在 Windows 應用程式開發中,「控制項」是顯示內容或啟用互動的 UI 元素。 您可以使用按鈕、文字方塊和下拉式方塊等控制項來顯示資料並取得使用者輸入,以建立應用程式的 UI。
重要 API: Windows.UI.Xaml.Controls 命名空間
模式是修改控制項或組合數個控制項以製作新內容的配方。 例如, 清單/詳細資料 模式是您可以使用 SplitView 控制項進行應用程式導覽的一種方式。 同樣地,您可以自訂 NavigationView 控制項的範本,以實作索引標籤模式。
在許多情況下,您可以直接使用控制元件。 但 XAML 控制項會將函式與結構和外觀分開,因此您可以進行各種層級的修改,使其符合您的需求。 在 [樣式] 區段中,您可以瞭解如何使用 XAML 樣式 和 控制項範本 來修改控制項。
在本節中,我們會針對可用來建置應用程式 UI 的每個 XAML 控制項提供指引。 首先,本文將說明如何將控制項新增至應用程式。 在應用程式中使用控制項有 3 個關鍵步驟:
- 將控制項新增至您的應用程式 UI。
- 設定控制項的屬性,例如寬度、高度或前景色彩。
- 將程式碼新增至控制項的事件處理常式,使其執行某些動作。
新增控制項
您可以透過數種方式將控制項新增至應用程式:
- 使用設計工具,例如 Blend for Visual Studio 或 Microsoft Visual Studio 可延伸應用程式標記語言 (XAML) 設計工具。
- 將控制項新增至 Visual Studio XAML 編輯器中的 XAML 標記。
- 在程式碼中新增控制項。 您在程式碼中新增的控制項會在應用程式執行時顯示,但在 Visual Studio XAML 設計工具中不可見。
在 Visual Studio 中,當您在應用程式中新增和操作控制項時,您可以使用程式的許多功能,包括 [工具箱]、[XAML 設計工具]、[XAML 編輯器] 和 [屬性] 視窗。
Visual Studio 工具箱會顯示許多您可以在應用程式中使用的控制項。 若要將控制項新增至您的應用程式,請在 [工具箱] 中按兩下該控制項。 例如,當您按兩下 TextBox 控制項時,此 XAML 會新增至 XAML 檢視。
<TextBox HorizontalAlignment="Left" Text="TextBox" VerticalAlignment="Top"/>
您也可以將控制項從 [工具箱] 拖曳至 XAML 設計工具。
設定控制項的名稱
若要在程式碼中使用控制項,您可以設定其 x:Name 屬性,並在程式碼中依名稱參考它。 您可以在 Visual Studio 屬性視窗或 XAML 中設定名稱。 以下是如何使用 [屬性] 視窗頂端的 [名稱] 文字方塊來設定目前所選控制項的名稱。
命名控制項
- 選取要命名的元素。
- 在「屬性」面板中,在「名稱」文字方塊中輸入名稱。
- 按 Enter 鍵確定名稱。

以下是如何新增 x:Name 屬性,在 XAML 編輯器中設定控制項的名稱。
<Button x:Name="Button1" Content="Button"/>
設定控制項屬性
您可以使用屬性來指定控制項的外觀、內容和其他屬性。 當您使用設計工具新增控制項時,Visual Studio 可能會為您設定一些控制大小、位置和內容的屬性。 您可以在 [設計] 檢視中選取並操作控制項,以變更某些屬性,例如 [寬度]、[高度] 或 [邊界]。 此圖顯示「設計」檢視中可用的一些調整大小工具。

您可能想要讓控制項自動調整大小和位置。 在此情況下,您可以重設 Visual Studio 為您設定的大小和位置屬性。
重設屬性
- 在「屬性」面板中,按一下屬性值旁邊的屬性標記。 屬性選單隨即開啟。
- 在屬性功能表中,按一下重設。

您可以在 [屬性] 視窗、XAML 或程式碼中設定控制項屬性。 例如,若要變更 Button 的前景色彩,您可以設定控制項的 Foreground 屬性。 此圖示範如何使用 [屬性] 視窗中的色彩選擇器來設定 [前景] 屬性。

