AppBarButton 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class AppBarButton : Button, ICommandBarElement/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class AppBarButton : Button, ICommandBarElement, ICommandBarElement2[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class AppBarButton : Button, ICommandBarElement[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class AppBarButton : Button, ICommandBarElement, ICommandBarElement2Public Class AppBarButton
Inherits Button
Implements ICommandBarElementPublic Class AppBarButton
Inherits Button
Implements ICommandBarElement, ICommandBarElement2<AppBarButton .../>
- 繼承
-
Object IInspectable DependencyObject UIElement FrameworkElement Control ContentControl ButtonBase Button AppBarButton
- 屬性
- 實作
Windows 需求
| 裝置系列 |
Windows 10 (已於 10.0.10240.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v1.0 引進)
|
範例
提示
如需詳細資訊、設計指引和程式碼範例,請參閱 命令列。
WinUI 2 資源庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub上取得原始程式碼。
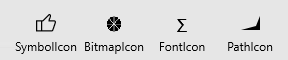
此範例顯示具有每種圖示類型的 AppBarButton 控制項:

<!-- App bar button with symbol icon. -->
<AppBarButton Icon="Like" Label="SymbolIcon" Click="AppBarButton_Click"/>
<!-- App bar button with bitmap icon. -->
<AppBarButton Label="BitmapIcon" Click="AppBarButton_Click">
<AppBarButton.Icon>
<BitmapIcon UriSource="ms-appx:///Assets/Slices.png"/>
</AppBarButton.Icon>
</AppBarButton>
<!-- App bar button with font icon. -->
<AppBarButton Label="FontIcon" Click="AppBarButton_Click">
<AppBarButton.Icon>
<FontIcon FontFamily="Candara" Glyph="Σ"/>
</AppBarButton.Icon>
</AppBarButton>
<!-- App bar button with path icon. -->
<AppBarButton Label="PathIcon" Click="AppBarButton_Click">
<AppBarButton.Icon>
<PathIcon Data="F1 M 16,12 20,2L 20,16 1,16" HorizontalAlignment="Center"/>
</AppBarButton.Icon>
</AppBarButton>
以下是如何在程式碼中建立相同的 AppBarButton 控制項。
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
CommandBar bottomAppBar = this.BottomAppBar as CommandBar;
if (bottomAppBar != null)
{
// SymbolIcon
AppBarButton button1 = new AppBarButton();
button1.Icon = new SymbolIcon(Symbol.Like);
button1.Label = "SymbolIcon";
button1.Click += AppBarButton_Click;
bottomAppBar.PrimaryCommands.Add(button1);
// BitmapIcon
BitmapIcon bi = new BitmapIcon();
bi.UriSource = new Uri("ms-appx:///Assets/Slices.png");
AppBarButton button2 = new AppBarButton();
button2.Icon = bi;
button2.Label = "BitmapIcon";
button2.Click += AppBarButton_Click;
bottomAppBar.PrimaryCommands.Add(button2);
// FontIcon
FontIcon fi = new FontIcon();
fi.FontFamily = new Windows.UI.Xaml.Media.FontFamily("Candara");
fi.FontSize = 16;
fi.Glyph = "\u2211";
AppBarButton button3 = new AppBarButton();
button3.Icon = fi;
button3.Label = "FontIcon";
button3.Click += AppBarButton_Click;
bottomAppBar.PrimaryCommands.Add(button3);
// PathIcon
PathIcon pi = new PathIcon();
PathGeometry pg = new PathGeometry();
PathFigure pf = new PathFigure();
pf.IsFilled = true;
pf.IsClosed = true;
pf.StartPoint = new Windows.Foundation.Point(16.0, 12.0);
LineSegment s1 = new LineSegment();
s1.Point = new Windows.Foundation.Point(20.0, 2.0);
LineSegment s2 = new LineSegment();
s2.Point = new Windows.Foundation.Point(20.0, 16.0);
LineSegment s3 = new LineSegment();
s3.Point = new Windows.Foundation.Point(1.0, 16.0);
pf.Segments.Add(s1);
pf.Segments.Add(s2);
pf.Segments.Add(s3);
pg.Figures.Add(pf);
pi.Data = pg;
pi.HorizontalAlignment = HorizontalAlignment.Center;
AppBarButton button4 = new AppBarButton();
button4.Icon = pi;
button4.Label = "PathIcon";
button4.Click += AppBarButton_Click;
bottomAppBar.PrimaryCommands.Add(button4);
}
}
void AppBarButton_Click(object sender, RoutedEventArgs e)
{
// Handle button click.
