文字大小調整

Windows 11 中的文字縮放範例 (100% 到 225%)
概觀
對於許多人來說,在電腦螢幕 (從行動裝置到筆記型電腦到桌上型顯示器到 Surface Hub 的大螢幕) 上閱讀文字可能具有挑戰性。 相反地,有些使用者發現應用程式和網站中使用的字型大小大於必要。
為了確保文字對於最廣泛的使用者而言盡可能清晰易讀,Windows 為使用者提供了更改作業系統和各個應用程式之間的相對字體大小的功能。 相較於使用 [放大鏡] 應用程式 (通常只是放大螢幕區域內的所有內容,並引進自己的可用性問題)、變更顯示器解析度,或依賴 DPI 縮放比例 (根據顯示器和一般觀看距離調整所有內容),使用者可以快速存取設定以僅調整文字大小,範圍從 100% (預設大小) 到 225%。
支援
通用 Windows 應用程式 (標準和 PWA) 預設支援文字縮放。
如果您的 Windows 應用程式包含自訂控制項、自訂文字表面、硬編碼控制項高度、較舊的框架或第 3 方框架,您可能需要進行一些更新,以確保為使用者提供一致且有用的體驗。
DirectWrite、GDI 和 XAML SwapChainPanel 本身不支援文字縮放,而 Win32 支援僅限於功能表、圖示和工具列。
使用者體驗
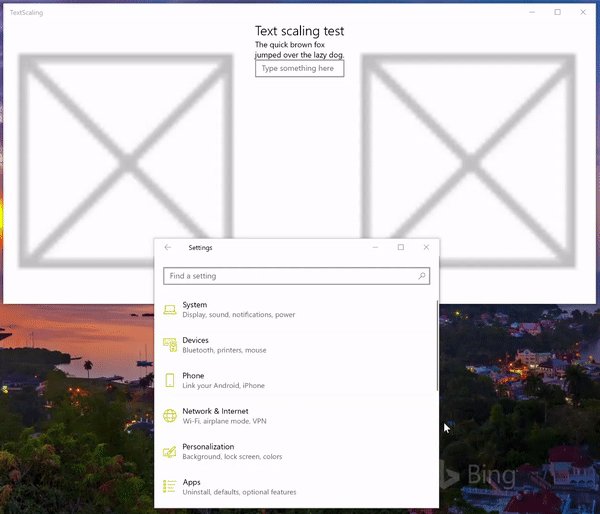
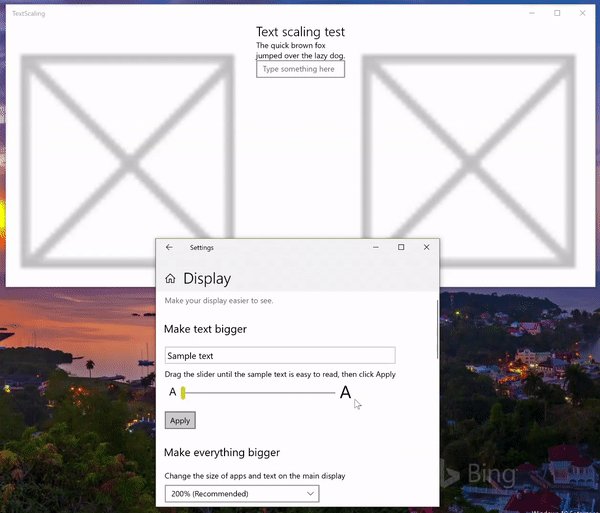
使用者可以使用設定 -> 輕鬆存取 - >視覺/顯示畫面上的放大文字滑桿來調整文字比例。
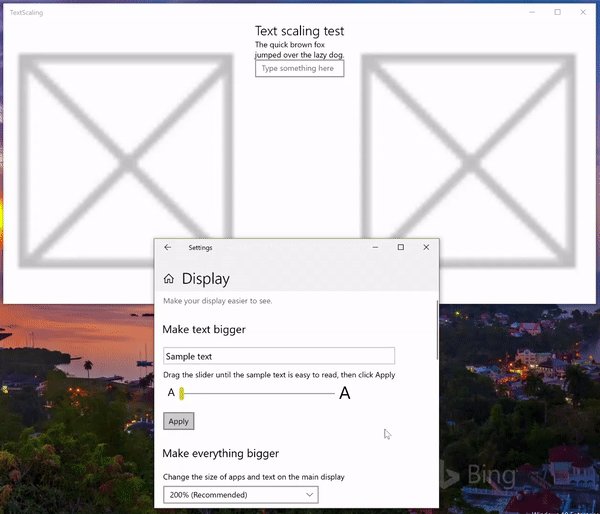
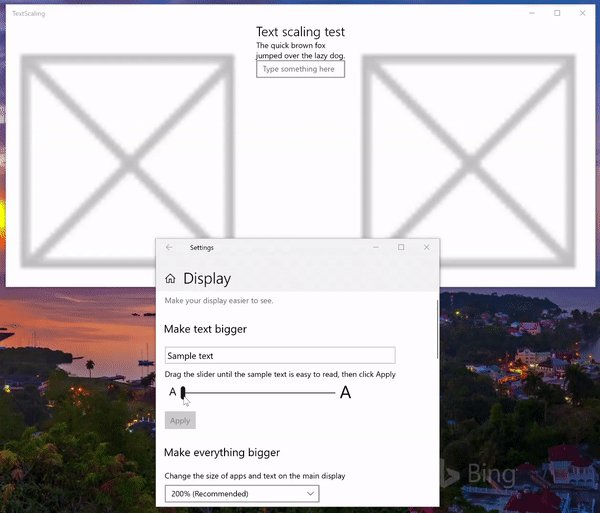
