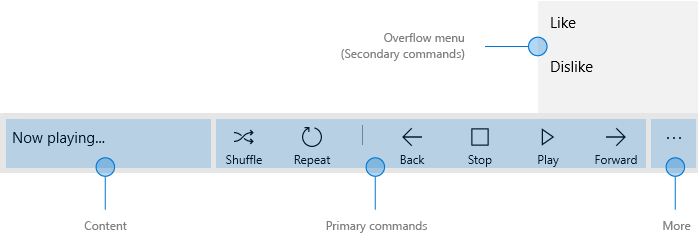
以下是處於開啟狀態的相同命令行。 標籤會識別控制項的主要部分。

命令列分成 4 個主要區域:
- 內容區域與欄的左側對齊。 如果已填入 Content 屬性,則會顯示它。
- 主要命令區域對齊命令列右側。 如果已填入 PrimaryCommands 屬性,則會顯示它。
- 「查看更多」[...] 按鈕會顯示在命令列右側。 按下「查看更多」[...] 按鈕會顯示主要命令標籤,如果有任何次要命令,還會開啟溢位功能表。 沒有主要命令標籤和次要標籤存在時,不會顯示此按鈕。 若要變更默認行為,請使用 OverflowButtonVisibility 屬性。
- 只有在命令行開啟且 SecondaryCommands 屬性填入時,才會顯示溢位功能表。 當空間有限時,主要命令會移到 SecondaryCommands 區域中。 若要變更預設行為,請使用 IsDynamicOverflowEnabled 屬性。
當 FlowDirection 為 RightToLeft 時,配置會反轉。
放置
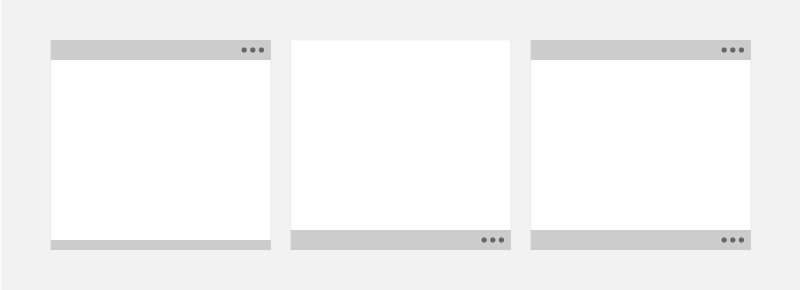
命令列可以放在應用程式視窗的頂端、應用程式視窗底部,以及內嵌,方法是將它們內嵌在配置控制項中 (例如 Grid.row)。

- 對於小型手持設備,我們建議將命令列放置在螢幕底部以便於存取。
- 若是有較大型螢幕的裝置,將命令列放在接近視窗頂端的位置會讓這些命令列更顯眼且更容易找到。
使用 對角線SizeInInches API 來判斷實體螢幕大小。
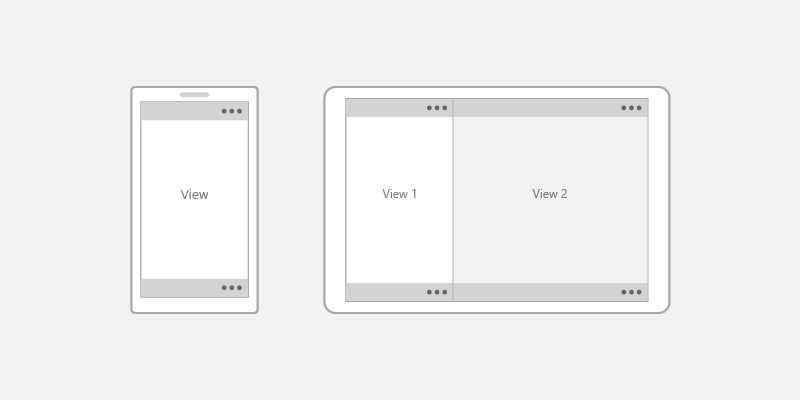
命令行可以放在單一檢視畫面的下列畫面區域 (左範例) 和多重檢視畫面上 (右範例)。 內嵌命令列可以放置在操作空間中的任何位置。