}
此範例示範如何變更 AppBarButton 的圖示和標籤,該AppBarButton一開始定義于 XAML (XAML) 。 此程式碼會在 和 Pause 之間 Play 切換按鈕。
<Page.BottomAppBar>
<CommandBar>
<AppBarButton x:Name="PlayPauseButton" Tag="play" Icon="Play" Label="Play" Click="PlayPauseButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="StopButton_Click"/>
</CommandBar>
</Page.BottomAppBar>
private void PlayPauseButton_Click(object sender, RoutedEventArgs e)
{
// Using the Tag property value lets you localize the Label value
// without affecting the app code.
if ((string)PlayPauseButton.Tag == "play")
{
PlayPauseButton.Icon = new SymbolIcon(Symbol.Pause);
PlayPauseButton.Label = "Pause";
PlayPauseButton.Tag = "pause";
}
else
{
PlayPauseButton.Icon = new SymbolIcon(Symbol.Play);
PlayPauseButton.Label = "Play";
PlayPauseButton.Tag = "play";
}
}
備註
應用程式行按鈕與標準按鈕有數種方式不同:
- 預設面板是沒有框線的半透明矩形。
- 您可以使用 標籤 和 圖示 屬性來設定內容,而不是 Content 屬性。 如果已設定Icon,則會忽略Content屬性。
- 按鈕具有 IsCompact 屬性來控制其大小。
AppBarButton 有兩個大小;一般和精簡。 根據預設,它會以文字標籤和完整填補顯示。 當 IsCompact 屬性設定為 true時,就會隱藏文字標籤,並減少按鈕的高度。
以下是以正常狀態顯示,然後處於精簡狀態的相同命令。


當 CommandBar 控制項當做 PrimaryCommands 集合的一部分使用時, CommandBar 會在 控制項開啟和關閉時自動設定 IsCompact 屬性。 如果您在其他地方使用應用程式行按鈕,例如CommandBar的內容、AppBar或應用程式畫布中,您需要在程式碼中適當地設定IsCompact屬性。 在應用程式行外部使用時,Windows 指導方針會指出按鈕應該一律處於其精簡狀態。 您也應該包含 工具提示 來顯示文字標籤。
您可以使用 標籤 和 圖示 屬性來定義應用程式行按鈕的內容。 將 Label 屬性設定為字串,以指定文字標籤。 它預設會顯示,而且會在按鈕處於精簡狀態時隱藏,因此您也需要定義有意義的圖示。 若要定義應用程式行按鈕圖示,請將 Icon 屬性設定為衍生自 IconElement 類別的專案。 提供四種圖示元素:
- FontIcon,圖示依據的是指定字型系列的字符。
- BitmapIcon,圖示依據的是具有指定 Uri 的點陣圖影像。
- PathIcon,圖示依據的是路徑資料。
- SymbolIcon - 圖示是以 Segoe MDL2 Assets 字型中的字元為基礎,如 符號 列舉中所列。
AppBarButton 圖示的預設字型大小為 20px。
控制項樣式和範本
您可以修改預設 的 Style 和 ControlTemplate ,讓控制項具有唯一的外觀。 如需修改控制項樣式和範本的相關資訊,請參閱 設定控制項的樣式。 定義控制面板的預設樣式、範本和資源會包含在 檔案中 generic.xaml 。 為了設計目的, generic.xaml 可在本機使用 SDK 或 NuGet 套件安裝。
-
建議) 的 WinUI 樣式 (: 如需 WinUI 的更新樣式,請參閱
\Users\<username>\.nuget\packages\microsoft.ui.xaml\<version>\lib\uap10.0\Microsoft.UI.Xaml\Themes\generic.xaml。 -
非 WinUI 樣式: 如需內建樣式,請參閱
%ProgramFiles(x86)%\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\<SDK version>\Generic\generic.xaml。
如果您自訂安裝,位置可能會不同。 不同 SDK 版本的樣式和資源可能會有不同的值。
XAML 也包含資源,可讓您用來修改不同視覺狀態中控制項的色彩,而不需修改控制項範本。 修改這些資源是慣用的設定屬性,例如 Background 和 Foreground。 如需詳細資訊,請參閱XAML 樣式文章的輕量型樣式一節。 從 Windows 10 版本 1607 (SDK 14393) 開始,即可使用輕量型樣式資源。
版本歷程記錄
| Windows 版本 | SDK 版本 | 新增值 |
|---|---|---|
| 1607 | 14393 | DynamicOverflowOrder |
| 1607 | 14393 | IsInOverflow |
| 1607 | 14393 | LabelPosition |
| 1803 | 17134 | KeyboardAcceleratorTextOverride |