以下是在 XAML 編輯器中設定 Foreground 屬性的方法。 請注意開啟的 Visual Studio IntelliSense 視窗,以協助您使用語法。


以下是您設定 Foreground 屬性之後產生的 XAML。
<Button x:Name="Button1" Content="Button"
HorizontalAlignment="Left" VerticalAlignment="Top"
Foreground="Beige"/>
以下是在程式碼中設定 Foreground 屬性的方法。
Button1.Foreground = new SolidColorBrush(Windows.UI.Colors.Beige);
Button1().Foreground(Media::SolidColorBrush(Windows::UI::Colors::Beige()));
建立事件處理器
每個控制項都有事件,可讓您回應使用者的動作或應用程式中的其他變更。 例如,Button 控制項具有 Click 事件,當使用者按一下 Button 時,會引發該事件。 您可以建立稱為事件處理常式的方法來處理事件。 您可以在 [屬性] 視窗、XAML 或程式碼中,將控制項的事件與事件處理常式方法產生關聯。 如需事件的詳細資訊,請參閱 事件和路由事件概觀。
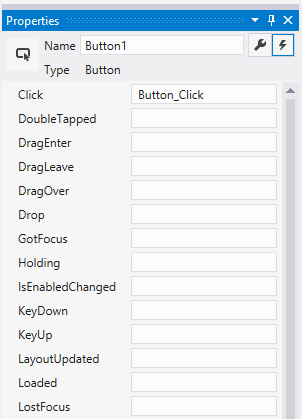
若要建立事件處理常式,請選取控制項,然後按一下 [屬性] 視窗頂端的 [事件] 索引標籤。 [屬性] 視窗會列出該控制項可用的所有事件。 以下是 Button 的一些事件。

若要建立具有預設名稱的事件處理常式,請按兩下 [屬性] 視窗中事件名稱旁的文字方塊。 若要建立具有自訂名稱的事件處理常式,請在文字方塊中輸入您選擇的名稱,然後按 Enter。 系統會建立事件處理常式,並在程式碼編輯器中開啟程式碼後置檔案。 事件處理常式方法有 2 個參數。 第一個是 sender,它是對附加處理程序的物件的引用。 參數 sender 是 物件 類型。 如果您預期要檢查或變更物件本身的狀態,通常會轉換 sender 成更精確的 sender 類型。 根據您自己的應用程式設計,您會根據處理器附加的位置,預期一種可以安全轉換sender的類型。 第二個值是事件資料,通常在簽章中顯示為 或 eargs 參數。
以下是處理名為 Button1的 Button 的 Click 事件的程式碼。 當您按一下按鈕時,您按一下的 [按鈕] 的 [前景] 屬性會設定為藍色。
private void Button_Click(object sender, RoutedEventArgs e)
{
Button b = (Button)sender;
b.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
}
#MainPage.h
struct MainPage : MainPageT<MainPage>
{
MainPage();
...
void Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e);
};
#MainPage.cpp
void MainPage::Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e)
{
auto b{ sender.as<winrt::Windows::UI::Xaml::Controls::Button>() };
b.Foreground(Media::SolidColorBrush(Windows::UI::Colors::Blue()));
}
您也可以在 XAML 中關聯事件處理常式。 在 XAML 編輯器中,輸入您要處理的事件名稱。 當您開始輸入時,Visual Studio 會顯示 IntelliSense 視窗。 指定事件之後,您可以在 IntelliSense 視窗中按兩下 <New Event Handler> ,以建立具有預設名稱的新事件處理常式,或從清單中選取現有的事件處理常式。
這是出現的 IntelliSense 視窗。 它可協助您建立新的事件處理常式或選取現有的事件處理常式。

此範例示範如何將 Click 事件與 XAML 中名為 Button_Click 的事件處理常式產生關聯。
<Button Name="Button1" Content="Button" Click="Button_Click"/>
您也可以在程式碼後置中將事件與其事件處理常式產生關聯。 以下是如何在程式碼中關聯事件處理常式。
Button1.Click += new RoutedEventHandler(Button_Click);
Button1().Click({ this, &MainPage::Button1_Click });