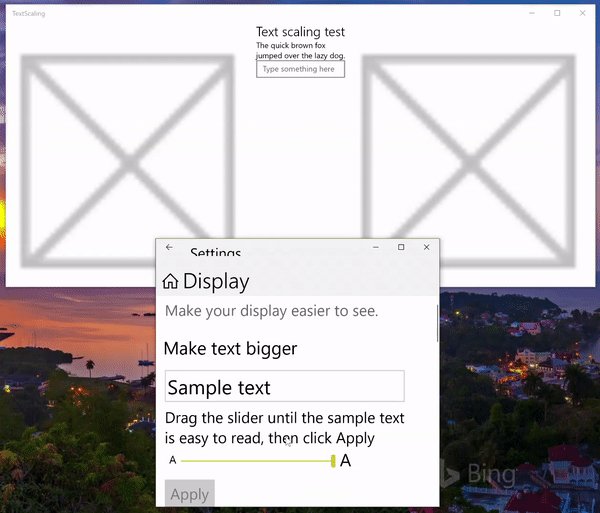
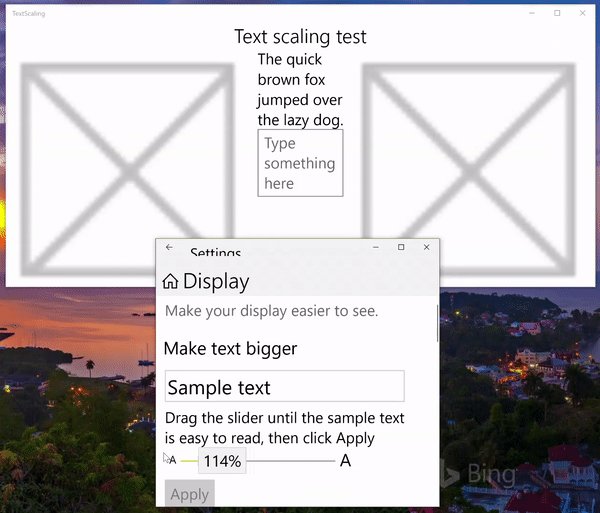
![[輕鬆存取視覺/顯示設定] 頁面的螢幕快照,其中顯示 [讓文字變大] 滑桿。](images/coretext/text-scaling-settings-100-small.png)
來自 設定 的文字縮放設定 - 輕鬆存取 ->> 視覺/顯示畫面
UX 指導方針
當文字大小調整時,控制項和容器也必須調整大小和重排以適應文字及其新版面。 如前所述,根據應用程式、框架和平台,大部分的工作都是為您完成。 以下 UX 指南涵蓋了並非如此的情況。
使用平台控制項
我們已經這麼說了嗎? 值得強調的是:如果可能,請始終使用各種 Windows 應用程式框架提供的內建控制項,以便以最少的努力獲得最全面的使用者體驗。
例如,所有 UWP 文字控制項都支援全文縮放體驗,無需任何自訂或模板化。
以下是基本 UWP 應用程式的片段,其中包含幾個標準文字控制項:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test"
HorizontalTextAlignment="Center" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
<StackPanel Grid.Column="1"
HorizontalAlignment="Center">
<TextBlock TextWrapping="WrapWholeWords">
The quick brown fox jumped over the lazy dog.