| 1803 | 17134 | TemplateSettings |
建構函式
| AppBarButton() |
初始化 AppBarButton 類別的新實例。 |
屬性
| AccessKey |
取得或設定這個專案的便捷鍵 (助憶鍵) 。 (繼承來源 UIElement) |
| AccessKeyScopeOwner |
取得或設定來源專案,這個元素會提供這個專案的存取索引鍵範圍,即使它不在來源專案的視覺化樹狀結構中也一樣。 (繼承來源 UIElement) |
| ActualHeight |
取得 FrameworkElement的呈現高度。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| ActualOffset |
取得這個 UIElement 的位置,相對於其父系,在配置程式的排列階段期間計算。 (繼承來源 UIElement) |
| ActualSize |
取得這個 UIElement 在配置程式的排列階段期間計算的大小。 (繼承來源 UIElement) |
| ActualTheme |
取得專案目前使用的 UI 主題,可能與 RequestedTheme不同。 (繼承來源 FrameworkElement) |
| ActualWidth |
取得 FrameworkElement的呈現寬度。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| AllowDrop |
取得或設定值,這個值會判斷這個 UIElement 是否可以是拖放作業的置放目標。 (繼承來源 UIElement) |
| AllowFocusOnInteraction |
取得或設定值,這個值表示當使用者與其互動時,專案是否會自動取得焦點。 (繼承來源 FrameworkElement) |
| AllowFocusWhenDisabled |
取得或設定停用的控制項是否可以接收焦點。 (繼承來源 FrameworkElement) |
| Background |
取得或設定提供控制項背景的筆刷。 (繼承來源 Control) |
| BackgroundSizing |
取得或設定值,這個值表示背景相對於這個專案框線的延伸距離。 (繼承來源 Control) |
| BaseUri |
取得統一資源識別元 (URI) ,代表 XAML 載入時間 XAML 建構物件的基底統一資源識別元 (URI) 。 此屬性適用于執行時間的統一資源識別項 (URI) 解析。 (繼承來源 FrameworkElement) |
| BorderBrush |
取得或設定描述控制項框線填滿的筆刷。 (繼承來源 Control) |
| BorderThickness |
取得或設定控制項的框線粗細。 (繼承來源 Control) |
| CacheMode |
取得或設定值,這個值表示轉譯的內容應該盡可能快取為複合點陣圖。 (繼承來源 UIElement) |
| CanBeScrollAnchor |
取得或設定值,這個值表示 UIElement 是否可以是捲動錨定候選項目。 (繼承來源 UIElement) |
| CanDrag |
取得或設定值,這個值表示是否可以將專案拖曳為拖放作業中的資料。 (繼承來源 UIElement) |
| CenterPoint |
取得或設定專案的中心點,這是發生旋轉或縮放的點。 影響專案的轉譯位置。 (繼承來源 UIElement) |
| CharacterSpacing |
取得或設定字元之間的統一間距,單位為 em 的 1/1000。 (繼承來源 Control) |
| ClickMode |
取得或設定值,指出 Click 事件發生的時間,以裝置行為表示。 (繼承來源 ButtonBase) |
| Clip |
取得或設定用來定義UIElement內容的大綱的RectangleGeometry。 (繼承來源 UIElement) |
| Command |
取得或設定按下此按鈕後要叫用的命令。 (繼承來源 ButtonBase) |
| CommandParameter |
取得或設定要傳遞至 Command 屬性的參數。 (繼承來源 ButtonBase) |
| CompositeMode |
取得或設定屬性,這個屬性會宣告其父版面配置和視窗中專案的替代組合和混合模式。 這與混合 XAML/Microsoft DirectX UI 相關的元素相關。 (繼承來源 UIElement) |
| Content |
取得或設定 ContentControl的內容。 (繼承來源 ContentControl) |
| ContentTemplate |
取得或設定用來顯示 ContentControl內容的資料範本。 (繼承來源 ContentControl) |
| ContentTemplateRoot |
取得 ContentTemplate 屬性所指定之資料範本的根項目。 (繼承來源 ContentControl) |
| ContentTemplateSelector |
取得或設定選取物件,根據執行時間的內容專案或其容器的處理資訊,變更 DataTemplate 以套用內容。 (繼承來源 ContentControl) |
| ContentTransitions |
取得或設定套用至ContentControl內容的Transition樣式專案集合。 (繼承來源 ContentControl) |
| ContextFlyout |
取得或設定與這個專案相關聯的飛出視窗。 (繼承來源 UIElement) |
