使用插補模式來控制縮放期間的影像品質
Graphics物件的插補模式會影響 Windows GDI+ 縮放 (縮放和縮小) 影像的方式。 Gdiplusenums.h 中的 InterpolationMode 列舉會定義數種插補模式,其中一些會在下列清單中顯示:
- InterpolationModeNearestNeighbor
- InterpolationModeBilinear
- InterpolationModeHighQualityBilinear
- InterpolationModeBicubic
- InterpolationModeHighQualityBicubic
若要縮放影像,原始影像中的每個圖元都必須對應至較大影像中的一組圖元。 若要壓縮影像,原始影像中的圖元群組必須對應至較小影像中的單一圖元。 執行這些對應之演算法的有效性會決定縮放影像的品質。 產生高品質縮放影像的演算法通常會需要更多處理時間。 在上述清單中,InterpolationModeNearestNeighbor 是最低品質模式,而 InterpolationModeHighQualityBicubic 是最高品質模式。
若要設定插補模式,請將InterpolationMode列舉的其中一個成員傳遞至Graphics物件的SetInterpolationMode方法。
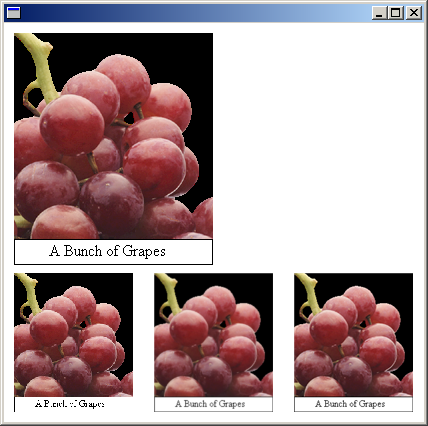
下列範例會繪製影像,然後使用三種不同的插補模式壓縮影像:
Image image(L"GrapeBunch.bmp");
UINT width = image.GetWidth();
UINT height = image.GetHeight();
// Draw the image with no shrinking or stretching.
graphics.DrawImage(
&image,
Rect(10, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel);
// Shrink the image using low-quality interpolation.
graphics.SetInterpolationMode(InterpolationModeNearestNeighbor);
graphics.DrawImage(
&image,
Rect(10, 250, 0.6*width, 0.6*height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel);
// Shrink the image using medium-quality interpolation.
graphics.SetInterpolationMode(InterpolationModeHighQualityBilinear);
graphics.DrawImage(
&image,
Rect(150, 250, 0.6 * width, 0.6 * height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel);
// Shrink the image using high-quality interpolation.
graphics.SetInterpolationMode(InterpolationModeHighQualityBicubic);
graphics.DrawImage(
&image,
Rect(290, 250, 0.6 * width, 0.6 * height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel);
下圖顯示原始影像和三個較小的影像。