滑桿
滑桿這種控制項可讓使用者沿著軌道移動 thumb 控制項來選取一段範圍的值。

這是正確的控制項嗎?
如果您想要讓使用者能夠設定已定義的連續值 (例如音量或亮度) 或一系列離散值 (例如螢幕解析度設定),請使用滑桿。
如果您知道使用者會將值視為相對數量,而不是數值,滑桿就是不錯的選擇。 舉例來說,使用者設定音訊音量時,是想要調為低音量或中音量,而不是將值設為 2 或 5。
請勿將滑桿用於二進位設定。 請改用切換開關。
以下為決定是否要使用滑桿時要考慮的幾個其他因素:
- 設定看起來是否像相對數量? 如否,請使用選項按鈕或清單方塊。
- 該設定是否為已知的確切數值? 如是,請使用數值文字方塊。
- 在變更設定時,獲得即時回應的效果是否為使用者帶來益處? 如是,請使用滑桿。 舉例來說,使用者如果可以立即看到色調、飽和度或亮度值變更的效果,就能更輕鬆地選擇色彩。
- 設定的範圍是否包含四個或更多值? 如否,請使用選項按鈕。
- 使用者是否能變更該值? 滑桿專供使用者互動。 如果使用者無法變更值,請改用唯讀文字。
如果您要決定使用滑桿或數值文字方塊,則符合以下條件時請使用數值文字方塊:
- 畫面空間很擠。
- 使用者可能偏好使用鍵盤。
如果符合以下條件,請使用滑桿:
- 使用者可因立即的回饋而受益。
建議
- 調整控制項的大小,讓使用者可以輕鬆地設定想要的值。 如需設定離散值,請確定使用者可輕鬆使用滑鼠選取任何值。 請確認滑桿的端點一律會與檢視的邊界相符。
- 使用者做出選擇當下或之後會立即得到回饋 (如可行)。 舉例來說,Windows 音量控制項會發出嗶聲,藉此表示所選的音訊音量。
- 使用標籤來顯示值的範圍。 例外情況:如果滑桿是垂直方向,而頂端標籤為最大、高、多或對等值,則您可以省略其他標籤,因為意思已經很清楚了。
- 停用滑桿時,會停用所有關聯的標籤或回饋的視覺效果。
- 設定滑桿的流動方向時,請考量文字的方向。 某些語言的指令碼是從左至右流動,有些則是從右至左。
- 請勿使用滑桿當作進度指標。
- 請勿變更滑桿 thumb 的預設大小。
- 如果值範圍很大,且使用者很可能從範圍內幾個代表性數值中選取一個,請勿建立連續滑桿。 請改將這些值設為唯一容許的跨度。 舉例來說,如果時間值可能高達 1 個月,但使用者只需選擇 1 分鐘、1 小時、1 天或 1 個月,請建立只包含 4 個跨度的滑桿。
其他用法指導方針
選擇正確版面配置:水平或垂直
您可以朝水平或垂直方向設定滑桿。 請運用這些指導方針來決定要使用的版面配置。
- 使用自然的方向。 舉例來說,如果滑桿代表的是在實際運用中通常會垂直顯示的值 (例如溫度),請使用垂直方向。
- 如果控制項會用於在視訊應用程式等媒體中進行搜尋,請使用水平方向。
- 在頁面中使用可朝某個方向 (水平或垂直) 移動瀏覽的滑桿時,請使用與移動瀏覽方向不同的滑桿方向。 否則,如果使用者嘗試移動瀏覽頁面,可能會不小心滑動滑桿並變更數值。
- 如果仍不確定要使用哪一個方向,請使用最適合版面配置的方向。
範圍方向
範圍方向是您將滑桿從目前的值滑動至最大值時的方向。
- 如果是垂直滑桿,不論閱讀方向為何,都請將最大值放在滑桿頂端。 舉例來說,如果是音量滑桿,請一律將最大音量設定放在滑桿頂端。 如果是其他類型的值 (例如星期幾),請遵循頁面的閱讀方向。
- 如果是水平樣式,請在由左至右的頁面版面配置中,將較低的值放在滑桿左側,在從右至左的版面配置中則放在右側。
- 上一點指導方針的例外情況是媒體搜尋列:請一律將較低的值放在滑桿的左側。
跨度和刻度標記
- 如果您不允許讓滑桿選擇最小值和最大值之間的任意值,請使用跨度點。 舉例來說,如果您要使用滑桿來指定電影票的購買張數,請勿容許浮點值。 將跨度值設為 1。
- 如果您指定跨度 (也稱為貼齊點),請確保最後一個跨度與滑桿的最大值相符。
- 當您想要向使用者顯示主要或顯著值的位置時,請使用刻度標記。 舉例來說,控制縮放的滑桿可使用 50%、100% 和 200% 的刻度標記。
- 如果使用者需要知道設定的近似值,請使用刻度標記。
- 如果使用者需要知道所選設定的確切值,但不需與控制項互動,請使用刻度標記和值標籤。 否則,他們可以使用值的工具提示來查看確切的值。
- 如果跨度點不明顯,請務必顯示刻度標記。 舉例來說,如果滑桿寬 200 像素且有 200 個貼齊點,您可以隱藏刻度標記,因為使用者看不出貼齊行為。 但如果只有 10 個貼齊點,請顯示刻度標記。