| CornerRadius |
取得或設定控制項框線角落的半徑。 (繼承來源 Control) |
| DataContext |
取得或設定 FrameworkElement的資料內容。 資料內容的常見用法是 當 FrameworkElement 使用 {Binding} 標記延伸並參與資料系結時。 (繼承來源 FrameworkElement) |
| DefaultStyleKey |
取得或設定參考控制項預設樣式的索引鍵。 自訂控制項的作者會使用此屬性來變更其控制項所使用的樣式預設值。 (繼承來源 Control) |
| DefaultStyleResourceUri |
取得或設定資源檔的路徑,其中包含控制項的預設樣式。 (繼承來源 Control) |
| DesiredSize |
取得這個 UIElement 在版面配置程式的量值階段期間計算的大小。 (繼承來源 UIElement) |
| Dispatcher |
取得與此物件相關聯的 CoreDispatcher 。 CoreDispatcher代表可以存取 UI 執行緒上DependencyObject的功能,即使程式碼是由非 UI 執行緒起始也一樣。 (繼承來源 DependencyObject) |
| DynamicOverflowOrder |
取得或設定此專案移至 CommandBar 溢位功能表的順序。 |
| DynamicOverflowOrderProperty |
識別 DynamicOverflowOrder 相依性屬性。 |
| ElementSoundMode |
取得或設定值,指定是否播放音效的控制項喜好設定。 (繼承來源 Control) |
| ExitDisplayModeOnAccessKeyInvoked |
取得或設定值,指定叫用存取金鑰時是否關閉存取金鑰顯示。 (繼承來源 UIElement) |
| FlowDirection |
取得或設定文字和其他 UI 元素在控制其版面配置的任何父元素內流動的方向。 這個屬性可以設定為 LeftToRight 或 RightToLeft。 在任何元素上將 FlowDirection 設定為 RightToLeft ,會將對齊方式設定為右側、從右至左的讀取順序,以及控制項從右至左流動的版面配置。 (繼承來源 FrameworkElement) |
| Flyout |
取得或設定與此按鈕相關聯的飛出視窗。 (繼承來源 Button) |
| FocusState |
取得值,指定這個控制項是否有焦點,以及取得焦點的模式。 (繼承來源 Control) |
| FocusVisualMargin |
取得或設定 FrameworkElement焦點視覺效果的外部邊界。 (繼承來源 FrameworkElement) |
| FocusVisualPrimaryBrush |
取得或設定筆刷,用來繪製FrameworkElement之或 |
| FocusVisualPrimaryThickness |
取得或設定FrameworkElement之外部 |
| FocusVisualSecondaryBrush |
取得或設定筆刷,用來繪製FrameworkElement之或 |
| FocusVisualSecondaryThickness |
取得或設定FrameworkElement之 |
| FontFamily |
取得或設定顯示控制項的文字所用的字型。 (繼承來源 Control) |
| FontSize |
取得或設定這個控制項中的文字大小。 (繼承來源 Control) |
| FontStretch |
取得或設定螢幕上字型緊縮或加寬的程度。 (繼承來源 Control) |
| FontStyle |
取得或設定呈現文字的樣式。 (繼承來源 Control) |
| FontWeight |
取得或設定指定字型的粗細。 (繼承來源 Control) |
| Foreground |
取得或設定描述前景色彩的筆刷。 (繼承來源 Control) |
| Height |
取得或設定 FrameworkElement的建議高度。 (繼承來源 FrameworkElement) |
| HighContrastAdjustment |
取得或設定值,這個值表示當啟用高對比主題時,架構是否會自動調整專案的視覺屬性。 (繼承來源 UIElement) |
| HorizontalAlignment |
取得或設定在版面配置父系中撰寫時套用至 FrameworkElement 的水準對齊特性,例如面板或專案控制項。 (繼承來源 FrameworkElement) |
| HorizontalContentAlignment |
取得或設定控制項內容的水平對齊。 (繼承來源 Control) |
| Icon |
取得或設定應用程式行按鈕的圖形內容。 |
| IconProperty |
識別 圖示 相依性屬性。 |
| IsAccessKeyScope |
取得或設定值,這個值表示專案是否定義自己的存取金鑰範圍。 (繼承來源 UIElement) |
| IsCompact |
取得或設定值,這個值表示按鈕是否顯示沒有標籤和縮小邊框間距。 |
| IsCompactProperty |
識別 IsCompact 相依性屬性。 |
| IsDoubleTapEnabled |
取得或設定值,這個值會判斷 DoubleTapped 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsEnabled |
取得或設定值,指出使用者是否可以與控制項互動。 (繼承來源 Control) |
| IsFocusEngaged |