觸控裝置:如果命令行在觸控式鍵盤或軟輸入面板(SIP)出現時,用戶必須保持可見狀態,則您可以將命令行指派給Page的 BottomAppBar 屬性,而且當SIP存在時,該命令行會保持可見。 否則,您應該將命令行內嵌並放置在相對於應用程式內容的位置。
建立命令列
WinUI 3 Gallery 應用程式包含大部分 WinUI 3 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
此範例會建立先前顯示的命令行。
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
命令和內容
CommandBar 控件有 3 個可用來新增命令和內容的屬性: PrimaryCommands、 SecondaryCommands 和 Content。
Commands
預設會將命令列項目新增至 PrimaryCommands 集合。 您應該依照命令的重要性來新增命令,讓最重要的命令永遠都看得到。 命令列寬度變更 (例如使用者調整應用程式視窗大小) 時,主要命令會動態地在命令列與溢位功能表之間往中斷點移動。 若要變更此預設行為,請使用 IsDynamicOverflowEnabled 屬性。
在最小的螢幕 (320 epx 寬) 上,命令列最多容納 4 個主要命令。
您也可以將命令新增至 SecondaryCommands 集合,這些集合會顯示在溢位功能表中。
![]()
您可以視需要以程序設計方式在 PrimaryCommands 和 SecondaryCommands 之間移動命令。
- 如果有會顯示在各頁面上的命令,最好將該命令保持在一致的位置。
- 我們建議將 [接受]、[是]、[確定] 命令放在 [拒絕]、[否] 和 [取消] 的左邊。 一致性可讓使用者自信地在系統中移動,幫助他們將 app 瀏覽的知識從某個 app 運用到另一個 app。
應用程式列按鈕
PrimaryCommands 和 SecondaryCommands 只能填入實作 ICommandBarElement 介面的類型,其中包括 AppBarButton、AppBarToggleButton 和 AppBarSeparator 命令元素。
如果您想要在 PrimaryCommands 或 SecondaryCommands 中包含不同類型的元素,您可以使用 AppBarElementContainer 類別。 這會做為元素的包裝函式,並讓元素顯示在 CommandBar 中。
應用程式列按鈕控制項可依圖示和文字標籤加以區分。 這些控制項最適合在命令列中使用,其外觀會改變,取決於控制項是在命令列還是在溢位功能表中使用。
Icons
主命令區域中顯示的圖示大小為 20x20px;在溢出選單中,圖示以 16x16px 顯示。 如果您使用 SymbolIcon、FontIcon 或 PathIcon,當命令進入次要命令區域時,圖示會自動調整為正確的大小,且不會遺失精確度。
如需設定圖示的詳細資訊和範例,請參閱 AppBarButton 類別的檔。
Labels
AppBarButton IsCompact 屬性會決定是否顯示標籤。 在 CommandBar 控制項中,當命令列開啟或關閉時,命令列會自動覆寫按鈕的 IsCompact 屬性。
若要放置應用程式行按鈕標籤,請使用 CommandBar 的 DefaultLabelPosition 屬性。
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

在較大的視窗上,請考慮將標籤移動到應用程式列按鈕圖示的右邊,以改善可讀性。 底部的標籤需要使用者開啟命令列才能顯示標籤,而右側的標籤即使在命令列關閉時也可見。
在溢位功能表中,標籤預設會放置在圖示右邊,且 LabelPosition 會被忽略。 您可以將 CommandBarOverflowPresenterStyle 屬性設定為以 CommandBarOverflowPresenter 為目標的 Style,以調整樣式。
按鈕標籤應簡短,最好只有一個字。 圖示下方較長的標籤會換行成多行,並增加所開啟之命令列的整體高度。 您可以在標籤文字中包含軟連字號 (0x00AD),以提示應出現斷詞的字元邊界。 在 XAML 中,您會使用逸出序列來表示,如下所示:
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
當標籤在提示位置換行時,它看起來像這樣。

分離按鈕
您可以使用內建的 和 SplitButtonCommandBarStyle 類別,來在 CommandBar 中顯示 SplitButton。
SplitButtonCommandBarStyle 提供 SplitButton 外觀和感覺就像 AppBarButton 的視覺效果,AppBarElementContainer 是一個包裝函式類別,可提供 SplitButton 需要像 AppBarButton 一樣運作的功能。
當您將 SplitButton包裝在 AppBarElementContainer,並將它放在 CommandBar 中時,SplitButtonCommandBarStyle會自動套用資源。
此範例程式代碼會建立並顯示 CommandBar 內的 SplitButton:
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
功能表和飛出視窗
考慮將命令進行邏輯分組,例如將「答案」、「全部答案」和「轉發」放在「答案」選單中。 雖然應用程式行按鈕通常會啟動單一命令,但應用程式行按鈕可用來顯示具有自定義內容的 MenuFlyout 或 Flyout 。


