指示性 UI 指導方針
在某些情況下,教導使用者有關應用程式中不明顯的功能 (例如特定觸控互動) 可能十分有用。 在這些情況下,您需要透過使用者介面 (UI) 向使用者提供說明,以便他們可以使用他們可能錯過的功能。
使用指示性 UI 的時機
指示性 UI 必須謹慎使用。 當過度使用時,它很容易被忽略或惹惱使用者,導致其無效。
指示性 UI 應該用來協助使用者探索應用程式的重要和非明顯功能,例如可能感興趣的觸控手勢或設定。 它也可以用來通知使用者您的應用程式中可能忽略的新功能或變更。
除非您的應用程式依賴於觸控手勢,否則不應該使用指示性 UI 來教導使用者應用程式的基本功能。
撰寫指示性 UI 的原則
良好的指示性 UI 與使用者相關且具有教育性,並增強使用者體驗。 它應該是:
- 簡單:使用者不希望他們的體驗與複雜的資訊中斷
- 令人難忘的:使用者每次嘗試工作時都不想看到相同的指示,因此指示必須是他們能記住的指示。
- 立即相關:如果指示性 UI 不會教導使用者他們立即想要執行的內容,他們就不會有理由注意它。
避免過度使用指示性 UI,並確定選擇正確的主題。 切勿進行教學:
- 基本功能:如果使用者需要指示才能使用您的應用程式,請考慮讓應用程式設計更直覺式。
- 明顯的功能:如果使用者可以在沒有指示的情況下自行找出功能,則指示性 UI 只會妨礙。
- 複雜功能:指示性 UI 必須簡潔,且對複雜功能感興趣的使用者通常願意尋求指示,且不需要提供它們。
避免指示性 UI 給使用者帶來不便。 不得:
- 模糊的重要資訊:指示性 UI 絕不能妨礙應用程式的其他功能。
- 強制使用者參與:使用者應該能夠忽略指示性 UI,並繼續使用應用程式。
- 顯示重複資訊:請勿使用指示性 UI 騷擾使用者,即使使用者第一次忽略它也一樣。 新增設定以再次顯示指示性UI是較佳的解決方案。
指示性 UI 的範例
以下是一些指示性 UI 可協助您的使用者學習的範例:
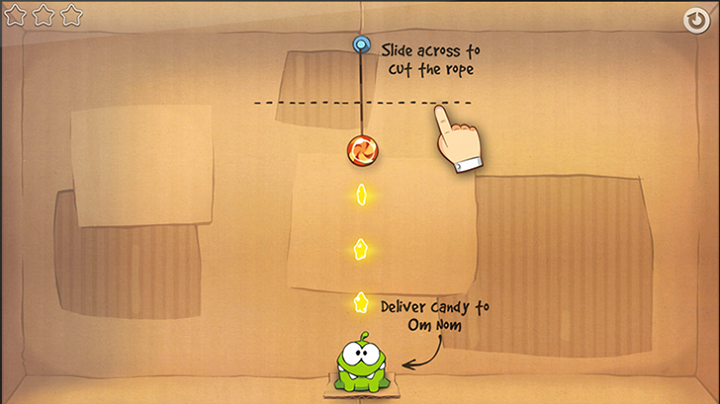
