橫向滑動的指導方針
重要 API
使用橫向滑動支援撥動手勢的選取,並使用滑動手勢的拖曳 (移動) 互動。
可行與禁止事項
- 對沿單一方向上捲動的清單或集合使用橫向滑動。
- 當點選互動用於其他用途時,請使用橫向滑動進行項目選取。
- 請勿使用橫向滑動將項目新增至佇列。
其他用法指導方針
只能在可沿單一方向 (垂直或水平) 平移的內容區域內進行選取和拖曳。 若要使任何互動能夠運作,必須鎖定一個平移方向,並且必須在垂直於該平移方向的方向上執行手勢。
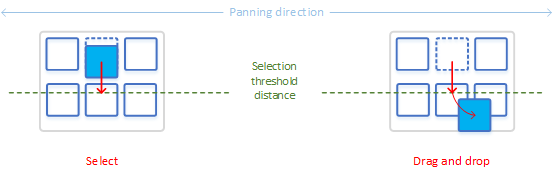
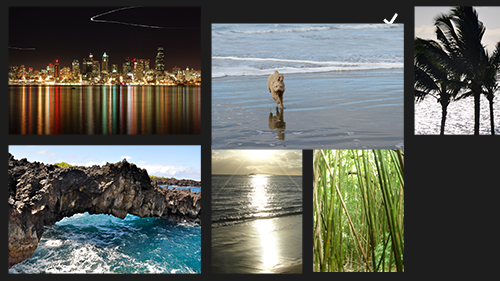
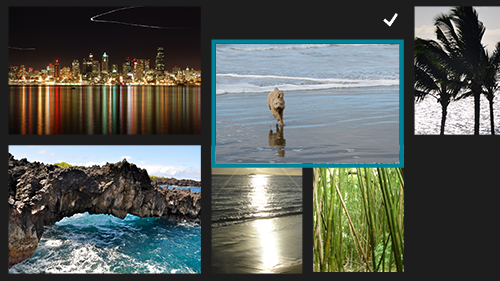
我們在下方示範使用橫向滑動選擇和拖曳物件。 左圖顯示如果在放開接觸點並釋放物件之前撥動手勢未超過距離臨界值,會如何選擇項目。 右圖顯示滑動手勢超過距離臨界值並導致物件被拖曳。

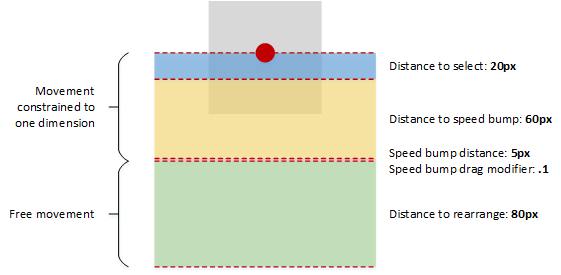
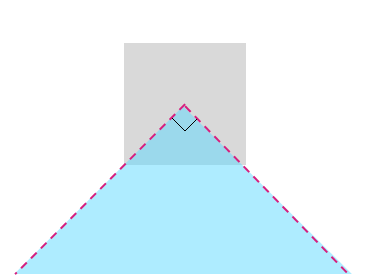
下圖顯示橫向滑動互動所使用的臨界值距離。

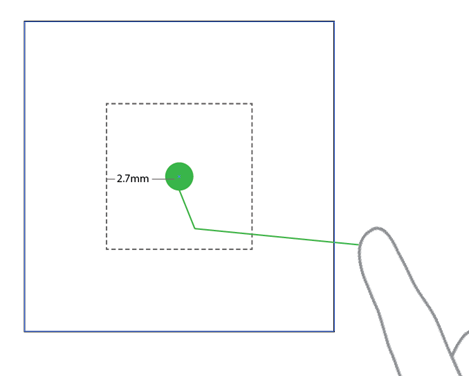
若要保留平移功能,必須超過 2.7mm 的小臨界值 (目標解析度約為 10 像素),然後才能啟動選取或拖曳互動。 這個小臨界值可幫助系統區分橫向滑動和平移,而且還有助於確保將點選手勢與橫向滑動和平移區分開來。
此圖顯示使用者如何觸碰 UI 中的元素,但在接觸時將手指稍微向下移動。 如果沒有臨界值,則由於起初的垂直移動,此互動將被視為橫向滑動。 有了臨界值,此次移動才會正確解譯為水平平移。

當應用程式中包含橫向滑動功能時,請考慮以下指導方針。
對沿單一方向上捲動的清單或集合使用橫向滑動。 如需詳細資訊,請參閱新增 ListView 控制項。
注意如果內容區域可以在兩個方向上平移 (例如:網頁瀏覽器或電子閱讀器),則應使用按住計時互動來呼叫圖像等物件的操作功能表和超連結。