取得或設定值,這個值表示焦點是否受限於遊戲台/遠端互動 (控制項界限) 。 (繼承來源 Control) |
| IsFocusEngagementEnabled |
取得或設定值,指出焦點是否可以限制在控制界限內, (遊戲台/遠端互動) 。 (繼承來源 Control) |
| IsHitTestVisible |
取得或設定這個 UIElement 的自主區域是否可以傳回真正的值來進行點擊測試。 (繼承來源 UIElement) |
| IsHoldingEnabled |
取得或設定值,這個值會決定 Holding 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsInOverflow |
取得值,這個值表示此專案是否位於溢位功能表中。 |
| IsInOverflowProperty |
識別 IsInOverflow 相依性屬性。 |
| IsLoaded |
取得值,這個值表示專案是否已加入至專案樹狀結構,且已準備好進行互動。 (繼承來源 FrameworkElement) |
| IsPointerOver |
取得值,這個值表示裝置指標是否位於此按鈕控制項上。 (繼承來源 ButtonBase) |
| IsPressed |
取得值,這個值表示 ButtonBase 目前是否處於已按下的狀態。 (繼承來源 ButtonBase) |
| IsRightTapEnabled |
取得或設定值,這個值會判斷 RightTapped 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsTabStop |
取得或設定值,這個值表示控制項是否包含於索引標籤巡覽。 (繼承來源 Control) |
| IsTapEnabled |
取得或設定值,這個值會決定 Tapped 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsTextScaleFactorEnabled |
取得或設定是否啟用自動放大文字,以反映系統文字大小設定。 (繼承來源 Control) |
| KeyboardAcceleratorPlacementMode |
取得或設定值,這個值表示控制項 工具提示 是否顯示其相關聯鍵盤快速鍵的按鍵組合。 (繼承來源 UIElement) |
| KeyboardAcceleratorPlacementTarget |
取得或設定值,這個值表示顯示快速鍵組合的控制項 工具提示 。 (繼承來源 UIElement) |
| KeyboardAccelerators |
取得使用鍵盤叫用動作的按鍵組合集合。 快速鍵通常會指派給按鈕或功能表項目。
|
| KeyboardAcceleratorTextOverride |
取得或設定字串,此字串會覆寫與 鍵盤快捷鍵相關聯的預設按鍵組合字元串。
|
| KeyboardAcceleratorTextOverrideProperty | |
| KeyTipHorizontalOffset |
取得或設定值,指出索引鍵提示相對於 UIElement 的左邊或右邊。 (繼承來源 UIElement) |
| KeyTipPlacementMode |
取得或設定值,這個值表示存取索引鍵提示相對於 UIElement 界限的位置。 (繼承來源 UIElement) |
| KeyTipTarget |
取得或設定值,這個值表示存取索引鍵提示的目標專案。 (繼承來源 UIElement) |
| KeyTipVerticalOffset |
取得或設定值,這個值表示相對於 UI 元素放置索引鍵提示的上下距離。 (繼承來源 UIElement) |
| Label |
取得或設定顯示在應用程式行按鈕上的文字描述。 |
| LabelPosition |
取得或設定值,這個值表示按鈕標籤的位置和可見度。 |
| LabelPositionProperty |
識別 LabelPosition 相依性屬性。 |
| LabelProperty |
識別 Label 相依性屬性。 |
| Language |
取得或設定套用至 FrameworkElement的當地語系化/全球化語言資訊,以及套用至物件標記法和 UI 中目前 FrameworkElement 的所有子項目。 (繼承來源 FrameworkElement) |
| Lights |
取得附加至這個專案的 XamlLight 物件集合。 (繼承來源 UIElement) |
| ManipulationMode |
取得或設定用於UIElement行為與手勢互動的ManipulationModes值。 設定此值可讓您處理來自應用程式程式碼中這個專案的操作事件。 (繼承來源 UIElement) |
| Margin |
取得或設定 FrameworkElement的外部邊界。 (繼承來源 FrameworkElement) |
| MaxHeight |
取得或設定 FrameworkElement的最大高度條件約束。 (繼承來源 FrameworkElement) |
| MaxWidth |
取得或設定 FrameworkElement的最大寬度條件約束。 (繼承來源 FrameworkElement) |
| MinHeight |
取得或設定 FrameworkElement的最小高度條件約束。 (繼承來源 FrameworkElement) |
| MinWidth |
取得或設定 FrameworkElement的最小寬度條件約束。 (繼承來源 FrameworkElement) |
| Name |