其他內容
您可以藉由設定 Content 屬性,將任何 XAML 元素新增至內容區域。 如果您想要新增多個元素,您必須將它們放在面板容器中,並將面板設為 Content 屬性的單一子系。
啟用動態溢位時,內容不會剪短,因為主要命令可以移入溢位功能表。 未啟用時,優先顯示主要命令,並可能導致內容遭裁剪。
當 ClosedDisplayMode 為 Compact 時,如果內容大於命令行的精簡大小,則可以裁剪內容。 您應該處理 [開啟 ] 和 [關閉 ] 事件,以顯示或隱藏內容區域中的 UI 部分,使其不會被裁剪。 如需詳細資訊,請參閱 開啟和關閉狀態 一節。
開啟和關閉狀態
命令行可以開啟或關閉。 當開啟時,它會顯示包含文字標籤的主要命令按鈕,並開啟溢位功能表 (如果有次要命令)。 命令列會向上開啟溢位功能表 (在主要命令之上) 或向下開啟 (在主要命令之下)。 預設方向為向上,但如果沒有足夠的空間向上開啟溢位功能表,則命令列會向下開啟。
使用者可以透過按下「查看更多」[...] 按鈕在這些狀態之間切換。 您可以藉由設定 IsOpen 屬性,以程式設計方式在它們之間切換。
您可以使用 Open、 Opened、 Closing 和 Closed 事件來響應開啟或關閉的命令行。
- 轉換動畫開始之前會發生開啟和關閉事件。
- 開啟和已關閉事件會在轉換完成之後發生。
在此範例中,開啟和關閉事件可用來變更命令行的不透明度。 當命令列關閉時,它是半透明的,因此應用程式背景會顯示出來。 開啟命令行時,命令行會不透明,讓使用者可以將焦點放在命令上。
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky
如果使用者在命令列開啟時與應用程式的其他部分互動,則命令列會自動關閉。 這稱為 輕量關閉。 您可以藉由設定 IsSticky 屬性來控制光線關閉行為。 當 IsSticky="true" 時,該欄會保持開啟狀態,直到使用者按下「查看更多」[...] 按鈕或從溢出選單中選擇一個項目。
我們建議避免使用黏附式指令列,因為它們不符合使用者對輕鬆取消和鍵盤焦點行為的期望。
顯示模式
您可以藉由設定 ClosedDisplayMode 屬性來控制命令行的關閉狀態顯示方式。 有 3 種關閉的顯示模式可供選擇:
- Compact:預設模式。 顯示內容、不帶標籤的主要指令圖示以及「查看更多」[...] 按鈕。
- 最小:只顯示一個細長條,作為「查看更多」[...] 按鈕。 用戶可以按列上的任何位置來開啟它。
- 隱藏:命令行關閉時不會顯示。 這適用於使用內嵌命令行顯示內容相關命令。 在此情況下,您必須以程式設計方式開啟命令行,方法是將 IsOpen 屬性或將ClosedDisplayMode變更為 Minimal 或 Compact。
在這裡,命令行可用來保存 RichEditBox 的簡單格式化命令。 當編輯方塊沒有焦點時,格式化命令可能會分散注意力,因此會隱藏它們。 使用編輯框時,命令行的 ClosedDisplayMode 會變更為 Compact,以便顯示格式化命令。
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
備註
此範例不討論如何實作編輯命令。 如需詳細資訊,請參閱 RichEditBox 文章。
儘管最小模式和隱藏模式在某些情況下很有用,但請記住,隱藏所有操作可能會讓使用者感到困惑。
變更 ClosedDisplayMode,為使用者提供或多或少的提示會影響周圍元素的配置。 相反地,當 CommandBar 在關閉和開啟之間轉換時,它不會影響其他元素的配置。
UWP 和 WinUI 2
這很重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:CommandBar 類別、 AppBarButton 類別、 AppBarToggleButton 類別、 AppBarSeparator 類別
- 開啟 WinUI 2 資源庫應用程式,看看 CommandBar 的實際運作。 WinUI 2 圖庫應用程式包含了大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。 WinUI 2.2 或更新版本包含一個供此控制項使用的新範本,其採用了圓角設計。 如需詳細資訊,請參閱圓角半徑。
CommandBar 中 SplitButton 的自動樣式需要您從 WinUI 2.6 或更新版本使用 SplitButton 控制件。
