翻轉檢視
使用翻轉檢視瀏覽影像或集合中的其他項目,例如相簿中的相片或產品詳細資料頁面中的項目,一次瀏覽一個項目。 對於觸控裝置,撥動項目可以在集合中移動。 對於滑鼠,在滑鼠懸停時會顯示導覽按鈕。 對於鍵盤,用箭頭鍵在集合中移動。
這是正確的控制項嗎?
翻轉檢視最適合細讀中小型集合 (最多約 25 個項目) 中的影像。 此類集合的範例包括產品詳細資料頁面中的項目或相簿中的相片。 儘管我們不建議對大多數大型集合使用翻轉檢視,但該控制項對於查看相簿中的個別影像很常見。
建議
- 翻轉檢視最適合用於包含最多 25 個項目的集合。
- 請避免對較大的集合使用翻轉檢視控制項,因為翻轉每個項目的重複動作可能很繁瑣。 相簿是例外,它通常包含數百或數千張影像。 在格線檢視版面配置中選取相片後,相簿幾乎總是會切換到翻轉檢視。 對於其他大型集合,請考慮使用清單檢視或格線檢視。
全球化和當地語系化檢查清單
- 雙向注意事項:對 RTL 語言使用標準鏡像。 向後和向前控制項應以語言的方向為依據,因此對於 RTL 語言,右側按鈕應向後導覽,左側按鈕應向前導覽。
範例
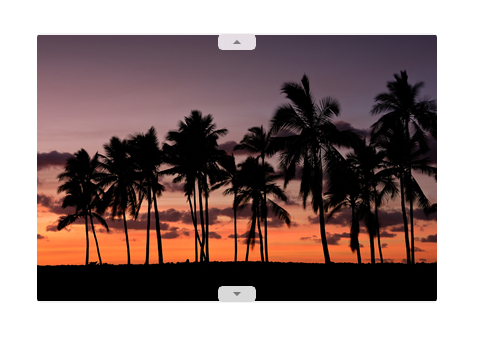
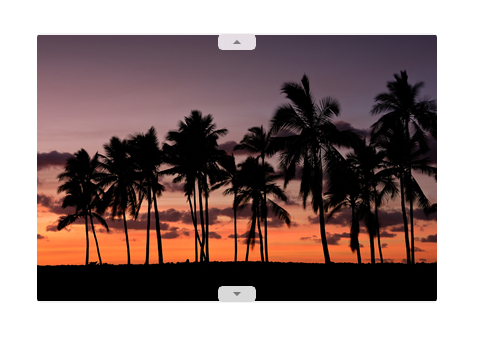
水平瀏覽 (從最左邊的項目開始並向右轉) 是翻轉檢視的典型版面配置。 此版面配置適用於所有裝置的直向或橫向方向:

翻轉檢視也可以垂直瀏覽:

UWP 和 WinUI 2
重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:FlipView 類別、ItemsSource 屬性、ItemTemplate 屬性
- 開啟 WinUI 2 資源庫應用程式,並查看 FlipView 運作情形。 WinUI 2 程式庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。 WinUI 2.2 或更新版本包含此使用圓角之控制項的新範本。 如需詳細資訊,請參閱圓角半徑。
建立翻轉檢視
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
FlipView 是 ItemsControl,因此它可以包含任何類型的項目集合。 若要填入檢視,請將項目新增至 Items 集合,或將 ItemsSource 屬性設定為資料來源。
預設情況下,資料項目會在翻轉檢視中,以字串形式顯示所繫結的資料物件。 若要精確指定翻轉檢視中項目的顯示方式,您可以建立 DataTemplate 來定義用於顯示個別項目的控制項版面配置。 配置中的控制項可以繫結至資料物件的屬性,或以內嵌方式定義內容。 將 DataTemplate 指派給 FlipView 的 ItemTemplate 屬性。
將新增項目至 Items 集合
您可以使用 XAML 或程式碼將項目新增至 Items 集合。 如果您只有少量不會變更且可以在 XAML 中輕鬆定義的項目,或是如果您在執行階段於程式碼中產生項目,則通常會透過這種方式新增項目。 以下是包含內嵌定義項目的翻轉檢視。
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
將項目新增到翻轉檢視時,會自動將它們放到 FlipViewItem 容器中。 若要變更項目的顯示方式,您可以透過設定 ItemContainerStyle 屬性將樣式套用至項目容器。
當您在 XAML 中定義項目時,它們會自動新增到 Items 集合中。
設定項目來源
您通常會使用翻轉檢視來顯示來自資料庫或網際網路等來源的資料。 若要從資料來源填入翻轉檢視,您應將其 ItemsSource 屬性設定為資料項目的集合。
在這裡,翻轉檢視的 ItemsSource 會在程式碼中直接設定為集合的執行個體。
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
您也可以將 ItemsSource 屬性繫結到 XAML 中的集合。 如需詳細資訊,請參閱資料與 XAML 繫結。
此處,ItemsSource 會繫結到名為 itemsViewSource 的 CollectionViewSource。
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
警告
填入翻轉檢視有兩種方法,您可以將項目新增到它的 Items 集合,或是設定它的 ItemsSource 屬性,但是不可以同時使用這兩種方式。 如果設定 ItemsSource 屬性並在 XAML 中新增項目,則會忽略新增的項目。 如果設定 ItemsSource 屬性並在程式碼中將項目新增至 Items 集合中,則會擲回例外狀況。
指定項目的外觀
預設情況下,資料項目會在翻轉檢視中,以字串形式顯示所繫結的資料物件。 您通常會想要以更多樣化的表示方式顯示資料。 為了明確指定項目在翻轉檢視中的顯示方式,您需要建立 DataTemplate。 在 DataTemplate 中的 XAML 會定義用來顯示個別項目之控制項的配置和外觀。 配置中的控制項可以繫結至資料物件的屬性,或以內嵌方式定義內容。 DataTemplate 會指派給 FlipView 控制項的 ItemTemplate 屬性。
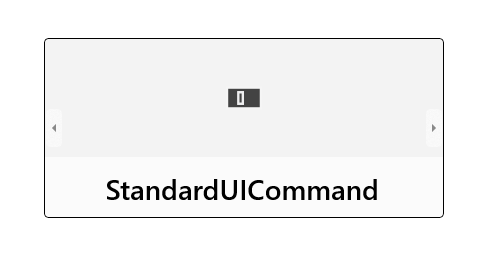
在此範例中,FlipView 的 ItemTemplate 是內嵌定義的。 重疊會新增至影像以顯示影像名稱。
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
以下是資料範本定義的版面配置。

設定翻轉檢視的方向
預設情況下,翻轉檢視會水平翻轉。 若要使其垂直翻轉,請使用垂直方向的堆疊面板作為翻轉檢視的 ItemsPanel。
此範例示範如何使用垂直方向的堆疊面板作為 FlipView 的 ItemsPanel。
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
以下是垂直方向的翻轉檢視。

新增內容指標
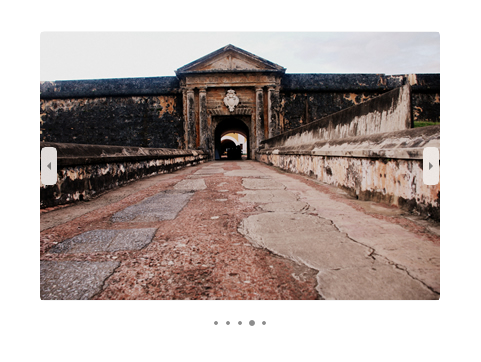
使用內容指標 (例如 PipsPager 或幻燈片) 和翻轉檢視,協助提供使用者內容中的參考點。
下圖顯示了與小型相片庫一起使用的 PipsPager (建議將 PipsPager 置於圖庫下方的中間位置)。

此程式碼片段示範如何將 PipsPager 與 FlipView 繫結。
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
對於較大的集合 (10 個以上的項目),強烈建議使用內容式指標,例如幻燈片縮圖。 與使用簡單點或字形的 PipsPager 不同,幻燈片中的每個縮圖都會顯示相應影像的較小可選版本。

有關示範如何將內容指標新增至 FlipView 的完整範例,請參閱 XAML FlipView 範例。
取得範例程式碼
- WinUI 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
相關文章
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
