利用視覺回饋顯示使用者的互動何時被偵測、解讀並處理。 視覺回饋能透過鼓勵互動來幫助使用者。 它代表互動的成功,進而提升使用者的掌控感。 它同時會傳遞系統狀態並減少錯誤。
重要 API: Windows.Devices.Input、 Windows.UI.Input、 Windows.UI.Core
Recommendations
- 盡量限制控制範本的修改僅限於與設計意圖直接相關的部分,因為大幅度的變更會影響控制點與應用程式的效能與可及性。
- 關於自訂控制項屬性(包括視覺狀態屬性)的更多資訊,請參見 XAML 樣式 。
- 請參閱 UserControl 類別 ,了解如何修改控制範本
- 如果你需要對控制範本做重大修改,可以考慮建立自己的自訂範本控制。 關於自訂模板控制項的範例,請參見 自訂編輯控制範例。
- 不要在可能干擾應用程式使用的情況下使用觸控視覺化。 更多資訊請參閱 ShowGestureFeedback。
- 除非絕對必要,否則不要顯示回饋。 保持介面乾淨且不雜亂,除非你提供了其他地方無法提供的價值,否則不要顯示視覺回饋。
- 盡量不要大幅度自訂內建 Windows 手勢的視覺回饋行為,否則可能會造成不一致且令人困惑的使用者體驗。
其他用法指導方針
接觸視覺化對於需要準確性與精細觸控互動尤其關鍵。 例如,你的應用程式應該清楚標示點擊的位置,讓使用者知道是否錯過目標、錯過了多少,以及需要做哪些調整。
使用預設的 XAML 平台控制項,確保你的應用程式在所有裝置和所有輸入情境下都能正常運作。 如果您的應用程式包含需要客製化回饋的自訂互動,應確保回饋適當、跨越輸入裝置,且不會分散使用者的注意力。 這在遊戲或繪圖應用程式中特別常見,因為視覺回饋可能會與關鍵介面衝突或遮蔽。
這很重要
我們不建議改變內建手勢的互動行為。
裝置間的回饋
視覺回饋通常取決於輸入裝置(觸控、觸控板、滑鼠、觸控筆、鍵盤等)。 例如,滑鼠內建的使用者回饋通常是移動和變更游標,而觸控和手寫筆則需要接觸式視覺化,鍵盤輸入與導航則使用焦點矩形和高亮顯示。
使用 ShowGestureFeedback 來設定平台手勢的反饋行為。
若自訂回饋介面,請確保提供支援且適用於所有輸入模式的回饋。
以下是 Windows 內建聯絡人視覺化的一些範例。

|

|

|

|
|---|---|---|---|
| 觸控視覺化 | 滑鼠/觸控板視覺化 | 筆觸視覺化 | 鍵盤視覺化 |
高度可見性聚焦視覺效果
所有 Windows 應用程式在應用程式內的可互動控制項上,皆會顯示出更清晰的焦點效果。 這些新的焦點視覺效果可完全自訂,必要時也能關閉。
為了 Xbox 和電視常見的 10 英尺使用體驗,Windows 支援 顯示聚焦,這是一種光影效果,能在可聚焦元素(如按鈕)透過手把或鍵盤輸入獲得焦點時,為其邊框添加動畫效果。
色彩品牌與客製化
邊界性質
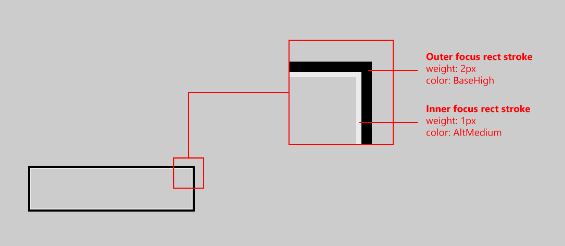
高可見度焦點視覺有兩部分:主邊界與次要邊界。 主要框線為 
要更改任一邊框類型的粗細(主邊框或次邊框),請分別使用 FocusVisualPrimaryThickness 或 FocusVisualSecondaryThickness:
<Slider Width="200" FocusVisualPrimaryThickness="5" FocusVisualSecondaryThickness="2"/>

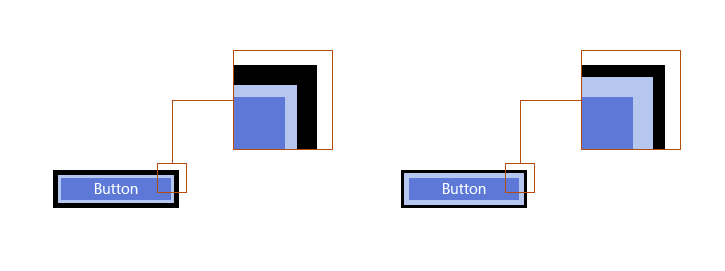
邊界屬於 厚度類型,因此邊界可自訂為只出現在對照組的特定側邊。 見下圖: 底部
底部
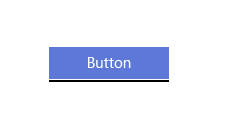
邊界是控制面板視覺範圍與焦點視覺次 要邊界起點之間的空間。 預設邊距距離控制邊界 1px。 你可以依照每個控制點編輯這個邊界,方法是更改 FocusVisualMargin 屬性:
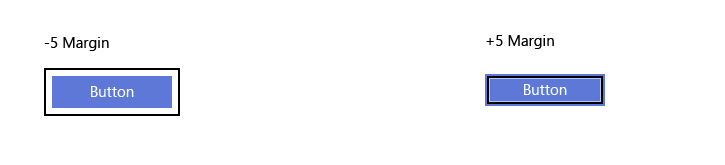
<Slider Width="200" FocusVisualMargin="-5"/>

負邊界會使邊界遠離控制中心,正邊界則會使邊界靠近控制中心。
要完全關閉控制器的焦點視覺功能,只需關閉 UseSystemFocusVisuals:
<Slider Width="200" UseSystemFocusVisuals="False"/>
厚度、邊距,或應用程式開發者是否願意使用焦點視覺效果,都是依照每個控制點決定的。
色彩特性
焦點視覺只有兩種色彩屬性:主邊框色和次要邊框色。 這些焦點視覺邊框顏色可在頁面層級依控制項調整,並在整個應用程式層級進行全域調整:
在整個應用程式中突出品牌重點視覺元素,請覆蓋系統筆刷:
<SolidColorBrush x:Key="SystemControlFocusVisualPrimaryBrush" Color="DarkRed"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="Pink"/>

要針對每個控制點調整顏色,只需編輯想要控制的對焦視覺屬性:
<Slider Width="200" FocusVisualPrimaryBrush="DarkRed" FocusVisualSecondaryBrush="Pink"/>
相關文章
設計師用
給開發人員
Samples
存檔樣品
- 輸入:XAML 使用者輸入事件範例
- 輸入:裝置功能範例
- 輸入:觸控命中測試範例
- XAML 捲動、移動瀏覽和縮放範例
- 輸入:簡化的墨水樣本
- 輸入:Windows 8 手勢範例
- 輸入:操作與手勢範例
- DirectX 觸控輸入範例