取得或設定 物件的識別名稱。 當 XAML 處理器從 XAML 標記建立物件樹狀結構時,執行時間程式碼可以透過這個名稱參考 XAML 宣告的物件。 (繼承來源 FrameworkElement) |
| Opacity |
取得或設定物件的不透明度程度。 (繼承來源 UIElement) |
| OpacityTransition |
取得或設定 ScalarTransition,以動畫顯示 Opacity 屬性的變更。 (繼承來源 UIElement) |
| Padding |
取得或設定控制項內部的邊框間距。 (繼承來源 Control) |
| Parent |
取得物件樹狀結構中這個 FrameworkElement 的父物件。 (繼承來源 FrameworkElement) |
| PointerCaptures |
取得所有擷取指標的集合,表示為 指標 值。 (繼承來源 UIElement) |
| Projection |
取得或設定轉譯這個專案時要套用 (立體效果) 的透視投影。 (繼承來源 UIElement) |
| RenderSize |
取得 UIElement的最終轉譯大小。 不建議使用,請參閱。 (繼承來源 UIElement) |
| RenderTransform |
取得或設定會影響 UIElement轉譯位置的轉換資訊。 (繼承來源 UIElement) |
| RenderTransformOrigin |
取得或設定 RenderTransform所宣告之任何可能轉譯轉換的原點,相對於 UIElement的界限。 (繼承來源 UIElement) |
| RequestedTheme |
取得或設定 UIElement (及其子項目) 用於資源判斷的 UI 主題。 您使用 RequestedTheme 指定的 UI 主題可以覆寫應用層級 RequestedTheme。 (繼承來源 FrameworkElement) |
| RequiresPointer |
取得或設定 UI 元素是否支援滑鼠模式,以模擬非指標輸入裝置的指標互動體驗,例如遊戲台或遠端控制。 (繼承來源 Control) |
| Resources |
取得本機定義的資源字典。 在 XAML 中,您可以透過 XAML 隱含集合語法,將資源專案建立為屬性專案的子物件專案 |
| Rotation |
取得或設定順時針旋轉的角度,以度為單位。 相對於 RotationAxis 和 CenterPoint 旋轉。 影響專案的轉譯位置。 (繼承來源 UIElement) |
| RotationAxis |
取得或設定要繞著專案旋轉的軸。 (繼承來源 UIElement) |
| RotationTransition |
取得或設定 ScalarTransition,以動畫顯示 Rotation 屬性的變更。 (繼承來源 UIElement) |
| Scale |
取得或設定專案的小數位數。 相對於專案的 CenterPoint 縮放比例。 影響專案的轉譯位置。 (繼承來源 UIElement) |
| ScaleTransition |
取得或設定 Vector3Transition,以動畫顯示 Scale 屬性的變更。 (繼承來源 UIElement) |
| Shadow |
取得或設定 專案所轉換的陰影效果。 (繼承來源 UIElement) |
| Style |
取得或設定配置和轉譯期間針對這個物件套用的實例 Style 。 (繼承來源 FrameworkElement) |
| TabFocusNavigation |
取得或設定值,這個值會修改 Tabbing 和 TabIndex 對此控制項的運作方式。 (繼承來源 UIElement) |
| TabIndex |
取得或設定值,指出當使用者使用 Tab 鍵流覽應用程式 UI 時,元素接收焦點的順序。 (繼承來源 Control) |
| TabNavigation |
取得或設定值,這個值會修改 Tabbing 和 TabIndex 對此控制項的運作方式。 注意 針對Windows 10 Creators Update (組建 10.0.15063) 和更新版本,TabFocusNavigation屬性可在UIElement基類上使用,以在不使用ControlTemplate的索引標籤序列中包含物件。 |
| Tag |
取得或設定任意物件值,可用來儲存這個物件的自訂資訊。 (繼承來源 FrameworkElement) |
| Template |
取得或設定控制項範本。 控制項範本會定義 UI 中控制項的視覺外觀,並在 XAML 標記中定義。 (繼承來源 Control) |
| TemplateSettings |
取得 物件,這個物件提供在定義 AppBarButton 控制項的範本時可參考為 {TemplateBinding} 標記延伸 來源的匯出值。 |
| Transform3D |
取得或設定轉譯這個專案時要套用的 3D 轉換效果。 (繼承來源 UIElement) |
| TransformMatrix |
取得或設定要套用至專案的轉換矩陣。 (繼承來源 UIElement) |
| Transitions |
取得或設定套用至UIElement的Transition樣式專案集合。 (繼承來源 UIElement) |
| Translation |
取得或設定專案的 x、y 和 z 轉譯位置。 (繼承來源 UIElement) |
| TranslationTransition |
取得或設定 Vector3Transition,以動畫顯示 Translation 屬性的變更。 (繼承來源 UIElement) |
| Triggers |