水平平移二維清單。 垂直拖曳以選取或移動項目。

垂直平移一維清單。 水平拖曳以選取或移動項目。
選取
選取就是在不啟動或啟用的情況下標記一個或多個物件。 這個動作類似於滑鼠按一下一個或多個物件,或按住 Shift 鍵的同時滑鼠按一下這些物件。
橫向滑動選取是透過觸碰元素並在短時間拖曳互動之後釋放該元素來實現的。 這個選取方法無需專用的選取模式以及其他觸控介面所需的按住計時互動,並且不會與用於啟動的點選互動衝突。
除了距離臨界值之外,橫向滑動選擇還受 90° 臨界值區域所限,如下圖所示。 如果將物件拖曳到該區域之外,則不會選取該物件。

橫向滑動互動由按住計時互動來補充,也稱為「自我顯示」互動。 這個補充互會啟動一個動畫,顯示可在物件上執行的動作。 如需釐清 UI 的詳細資訊,請參閱 視覺效果回饋的指導方針。
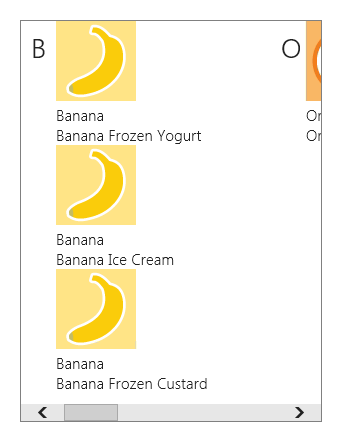
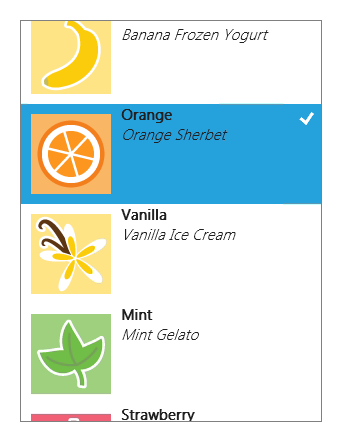
以下螢幕截圖示範自我顯示動畫的工作方式。
按住以啟動自我顯示互動的動畫。 項目的選取狀態會影響動畫所顯示的內容:如果未選取,則顯示複選標記,如果已選取,則不顯示任何複選標記。

使用撥動手勢 (向上或向下) 選取項目。

現在已選取項目。 使用滑動手勢替代選取行為,來移動該項目

在將單一點選做為唯一主要動作的應用程式中,使用單一點選進行選取。 顯示橫向滑動自我顯示動畫,以釐清此功能與用於啟用和瀏覽的標準點選互動之間的區別。
選取籃
選取籃是從應用程式的主要清單或集合中選取之項目的獨特視覺動態呈現。 這項功能對於追蹤所選取的項目非常有用,並且應該由以下應用程式使用:
- 您可以從多個位置選取項目。
- 可以選取許多項目。
- 動作或命令依賴選取清單。
跨動作和命令時,選取籃中的內容保持不變。 例如,如果您從圖庫中選擇一系列照片,對每張照片進行顏色校正,並以某種方式分享這些照片,則這些照片仍然處於選取狀態。
如果在應用程式中未使用選取籃,則在執行動作或命令之後應該會清除目前的選取範圍。 例如,如果您從播放清單中選擇一首歌並進行評分,則應該會清除該選取範圍。
當未使用選取籃並且啟動清單或集合中的另一個項目時,也應該會清除目前的選取範圍。 例如,如果您選取收件匣郵件,就會更新預覽窗格。 然後,如果您選擇另一封收件匣郵件,則會取消先前郵件的選取並且更新預覽窗格。
佇列
佇列不等於選取籃清單,因此不應將其視為選取籃清單。 主要區別包括:
- 選取籃中的項目清單只是視覺呈現;佇列中的項目是根據特定動作來組合的。
- 項目只能在選取籃中出現一次,但在佇列中可以出現多次。
- 選取籃中項目的順序代表選取的順序。 佇列中的項目的順序與功能直接相關。
由於這些原因,不應使用橫向滑動選取互動來將項目新增至佇列。 而是應該透過拖曳動作將項目新增至佇列。
拖曳
使用拖曳將一或多個物件從一個位置移到另一個位置。
如果需要移動多個物件,則讓使用者選擇多個項目,然後同時拖曳所有選取項目。
相關文章
範例
封存範例