</TextBlock>
<TextBox PlaceholderText="Type something here" />
</StackPanel>
<Image Grid.Column="2"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
</Grid>
<TextBlock Grid.Row="2"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test footer"
HorizontalTextAlignment="Center" />
</Grid>

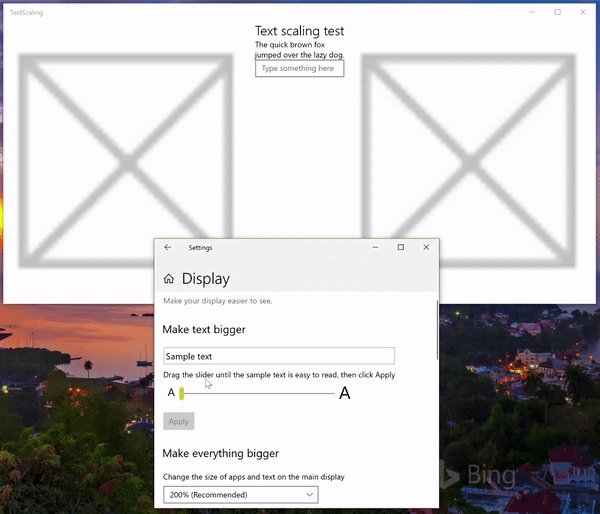
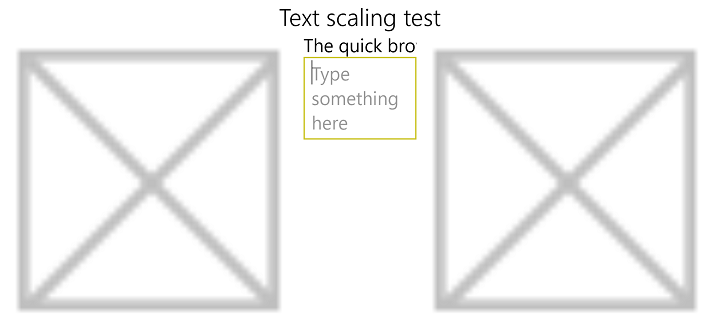
動畫文字縮放比例
使用自動重設大小
不要為控制項指定絕對大小。 只要有可能,讓平台根據使用者和裝置設定自動調整控制項的大小。
在上一個範例的程式碼片段中,我們使用一組網格列的 Auto 和 * 寬度值,並讓平台根據網格中包含的元素的大小調整應用程式配置。.
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
使用文字換行
為了確保應用程式的配置盡可能靈活且適應性強,請在任何包含文字的控制項中啟用文字換行 (許多控制項預設不支援文字換行)。
如果您不指定文字換行,平台將使用其他方法來調整配置,包括剪下 (請參閱前面的範例)。
在這裡,我們使用 AcceptsReturn 和 TextWrapping TextBox 屬性來確保我們的版面配置盡可能有彈性。
<TextBox PlaceholderText="Type something here"
AcceptsReturn="True" TextWrapping="Wrap" />

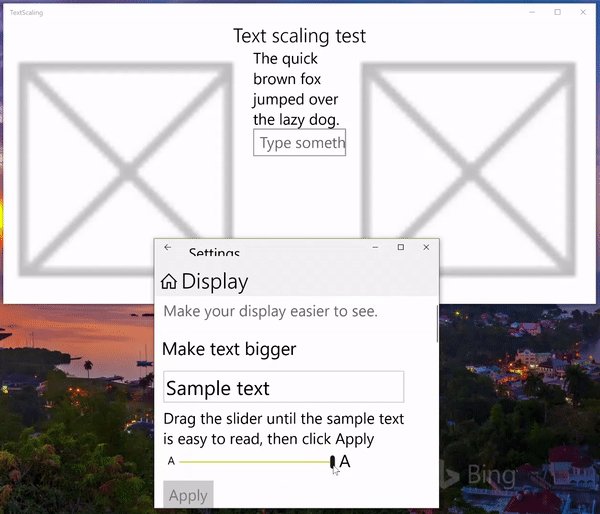
文字換行的動畫文字縮放比例
指定文字修剪行為
如果文字換行不是首選行為,大多數文字控制項都允許您剪輯文字或為文字修剪行為指定省略號。 裁剪是偏好省略號,因為省略號本身佔用空間。
注意
如果需要剪輯文字,請剪輯字串的末尾,而不是開頭。
在此範例中,我們會示範如何使用 TextTrimming 屬性在 TextBlock 中裁剪文字。
<TextBlock TextTrimming="Clip">
The quick brown fox jumped over the lazy dog.
</TextBlock>

文字裁剪的文字縮放比例
使用工具提示
如果您裁剪文字,請使用工具提示,為您的使用者提供全文檢索。
在這裡,我們會將工具提示新增至不支援文字換行的 TextBlock:
<TextBlock TextTrimming="Clip">
<ToolTipService.ToolTip>
<ToolTip Content="The quick brown fox jumped over the lazy dog."/>
</ToolTipService.ToolTip>
The quick brown fox jumped over the lazy dog.
</TextBlock>
不要調整字型圖示或符號
當使用基於字體的圖示進行強調或裝飾時,請停用這些字元的縮放。
將大部分 XAML 控制項的 IsTextScaleFactorEnabled 屬性設定為 false。
支援以原生方式調整文字
在自訂框架和控制項中處理 TextScaleFactorChanged UISettings 系統事件。 每次使用者在其系統上設定文字縮放比例時,都會引發此事件。
摘要
本主題提供 Windows 中文字調整支援的概觀,並包含如何自訂使用者體驗的 UX 和開發人員指引。
相關文章
API 參考
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