協助使用者探索觸控互動。 下列螢幕擷取畫面顯示指示性UI,教導玩家如何在割繩子遊戲中使用觸控手勢。

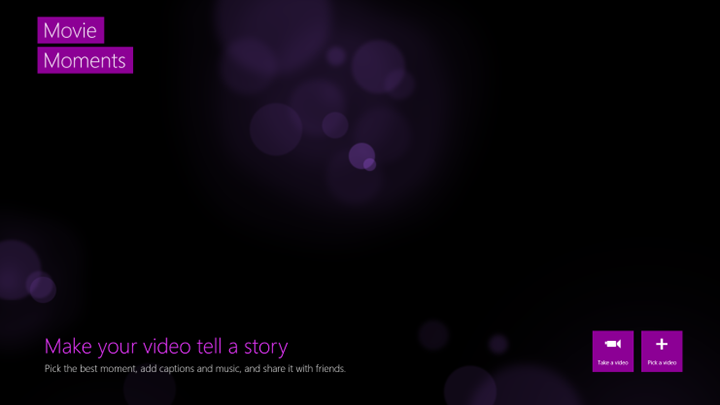
給人留下深刻的第一印象。 當電影時刻第一次啟動時,指示性 UI 會提示使用者開始建立電影,而不會妨礙他們的體驗。

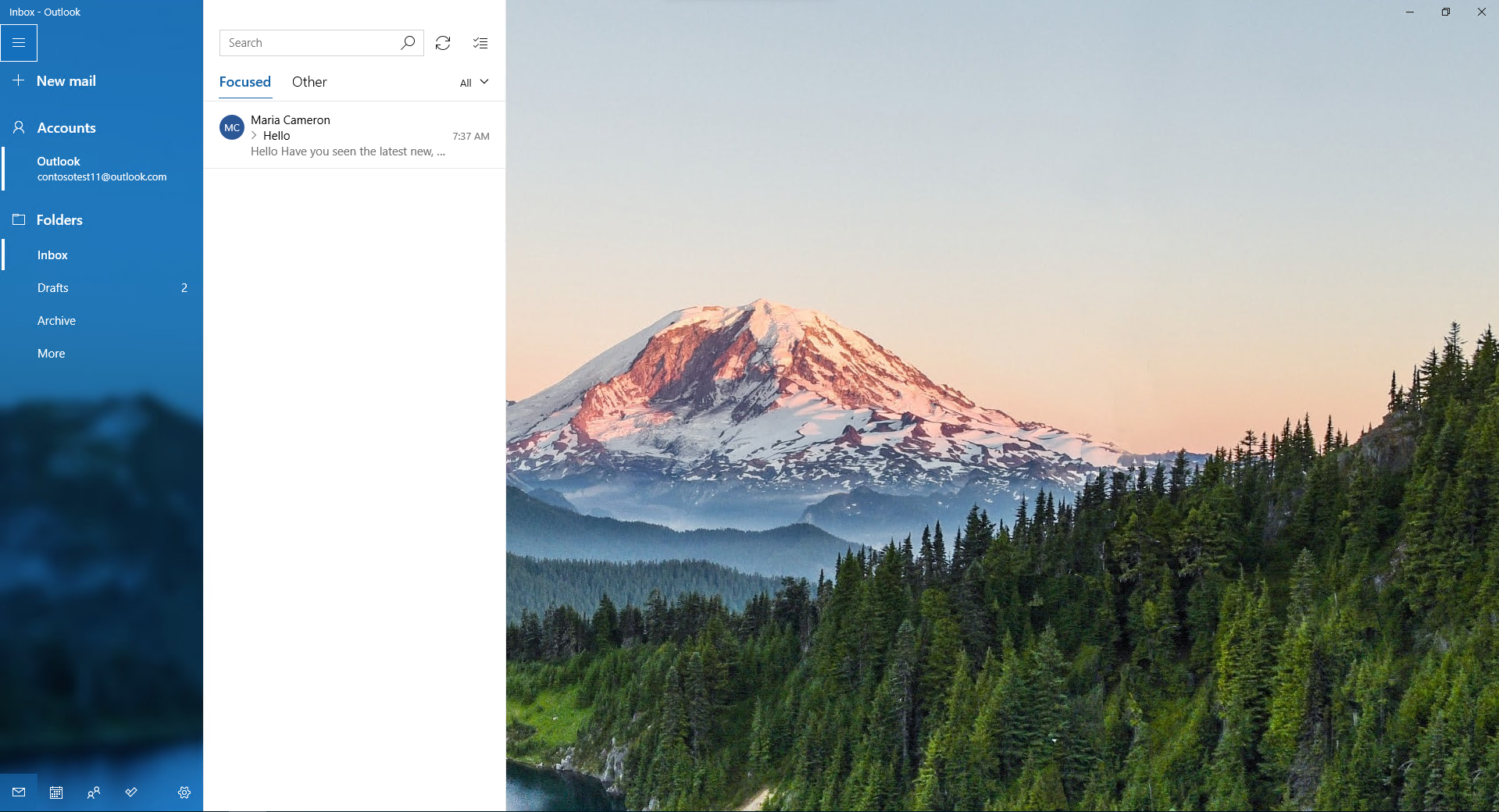
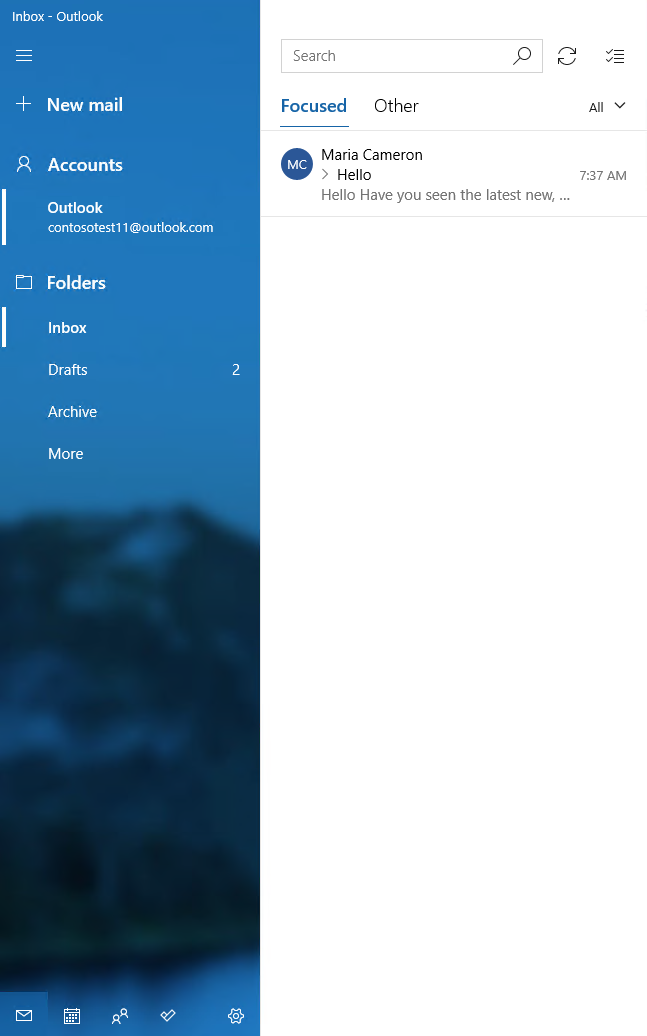
引導使用者採取複雜工作的下一個步驟。 在 Windows Mail 應用程式中,收件匣底部的提示會指示使用者設定存取較舊的訊息。

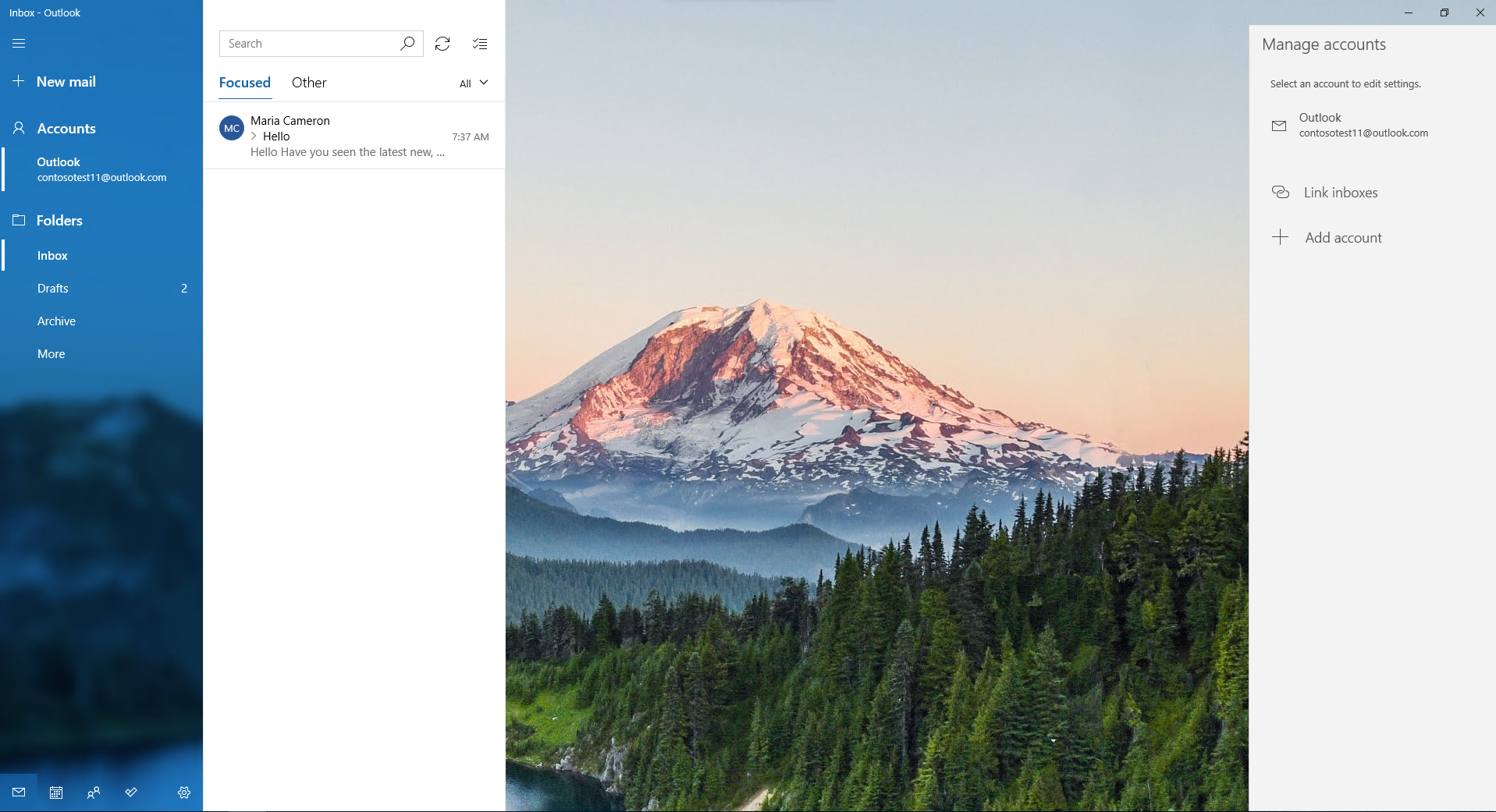
當使用者按一下訊息時,應用程式的設定彈出式視窗會出現在畫面右側,讓使用者完成工作。 這些螢幕擷取畫面會顯示使用者按一下指示性 UI 訊息之前和之後的 Mail 應用程式。
之前 之後