標籤
滑桿標籤
滑桿標籤表示滑桿的用途。
- 使用標前時請不要使用結尾標點符號 (這是所有控制項標籤的慣例)。
- 如果滑桿的形式是將大部分標籤放在控制項上方,請將標籤放置在滑桿上方。
- 如果滑桿的形式是將大部分標籤放在控制項的側邊,請將標籤放置在兩側。
- 請避免將標籤放在滑桿下方,因為使用者觸控滑桿時,手指可能會遮蔽標籤。
範圍標籤
範圍標籤或填滿標籤會指出滑桿的最小值和最大值。
- 請將滑桿範圍的兩端加上標籤,不過垂直方向則不必要。
- 如果可能,每個標籤請只使用一個字詞。
- 請勿使用結尾標點符號。
- 請確保標籤可描述行為且與行為相符。 範例:最大/最小、更多/更少、低/高、小聲/大聲。
值標籤
值標籤顯示滑桿目前的值。
- 如果需要值標籤,請顯示在滑桿下方。
- 請將文字放置在相對於控制項的中間位置,並加入單位 (例如像素)。
- 由於拖曳時會蓋住滑桿的 thumb,所以請考慮以其他方式 (使用標籤或其他視覺物件) 來顯示目前的值。 滑桿設定的文字大小可在滑桿旁邊顯示正確大小的範例文字。
外觀和互動
滑桿是由軌道和 thumb 所組成。 軌道是一個代表可輸入值範圍長條 (可按照需求顯示各種刻度標記樣式)。 Thumb 是選取器,使用者可透過點選軌道或來回拖曳 thumb 來加以定位。
滑桿有大量觸控目標。 為了維持觸控的可用性,滑桿的位置應該盡可能遠離顯示邊緣。
設計自訂滑桿的時候,請考慮以盡可能不擁擠的方式為使用者呈現所有的資訊。 如果使用者需要知道單位才能瞭解設定,請使用值標籤;請透過創意來圖形化呈現這些值。 舉例來說,控制音量的滑桿可以在滑桿的最下方顯示無聲波的喇叭圖形,在最上方則使用有聲波的喇叭圖形。
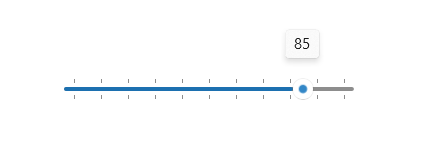
範例
刻度標記為 10 點的滑桿,間隔從 0 到 100。

UWP 和 WinUI 2
重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:Slider 類別、Value 屬性、ValueChanged 事件
- 開啟 WinUI 2 程式庫應用程式,並查看 Slider 運作情形。 WinUI 2 程式庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。 WinUI 2.2 或更新版本包含此使用圓角之控制項的新範本。 如需詳細資訊,請參閱圓角半徑。
建立滑桿
- 重要 API:Slider 類別、Value 屬性、ValueChanged 事件
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
以下說明如何以 XAML 建立滑桿。
<Slider x:Name="volumeSlider" Header="Volume" Width="200"
ValueChanged="Slider_ValueChanged"/>
以下說明如何以程式碼建立滑桿。
Slider volumeSlider = new Slider();
volumeSlider.Header = "Volume";
volumeSlider.Width = 200;
volumeSlider.ValueChanged += Slider_ValueChanged;
// Add the slider to a parent container in the visual tree.
stackPanel1.Children.Add(volumeSlider);
您必須從 Value 屬性取得與設定滑桿的值。 若要回應值的變更,您可以使用資料繫結來繫結至 Value 屬性,或處理 ValueChanged 事件。
private void Slider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
Slider slider = sender as Slider;
if (slider != null)
{
media.Volume = slider.Value;
}
}
取得範例程式碼
- WinUI 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
相關主題
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