取得針對 FrameworkElement定義的動畫觸發程式集合。 不常使用。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| UIContext |
取得專案的內容識別碼。 (繼承來源 UIElement) |
| UseLayoutRounding |
取得或設定值,這個值會判斷物件及其視覺子樹的轉譯是否應該使用四捨五入行為,將轉譯對齊整個圖元。 (繼承來源 UIElement) |
| UseSystemFocusVisuals |
取得或設定值,這個值表示控制項是否使用由系統或控制項範本中定義的焦點視覺效果。 (繼承來源 Control) |
| VerticalAlignment |
取得或設定在面板或專案控制項等父物件中撰寫時套用至 FrameworkElement 的垂直對齊特性。 (繼承來源 FrameworkElement) |
| VerticalContentAlignment |
取得或設定控制項內容的垂直對齊。 (繼承來源 Control) |
| Visibility |
取得或設定 UIElement的可見度。 不會轉譯不可見的 UIElement ,也不會將其所需的大小傳達給版面配置。 (繼承來源 UIElement) |
| Width |
取得或設定 FrameworkElement的寬度。 (繼承來源 FrameworkElement) |
| XamlRoot |
取得或設定 |
| XYFocusDown |
取得或設定當使用者按下方向板 (D 鍵) 向下時取得焦點的物件。 (繼承來源 Control) |
| XYFocusDownNavigationStrategy |
取得或設定值,指定用來判斷向下流覽之目標元素的策略。 (繼承來源 UIElement) |
| XYFocusKeyboardNavigation |
取得或設定值,這個值會啟用或停用使用鍵盤方向箭號的流覽。 (繼承來源 UIElement) |
| XYFocusLeft |
取得或設定當使用者按下方向板 (D 鍵) 左鍵時取得焦點的物件。 (繼承來源 Control) |
| XYFocusLeftNavigationStrategy |
取得或設定值,指定用來判斷左側導覽之目標元素的策略。 (繼承來源 UIElement) |
| XYFocusRight |
取得或設定當使用者按下方向板 (D 鍵) 右鍵時取得焦點的物件。 (繼承來源 Control) |
| XYFocusRightNavigationStrategy |
取得或設定值,指定用來判斷右導覽之目標元素的策略。 (繼承來源 UIElement) |
| XYFocusUp |
取得或設定當使用者按下方向板 (D 鍵) 時取得焦點的物件。 (繼承來源 Control) |
| XYFocusUpNavigationStrategy |
取得或設定值,指定用來判斷向上流覽之目標元素的策略。 (繼承來源 UIElement) |
方法
事件
| AccessKeyDisplayDismissed |
發生于不應再顯示存取金鑰時。 (繼承來源 UIElement) |
| AccessKeyDisplayRequested |
發生于使用者要求顯示存取金鑰時。 (繼承來源 UIElement) |
| AccessKeyInvoked |
發生于使用者完成存取金鑰序列時。 (繼承來源 UIElement) |
| ActualThemeChanged |
發生于 ActualTheme 屬性值已變更時。 (繼承來源 FrameworkElement) |
| BringIntoViewRequested |
在這個專案或其中一個子代上呼叫 StartBringIntoView 時發生。 (繼承來源 UIElement) |
| CharacterReceived |
發生于輸入佇列收到單一、撰寫的字元時。 (繼承來源 UIElement) |
| Click |
發生于按一下按鈕控制項時。 (繼承來源 ButtonBase) |
| ContextCanceled |
發生于內容輸入手勢繼續進入操作手勢時,通知專案不應開啟內容飛出視窗。 (繼承來源 UIElement) |
| ContextRequested |
發生于使用者已完成內容輸入手勢時,例如按一下滑鼠右鍵。 (繼承來源 UIElement) |
| DataContextChanged |
發生于 FrameworkElement.DataCoNtext 屬性的值變更時。 (繼承來源 FrameworkElement) |
| DoubleTapped |
發生于在此元素的點擊測試區域上發生未處理的 DoubleTap 互動時。 (繼承來源 UIElement) |
| DragEnter |
當輸入系統報告基礎拖曳事件,並將這個專案當做目標時發生。 (繼承來源 UIElement) |
| DragLeave |
當輸入系統報告基礎拖曳事件,並將這個專案當做原點時發生。 (繼承來源 UIElement) |
| DragOver |
在輸入系統回報以此項目作為可能置放目標的基礎拖曳事件時發生。 (繼承來源 UIElement) |
| DragStarting |
發生于起始拖曳作業時。 (繼承來源 UIElement) |
| Drop |
輸入系統報告其下以這個項目作為置放目標的置放事件時發生。 (繼承來源 UIElement) |
| DropCompleted |
發生于以這個專案做為結束來源的拖放作業時。 (繼承來源 UIElement) |
| EffectiveViewportChanged |
發生于 FrameworkElement的有效檢視區 變更時。 (繼承來源 FrameworkElement) |
| FocusDisengaged |
當焦點從遊戲台/遠端互動 () 的控制項界限釋放時發生。 (繼承來源 Control) |
| FocusEngaged |
發生于控制項界限內限制焦點時, (遊戲台/遠端互動) 。 (繼承來源 Control) |
| GettingFocus |
發生于 UIElement 收到焦點之前。 此事件會同步引發,以確保事件反升時不會移動焦點。 (繼承來源 UIElement) |
| GotFocus |
發生于 UIElement 收到焦點時。 此事件會以非同步方式引發,因此焦點可以在反升完成之前再次移動。 (繼承來源 UIElement) |
| Holding |
發生于在此元素的點擊測試區域上發生未處理的 保留 互動時。 (繼承來源 UIElement) |
| IsEnabledChanged |
發生于 IsEnabled 屬性變更時。 (繼承來源 Control) |
| KeyDown |
在 UIElement 有焦點時按下鍵盤按鍵時發生。 (繼承來源 UIElement) |
| KeyUp |
發生于 UIElement 有焦點時放開鍵盤按鍵時。 (繼承來源 UIElement) |
| LayoutUpdated |
發生于視覺化樹狀結構的版面配置變更時,因為配置相關屬性變更值或重新整理版面配置的其他動作。 (繼承來源 FrameworkElement) |
| Loaded |
發生于 架構Element 已建構並新增至物件樹狀結構,並準備好進行互動時。 (繼承來源 FrameworkElement) |
| Loading |
當 FrameworkElement 開始載入時發生。 (繼承來源 FrameworkElement) |
| LosingFocus |
發生于 UIElement 失去焦點之前。 此事件會同步引發,以確保事件反升時不會移動焦點。 (繼承來源 UIElement) |
| LostFocus |
發生于 UIElement 失去焦點時。 此事件會以非同步方式引發,因此焦點可以在反升完成之前再次移動。 (繼承來源 UIElement) |
| ManipulationCompleted |
發生于 UIElement 上的操作完成時。 (繼承來源 UIElement) |
| ManipulationDelta |
輸入裝置在操作期間變更位置時發生。 (繼承來源 UIElement) |
| ManipulationInertiaStarting |
在操作和慣性開始的時候,只要輸入裝置不與 UIElement 物件接觸便發生。 (繼承來源 UIElement) |
| ManipulationStarted |
當輸入裝置開始在 UIElement 進行操作時發生。 (繼承來源 UIElement) |
| ManipulationStarting |
發生於第一次建立操作處理器時。 (繼承來源 UIElement) |
| NoFocusCandidateFound |
發生于使用者嘗試透過索引標籤或方向箭號移動焦點 () ,但焦點不會移動,因為不會在移動方向找到任何焦點候選項目。 (繼承來源 UIElement) |
| PointerCanceled |
發生于讓連絡人異常失去連絡人的指標時。 (繼承來源 UIElement) |
| PointerCaptureLost |
發生于這個專案先前保留的指標擷取移至另一個專案或其他地方時。 (繼承來源 UIElement) |
| PointerEntered |
發生于指標進入這個專案的點擊測試區域時。 (繼承來源 UIElement) |
| PointerExited |
發生于指標離開這個專案的點擊測試區域時。 (繼承來源 UIElement) |
| PointerMoved |
當指標在指標保留在這個專案的點擊測試區域中時移動時發生。 (繼承來源 UIElement) |
| PointerPressed |
發生于指標裝置在這個專案內起始 Press 動作時。 (繼承來源 UIElement) |
| PointerReleased |
發生于先前起始 按下 動作的指標裝置放開時,同時在此元素內。 請注意, 按下動作的 結尾不保證會引發 PointerReleased 事件;其他事件可能會改為引發。 如需詳細資訊,請參閱。 (繼承來源 UIElement) |
| PointerWheelChanged |
發生于指標滾輪的差異值變更時。 (繼承來源 UIElement) |
| PreviewKeyDown |
發生于 UIElement 有焦點時按下鍵盤按鍵時。 (繼承來源 UIElement) |
| PreviewKeyUp |
發生于 UIElement 有焦點時放開鍵盤按鍵時。 (繼承來源 UIElement) |
| ProcessKeyboardAccelerators |
發生于按下 鍵盤快速鍵 (或快速鍵) 時。 (繼承來源 UIElement) |
| RightTapped |
發生于指標位於元素上方時發生右點選輸入壓力時。 (繼承來源 UIElement) |
| SizeChanged |
發生于 ActualHeight 或 ActualWidth 屬性變更 FrameworkElement上的值時。 (繼承來源 FrameworkElement) |
| Tapped |
發生于此元素的點擊測試區域上發生未處理的 Tap 互動時。 (繼承來源 UIElement) |
| Unloaded |
當這個物件不再連接到主物件樹狀結構時發生。 (繼承來源 FrameworkElement) |